Flex 学习笔记
Flex布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局
.box{
display: flex;
}
行内元素也可以使用Flex布局
.box{
display:inline-flex
}
Webkit内核的浏览器,必须加上-webkit前缀
.box{
display:-webkit-flex;/* Safari */
display:flex;
}
注意!,设为Flex布局之后,子元素的float、clear和vertical-align属性将失效
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

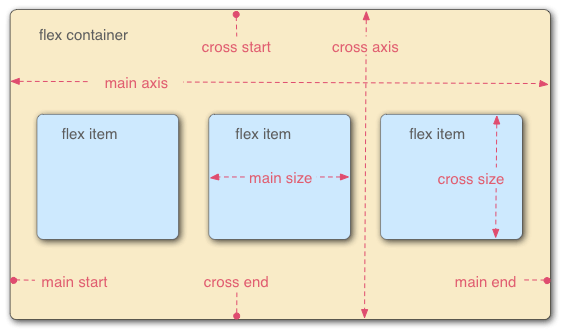
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。项目默认沿主轴排列。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
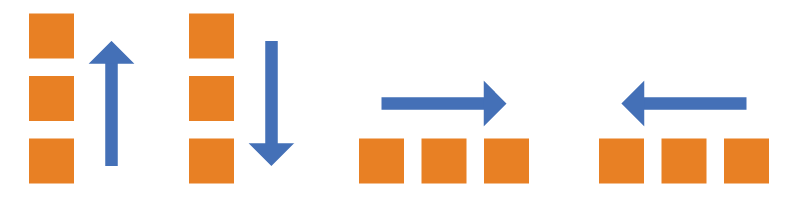
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4个值
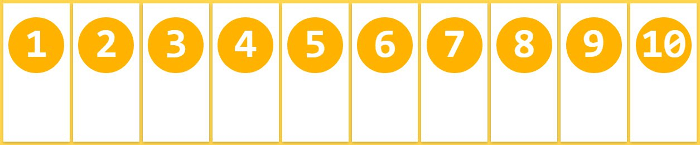
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap属性
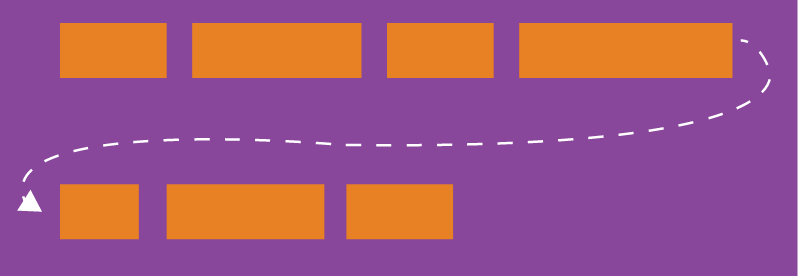
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值
- nowrap(默认):不换行。
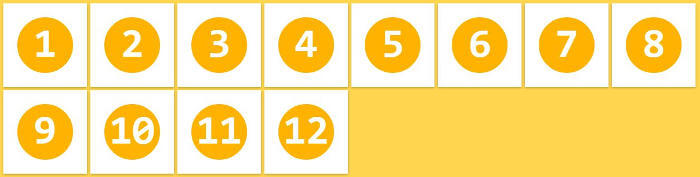
- wrap:换行,第一行在上方。
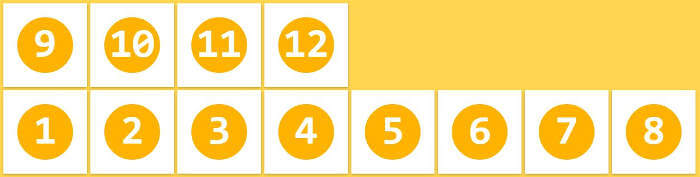
- wrap-reverse:换行,第一行在下方。
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
.png)
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
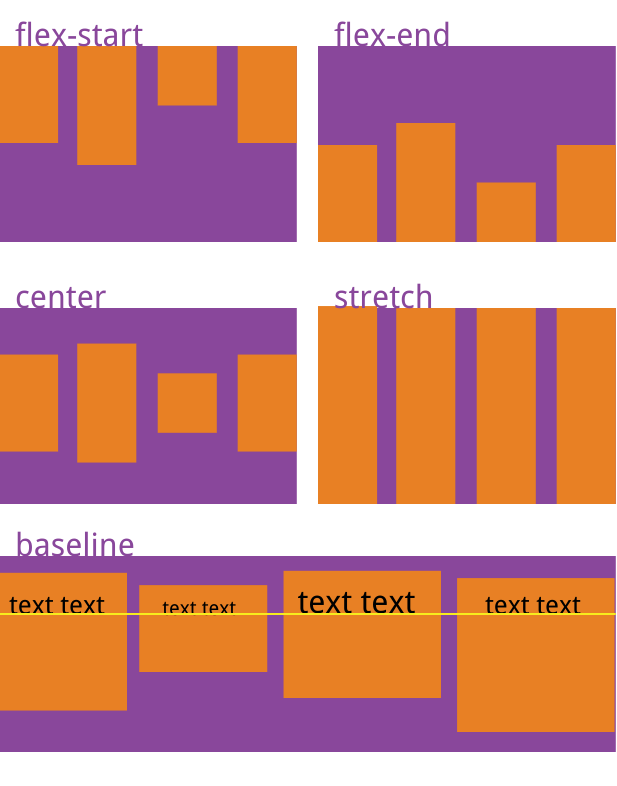
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值,具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
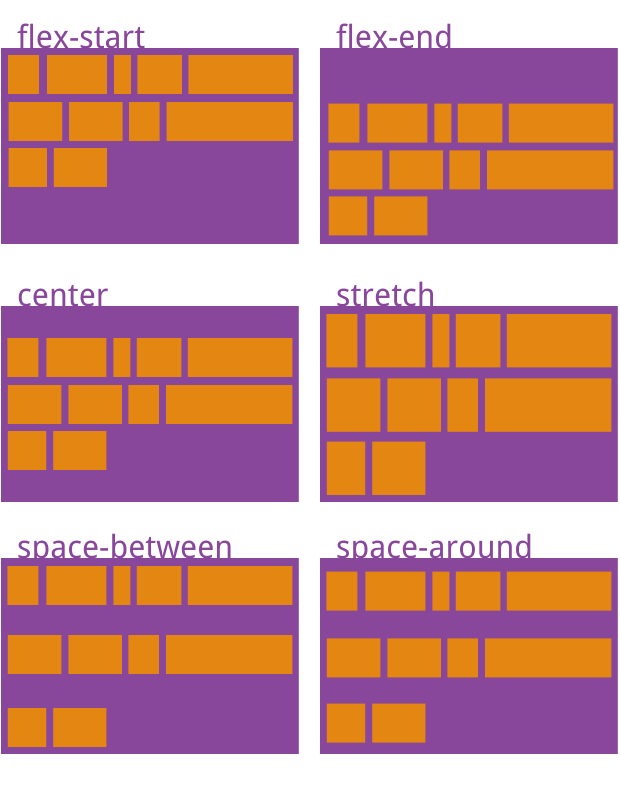
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

它可能取6个值。
- lex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

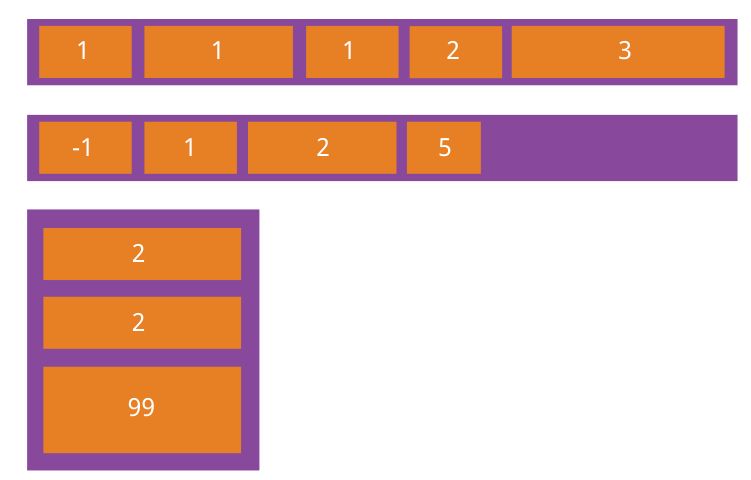
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

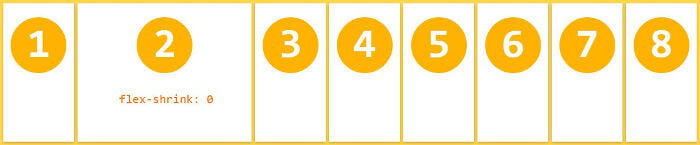
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
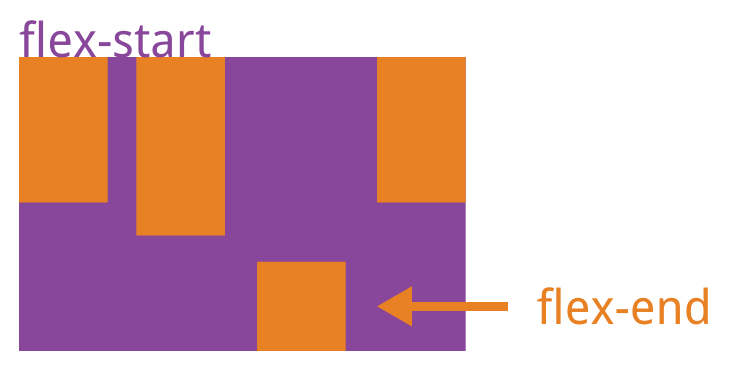
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
参考资料
Flex 学习笔记的更多相关文章
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- Flex学习笔记-皮肤
1文件结构 MXML应用程序 index.mxml 皮肤文件 components.button.skin.btnSkin1.mxml 皮肤文件的组件随便引用了spark.components.Bu ...
- Flex学习笔记-时间触发器
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-Vgropu Hgroup 定义的组 表单程序。
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-自定义菜单的显示细节
icon <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx=&qu ...
- Flex学习笔记--多层菜单按钮
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-使用MXML和一个AS事件监听器监听事件
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- flex学习笔记 使用函数,显示实时更新的标签
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记,脚本式验证
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记PopUpMenuButton
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
随机推荐
- Platform device/driver注册过程
Platform是一种虚拟总线,Platform机制将设备本身的资源注册进内核,有内核统一管理,在驱动程序使用这些资源时使用统一的接口,这样提高了程序的可移植性. Linux的大部分设备驱动都可以使用 ...
- 每天进步一点点------H.264学习 (一)
分三个阶段学习1.第一个阶段: 学习H.264,首先要把最基本最必要的资料拿在手里.这些资料包括:标准文档+测试模型+经典文章,在本FTP中能找到.首先看 <H.264_MPEG-4 Part ...
- OBS_Classic经典版框架
一,简介 OBS(open boardcast server),是一个用于直播的开源软件. 官方网站:https://obsproject.com/ 代码托管地址:https://github.com ...
- pwnable.kr-balckjack-Writeup
MarkdownPad Document *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- radhat 6.7修改mac地址方法
vi ifcfg-eth0 #HW……,即注释掉原硬件地址. 再自己照着原地址写:MACADDR="新mac地址" 重启
- CSS控制 文字超出部分显示省略号
实现单行文本的溢出显示省略号, (需要加宽度width属来兼容部分浏览) <p style="width: 100px;overflow: hidden;white-space: no ...
- Robot Framework高级
一.Web自动化测试 二.C/S自动化测试 三.数据库自动化测试 四.接口自动化测试 五.RF内置测试库 六.持续集成内置测试库 七.移动自动化测试 八.自定义RF
- netty(二)---客户端连接
概述 先了解一下 netty 大概框架图 ,可以看到客户端的创建和服务端最大的区别 - 服务端传入两个 EventLoopGroup,客户端传入一个 EventLoopGroup - channel ...
- MySQL基本查询
1.查询某数据库中表的总数 select count(*) from information_schema.tables where table_schema='dbname'; 2.仅占一列显示某数 ...
- 纯CSS实现吸顶效果
position的属性有哪些? { position: static; position: relative; position: absolute; position: fixed; pos ...