VSCode 配置C++开发环境
目录
第一步、安装VSCode应用程序
打开VSCode官网,下载对应安装包并默认安装(这里指明:安装路径可以修改)

第二步、安装相关插件
此时的VSCode仅仅是一个英文文本编辑器,还称不上开发工具,所以需要相关的插件支持。
需要说明的是:这里我选择我的母语作为编辑器的语言,所以会多安装一个汉化插件!
安装 汉化插件
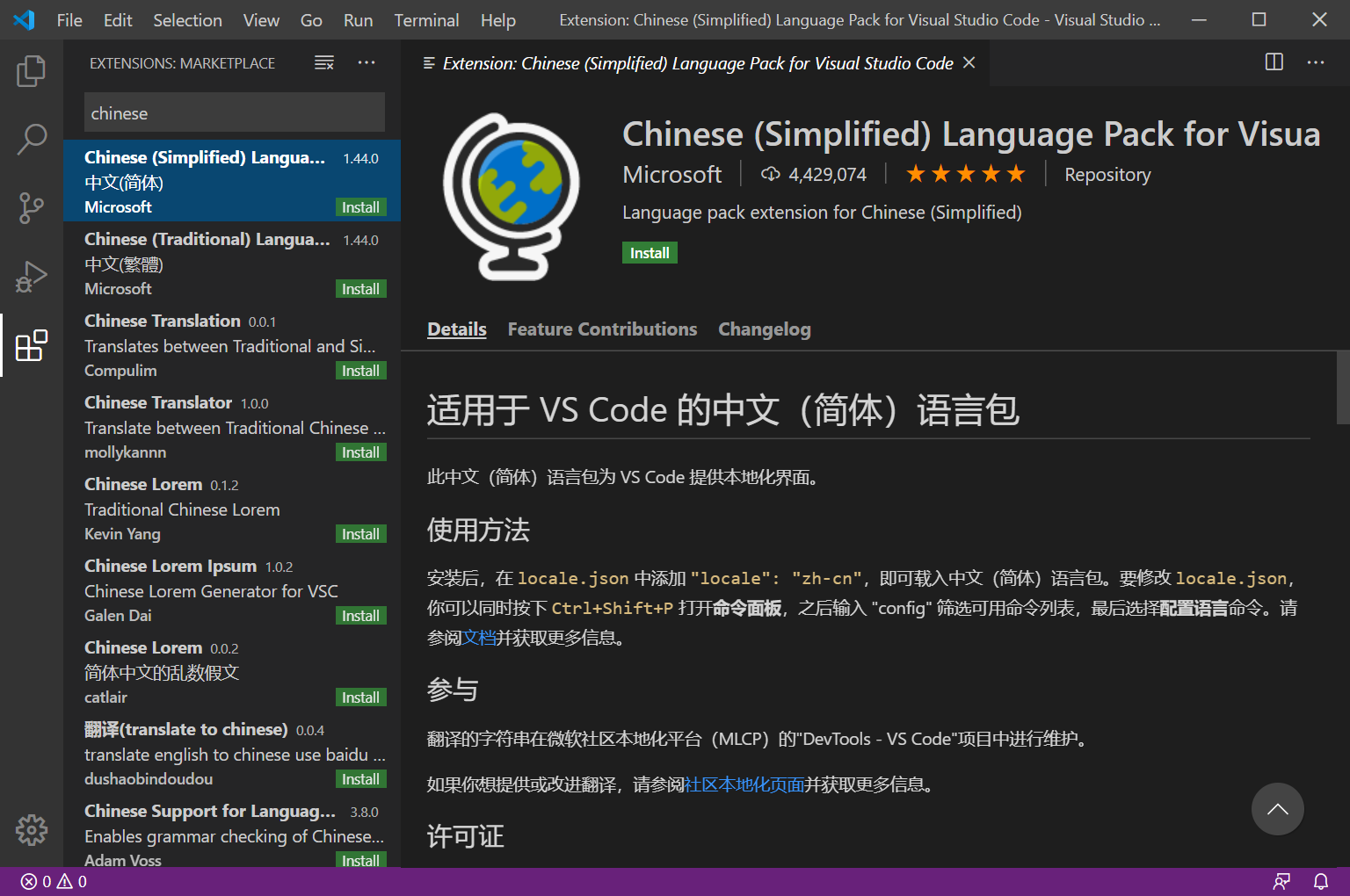
打开VSCode,在插件搜索输入框输入“Chinese”,搜索插件“Chinese (Simplified) Language Pack for Visual Studio Code”。点击install安装插件。

安装 C++编辑器插件
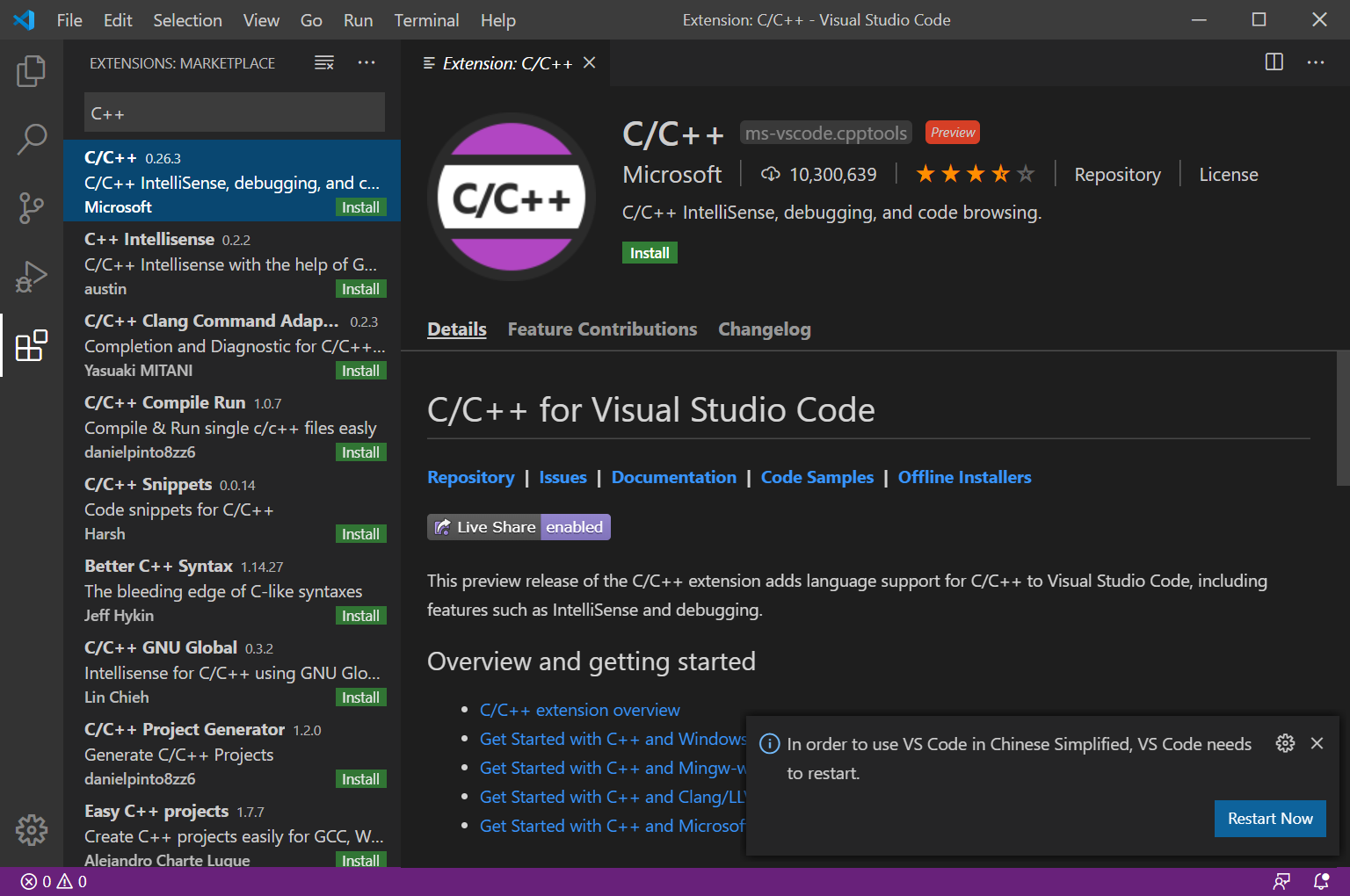
在插件搜索输入框输入“C++”,搜索插件“C/C++ for Visual Studio Code”。点击install安装插件。

第三步、编写配置文件
此时只是勉强算得上一个开发工具,不过还需要进一步配置!
前提说明:这里默认已经安装并配置好了C++相关的编译环境!如果有需要请看附录--C/C++编译环境配置
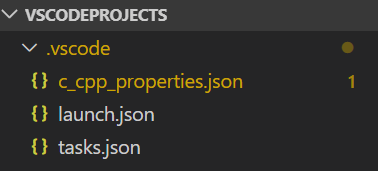
在你写代码的地方新建一个文件夹,并命名为“.vscode”。然后再在“.vscode”文件夹下新建三个文件,分别为:
1. tasks.json
2. launch.json
3. c_cpp_properties.json
参考:

编写 tasks.json 文件
该文件文件来告诉VS Code如何构建(编译)程序。
{
"version": "2.0.0",
"command": "g++",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe"
], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"${workspaceFolder}"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "new", //这里shared表示共享,改成new之后每个进程创建新的端口
"showReuseMessage": true,
"clear": false
}
}
编辑 launch.json 文件
该文件负责配置VS Code。
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录 workspaceRoot已被弃用,现改为workspaceFolder
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "E:\\MinGW\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
]
}
]
}
编辑 c_cpp_properties.json 文件
该文件用于进一步控制C / C ++扩展。它将允许您更改设置,例如编译器的路径,包含路径,C ++标准(默认为C ++ 17)等。
需要说明:这个文件是非必须的,可以没有!
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"compilerPath": "E:\\MinGW\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x86"
}
],
"version": 4
}
附注:配置好了记得重启!重启可以解决 99% 的问题!
另外需要注意的是:代码别写错!
附录
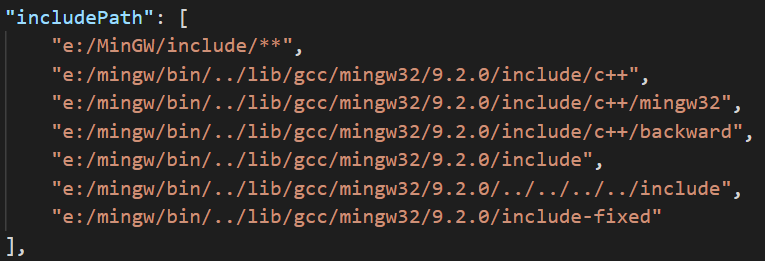
c_cpp_properties.json 文件中 includePath 路径的获取
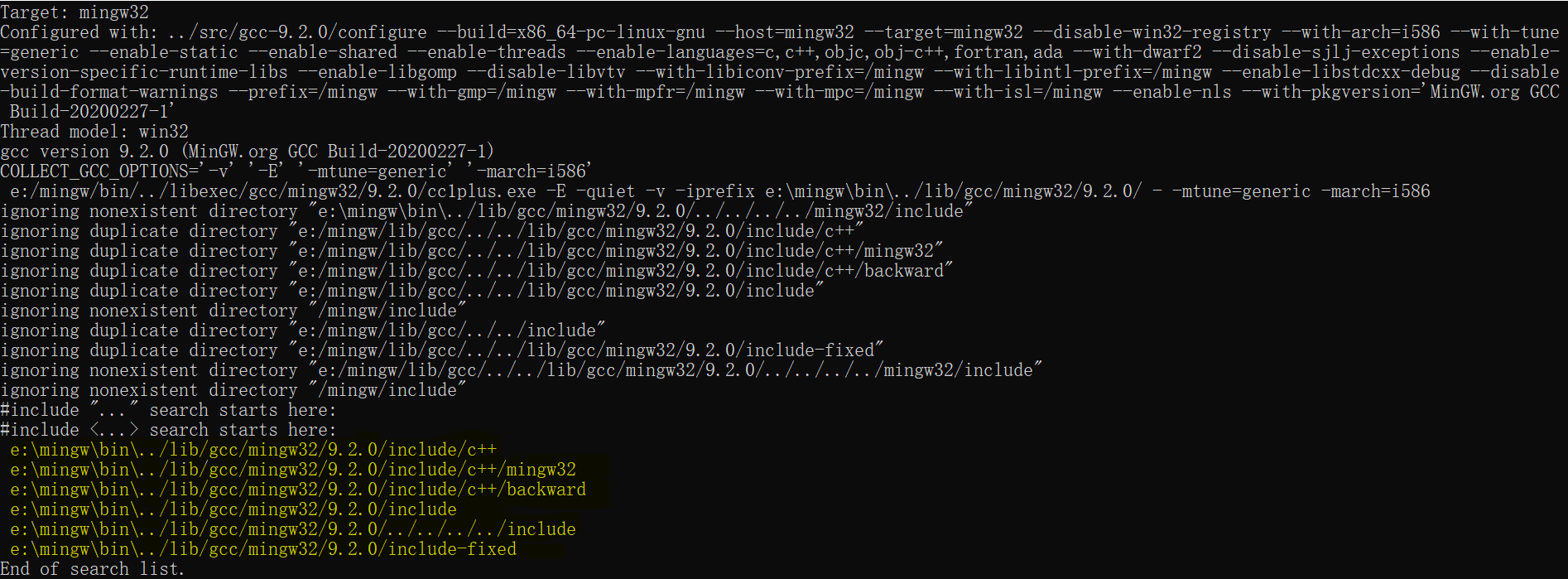
打开CMD命令行工具,输入gcc -v -E -x c++ -。


需要说明:在 includePath 的第一行配置的是 MinGW根目录下的 include文件夹。
C / C ++编译环境配置
1.去MinGW官网下载安装程序,默认安装即可。
需要说明:可修改安装路径。
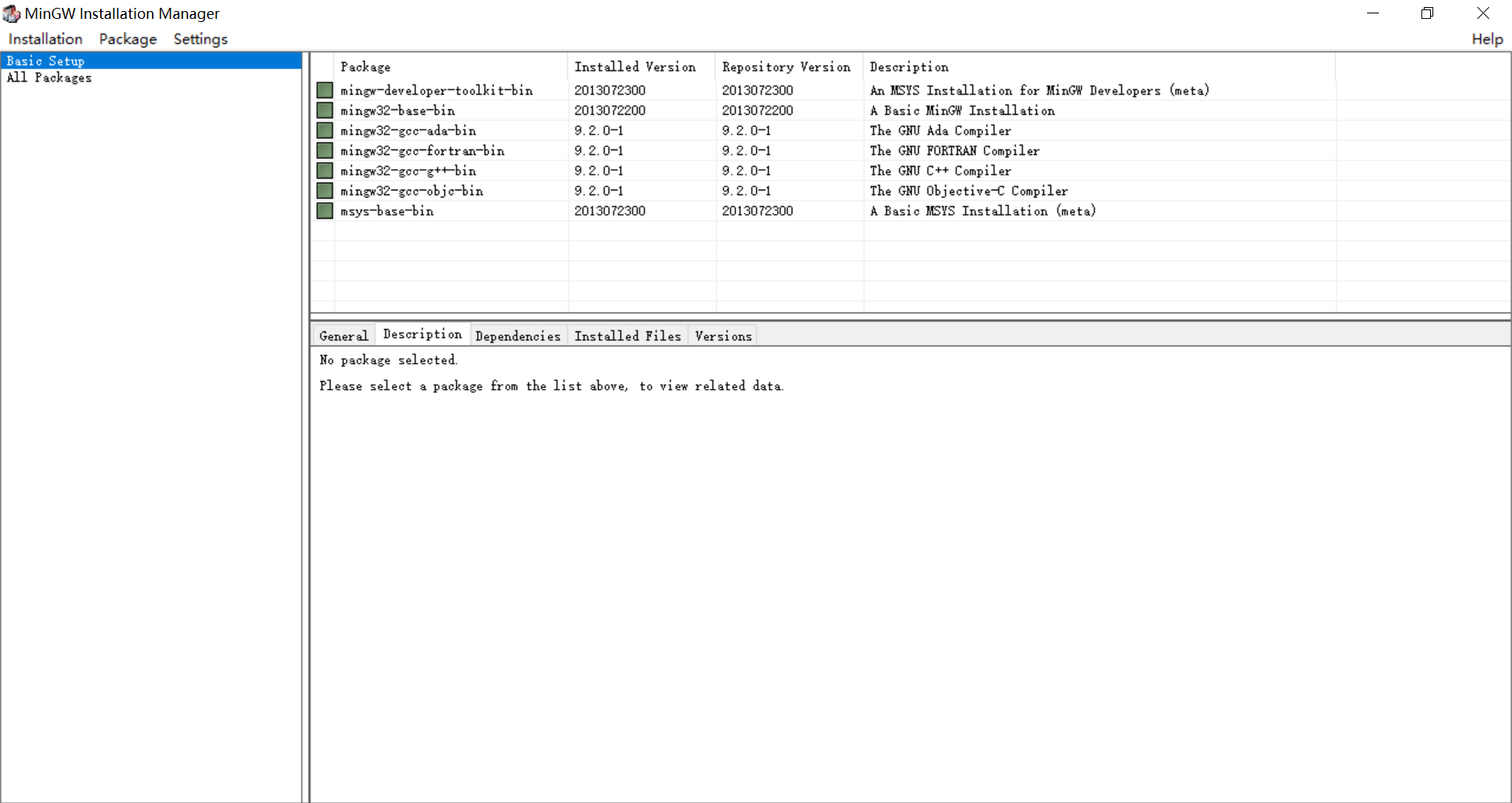
2.安装完成后启动程序并安装基础库文件。
参考:

3.在系统(或用户)环境变量 Path 中添加 MinGW 安装根目录下的 bin 文件夹路径,例如:E:\MinGW\bin
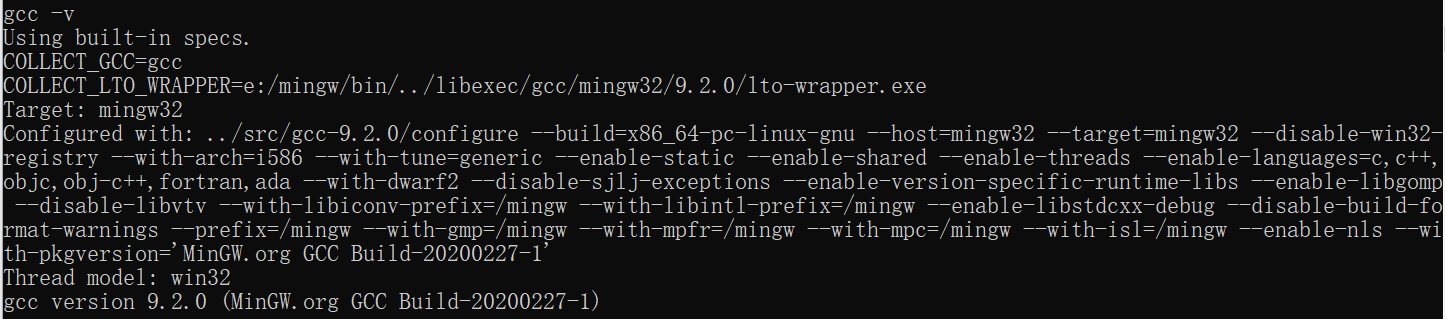
4.在CMD命令行工具中输入 gcc -v 查看是否安装成功。

settings.json 简单配置
{
"files.associations": {
"ostream": "cpp"
},
// PowerShell
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
}
一键生成 tasks.json、launch.json、c_cpp_properties.json 和 setting.json 等配置文件
值得说明:这里虽然可以一键生成,但还是需要修改!
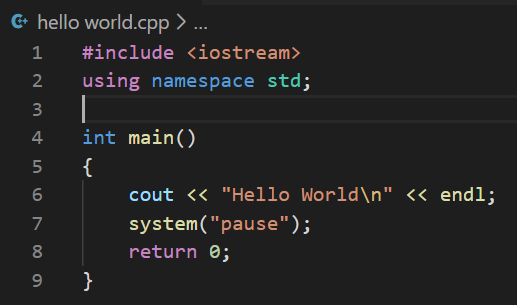
- 编写一个简单的c++源文件,这里以HelloWorld.cpp为例;

- 按下 F5 运行程序(或Ctrl + F5,根据实际情况而定);
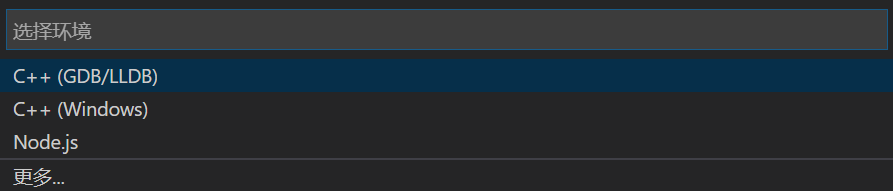
- 选择 "C++ (GDB\LLDB)";

- 按照需求自行选择即可。
参考文章
Visual Studio Code中的C ++和Mingw-w64入门
版权声明
原文作者:Seaver(海之恋SF)
如要转载,请务必注明出处!
原文地址:https://www.cnblogs.com/seafever/p/12571272.htmle
VSCode 配置C++开发环境的更多相关文章
- VSCode配置JAVA开发环境
VSCode配置JAVA开发环境 1:给机器安装JDK.MAVEN 下载JDK 下载路径:https://www.oracle.com/technetwork/java/javase/download ...
- vscode 配置 golang开发环境
如果你使用golang,那么强烈建议你采用vscode作为IDE. 1. 首先在vscode 当中安装go插件,如上图 2. 配置 %AppData%\Code\User\settings.json ...
- 2016年最新mac下vscode配置golang开发环境支持debug
网上目前还找不到完整的mac下golang环境配置支持,本人配置成功,现在整理分享出来. mac最好装下xcode,好像有依赖关系安装Homebrew打开终端窗口, 粘贴脚本执行/usr/bin/ru ...
- Vscode配置springboot开发环境变量
先安装必要的插件 然后在左下角setting 打开setting 配置setting.json文件 ,主要是配置了用户设置 这里面主要配置jdk环境和maven,建议下载vscode推荐的openjd ...
- 【python3】window下 vscode 配置 python3开发环境
本文以python3.7 为例 一 下载python3 url : https://www.python.org/downloads/windows/ 提示: 安装过程中.记得勾选 添加环境变量 二 ...
- 记录vsCode配置node开发环境
环境:win10,idea:vscode 1:安装Visual Studio Code 下一步下一步.(很早之前就安装了). 2:安装node. http://nodejs.cn/download/ ...
- vscode配置golang开发环境手把手描述篇
1.下载安装Golang https://golang.google.cn/dl/ 一路下一步即可 2.下载安装Vscode https://visualstudio.microsoft.com/zh ...
- vscode配置golang开发环境
软件: go1.16.5.windows-amd64.msi vscode go安装后已经自动配置相关环境变量.在cmd中用go env查看环境变量. vscode设置goroot和gopath 找到 ...
- vscode 配置 nodejs 开发环境
1.配置 cnpm 镜像 (国内淘宝镜像网速更快) npm install -g cnpm --registry=https://registry.npm.taobao.org 2.配置智能提示 安装 ...
随机推荐
- [python每日一练]--0012:敏感词过滤 type2
题目链接:https://github.com/Show-Me-the-Code/show-me-the-code代码github链接:https://github.com/wjsaya/python ...
- 使用powerdesigner进行数据库设计
powerdesigner安装破解文件:链接:https://pan.baidu.com/s/1oKAdUqTKElQ9d86FV-SDTQ 密码:l4y5 基本操作参考:1.PowerDesigne ...
- 《HelloGitHub》第 47 期
兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣! 简介 分享 GitHub 上有趣.入门级的开源项目. 这是一个面向编程新手.热爱编程.对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编 ...
- 002.使用kubeadm安装kubernetes 1.17.0
一 环境准备 1.1 环境说明 master 192.168.132.131 docker-server1 node1 192.168.132.132 doc ...
- pem文件转换pub
security CRT在key登陆的时候只能使用.pub文件,所以需呀将.pem转换成.pub 生成公密钥 .pub 文件.ssh-keygen -e -f key.pem >> key ...
- Swift和Objective-C中的协议(protocol)有什么异同
Swift和Objective-C中的protocol的相同点在于:两者可以被用作代理.Objective-C中的protocol类似于Java中的Interface,在实际开发中主要用与适配器模式( ...
- go语言指南之映射练习
练习:映射 实现 WordCount.它应当返回一个映射,其中包含字符串 s 中每个“单词”的个数.函数 wc.Test 会对此函数执行一系列测试用例,并输出成功还是失败. 你会发现 strings. ...
- python入门到放弃-基本数据类型之tuple元组
#概述 元组俗称不可变的列表,又称只读列表,是python的基本数据类型之一, 用()小括号表示,里面使用,逗号隔开 元组里面可以放任何的数据类型的数据,查询可以,循环可以,但是就是不能修改 #先来看 ...
- 前端开发--nginx番外篇
Centos7下Nginx开发使用(背景: 阿里云ECS Centos7) 安装和启动 安装教程 Centos7安装Nginx实战 需要主意的如下: 文中第四步 4.配置编译参数命令:(可以使用./c ...
- Springboot与Maven多环境配置文件夹解决方案
Profile用法 我们在application.yml中为jdbc.name赋予一个值,这个值为一个变量 jdbc: username: ${jdbc.username} Maven中的profil ...
