HTML基本标签,表格标签,框架标签
1、html简介
1.1什么是html
html全称:Hyper Text Markup Language(超文本标记语言)
备注:
a.超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
b.标记:标签,不同的标签实现不同的功能
c.语言:人与计算机的交互工具
2、html基本标签
2.1结构标签(文件标签)
<html><html>:根标签
<head>
<title></title>:页面的标题
</head>
<body></body>:内容
属性:
text:文本的颜色
bgcolor:背景色
background:背景图片
颜色的表示方式:
第一种方式:red green blue
第二种方式:#000000 #ffffff #325687 #377405
2.2排版标签
2.2.1.注释标签:<!--注释-->
2.2.2.换行标签:<br/>
2.2.3.段落标签:<p>文本文字</p>
特点:段与段之间有空行
属性:align对齐方式 (left center right)
2.2.4.水平线标签:<hr/>
属性:
width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
size: 水平线的粗细 (像素表示,例如:10px)
color:水平线的颜色
align:水平线的对齐方式
2.4文字标签(标题标签)
2.4.1基本文字标签
<div></div>:行级块标签,独占一行,换行
<span></span>:行内块标签,所有内容都在同一行
作用: <div></div>:主要是结合css页面分块布局
<span></span>:进行友好提示信息
2.4.2标题标签
<h1></h1>—-<h6></h6>
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行;
2.5.1无序列表ul(***)
无序列表标签: <ul></ul>
属性:type :三个值,分别为
circle(空心圆) ,disc(默认,实心圆),square(黑色方块)
列表项:<li></li>
示例如下:
<ul type="square">无序列表
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
显示效果:

2.5.2有序列表ol(***)
有序列表标签:<ol></ol>
属性:type:1、A、a、I、i(数字、字母、罗马数字)
列表项: <li></li>
示例如下:
<ol type="I">有序列表
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>
2.5.3列表嵌套
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶
<ul>
<li>中国茶</li>
<li>非洲茶</li>
</ul>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
2.6图形标签
<img/>自关闭标签
属性:
src:图形地址
width:宽度
height:高度
border:边框
align:对齐方式,代表图片与相邻的文本的相当位置(有三个属性值:top middle bottom)
alt:图片的文字说明
hspace 和 vspace 设定图片边沿上下左右空白,以免文字或其它图片过于贴近
2.7链接标签
<a></a>
属性:
href:跳转页面的地址(跳转到外网需要添加协议);
name:名称,锚点(回到锚点: 顶部,底部,中间),在访问锚点的书写格式:#name的值 target:_self(自己) _blank(新页面,之前页面存在) 默认_self
2.8 表格标签
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
2.8.1普通表格(table,tr,td)
<!--border:边框的宽度 bordercolor:边框的颜色 cellspacing:单元格的边距-->
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
<tr>
<td>1</td>
<td>aa</td>
</tr>
</table>
2.8.2表格的表头
<table border="1" bordercolor="red" cellspacing="0" align="center">
<caption>学生表</caption>
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
<tr>
<td>1</td>
<td>aa</td>
</tr>
</table>
2.8.3表格的列合并(colspan)****
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td colspan="2">各科成绩</td>
</tr>
<tr>
<td>1</td>
<td>aa</td>
<td>80</td>
<td>90</td>
</tr>
</table>
显示效果

2.8.4表格的行合并(rowspan)****
<table border="1" bordercolor="red" cellspacing="0" align="center">
<tr>
<td colspan="4" align="center">学生表</td>
</tr>
<tr>
<td>信息</td>
<td>名称</td>
<td>价格</td>
</tr>
<tr>
<td rowspan="2">商品信息</td>
<td>哇哈哈</td>
<td>30</td>
</tr>
<tr>
<td>爽歪歪</td>
<td>90</td>
</tr>
</table>
显示效果:

2.9文本格式化标签
<b> 定义粗体文本。
<big> 定义大号字。
<em> 定义着重文字。
<i> 定义斜体字。
<small> 定义小号字。
<strong> 定义加重语气。
<sub> 定义下标字。
<sup> 定义上标字。
<ins> 定义插入字。
<del> 定义删除字
3、html表单标签
3.1from元素
常用属性:action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
method:请求方式:get 和post
enctype:表示是表单提交的类型
默认值:application/x-www-form-urlencoded 普通表单
multipart/form-data 多部分表单(一般用于文件上传)
面试:get请求和post请求的区别?(*****)
get:
1.地址栏,请求参数都在地址后拼接 path?name="张三"&password="123456"
2.不安全
3.效率高
4.get请求大小有限制,不同浏览器有不同,但是大约是2KB
使用情况:一般情况用于查询数据。
post:
1.地址栏:请求参数单独处理。
2.安全可靠些
3.效率低
4.post请求大小理论上无限。
使用情况:一般用于插入删除修改等操作
4.1.1 input元素
type: 以下为type可能要取的值:
1.1 text 普通文本
1.2 password 密码框 密文或者掩码
1.3 radio 表示是单选,name必须一致,
表示同一组中只能选中一个( checked ="checked" 表示选中)
1.4 checkbox 表示多选 ,name必须一致,
表示同一组中可以选多个,返回值是个数组( checked ="checked" 表示选中)
1.5 file :表示上传控件
以上具有输入性质的必须要有name属性,一开始写value表示是默认值(以后获取输入框的内容要根据name来取)
以下按钮不具有输入性质,不需要name属性,但是按钮上的文字提示使用value属性
1.6 submit 提交
1.7 reset 重置
1.9 image 图片按钮
以上所有input的属性: width 设置宽度,height 设置高度 border 设置边框、
1.10 hidden 表示隐藏域,该框的内容服务器需要,但是不想让用户知道(不想清楚的显示在界面上)
4.1.2 select元素(下拉列表)
<select name="city"> <!--select标签添加该属性multiple="multiple"表示多选-->
<!--option表示下拉列表项-->
<option value="北京">北京</option>
<!--selected="selected"表示选中该项-->
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
<option value="杭州">杭州</option>
</select>
4.1.3 textarea元素(文本域)
需要指定输入的区域位置大小
<textarea cols="100" rows="5"> 表示5行100列的区域可以输入内容,该元素没有values属性
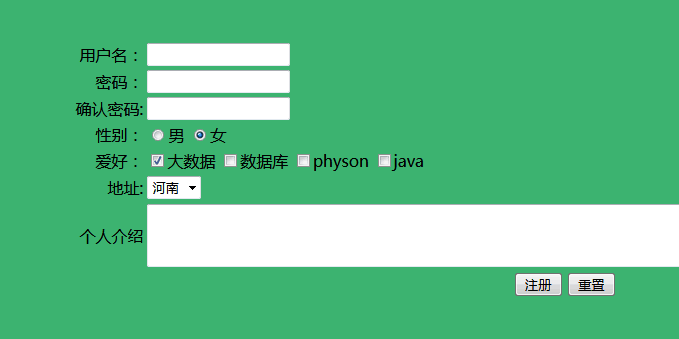
4、html基本标签的综合案例

注册源码:
<body style="background:mediumseagreen;" >
<form action="" method="get">
<table align="center">
<h3>注册</h3>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" id="password" ></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input type="password" name="conf" />
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" checked="checked"/>女
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="happy" value="digdate" checked="checked" />大数据
<input type="checkbox" name="happy" value="mysql"/>数据库
<input type="checkbox" name="happy" value="physon" />physon
<input type="checkbox" name="happy" value="java" />java
</td>
</tr>
<tr>
<td align="right">地址:</td>
<td>
<select name="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="河南" selected="selected">河南</option>
</select>
</td>
</tr>
<tr>
<td align="right">个人介绍</td>
<td>
<textarea cols="100" row="5"></textarea>
</td>
</tr>
<tr>
<td></td>
<td align="center">
<input type="submit" value="注册" />
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
5、html的框架标签frameset
5.1框架结构标签frameset
框架结构标签(<frameset>)定义如何将窗口分割为框架
每个 frameset 定义了一系列行或列
rows/columns 的值规定了每行或每列占据屏幕的面积
5.2框架标签frame
Frame 标签定义了放置在每个框架中的 HTML 文档。
5.3基本的注意事项
1. 不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用
2. 假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 <frame> 标签中加入:noresize="noresize"。
5.4效果图及源码展示
5.4.1源代码:
<!--1.框架标签不能和body同时出现
2.frameset: border去除框架标签的框 ,示例:border="0"
border="10px" bordercolor="yellow"
3.frame框大小不变:两种情况:
第一种:border ="0"
第二种: noresize="noresize" 不改变大小
备注:scrolling是否显示滚动条
yes 显示
no 不显示
auto 如果内容高度超过屏幕高度直接显示滚动,
4. frame 是框,内容使用src来填充,
定位显示到指定位置: 使用name属性
例如:
点击left.html的标签跳转内容显示在right.html
1.给right.html的frame添加name属性,方便定位。
2.在left.html中使用target目标定位,根据name名查找
-->
<frameset rows="200,*" border="10px" bordercolor="yellow">
<frame src="top.html" scrolling="yes" noresize="noresize" />
<frameset cols="200,*">
<frame src="left.html" scrolling="yes" noresize="noresize" />
<frame src="right.html" name="content" scrolling="yes" />
</frameset>
</frameset>
显示效果:

6、html的其它标签和特殊字符
6.1其他标签
<!--该网页的关键字-->
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<!--该网页的描述-->
<meta http-equiv="description" content="this is my page">
<!--该网页的编码-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- href:引入css文件的地址-->
<link rel="stylesheet" type="text/css" href="./styles.css">
<!--src:js的文件地址-->
<script type="text/javascript" src=""></script>
6.2 特殊字符
< 小于号
> 大于号
& 与字符
" 引号
® 己注册
© 版权
™ 商标
空格
HTML基本标签,表格标签,框架标签的更多相关文章
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
第二天(就业班) html的引入.html常用标签.实体标签.超链接标签.图片标签.表格.框架标签.表单[申明:来源于网络] 第二天(就业班) html的引入.html常用标签.实体标签.超链接标签. ...
- form表单以及内嵌框架标签
今关于今天所学习的东西又复杂又简单,上午学习了form表单,也是挺简单的:搭配table表格使用也是非常熟练. 下午讲了讲给网页内嵌框架标签以及在内嵌框架标签中添加其他的网页:还有在内嵌框架标签中添加 ...
- javaweb之框架标签(day1 框架标签的使用)
框架标签 <frameset> --rows:按照行进行划分<frameset rows='80,*'> --rows:按照列进行划分<frameset cols='80 ...
- HTML框架标签
与HTML框架有关的标签主要有三种: <frameset>框架结构标签 <frame>框架标签 <iframe>内联框架标签 一. 先来说第一种框架结构标签 < ...
- HTML5入门(一)—— 基本标签&表格
一.HTML简介 超文本标签语言,即网页的源码.而浏览器就是翻译解释HTML源码的工具. 二.HTML Head部分 <1>Head的作用 用于描述网页的一些关键信息.比如网页的 ...
- html中的div span和frameset框架标签
Div和span 1. div独占一层,由div九不允许有别的. 2. span标签不是独自占用一行,span一般用来设置字体. 框架标签: 什么是框架标签,就是把一个页面分成很多 ...
- Javaweb学习笔记——(十三)——————JSTL、JSTL核心标签库、自定义标签、有标签体的标签、带有属性的标签、MVC、Javaweb三层框架
JSTLApache提供的标签库 jar包:jstl-1.2.jar,如果传MyEclipse,他会在我们导入jar包,无需自己导入,如果没有使用MyEclipse那么需要自行导入.--------- ...
- 3.html基础标签:表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
随机推荐
- python入门机器学习,3行代码搞定线性回归
本文着重是重新梳理一下线性回归的概念,至于几行代码实现,那个不重要,概念明确了,代码自然水到渠成. “机器学习”对于普通大众来说可能会比较陌生,但是“人工智能”这个词简直是太火了,即便是风云变化的股市 ...
- TCPCopy 线上流量复制工具
TCPCopy是一种重放TCP流的工具,使用真实环境来测试互联网服务器上的应用程序. 一.描述: 虽然真实的实时流量对于Internet服务器应用程序的测试很重要,但是由于生产环境中的情况很负责,测试 ...
- OpenSSL 生成自定义证书
前言 本文用来记录通过OpenSSL生成自定义证书并在浏览器设置可信任 准备 Linux CentOS7 系统 nginx 1.12.2 Windows 10 IE 11 chrome 71 Open ...
- 测试LFI WITH PHPINO过程中的一些记录
原理:以往LFI漏洞都是需要满足两个条件:1.攻击者上传一个含PHP代码的的文件,后缀名任意,没有后缀名也可以:2.需要知道上传后的文件路径及文件名,然后包含之. 后来有国外研究者发现了新的攻击方式, ...
- MyBatis 判断条件为等于的时候,常量需要加 .toString()
当MyBatis 判断条件为等于的时候,常量需要加 .toString() 来转换,这种方法是稳定的,推荐使用,比如: <!-- 正确的,稳定,推荐使用 --> <if test=& ...
- 最近做的一个Spring Boot小项目,欢迎大家访问 http://39.97.115.152/
最近做的一个Spring Boot小项目,欢迎大家访问 http://39.97.115.152/,帮忙找找bug,网站里有源码地址 网站说明 甲壳虫社区(Beetle Community) 一个开源 ...
- CSV文件注入漏洞简析
“对于网络安全来说,一切的外部输入均是不可信的”.但是CSV文件注入漏洞确时常被疏忽,究其原因,可能是因为我们脑海里的第一印象是把CSV文件当作了普通的文本文件,未能引起警惕. 一.漏洞定义 攻击者通 ...
- python中excel数据分组处理
1.场景描述 因文本相似性热度统计(python版)需求中要根据故障类型进行分组统计,需要对excel进行分组后再分词统计,简单记录下,有需要的朋友可以直接拿走,不客气! 2.解决方案 采用panda ...
- IIS6.0文件解析漏洞和短文件名漏洞复现
一.IIS6.0文件解析漏洞 1.ASP一句话木马的准备 新建木马文件“muma.txt”,将“我asp是一句话木马:<%eval request("asp")%>”写 ...
- 适合MCU用的C语言快速互转HEX(16进制)和原始字符串/数组方法
缘由 这个起因是昨晚群里有人在讨论怎么把字符串转成HEX方法最佳,讨论到最后变成哪种方法效率最优了.毕竟这代码是要在MCU上面跑的,要同时考虑到时间和空间的最优解. 当然讨论的是有结果的,具体实现的方 ...
