vue+element-ui中引入阿里播放器
1.在public文件下的index.html文件中插入以下代码:
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.2/skins/default/aliplayer-min.css" /> <script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.2/aliplayer-min.js"></script>
2.在你要调用播放器的vue文件中:
this.ideovSource = this.ideovUrl + this.$route.query.fileId + "/output.m3u8"
// 初始化播放器
this.player = new Aliplayer({
id: "J_prismPlayer", // 容器id
source: this.ideovSource,//视频地址
// cover: "http://cdn.img.mtedu.com/images/assignment/day_3.jpg", //播放器封面图
autoplay: false, // 是否自动播放
width: "100%", // 播放器宽度
height: "610px", // 播放器高度
playsinline: true,
"skinLayout": [
{
"name": "bigPlayButton",
"align": "blabs",
"x": 30,
"y": 80
},
{
"name": "H5Loading",
"align": "cc"
},
{
"name": "errorDisplay",
"align": "tlabs",
"x": 0,
"y": 0
},
{
"name": "infoDisplay"
},
{
"name": "tooltip",
"align": "blabs",
"x": 0,
"y": 56
},
{
"name": "thumbnail"
},
{
"name": "controlBar",
"align": "blabs",
"x": 0,
"y": 0,
"children": [
{
"name": "progress",
"align": "blabs",
"x": 0,
"y": 44
},
{
"name": "playButton",
"align": "tl",
"x": 15,
"y": 12
},
{
"name": "timeDisplay",
"align": "tl",
"x": 10,
"y": 7
},
{
"name": "fullScreenButton",
"align": "tr",
"x": 10,
"y": 12
},
{
"name": "volume",
"align": "tr",
"x": 5,
"y": 10
}
]
}
]
})
//skinLayout设置只显示全屏和音量按钮
配置好后如图:

默认的配置,打开后视频

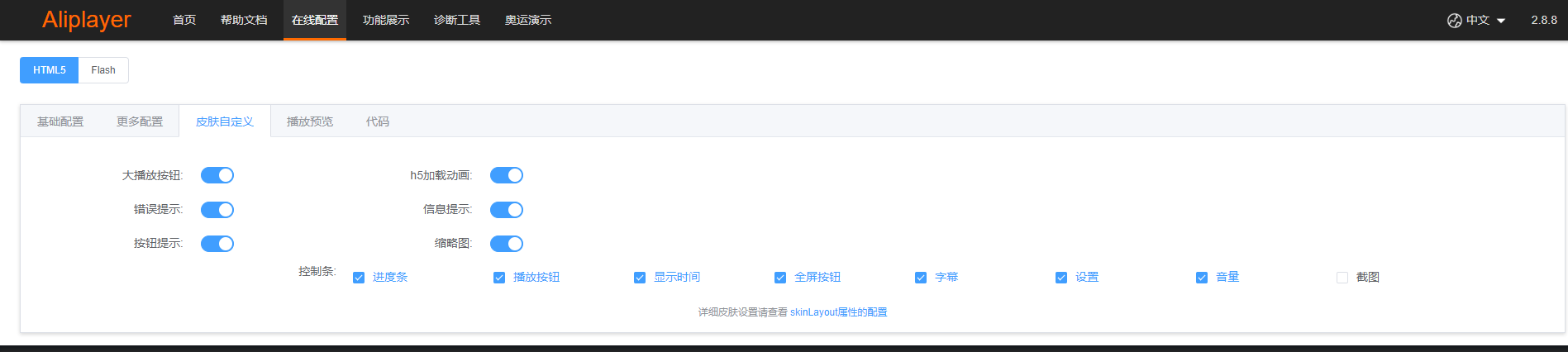
如果你不知道怎么配置,可以看在线配置,然后在皮肤自定义中,勾选自己需要的功能,勾选好后在代码中查看它的配置。然后直接复制粘贴。

需求如下:
1.当用户开始播放视频后,每隔5秒打点一次,调后端接口记录当前学习时间,当视频报错、暂停、结束则停止打点
2.要记录用户观看时间,用户下次进入时不用从头看,直接快进到上次播放的位置,并且只有正在学习的才会快进到上次播放位置,已经学完的不用快进到上次播放的位置,用户可重新观看只是不再打点。
3.用户在观看视频的过程中不能一次拖动太多,当拖动时间大于15秒后,则给用户一个提示,并且就不再打点调用后端接口给后端实时跟新当前视频播放进度。
4.只有测评师才记录学习时间。
5.视频可以切换
具体代码:
//点击另外一个视频,则重新加载视频地址 that.player.loadByUrl(that.ideovSource)
var seeked = false;
that.player.on('play', function (e) {
let evaluator = []
if (that.userInfo.roleList.length !== 0) {
evaluator = that.userInfo.roleList.filter(function (item) {
//用户角色集合,2-等保测评师,3-内容管理员,4-联盟管理员,5-普通用户,6-讲师
if (item == 2) {
return item
}
})
}
//只有是测评师并且没有学习完时才进行打点
if (that.record.type !== 2 && evaluator.length !== 0) {
that.recordFun()
}
});
that.player.on('canplaythrough', function (e) {
if (!seeked) {
seeked = true;
if (that.record.type === 1) {
that.player.seek(Number(that.detailsDt.schedule));//设置播放到我上次播放的位置
}
}
});
recordFun代码:
recordFun() {
const that = this
that.intervalTime = setInterval(function () {
var currentTime = that.player.getCurrentTime();
that.record.schedule = currentTime
//1:学习中,2:学习完成
that.record.type = 1
that.$store.dispatch("CPE/recordAct", that.record)
}, 5000);
//清除定时器
function clear() {
if (that.intervalTime) {
clearInterval(that.intervalTime);
that.intervalTime = null;
}
}
this.player.on('ended', function (e) {
that.record.schedule = that.record.resourceSize
//1:学习中,2:学习完成
that.record.type = 2
that.$store.dispatch("CPE/recordAct", that.record)
clear();
});
this.player.on('pause',function (e) {
clear();
});
this.player.on('error',function (e) {
clear();
});
}
这段直接在初始化播放器下面插入就可以拉
//视频由暂停恢复为播放时触发。
that.player.on('completeSeek', function ({paramData}) {
//获取拖拽时间,大于5秒则不进行打点
if (paramData > 15) {
if (that.intervalTime) {
clearInterval(that.intervalTime);
that.intervalTime = null;
}
that.$message({
message: '拖拽时间不能大于15秒',
type: 'warning'
});
}
})
vue+element-ui中引入阿里播放器的更多相关文章
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
随机推荐
- office的高级应用
Word高级应用:设置斜线表头(一根:边框:多根:插入形状,按住鼠标拖动). 注意:1.用好样式功能 2.大量重复工作懂得批量处理 3.反复要做的固定操作固化成“模板”“套路” 4.碰到异常情况,知道 ...
- Vue路由配置history模式
我的博客: https://github.com/Daotin/fe-notes/issues vue需要node.js吗? 你可以用 script 标签的形式引入vue.min.js 这样的,不需要 ...
- Prism+MaterialDesign+EntityFramework Core+Postgresql WPF开发总结 之 基础篇
本着每天记录一点成长一点的原则,打算将目前完成的一个WPF项目相关的技术分享出来,供团队学习与总结. 总共分三个部分: 基础篇主要争对C#初学者,巩固C#常用知识点: 中级篇主要争对WPF布局与美化, ...
- Ubuntu在Anaconda中安装TensorFlow GPU,Keras,Pytorch
安装TensorFlow GPU pip install --ignore-installed --upgrade tensorflow-gpu 安装测试: $ source activate tf ...
- 记一次JAVA进程导致Kubernetes节点CPU飙高的排查与解决
一.发现问题 在一次系统上线后,我们发现某几个节点在长时间运行后会出现CPU持续飙升的问题,导致的结果就是Kubernetes集群的这个节点会把所在的Pod进行驱逐(调度):如果调度到同样问题的节点上 ...
- apache-atlas 深度剖析
atlas 是apache下的大数据的元数据管理平台,支持对hive.storm.kafka.hbase.sqoop等进行元数据管理以及以图库的形式展示数据的血缘关系. 一.架构 整体架构实现如下图 ...
- centos8系统下docker安装jenkins
前提是已经安装好docker 1.下载jenkins(最新版本) docker pull jenkins/jenkins 2.创建用于存放jenkins的文件夹 mkdir /home/var/jen ...
- 大数据篇:Hbase
大数据篇:Hbase Hbase是什么 Hbase是一个分布式.可扩展.支持海量数据存储的NoSQL数据库,物理结构存储结构(K-V). 如果没有Hbase 如何在大数据场景中,做到上亿数据秒级返回. ...
- Kylin 初入门 | 从下载安装到体验查询
本文旨在为 Kylin 新手用户提供一份从下载安装到体验亚秒级查询的完整流程.文章分为两个部分,分别介绍了有 Hadoop 环境(基于 Hadoop 环境的安装)和没有 Hadoop 环境(从 Doc ...
- HTTP Session例子
HTTP协议是“一次性单向”协议.服务端不能主动连接客户端,只能被动等待并答复客户端请求.客户端连接服务端,发出一个HTTP Request,服务端处理请求,并且返回一个HTTP Response给客 ...
