python异常处理(学习)
异常处理可以保证程序在恶劣的环境也能运行,或者给用户相关的提示
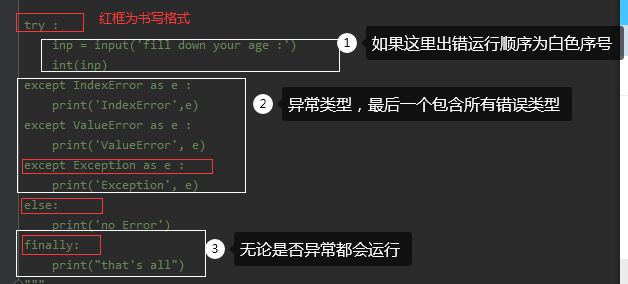
如下是运行异常的情况

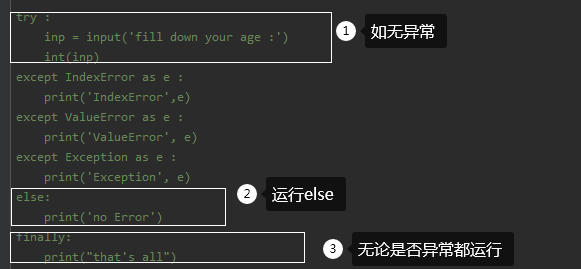
如无异常

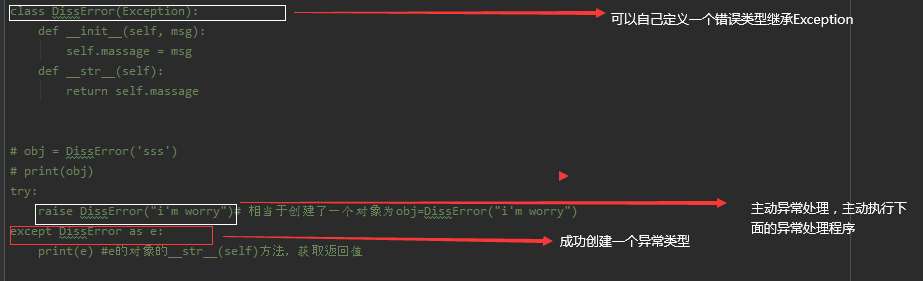
也可以创建异常处理类型

python异常处理(学习)的更多相关文章
- python 异常处理学习笔记
搬运至慕课网,精华截图,视频链接在这 : http://www.imooc.com/learn/457 1. 异常检查目的 2. python 可能出现的异常 3. 异常的处理过程 try - ex ...
- [Python学习笔记][第八章Python异常处理结构与程序调试]
1/30 第八章Python异常处理结构与程序调试 异常处理 try-except结构 try: try块 except Exception: except块 try-except-else结构 tr ...
- python基础学习笔记——异常处理
异常处理流程图 一,异常和错误 part1:程序中难免出现错误,而错误分成两种 1.语法错误(这种错误,根本过不了python解释器的语法检测,必须在程序执行前就改正) #语法错误示范一 if #语法 ...
- python异常处理(基础)
之前在学习python的时候有整理过python异常处理的文章,不够简单也不够完整,所以决定再整理一篇,算做补充. http://www.cnblogs.com/fnng/archive/2013/0 ...
- Python Tutorial 学习(八)--Errors and Exceptions
Python Tutorial 学习(八)--Errors and Exceptions恢复 Errors and Exceptions 错误与异常 此前,我们还没有开始着眼于错误信息.不过如果你是一 ...
- python异常处理try,except,else,finally,raise
先看下else的使用: try: ... exception: ... else: ... 只有在try中没有发生任何异常,所有代码完全成功的情况下才会转入else 再看下finally: final ...
- 《Python爬虫学习系列教程》学习笔记
http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多.学习过程中我把一些学习的笔记总结下来,还记录了一些自己 ...
- Python人工智能学习笔记
Python教程 Python 教程 Python 简介 Python 环境搭建 Python 中文编码 Python 基础语法 Python 变量类型 Python 运算符 Python 条件语句 ...
- Python 基础学习 总结篇
Python 基础学习总结 先附上所有的章节: Python学习(一)安装.环境配置及IDE推荐 Python学习(二)Python 简介 Python学习(三)流程控制 Python学习(四)数据结 ...
- [转]《Python爬虫学习系列教程》
<Python爬虫学习系列教程>学习笔记 http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多. ...
随机推荐
- 【代码学习】PYTHON字符串的常见操作
一.字符串运算符 下表实例变量 a 值为字符串 "Hello",b 变量值为 "Python": 操作符 描述 实例 + 字符串连接 >>>a ...
- DOC文档与DOCX文档有什么区别
doc 是 Microsoft Office 2003 里的 Word 文档,而 docx 是 Microsoft Office 2007 里的 Word 文档.高版本是向下兼容的,也就是能够打开 d ...
- System.getProperty() 获取系统变量
例:获取用户当前的工作目录 String CONFPREFIXURL = System.getProperty("user.dir"); System.out.println(CO ...
- Java IO流详解(四)——字符流Reader和Writer
前面一章介绍了字节流的使用,提到了字节流在处理utf-8编码的中文可能会出现乱码的情况(其他编码的中文同样会出现乱码),所以Java针对这一情况提供了字符流. 但是字符流只能处理字符,不能用来处理 . ...
- SpringBoot下配置Druid
什么是Druid:Druid是阿里发开的一套基于database的监控平台,相对于其他监控来说对于中文的支持更亲民.. 前言:最近这段时间发现项目整体运行响应速度较慢,打算对系统进行深层次的优化(尤其 ...
- [python]python中的一些包以及他们的基本用处和安装
pika可以用来连接rabbitmqpip install pika -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com ...
- idea 设置自定义注释
详细:idea如何设置类头注释和方法注释 2016年10月13日 15:09:11 标签: idea / 注释 / 97989 编辑 删除 idea和eclipse的注释还是有一些差别的. idea: ...
- DC: 8-Write-up
下载地址:点我 哔哩哔哩:点我 信息收集 确定网段,找到虚拟机的IP,扫端口和服务. ➜ ~ nmap -sn 192.168.116.1/24 Starting Nmap 7.80 ( https: ...
- UITextField的快速基本使用代码块
概述 UITextField在界面中显示可编辑文本区域的对象. 您可以使用文本字段来使用屏幕键盘从用户收集基于文本的输入.键盘可以配置许多不同类型的输入,如纯文本,电子邮件,数字等等.文本字段使用目标 ...
- shell coding about mac ox
1, mac path---http://blog.csdn.net/playstudy/article/details/50149021 Mac系统的环境变量,加载顺序为:/etc/profile ...
