python + selenium +win32gui + winspy 实现图片上传
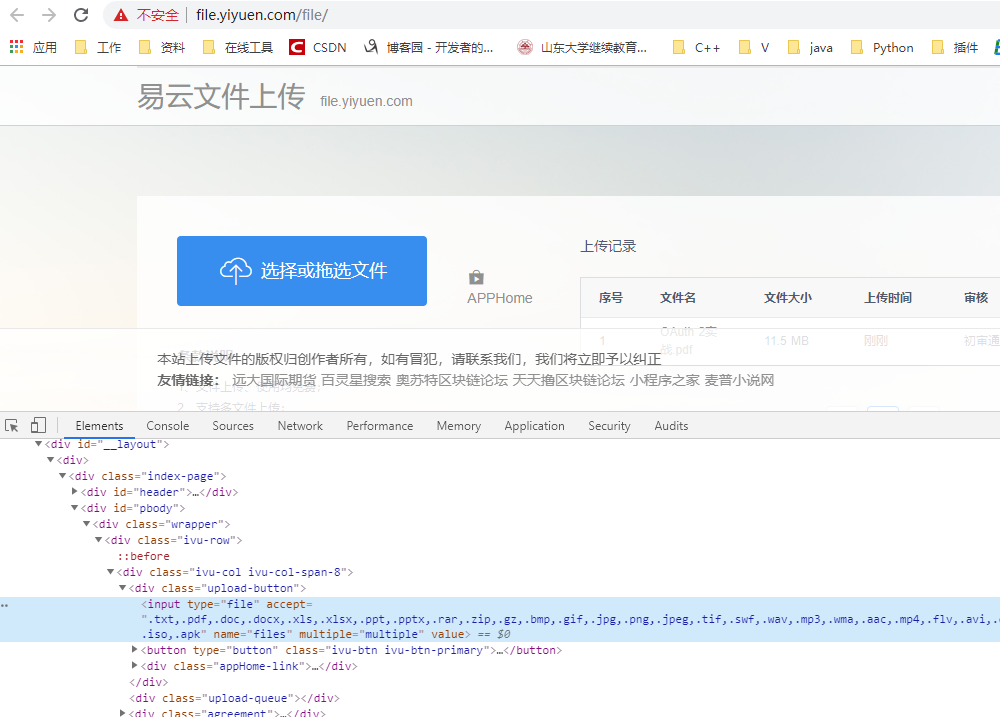
过程:模拟点击上传按钮,打开Windows对话框,编辑栏输入文件路径(或网址)点击确定。网上随便找了一个进行测试。

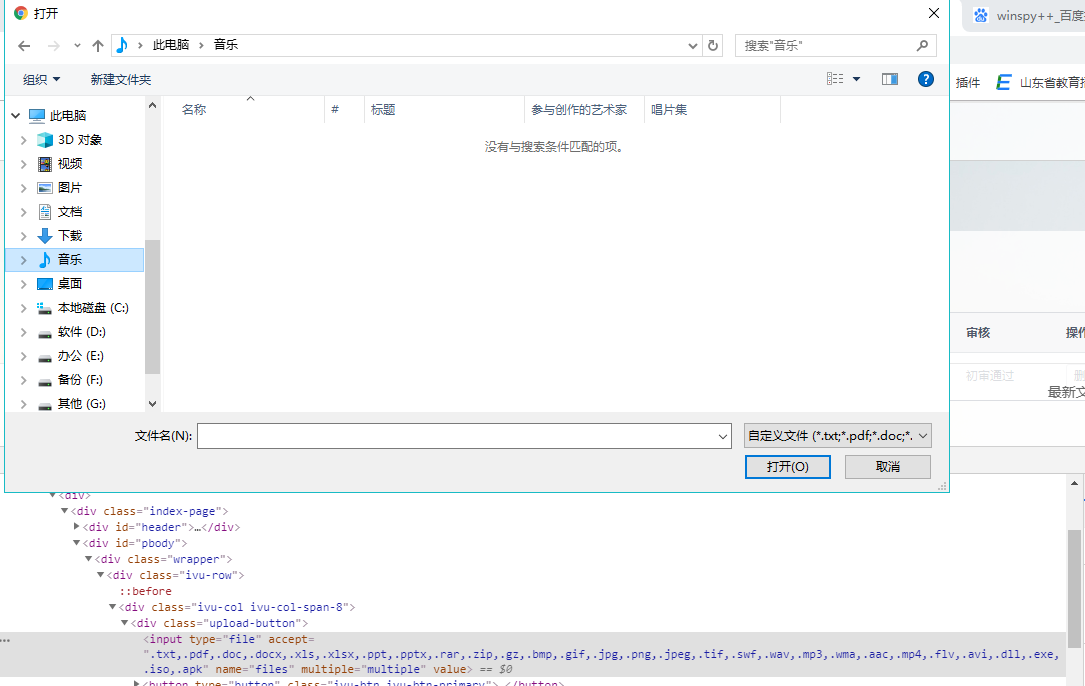
点击后出现Windows上传对话框

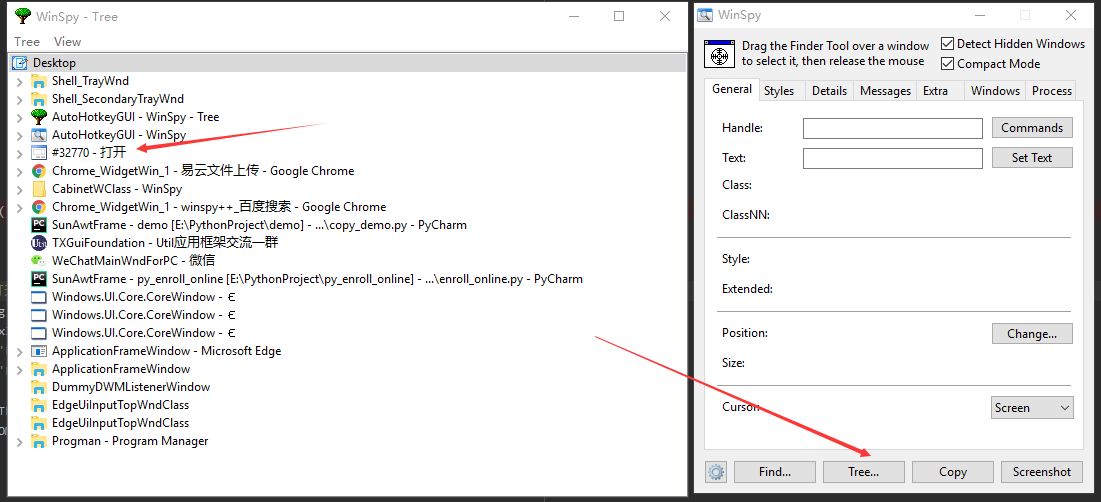
用 winspy 来检测窗口的句柄

python 实现
import win32con
import win32gui
from selenium import webdriver
import time driver = webdriver.Chrome() driver.get('http://file.yiyuen.com/file/')
time.sleep(1)
# 百度上传图片Input类型
driver.find_element_by_name("files").click() time.sleep(2) dialog = win32gui.FindWindow('#32770', u'打开') # 对话框 这里的值即上一步winspy检测到的值
ComboBoxEx32 = win32gui.FindWindowEx(dialog, 0, 'ComboBoxEx32', None)
ComboBox = win32gui.FindWindowEx(ComboBoxEx32, 0, 'ComboBox', None)
Edit = win32gui.FindWindowEx(ComboBox, 0, 'Edit', None) # 上面三句依次寻找对象,直到找到输入框Edit对象的句柄
button = win32gui.FindWindowEx(dialog, 0, 'Button', None) # 确定按钮Button win32gui.SendMessage(Edit, win32con.WM_SETTEXT, None, 'https://www.baidu.com/img/baidu_resultlogo@2.png') # 往输入框输入绝对地址
win32gui.SendMessage(dialog, win32con.WM_COMMAND, 1, button) # 按button
python + selenium +win32gui + winspy 实现图片上传的更多相关文章
- python+selenium基础篇,文件上传
1.百度查询图片,上传文件 2.实现代码如下: from selenium import webdriverfrom time import sleepdr=webdriver.Firefox()dr ...
- python - django 使用ajax将图片上传到服务器并渲染到前端
一.前端代码 <!doctype html> <html lang="en"> <head> <meta charset="UT ...
- Python+Selenium学习笔记10 - send_keys上传文件
在火狐浏览器上传文件 上传前,同一个HTML文件在火狐和Edge浏览器显示有些不同 这是Firefox浏览器的显示 这是Edge浏览器 上传后 1 # coding = utf-8 2 3 from ...
- Python+requests库 POST接口图片上传
捕获到POST接口的请求参数,如下: 包括data.file两个部分,上传代码如下: 比较简单,直接发送files参数即可 heads中 content-type 折腾了1个小时,呵呵
- Selenium图片上传
方式1: 如果是input类型的标签则可直接赋值 部分代码: driver.find_element_by_name("file").send_keys("E:\\tes ...
- python 图片上传写入磁盘功能
本文是采取django框架,前端上传图片后端接收后写入磁盘,数据库记录图片在磁盘上的路径(相对),以下是前端上传到后端入库的基本流程 一. html代码 <!DOCTYPE html> & ...
- Python+Typora博客图片上传
简介 用Typora 写Markdown 1年多了,这个编辑器的确很好用,但就是写完博客复制到博客园时要一个个手动插替换图片非常麻烦.后来发现最新版的Typora 已经支持图片上传功能,在 设置-图像 ...
- [python][flask] Flask 图片上传与下载例子(支持漂亮的拖拽上传)
目录 1.效果预览 2.新增逻辑概览 3.tuchuang.py 逻辑介绍 3.1 图片上传 3.2 图片合法检查 3.3 图片下载 4.__init__.py 逻辑介绍 5.upload.html ...
- python实现本地图片上传到服务区
本地图片上传到服务器,其本质上来讲,就是读取本地图片,复制到服务器,并返回服务器url 前端代码,用的form表单提交,form表单中包含两个文件选择表单元素,选择文件,点击提交按钮,提交form表单 ...
随机推荐
- 038、Java中逻辑运算之非运算“!”
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- 017.Oracle数据库,取今年第一天,取今年最后一天
/*取今年第一天,取今年最后一天*/ SELECT trunc(sysdate, 'yyyy') AS 今年第一天 , add_months(trunc(sysdate, ) AS 今年最后一天 FR ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-move
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- Java8 Stream分组
//根据排课id分组 Map<Integer, List<Schedule4Homework>> idSchedule4HomeworksMap = schedule4Home ...
- es6 中的 Promise
var promise = new Promise( function( resolve, reject ){ function onServiceSuccess( data ...
- error LNK2019: 无法解析的外部符号……
在VS中开发程序的时候遇到一个问题,应该算是比较常见,所以记录下. 在编译程序的时候遇到一个错误,大致提示如下: "error LNK2019: 无法解析的外部符号--" 遇到这个 ...
- cf 763A. Timofey and a tree
呵呵呵,直接判断是不是一个点连起来所有的特殊边(连接2不同颜色的点的边) (一开始还想各种各样奇怪的dfs...垃圾) #include<bits/stdc++.h> #define LL ...
- Flink笔记(二) DataStream Operator(数据流操作)
DataStream Source 基于文件 readTextFile(path) 读取 text 文件的数据 readFile(fileInputFormat, path) 通过自定义的读取方式, ...
- P3045 [USACO12FEB]牛券Cow Coupons
P3045 [USACO12FEB]牛券Cow Coupons 贪心题.先选中 \(c_i\) 最小的 \(k\) 头牛,如果这样就超过 \(m\) ,直接退出,输出答案.否则考虑把后面的牛依次加入, ...
- UVA - 11491 Erasing and Winning(奖品的价值)(贪心)
题意:有一个n位整数(不以0开头),要求删除其中的d个数字,使结果尽量大.(1<=d<n<=10^5) 分析: 1.从头扫一遍,如果当前填的数字小于n-d,则将当前数字填上. 2.如 ...
