JavaScript高级特征之面向对象笔记二
Prototype
1、 当声明一个函数的时候,浏览器会自动为该函数添加一个属性prototype,
2、 该属性的默认值为{}
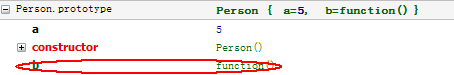
3、 可以动态的给prototype增加key和value值


4、 另外一种形式动态添加key,value值


Json
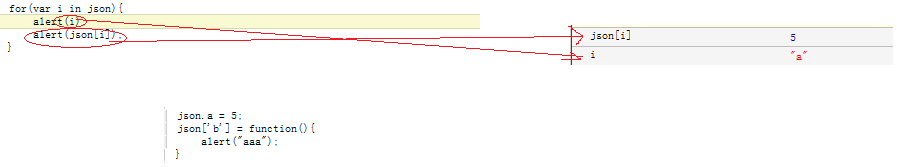
动态的给json添加属性
第一种方式

第二种方式

动态的遍历json

Extends
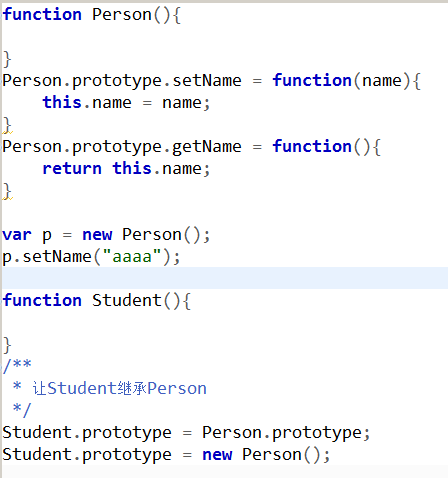
第一种


function Person(){
}
Person.prototype.setName = function(name){
this.name = name;
}
Person.prototype.getName = function(){
return this.name;
}
var p = new Person();
p.setName("aaaa");
function Student(){
}
/**
* 让Student继承Person
*/
Student.prototype = Person.prototype;
Student.prototype = new Person();
extend.js
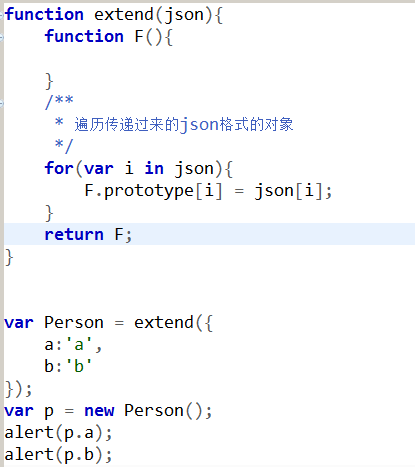
第二种


/**
* 定义一个函数,该函数传递一个json格式的对象,返回值为一个函数
* var Person = extend({
* a:'a',
* b:'b'
* })
* var p = new Person();
*/ function extend(json){
function F(){ }
/**
* 遍历传递过来的json格式的对象
* 把json对象的每一个key,value值传递给F的prototype
*/
for(var i in json){
F.prototype[i] = json[i];
}
return F;
} var Person = extend({
a:'a',
b:'b'
});
var p = new Person();
alert(p.a);
alert(p.b);
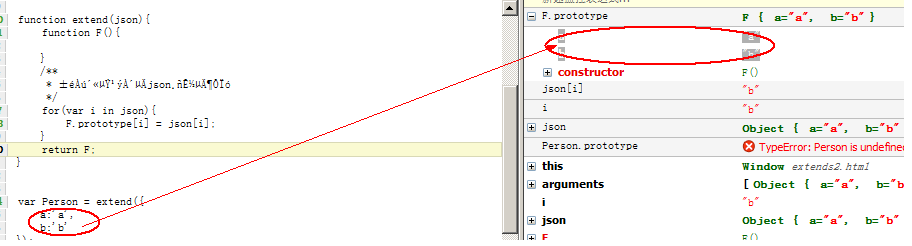
extend2.js
说明:F为在函数内部定义的函数,用Person来接收,也就是说在函数内部定义的函数,在外部使用,这种现象为闭包,所以继承的封装是闭包的一种应用。
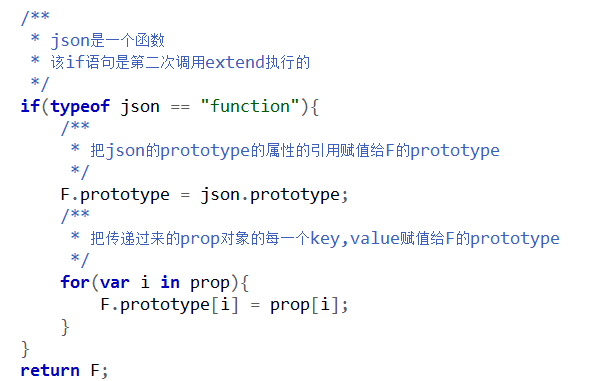
第三种


/**
* 写一个函数extend
* var Person = extend({
* aa:'aa',
* bb:'bb'
* });
* Student继承了Person,扩充了一个json对象
* var Student = extend(Person,{
* cc:'cc',
* dd:'dd'
* });
*/
function extend(json,prop){
function F(){
}
/**
* json是一个对象
* 该if语句是第一次调用extend执行的
*/
if(typeof json == "object"){
for(var i in json){
//把json对象中的每一个key,value赋值给F的prototype
F.prototype[i] = json[i];
}
} /**
* json是一个函数
* 该if语句是第二次调用extend执行的
*/
if(typeof json == "function"){
/**
* 把json的prototype的属性的引用赋值给F的prototype
*/
F.prototype = json.prototype;
/**
* 把传递过来的prop对象的每一个key,value赋值给F的prototype
*/
for(var i in prop){
F.prototype[i] = prop[i];
}
}
return F;
} var Person = extend({
a:'a',
b:'b'
});
var p = new Person();
alert(p.a);
alert(p.b);
var Student = extend(Person,{
c:'c',
d:'d'
});
var s = new Student();
alert(s.a);
alert(s.c);
extend3.js
/**
* extends(a,b)
如果a是json对象,b是json对象,则把b赋值给a
如果a是函数,b是json对象,则把b赋值给a的prototype
如果a是json对象,b是函数,则把b的prototype的内容赋值给a
如果a是函数,b是函数,则把b的prototype中的内容赋值给a的prototype
*/
function extend(prop1,prop2){
//prop1是一个对象
if(typeof prop1 == "object"){
//prop2是一个对象
if(typeof prop2 == "object"){
//把prop2的每一个key,value赋值给prop1
for(var i in prop2){
prop1[i] = prop2[i];
}
}
//prop2是一个函数
if(typeof prop2 == "function"){
//把prop2函数的prototype属性的key,value赋值给prop1
for(var i in prop2.prototype){
prop1[i] = prop2.prototype[i];
}
}
}
//prop1是一个函数
if(typeof prop1 == "function"){
//prop2是一个对象
if(typeof prop2 == "object"){
for(var i in prop2){
prop1.prototype[i] = prop2[i];
}
}
//prop2是一个函数
if(typeof prop2 == "function"){
for(var i in prop2.prototype){
prop1.prototype[i] = prop2.prototype[i];
}
}
}
return prop1;
} var json = extend({},{a:'a',b:'b'});
alert(json.b);
function Student(){ }
Student.prototype.name = 5;
var json2 = extend({},Student);
alert(json2.name);
extend3.js
说明:完成了一个创建函数,并且在此基础上进行了扩充。
事件
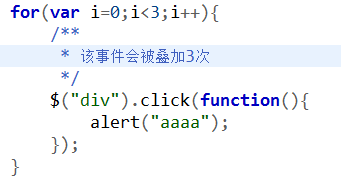
事件的声明1

利用该方法声明事件不能防止事件被叠加
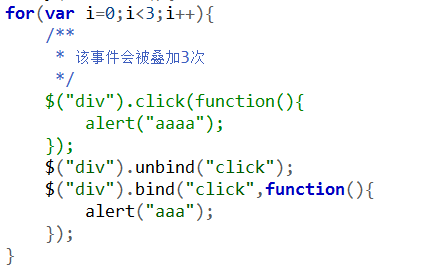
事件的声明2

unbind和bind不能给未来元素添加事件
事件的声明3

说明:
给body下的所有的div添加一个事件:click。
这些div不管是页面加载完毕以后就有的还是后来添加上的都可以添加事件。
闭包
概念
在函数中定义的函数,在外部要使用
使用场景
继承
见继承
可以做到函数的私有性和公开性
(function(){
/**
* 在外部能够访问getName,getSex,init方法,但是不能够访问setName,setSex
*/
var data = {
name:'',
sex:'',
};
function Person(){
/**
* json对象中的key,value的内容就是将来要公开的api
*/
return {
getName:getName,
getSex:getSex,
init:init
};
}
//私有方法
function setName(name){
data.name = name;
}
//私有方法
function setSex(sex){
data.sex = sex;
}
function getName(){
return data.name;
}
function getSex(){
return data.sex;
}
function init(name,sex){
setName(name);
setSex(sex);
}
//Person函数赋值给了window的一个属性,这样外部就能访问了
window.Person = Person;
})();
var p = window.Person();
p.init("aaa","bbb");
alert(p.getName());
alert(p.getSex());
close1.js
(function(){
/**
* Person模块
*/
var Person = {
/**
* 数据
*/
data:{
name:'',
sex:''
},
/**
* 操作的部分
*/
opt:{
getName:function(){
return Person.data.name;
},
setName:function(name){
Person.data.name = name;
},
getSex:function(){
return Person.data.sex;
},
setSex:function(sex){
Person.data.sex = sex;
},
init:function(name,sex){
Person.opt.setName(name);
Person.opt.setSex(sex);
}
},
/**
* 公开api
*/
openAPI:function(){
return {
getName:Person.opt.getName,
getSex:Person.opt.getSex,
init:Person.opt.init
};
}
};
window.Person = Person;
})();
var p = window.Person.openAPI();
p.init("aa","bb");
alert(p.getName());
alert(p.getSex());
close2.js
Jquery的内核
(function(window){
//jQuery是一个函数,一个对象,一个构造器函数
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
},
//定义了jQuery的prototype的内容
//fn=prototype
//加在jQuery的prototype上的方法可以通过选择器创建出来的对象调用
jQuery.fn = jQuery.prototype = { 对象方法
ready:function(){
},
each:function(){
}
},
//post方法和extend方法直接加在了jQuery对象上 全局方法
jQuery.post = function(){
},
jQuery.extend = function(){
}
//程序员在用jQuery的时候,是window的一个属性
//jQuery=$
window.jQuery = window.$ = jQuery;
$.fn=jQuery.prototype=window.$.prototype=window.$.fn=window.jQuery.fn=window.jQuery.prototype
加在jQuery的prototype上的方法和加在jQuery对象上的方法称为jQuery的插件开发
})(window);
Jquery的插件开发
(function($){
$.myconfirm = function(){
//获取到当前页面所有的超级链接
$("a").each(function(){
//如果是删除的超级链接,则添加click事件
if($(this).text()=="删除"){
$(this).unbind("click");
$(this).bind("click",function(){
return window.confirm("您确认要删除吗?");
});
}
});
}
})($);
$().ready(function(){
$.myconfirm();
});
jquery-plugin-confirm.js
(function(jQuery){
jQuery.fn.myeach = function(callback){
//this为$("div")
var array = $(this);
for(var i=0;i<array.length;i++){
/**
* 该回调函数是由正在遍历的每一个对象
*/
callback.call(array[i]);
}
}
jQuery.myeach = function(obj,callback){
var array = obj;
for(var i=0;i<array.length;i++){
/**
* 该回调函数是由正在遍历的每一个对象
*/
callback.call(array[i]);
}
}
})(jQuery);
$().ready(function(){
$("div").myeach(function(){
//输出每一个div中的内容
alert($(this).text());
});
jQuery.myeach($("div"),function(){
//输出每一个div中的内容
alert($(this).text());
});
});
jquery-plugin-each.js
组件开发
Table案例
[
{
pid:'1',
name:'a1',
sex:'b1'
},{
pid:'2',
name:'a2',
sex:'b2'
},{
pid:'3',
name:'a3',
sex:'b3'
}
]
person.json
$().ready(function(){
/**
* 1、创建命名空间 com.itheima09.oa.system.DepartmentGrid
* 2、把jQuery.fn.GridPanel赋值给DepartmentGrid
* 3、利用DepartmentGrid的createTable方法创建表格
*/
$.nameSpace("com.itheima09.oa.system.DepartmentGrid");
$.extend(com.itheima09.oa.system.DepartmentGrid,jQuery.fn.GridPanel);
com.itheima09.oa.system.DepartmentGrid.methods.createTable({
url:'person.json'
});
});
table_componet.js
<!DOCTYPE html>
<html>
<head>
<title>table.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head>
<script src="../js/jquery-1.4.2.js"></script>
<script src="jQuery-plugin-table.js"></script>
<body>
<table id="personTable" border="1" cellpadding="5" cellspacing=0>
<tbody>
<tr>
<th item="pid">id</th>
<th item="sex">性别</th>
<th item="name">姓名</th>
</tr>
</tbody>
</table>
</body>
</html>
table.html
/**
* 做一个插件$.fn.GridPanel = {
* //该组件内部用到的参数
* defaults:{
* url:''
* },
* //该json对象存放所有的方法
* methods:{
* //创建表格
* createTable:function(){
*
* },
* //创建tr
* createTR:function(){
*
* },
* //创建td
* createTD:function(){
*
* }
* }
* };
* GridPanel是一个组件
* 在该组件中把表格的增加、删除、修改、查询的方法全部包含了
*/
(function(jQuery){
//组件
jQuery.fn.GridPanel = {
//参数的默认值
defaults:{
url:''
},
methods:{
createTable:function(config){
/**
* config为程序员传递过来的参数
* 把config中的内容覆盖掉defaults的内容
*/
$.extend(jQuery.fn.GridPanel.defaults,config);
//发出ajax请求,请求一个url,返回一个json格式的对象,用于动态的拼接表格
$.post(jQuery.fn.GridPanel.defaults.url,null,function(data){
var jsonObj = eval("("+data+")");
//循环jsonObj的每一个对象
$.each(jsonObj,function(){
//循环了多少次,创建多少个tr
var $tr = jQuery.fn.GridPanel.methods.createTR(this);
$("tbody").append($tr);
});
/**
* [
{
pid:'1',
name:'a1',
sex:'b1'
},{
pid:'2',
name:'a2',
sex:'b2'
},{
pid:'3',
name:'a3',
sex:'b3'
}
]
*/
});
},
//jsonObj中有多少个对象,就有多少个tr
/*
* trObj
* {
pid:'1',
name:'a1',
sex:'b1'
}
*/
createTR:function(trObj){
var $tr = $("<tr></tr>");
/**
* 循环遍历所有的th
* <th item="pid">id</th>
<th item="name">姓名</th>
<th item="sex">性别</th>
*/
var arrayTH = $("table *[item]");
/*
* 遍历所有的th,有多少th就有多少td
*/
$.each(arrayTH,function(){
var $th = $(this);//当前正在遍历的th
//每遍历一次创建一个td
//$th.attr("item") pid/name/sex
jQuery.fn.GridPanel.methods.createTD($tr,trObj[$th.attr("item")]);
});
return $tr;
},
createTD:function(tr,value){
var $td = $("<td></td>").text(value);
tr.append($td);
}
}
};
})(jQuery);
jQuery-plugin-table.js
/**
* nameSpace("com.itheima09.oa.system.DepartmentGrid")
* window.com.itheima09.oa.system.DepartmentGrid
*/
(function($){
$.nameSpace = function(namespace){
//把com.itheima09.oa.system.DepartmentGrid变成一个数组
var array = namespace.split(".");
var temp = [];
for(var i=0;i<array.length;i++){
temp.push(array[i]);
eval("window."+temp.join('.')+"={}");
}
}
})($);
jQuery-plugin-namespace.js
JavaScript高级特征之面向对象笔记二的更多相关文章
- JavaScript高级特征之面向对象笔记
Javascript面向对象 函数 * Arguments对象: * Arguments对象是数组对象 * Arguments对象的length属性可以获取参数的个数 * 利用Arguments对象模 ...
- 《JavaScript 高级程序设计》读书笔记二 使用JavaScript
一 <script>元素 a.四个属性: async:立即异步加载外部脚本: defer:延迟到文档完全被解析再加载外部脚本: src:外部脚本路径: type:脚本语言的内容类型: ...
- 《JavaScript高级程序设计》学习笔记(5)——面向对象编程
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第六章内容. 1.面向对象(Object ...
- 《JavaScript高级程序设计》学习笔记12篇
写在前面: 这12篇博文不是给人看的,而是用来查的,忘记了什么基础知识,点开页面Ctrl + F关键字就好了 P.S.如果在对应分类里没有找到,麻烦告诉我,以便尽快添上.当然,我也会时不时地添点遗漏的 ...
- JS面向对象笔记二
菜单导航,<JS面向对象笔记一>, 参考书籍:阮一峰之<JavaScript标准参考教程> 一.构造函数和new命令 二.this关键字 三.构造函数和new命令 四.构造函 ...
- 《JavaScript高级程序设计》读书笔记--前言
起因 web编程过程使用javascript时感觉很吃力,效率很低.根本原因在于对javascript整个知识体系不熟,看来需要找些书脑补一下,同时欢迎众网友监督. 大神推荐书籍 看了博客大神们推荐的 ...
- 《JavaScript高级程序设计》学习笔记
系统学习JS, 从<JavaScript高级程序设计>入门,通过学习jQuery或者angularJS源码来进阶. 第1章 JavaScript简介 1.JS问世的目的是处理以前由服务器端 ...
- 《Javascript高级程序设计》读书笔记之对象创建
<javascript高级程序设计>读过有两遍了,有些重要内容总是会忘记,写一下读书笔记备忘 创建对象 工厂模式 工厂模式优点:有了封装的概念,解决了创建多个相似对象的问题 缺点:没有解决 ...
- JavaScript高级程序设计(读书笔记)(一)
本笔记汇总了作者认为“JavaScript高级程序设计”这本书的前七章知识重点,仅供参考. 第一章 JavaScript简介 JavaScript发展简史: 1995年,JavaScript诞生 19 ...
随机推荐
- 吴裕雄 python 机器学习——数据预处理标准化StandardScaler模型
from sklearn.preprocessing import StandardScaler #数据预处理标准化StandardScaler模型 def test_StandardScaler() ...
- 吴裕雄 python 机器学习——数据预处理二元化Binarizer模型
from sklearn.preprocessing import Binarizer #数据预处理二元化Binarizer模型 def test_Binarizer(): X=[[1,2,3,4,5 ...
- mybatis--MyBatis动态SQL语句
mybatis 的动态sql语句是基于OGNL表达式的.可以方便的在 sql 语句中实现某些逻辑. 总体说来mybatis 动态SQL 语句主要有以下几类: 1. if 语句 (简单的条件判断) 2. ...
- git相关项目迁移
1). 从原地址克隆一份裸版本库,比如原本托管于 GitHub. git clone --bare git://github.com/username/project_old.git --bare 创 ...
- FILES源代码
FILESの源码 #include <bits/stdc++.h> #include <game.h> #define pause getchar(); #define c ...
- [经验] Java 使用 netty 框架, 向 Unity 客户端的 C# 实现通信[2]
在前一篇文章中, 我们实现了从Java netty 服务端到 unity 客户端的通讯, 但是在过程中也发现有一些问题是博主苦苦无法解决的, 但是还好终于有些问题还是被我找刀方法解决了, 现在把这些解 ...
- springboot 框架 - helloword
功能:浏览器发送hello请求,服务器接收请求并处理,返回hello word字符串 一.创建一个maven项目 二.在pom.xml文件中添加依赖导入springboot框架运行需要的依赖 < ...
- C语言传递二维数组
方法一, 形参给出第二维的长度. 例如: #include <stdio.h> ] ) { int i; ; i < n; i++) printf("/nstr[%d] = ...
- Java面向对象编程 -6
数组的基本概念 数组的本质:一组相关变量的集合. 但是需要注意的一点是:在java里面讲数组定义为了引用数据类型,所以数组的使用一定要牵扯到内存分配,那么首先一定要想到使用关键字new来处理 数组的定 ...
- MySQL 5.5.62 安装方法(标准配置版)
1.此安装方法适用于绝大多数MySQL版本,首先在MySQL官网上下载好所需版本. 2.(官网可能不太好找)在我的博客列表中有一篇是MySQL官网下载链接,直达下载界面,方便. 3.下载.(安装版 ...
