Springboot:员工管理之修改员工(十(8))
构建员工修改请求
com\springboot\controller\EmployeeController.java
/*调转到员工修改页 携带员工信息 restful风格*/
@GetMapping("/emp/{id}")
public String toUpdatePage(@PathVariable("id") Integer id,Model model){
//获取指定员工的信息
Employee employee = employeeDao.get(id);
model.addAttribute("emp",employee);
//获取所有的部门
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("departments",departments);
return "add";
}
/*修改员工 restful风格*/
@PutMapping("/emp")
public String updateEmp(Employee emp){
employeeDao.save(emp);
//重定向到员工列表请求
return "redirect:/employee";
}
在list.html增加编辑员工按钮
resources\templates\list.html
<a class="btn btn-sm btn-primary" th:href="@{/emp/} + ${emp.id}">编辑</a>
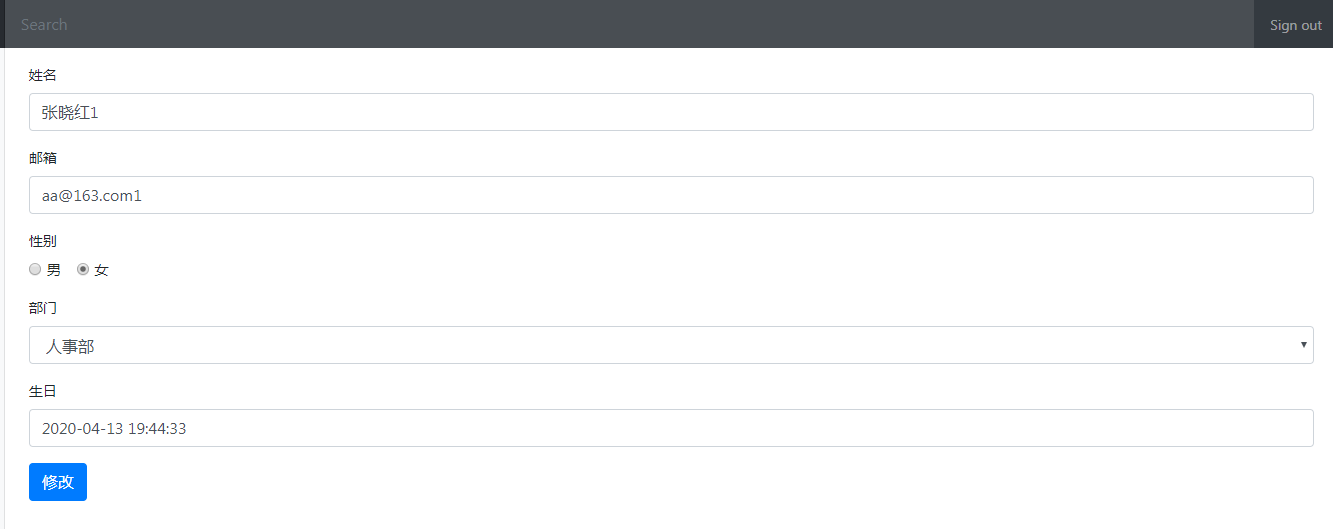
构建修改页面
resources\templates\add.html(公用添加页,显示需要修改的信息以及定义put提交请求)
form表单:
<form th:action="@{/emp}" method="post">
<!--put请求:如果emp不等于空就走put请求-->
<input type="hidden" name="_method" value="put" th:if="${emp!=null}" />
<!--隐藏域:员工编号 用于修改用户信息-->
<input type="hidden" th:if="${emp != null}" name="id" th:value="${emp.getId()}">
<input type="hidden" name="id" />
<div class="form-group">
<label>姓名</label>
<input type="text" name="lastName" class="form-control" placeholder="zhangsan"
th:value="${emp != null}?${emp.getLastName()}"><!--如果emp不等于空 显示姓名-->
</div>
<div class="form-group">
<label>邮箱</label>
<input type="email" name="email" class="form-control" placeholder="zhangsan@atguigu.com"
th:value="${emp != null}?${emp.getEmail()}"><!--如果emp不等于空 显示邮箱-->
</div>
<div class="form-group">
<label>性别</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1"
th:checked="${emp != null}?${emp.getGender()==1}"><!--如果emp不等于空 1=1为true 则选中-->
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0"
th:checked="${emp != null}?${emp.getGender()==0}"><!--如果emp不等于空 0=0为true 则选中-->
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>部门</label>
<select class="form-control" name="department.id">
<!--获取部门信息-->
<option th:each="dept:${departments}"
th:value="${dept.getId()}"
th:text="${dept.getDepartmentName()}"
th:selected="${emp != null}?${dept.getId() == emp.getDepartment().getId()}">
<!--如果emp不等于空 1=1为true 则选中-->
</option>
</select>
</div>
<div class="form-group">
<label>生日</label>
<input type="text" name="birth" class="form-control" placeholder="1986/02/22"
th:value="${emp != null}?${#dates.format(emp.getBirth(), 'yyyy-MM-dd HH:mm:ss')}">
<!--如果emp不等于空 显示生日-->
</div>
<button type="submit" class="btn btn-primary"
th:text="${emp != null}?'修改':'添加'">
<!--如果emp不等于空 则显示修改-->
</button>
</form>
测试访问:
修改:

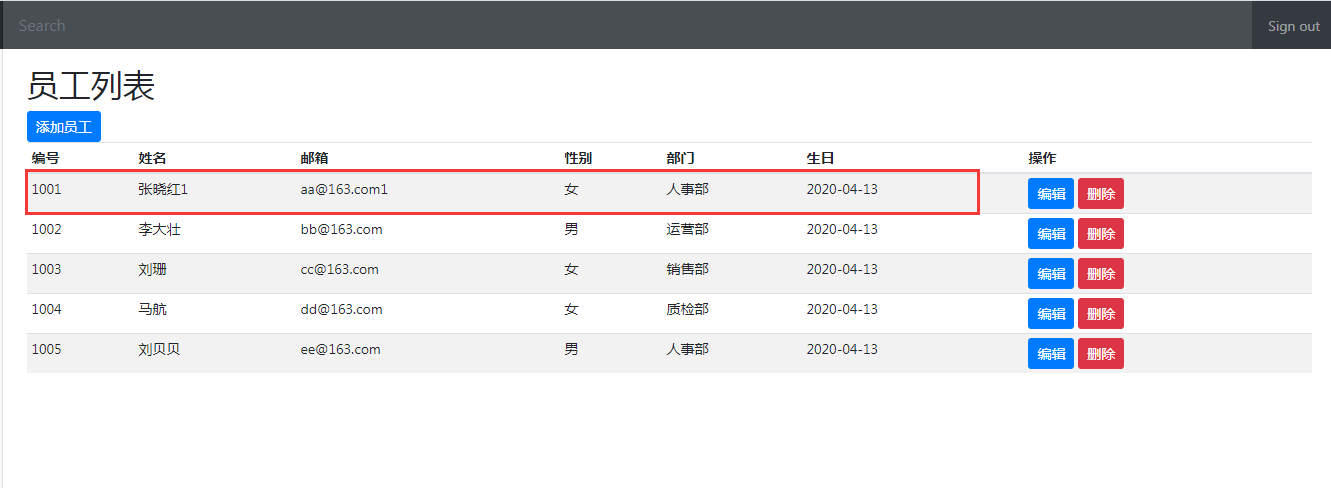
列表显示:

Springboot:员工管理之修改员工(十(8))的更多相关文章
- Springboot:员工管理之删除员工及退出登录(十(9))
springboot2.2.6 delete请求报错,降至2.1.11功能可用 原因未知 构建员工删除请求 com\springboot\controller\EmployeeController.j ...
- Springboot:员工管理之添加员工(十(7))
构建员工添加请求 com\springboot\controller\EmployeeController.java /*调转到员工添加页 携带部门信息 restful风格*/ @GetMapping ...
- Springboot:员工管理之查询员工列表(十(6))
构建员工controller com\springboot\controller\EmployeeController.java package com.springboot.controller; ...
- Springboot:员工管理之国际化(十(3))
1:IDEA编码设置UTF-8 2:创建国际化文件 i18n\login.properties #默认语言 i18n\login_en_US.properties #英文语言 i18n\login_z ...
- Springboot:员工管理之首页(十(2))
访问首页可以通过两种方式: 1:编写controller 2:自定义扩展视图解析器(推荐使用) 1:编写Controller com\springboot\controller\IndexContro ...
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- 使用Jquery+EasyUI项目开发情况的框架是中评---员工管理源代码共享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- Springboot:员工管理之公共页面提取 高亮显示(十(5))
把顶部和左侧的公共代码分别放到header.html和left.html中 顶部代码:resources\templates\header.html 主内容展示: <!DOCTYPE html& ...
- Springboot:员工管理之环境准备(十(1))
1:静态资源 下载静态资源:https://files.cnblogs.com/files/applesnt/ztzy.zip 项目下载:https://files.cnblogs.com/files ...
随机推荐
- 详解Redis持久化(RDB和AOF)
详解Redis持久化(RDB和AOF) 什么是Redis持久化? Redis读写速度快.性能优越是因为它将所有数据存在了内存中,然而,当Redis进程退出或重启后,所有数据就会丢失.所以我们希望Red ...
- 零基础从实践出发学java编程【总结篇】
1.背景 很多人学习java的第一步就是系统的学习java基础语法,有的java基础语法还没学完就崩溃了,确实java基础语法太多太细,而且都是理论,学着让人很懵: 好不容易学完基础语法,又要学框架. ...
- python中面向对象&装饰器
类的定义 基本形式: class ClassName(object): Statement 1.class定义类的关键字 2.ClassName类名,类名的每个单词的首字母大写. 3.object是父 ...
- String是否相等、new的时候创建了几个对象等问题详解
问题一 这段代码创建了几个对象? String str1 = new String("aa"); 答案是两个 "aa"对象和String对象 Java代码在编译 ...
- 一文读懂什么是CA证书
Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Style Definitions */ table.MsoNormalTable ...
- 迁移桌面程序到MS Store(15)——通过注册表开启Developer Mode
没想到该系列不仅没有太监,还打算更新一个小短篇.在各种大厂小厂工作的各位想必都知道Windows域的概念.入域的机器很多的设置就由不得当前登入所使用的域账号了,Windows的更新和安全等众多的设置均 ...
- 面试必备:详解Java I/O流,掌握这些就可以说精通了?
@TOC Java IO概述 IO就是输入/输出.Java IO类库基于抽象基础类InputStream和OutputStream构建了一套I/O体系,主要解决从数据源读入数据和将数据写入到目的地问题 ...
- java应用诊断和在线debug利器bistoury介绍与在K8S环境使用
Bistoury介绍 Bistoury 是去哪儿网开源的一个对应用透明,无侵入的java应用诊断工具,用于提升开发人员的诊断效率和能力,可以让开发人员无需登录机器或修改系统,就可以从日志.内存.线程. ...
- 1023 Have Fun with Numbers (20 分)
1023 Have Fun with Numbers (20 分) Notice that the number 123456789 is a 9-digit number consisting ...
- VLAN、Trunk,以太通道及DHCP
VLAN.Trunk,以太通道及DHCP 案例1:Vlan的划分 案例2:配置trunk中继链路 案例3:以太通道配置 案例4:DHCP服务配置 1 案例1:Vlan的划分 1.1 问题 VLAN(虚 ...
