黑马客户管理系统(SSM)
黑马客户管理系统
1系统概述
1.1系统功能介绍
本系统后台使用SSM框架编写,前台页面使用当前主流的Bootstrap和jQuery框架完成页面信息展示功能(关于Bootstrap的知识,有兴趣的读者可参考黑马程序员编著的《响应式Web开发项目教程》)。系统中主要实现了两大功能模块:用户登录模块和客户管理模块,这两个模块的主要功能如图18-1所示。

1.2系统架构设计
本系统根据功能的不同,项目结构可以划分为以下几个层次。
· 持久对象层(也称持久层或持久化层):该层由若干持久化类(实体类)组成。
· 数据访问层(DAO层):该层由若干DAO接口和MyBatis映射文件组成。接口的名称统一以Dao结尾,且MyBatis的映射文件名称要与接口的名称相同。
· 业务逻辑层(Service层):该层由若干Service接口和实现类组成。在本系统中,业务逻辑层的接口统一使用Service结尾,其实现类名称统一在接口名后加Impl。该层主要用于实现系统的业务逻辑。
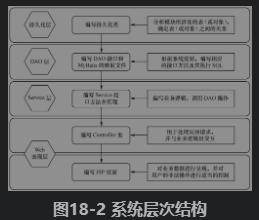
· Web表现层:该层主要包括Spring MVC中的Controller类和JSP页面。Controller类主要负责拦截用户请求,并调用业务逻辑层中相应组件的业务逻辑方法来处理用户请求,然后将相应的结果返回给JSP页面。为了让读者更清晰地了解各个层次之间的关系,下面通过一张图来描述各个层次的关系和作用,如图18-2所示。

1.3文件组织结构
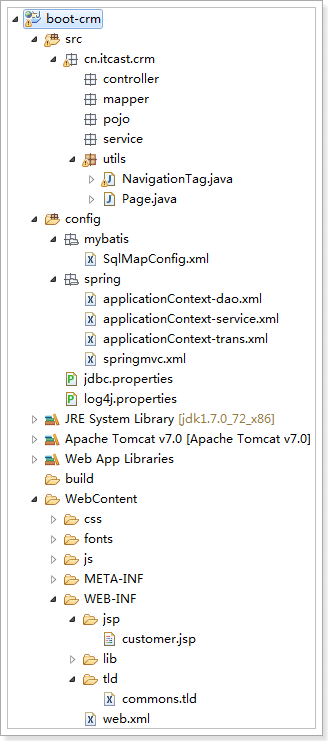
在正式讲解项目的编写之前,先来了解项目中所涉及的包文件、配置文件以及页面文件等在项目中的组织结构,如图18-3所示。

1.4系统开发及运行环境
BOOT客户管理系统开发环境如下。
· 操作系统:Windows
· Web服务器:Tomcat 8.0
· Java开发包:JDK8
· 开发工具:Eclipse Java EE IDE for Web Developers
· 数据库:MySQL 5.5
· 浏览器:火狐或IE 8.0以上版本
2数据库设计
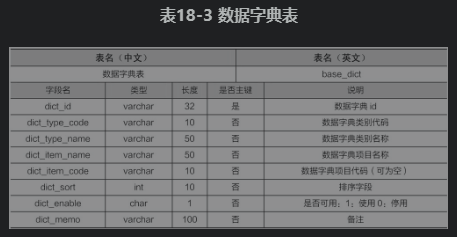
本系统中主要涉及用户登录和客户管理功能,因此在系统中会涉及系统用户表和客户信息表。除此之外,客户信息中的客户来源和所属行业等内容是根据数据字典表中的信息查询出的,所以还会涉及一个数据字典表。这3张表的表结构如表18-1、表18-2和表18-3所示。


3系统环境搭建
3.1准备所需JAR包
由于本系统使用的是SSM框架开发,因此需要准备这三大框架的JAR包。除此之外,项目中还涉及数据库连接、JSTL标签等,所以还要准备其他JAR包。整个系统所需要准备的JAR共计35个,具体如下所示。
1.Spring框架所需的JAR包(10个)
主要包括4个核心模块JAR, AOP开发使用的JAR, JDBC和事务的JAR。
· aopalliance-1.0.jar
· aspectjweaver-1.8.10.jar
· spring-aop-4.3.6.RELEASE.jar
· spring-aspects-4.3.6.RELEASE.jar
· spring-beans-4.3.6.RELEASE.jar
· spring-context-4.3.6.RELEASE.jar
· spring-core-4.3.6.RELEASE.jar
· spring-expression-4.3.6.RELEASE.jar
· spring-jdbc-4.3.6.RELEASE.jar
· spring-tx-4.3.6.RELEASE.jar
2.Spring MVC框架所需要的JAR包(2个)
· spring-web-4.3.6.RELEASE.jar
· spring-webmvc-4.3.6.RELEASE.jar
3.MyBatis框架所需的JAR包(13个)主要包括核心包mybatis-3.4.2.jar,以及其解压文件夹中lib目录下的所有JAR。
· ant-1.9.6.jar
· ant-launcher-1.9.6.jar
· asm-5.1.jar· cglib-3.2.4.jar
· commons-logging-1.2.jar
· javassist-3.21.0-GA.jar
· log4j-1.2.17.jar
· log4j-api-2.3.jar
· log4j-core-2.3.jar
· mybatis-3.4.2.jar
· ognl-3.1.12.jar
· slf4j-api-1.7.22.jar
· slf4j-log4j12-1.7.22.jar
4.MyBatis与Spring整合的中间JAR(1个)
· mybatis-spring-1.3.1.jar
5.数据库驱动JAR包(1个)
· mysql-connector-java-5.1.40-bin.jar
6.数据源dbcp所需JAR包(2个)
· commons-dbcp2-2.1.1.jar
· commons-pool2-2.4.2.jar
7.JSTL标签库JAR包(2个)
· taglibs-standard-impl-1.2.5.jar
· taglibs-standard-spec-1.2.5.jar
8.Jackson框架所需JAR包(3个)
· jackson-annotations-2.8.6.jar
· jackson-core-2.8.6.jar
· jackson-databind-2.8.6.jar
9.Java工具类JAR(1个)
· commons-lang3-3.4.jar
上面所需要准备的JAR包(除JSTL的2个JAR包和commons-lang3-3.4.jar外),都是本书前面章节所使用过的。读者在学习本章时,可以直接下载项目源码,并使用源码中的JAR包。
小提示
本书中使用的JSTL版本是1.2.5,此版本中需要引入的JAR包为taglibs-standard-spec-1.2.5.jar(相当于之前的jstl.jar,属于接口定义类)和taglibs-standard-impl-1.2.5.jar jar(相当于之前的standard.jar,属于实现类)。这两个JAR包可以通过网址“http://tomcat.apache.org/download-taglibs.cgi#Standard-1.2.5”下载得到。
3.2准备数据库资源
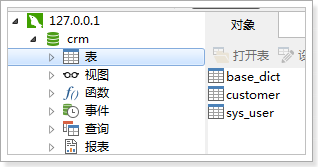
通过MySQL 5.5 Command Line Client登录数据库后,创建一个名称为boot_crm的数据库,并选择该数据库。通过SQL命令将本书资源中所提供的boot_crm.sql文件导入到boot_crm数据库中,即可导入本系统所使用的全部数据,其具体实现SQL命令如下。
(1)创建数据库。
create database boot_crm;
(2)选择所创建的数据库。
use boot_crm;
(3)导入数据库文件,这里假设该文件在F盘的根目录下,其导入命令如下。
source F:\boot_crm.sql;
除此之外,还可以通过其他客户端软件导入sql文件,如SQLyog等。
创建crm数据库,执行sql

3.3准备项目环境
1创建项目,引入JAR包
在Eclipse中,创建一个名称为boot-crm的Web项目,将系统所准备的全部JAR包复制到项目的lib目录中,并发布到类路径下。
2编写配置文件
(1)在项目目录下创建一个源文件夹config,并在config文件夹下分别创建数据库常量配置文件、Spring配置文件、MyBatis配置文件、log4j配置文件、资源配置文件以及Spring MVC配置文件。其中log4j配置文件log4j.properties、数据库常量配置文件jdbc.properties与MyBatis配置文件mybatis-config.xml的配置与第17章讲解整合时的配置代码基本相同(注意修改数据库名称与包名),这里将不再重复讲解。其他3个配置文件的代码分别如文件18-1、文件18-2和文件18-3所示。
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- 别名 -->
<typeAliases>
<package name="com.itheima.core.pojo"/>
</typeAliases>
</configuration>
jdbc.properties
配置数据库信息
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/crm?characterEncoding=utf-8
jdbc.username=root
jdbc.password=root
log4j.properties
配置日志信息
# Global logging configuration
log4j.rootLogger=DEBUG, stdout
# Console output...
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%5p [%t] - %m%n
applicationContext.xml
需要配置:
加载properties文件,数据源,SqlSessionFactory,Mapper扫描
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context" xmlns:p="http://www.springframework.org/schema/p"
xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-4.0.xsd
http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-4.0.xsd">
<!-- 配置 读取properties文件 jdbc.properties -->
<context:property-placeholder location="classpath:jdbc.properties" />
<!-- 配置 数据源 -->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<!-- 数据库驱动 -->
<property name="driverClassName" value="${jdbc.driver}" />
<!-- 连接数据库的url -->
<property name="url" value="${jdbc.url}" />
<!-- 连接数据库的用户名 -->
<property name="username" value="${jdbc.username}" />
<!-- 连接数据库的密码 -->
<property name="password" value="${jdbc.password}" />
</bean>
<!-- 配置Mybatis的工厂 SqlSessionFactory -->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 设置MyBatis核心配置文件所在位置 -->
<property name="configLocation" value="classpath:mybatis/SqlMapConfig.xml" />
<!-- 设置数据源 -->
<property name="dataSource" ref="dataSource" />
</bean>
<!-- 事务管理器 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<!-- 数据源 -->
<property name="dataSource" ref="dataSource" />
</bean>
<!-- 通知 -->
<tx:advice id="txAdvice" transaction-manager="transactionManager">
<tx:attributes>
<!-- 传播行为 -->
<tx:method name="save*" propagation="REQUIRED" />
<tx:method name="insert*" propagation="REQUIRED" />
<tx:method name="add*" propagation="REQUIRED" />
<tx:method name="create*" propagation="REQUIRED" />
<tx:method name="delete*" propagation="REQUIRED" />
<tx:method name="update*" propagation="REQUIRED" />
<tx:method name="find*" propagation="SUPPORTS" read-only="true" />
<tx:method name="select*" propagation="SUPPORTS" read-only="true" />
<tx:method name="get*" propagation="SUPPORTS" read-only="true" />
<tx:method name="query*" propagation="SUPPORTS" read-only="true" />
</tx:attributes>
</tx:advice>
<!-- 切面 -->
<aop:config>
<aop:advisor advice-ref="txAdvice"
pointcut="execution(* cn.itcast.crm.service.*.*(..))" />
</aop:config>
<!-- 配置Mapper扫描 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 设置Mapper扫描包 -->
<property name="basePackage" value="com.itheima.core.dao" />
</bean>
<!-- 配置Service扫描 -->
<context:component-scan base-package="com.itheima.core.service" />
</beans>
上述代码与上一章整合时的配置文件代码有所不同的是增加了事务传播行为以及切面的配置。在事务的传播行为中,只有查询方法的事务为只读,添加、修改和删除的操作必须纳入事务管理。
resource.properties
#客户来源
CUSTOMER_FROM_TYPE=002
#客户行业
CUSTOMER_INDUSTRY_TYPE=001
#客户级别
CUSTOMER_LEVEL_TYPE=006
上述配置代码分别表示客户来源、所属行业和客户级别,其值对应的是数据字典表中dict_type_code字段的值。
springmvc-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd">
<!-- 配置Controller扫描 -->
<context:component-scan base-package="com.itheima.crm.controller" />
<!-- 加载屬性文件 controller需要的配置信息 -->
<context:property-placeholder location="classpath:resource.properties" />
<!-- 配置注解驱动:处理器映射器和适配器-->
<mvc:annotation-driven />
<!-- 对静态资源放行,此配置中的文件,将不被前端控制器拦截-->
<mvc:resources location="/css/" mapping="/css/**"/>
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/fonts/" mapping="/fonts/**"/>
<!-- 另外一种方式 解决静态资源无法被springMVC处理的问题 -->
<mvc:default-servlet-handler />
<!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>
上述代码除配置了需要扫描的包、注解驱动和视图解析器外,还增加了加载属性文件和访问静态资源的配置。
(2)在web.xml中,配置Spring的监听器、编码过滤器和SpringMVC的前端控制器等信息,如文件18-4所示。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>ssm</display-name>
<!-- 系统默认页面-->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 配置spring -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/applicationContext.xml</param-value>
</context-param>
<!-- 配置监听器加载spring -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!-- 配置编码过滤器,解决post的乱码问题 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置SpringMVC前端核心控制器 -->
<servlet>
<servlet-name>crm</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/springmvc.xml</param-value>
</init-param>
<!-- 配置springmvc什么时候启动,参数必须为整数 -->
<!-- 如果为0或者大于0,则springMVC随着容器启动而启动 -->
<!-- 如果小于0,则在第一次请求进来的时候启动 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>crm</servlet-name>
<!-- 所有的请求都进入springMVC -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
3.引入页面资源将项目运行所需要的CSS文件、字体、图片、JS、自定义标签文件和JSP文件按照图18-3中的结构引入到项目中。

至此,开发系统前的环境准备工作就已经完成。此时如果将项目发布到Tomcat服务器并访问项目首页地址http://localhost:8080/boot-crm/index.jsp,如图18-4所示。

从图18-4可以看出,访问系统首页时,页面所展示的是系统登录页面。在下一节中,我们将对系统的登录功能编写进行详细讲解。
4用户登录模块
4.1用户登录
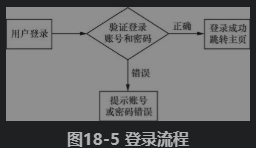
BOOT客户管理系统用户登录功能的实现流程如图18-5所示。

从图18-5可以看出,用户登录过程中首先要验证用户名和密码是否正确,如果正确,可以成功登录系统,系统会自动跳转到主页;如果错误,则在登录页面给出错误提示信息。
下面就依照图18-5中的流程,来实现系统登录功能,具体步骤如下。
1创建持久化类
在src目录下,创建一个com.itheima.core. pojo包,在包中创建用户持久化类User,并在User类中定义用户相关属性以及相应的getter/setter方法,如文件18-5所示。
文件18-5 User.java
package com.itheima.core.pojo;
import java.io.Serializable;
public class User implements Serializable {
private static final long serialVersionUID = 1L;
private Integer user_id; // 用户id
private String user_code; // 用户账户
private String user_name; // 用户名称
private String use_password; // 用户密码
// getter/setter方法
}
2实现DAO
(1)创建用户DAO层接口。在src目录下,创建一个com.itheima.core.dao包,在包中创建一个用户接口UserDao,并在接口中编写通过账号和密码查询用户的方法,如文件18-6所示。
文件18-6 UserDao.java
public interface UserDao {
/**
* 通过账户和密码查询用户
* @param usercode
* @param password
* @return
*/
public User findUser(@Param("usercode") String usercode,@Param("password") String password);
}
在上述方法代码的参数中,@Param("usercode")表示为参数usercode命名,命名后,在映射文件的SQL中,使用#{usercode}就可以获取usercode的参数值。
(2)创建映射文件。在com.itheima.core.dao包中,创建一个MyBatis映射文件UserDao.xml,并在映射文件中编写查询用户信息的执行语句,如文件18-7所示。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.core.dao.UserDao">
<!-- 查询用户 -->
<select id="findUser" parameterType="String" resultType="User">
select *
from sys_user
where user_code = #{usercode}
and user_password = #{password}
and user_state = '1'
</select>
</mapper>
上述代码通过映射查询语句来查询系统用户表中的可用用户。
3实现Service
(1)创建用户Service层接口。在src目录下,创建一个com.itheima.core.service包,在包中创建UserService接口,并在该接口中编写一个通过账号和密码查询用户的方法,如文件18-8所示。
文件18-8 UserService.java
public interface UserService {
/**
* 通过账号和密码查询用户
* @param usercode
* @param password
* @return
*/
public User findUser(String usercode,String password);
}
(2)创建用户Service层接口的实现类。在src目录下,创建一个com.itheima.core.service. impl包,并在包中创建UserService接口的实现类UserServiceImpl,在类中编辑并实现接口中的方法,如文件18-9所示。
文件18-9 UserServiceImpl.java
@Service
@Transactional
public class UserServiceImpl implements UserService {
// 注入Userdao
@Autowired
private UserDao userdao;
@Override
public User findUser(String usercode, String password) {
User user=this.userdao.findUser(usercode, password);
return user;
}
}
在上述代码的findUser()方法中,调用了UserDao对象中的findUser()方法来查询用户信息,并将查询到的信息返回。
4实现Controller
在src目录下,创建一个com.itheima.core.web.controller包,在包中创建用户控制器类UserController,编辑后的代码如文件18-10所示。
文件18-10 UserController.java
public class UserController {
@Autowired
private UserService userService;
/**
* 用户登录
* @param usercode
* @param password
* @param model
* @param session
* @return
*/
@RequestMapping(value="/login",method=RequestMethod.POST)
public String login(String usercode,String password,Model model,HttpSession session) {
User user= userService.findUser(usercode,password);
if(user!=null) {
//将用户对象添加到Session
session.setAttribute("USER_SESSION", user);
// 跳转到主页面
return "customer";
}
model.addAttribute("msg", "账号或密码错误,请重新登录!");
// 返回到登录页面
return "login";
}
}
在文件18-10中,首先通过@Autowired注解将UserService对象注入到了本类中,然后创建了一个用于用户登录的login()方法。由于在用户登录时,表单都会以POST方式提交,所以将@RequestMapping注解的method属性值设置为RequestMethod.POST。在login()方法中,首先通过页面中传递过来的账号和密码查询用户,然后通过if语句判断是否存在该用户。如果存在,就将用户信息存储到Session中,并跳转到系统主页面;如果不存在,则提示错误信息,并返回到登录页面。
5实现页面功能
(1)系统默认首页index.jsp主要实现了一个转发功能,在访问时会转发到登录页面,其实现代码如文件18-11所示。
文件18-11 index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 转发到登录页面 -->
<jsp:forward page="/WEB-INF/jsp/login.jsp"></jsp:forward>
</body>
</html>
(2)登录页面中,主要包含一个登录表单,其页面实现代码如文件18-12所示。
文件18-12 login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>登录页面</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<link href="${pageContext.request.contextPath}/css/style.css"
type=text/css rel=stylesheet>
<link href="${pageContext.request.contextPath}/css/boot-crm.css"
type=text/css rel=stylesheet>
<script src=
"${pageContext.request.contextPath}/js/jquery-1.11.3.min.js">
</script>
<meta content="MSHTML 6.00.2600.0" name=GENERATOR>
<script>
// 判断是登录账号和密码是否为空
function check(){
var usercode = $("#usercode").val();
var password = $("#password").val();
if(usercode=="" || password==""){
$("#message").text("账号或密码不能为空!");
return false;
}
return true;
}
</script>
</head>
<body leftMargin=0 topMargin=0 marginwidth="0" marginheight="0"
background="${pageContext.request.contextPath}/images/rightbg.jpg">
<div ALIGN="center">
<table border="0" width="1140px" cellspacing="0" cellpadding="0"
id="table1">
<tr>
<td height="93"></td>
<td></td>
</tr>
<tr>
<td background="${pageContext.request.contextPath}/images/rights.jpg"
width="740" height="412">
</td>
<td class="login_msg" width="400" align="center">
<!-- margin:0px auto; 控制当前标签居中 -->
<fieldset style="width: auto; margin: 0px auto;">
<legend>
<font style="font-size:15px" face="宋体">
欢迎使用BOOT客户管理系统
</font>
</legend>
<font color="red">
<%-- 提示信息--%>
<span id="message">${msg}</span>
</font>
<%-- 提交后的位置:/WEB-INF/jsp/customer.jsp--%>
<form action="${pageContext.request.contextPath }/login.action"
method="post" onsubmit="return check()">
<br /><br />
账 号:<input id="usercode" type="text" name="usercode" />
<br /><br />
密 码:<input id="password" type="password" name="password" />
<br /><br />
<center><input type="submit" value="登录" /></center>
</form>
</fieldset>
</td>
</tr>
</table>
</div>
</body>
</html>
在文件18-12中,核心代码是用户登录操作的form表单,该表单在提交时会通过check()方法检查账户或密码是否为空,如果为空,则通过标签提示用户“账号或密码不能为空!”;如果账号和密码都已填写,则将表单提交到以“/login.action”结尾的请求中。
6启动项目,测试登录
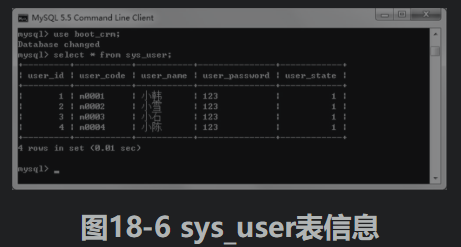
将项目发布到Tomcat服务器并启动,成功访问登录页面后,即可输入账号和密码登录系统。在执行登录操作之前,先查看一下数据库中sys_user表中的数据,如图18-6所示。

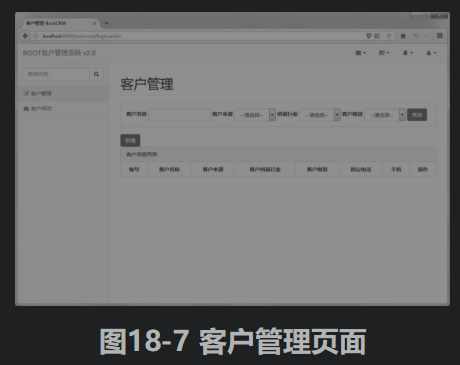
从图18-6可以看出,表sys_user中包含4个账号(user_code)以m开头的用户信息。此时在登录页面中输入账号“m0001”和密码“123”,单击“登录”按钮后,浏览器的显示结果如图18-7所示。

从图18-7可以看出,系统已经成功进入客户管理页面,这说明系统登录成功。此时由于项目中并没有实现客户查询功能,所以客户列表中没有任何数据。
4.2 实现登录验证
虽然在18.4.1节中已经实现了用户登录功能,但是此功能还并不完善。假设在其他控制器类中也包含一个访问客户管理页面的方法,那么用户完全可以绕过登录步骤,而直接通过访问该方法的方式进入客户管理页面。为了验证上述内容,我们可以在用户控制器类UserController中编写一个跳转到客户管理页面的方法,其代码如下所示。
/**
* 模拟其他类中跳转到客户管理页面的方法
* @return
*/
@RequestMapping(value="/toCustomer.action")
public String toCustomer() {
return "customer";
}
此时,如果通过浏览器访问地址http://localhost:8080/boot-crm/toCustomer.action,浏览器就会直接显示客户管理页面
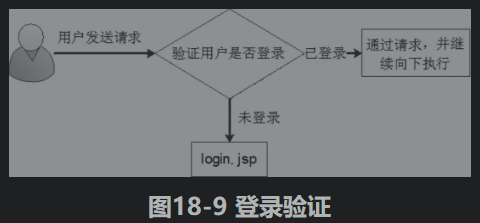
显然,让未登录的用户直接访问到客户管理页面,是十分不安全的。为了避免此种情况的发生,并提升系统的安全性,我们可以创建一个登录拦截器来拦截所有请求。只有已登录用户的请求才能够通过,而对于未登录用户的请求,系统会将请求转发到登录页面,并提示用户登录,其执行流程如图18-9所示。

实现用户登录验证的具体过程如下。
1创建登录拦截器类
在src目录下,创建一个com.itheima.core.interceptor包,并在包中创建登录拦截器类LoginInterceptor,来实现用户登录的拦截功能,编辑后如文件18-13所示。
文件18-13 LoginInterceptor.java
public class LoginInterceptor implements HandlerInterceptor {
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex)
throws Exception {
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView)
throws Exception {
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 获取请求的URL
String url=request.getRequestURI();
// URL:除了登录请求外,其他的URL都进行拦截控制
/*用到了string的indexof方法 如果字符串参数作为一个子字符串在此对象中出现,则返回第一个这种子字符串
的第一个字符的索引;如果它不作为一个子字符串出现,则返回 -1。*/
if(url.indexOf("/login.action")>=0) {
return true;
}
// 获取session
HttpSession session = request.getSession();
User user = (User)session.getAttribute("USER_SESSION");
// 判断Session中是否有用户数据,如果有,则返回true,继续向下执行
if(user!=null) {
return true;
}
// 不符合条件的给出提示信息,并转发到登录页面
request.setAttribute("msg", "您还没有登录,请先登录!");
request.getRequestDispatcher("/WEB_INF/jsp/login.jsp").forward(request, response);
return false;
}
}
在文件18-13的preHandle()方法中,首先获取了用户URL请求,然后通过请求来判断是否为用户登录操作,只有对用户登录的请求才不进行拦截。接下来获取了Session对象,并获取Session中的用户信息。如果Session中的用户信息不为空,则表示用户已经登录,拦截器将放行;如果Session中的用户信息为空,则表示用户未登录,系统会转发到登录页面,并提示用户登录。
2配置拦截器
在springmvc-config.xml文件中,配置登录拦截器信息,其配置代码如下。
<!-- 配置拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<bean class="com.itheima.core.interceptor.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
上述配置代码会将所有的用户请求都交由登录拦截器来处理。至此,登录拦截器的实现工作就已经完成。
发布项目并启动Tomcat服务器后,再次通过浏览器访问地址http://localhost:8080/boot-crm/toCustomer.action时,浏览器的显示结果如图18-10所示。

从图18-10可以看出,未登录的用户在执行访问客户管理页面方法后,并没有成功跳转到客户管理页面,而是转发到了系统登录页面,同时在页面的登录窗口中也给出了提示信息。这也就说明用户登录验证功能已成功实现。
4.3退出登录
用户登录模块中还包含一个功能——退出登录。成功登录后的用户会跳转到客户管理页面,并且在页面中会显示已登录的用户名称,如图18-11所示。

从图18-11可以看出,页面的右上角中已经显示了登录用户“小韩”,并且弹出列表框最下方为“退出登录”。那么要如何实现“退出登录”功能呢?
在customer.jsp页面中,图18-11中弹出列表框的实现代码如下。
<ul class="dropdown-menu dropdown-user">
<li><a href="#"><i class="fa fa-user fa-fw"></i>
用户:${USER_SESSION.user_name}
</a>
</li>
<li><a href="#"><i class="fa fa-gear fa-fw"></i> 系统设置</a></li>
<li class="divider"></li>
<li>
<a href="${pageContext.request.contextPath }/logout.action">
<i class="fa fa-sign-out fa-fw"></i>退出登录
</a>
</li>
</ul>
从上述代码中可以看出,显示的登录用户名称是通过EL表达式从Session中获取的,而单击“退出登录”链接时,会提交一个以“/logout.action”结尾的请求。为了完成退出登录功能,我们需要在用户控制器类中编写一个退出登录的方法。在方法执行时,需要清除Session中的用户信息,并且在退出登录后,系统要返回到登录页面。因此,需要在用户控制器类UserController中编写退出登录和返回到登录页面的方法,这两个方法的实现代码如下。
/**
* 退出登录
* @param session
* @return
*/
@RequestMapping(value="/logout.action")
public String logout(HttpSession session) {
// 清除Session
session.invalidate();
// 重定向到登录页面的跳转方法 此处重定向???
return "redirect:login.action";
}
/**
* 向用户登录页面跳转
* @return
*/
@RequestMapping(value="/logout.action",method= RequestMethod.GET)
public String tologin() {
return "login";
}
至此,“退出登录”的功能代码就已经编写完成。重启项目并登录系统后,单击图18-11中的“退出登录”即可退出系统。
5客户管理模块
客户管理模块是本系统的核心模块,该模块中实现了对客户的查询、添加、修改和删除功能。在接下来的几个小节中,将对这几个功能的实现进行详细讲解。
5.1 查询客户
在实际应用中,无论是企业级项目,还是互联网项目,使用最多的一定是查询操作。不管是在列表中展示所有数据的操作,还是对单个数据的修改或者删除操作,都需要先查询并展示出数据库中的数据。
查询操作通常可以分为按条件查询和查询所有,但在实际使用时,我们可以将这两种查询编写在一个方法中使用,即当有条件时,就按照条件查询;当没有条件时,就查询所有。同时,由于数据库中的数据可能有很多,如果让这些数据在一个页面中全部显示出来,势必会使页面数据的可读性变得很差,所以我们还需要考虑将这些数据进行分页查询显示。
综合上述分析以及客户页面的显示功能,BOOT客户管理系统的查询功能需要实现的功能如图18-12所示。

从图18-12可以看出,客户管理模块中的查询可分为按照条件查询和分页查询,这两种查询操作所查询出的数据都会显示在客户信息列表中。如果未选择任何条件,那么客户信息列表将分页查询显示出所有数据。我们要如何实现客户的条件查询和分页查询呢?下面将对客户管理中的查询功能实现进行详细讲解,具体步骤如下。
分析:
- 前台发起请求,需要接收请求过来的查询条件数据,可以使用pojo接收数据,编写QueryVo,里面包含查询条件属性和分页数据。
- 前台需要分页显示,根据准备好的分页实现,应该返回分页类Page,而创建Page分页类需要数据总条数,所以也需要查询数据总条数的逻辑。
根据分析,DAO需要编写两个方法:
- 需要根据条件分页查询客户信息
- 需要根据条件查询数据总条数
1创建持久化类
在com.itheima.core.pojo包中,创建客户持久化类、数据字典持久化类、查询条件包装类,编辑后如文件18-14和文件18-15所示。
文件18-14 Customer.java
public class Customer implements Serializable{
private static final long serialVersionUID = 1L;
private Long cust_id;// 客户编号
private String cust_name;// 客户名称
private Long cust_user_id;// 负责人id
private Long cust_create_id;// 创建人id
private String cust_source;// 客户信息来源
private String cust_industry;// 客户所属行业
private String cust_level;// 客户级别
private String cust_linkman;// 联系人
private String cust_phone;// 固定电话
private String cust_mobile;// 移动电话
private String cust_zipcode;// 邮政编码
private String cust_address;// 联系地址
private Date cust_createtime;// 创建时间
//getter setter方法
}
在文件18-14中,声明了与客户数据表对应的属性并定义了各个属性的getter/setter方法。
文件18-15 BaseDict.java
public class BaseDict implements Serializable {
private static final long serialVersionUID = 1L;
private String dict_id;// 数据字典id
private String dict_type_code;// 数据字典类别代码
private String dict_type_name;// 数据字典类别名称
private String dict_item_name; // 数据字典项目名称
private String dict_item_code;// 数据字典项目代码
private Integer dict_sort;// 排序字段
private String dict_enable;// 是否可用
private String dict_memo;// 备注
//getter setter方法
}
在文件18-15中,声明了与数据字典表对应的属性并定义了各个属性的getter/setter方法。
QueryVo.java
public class QueryVo {
private String custName;// 客户名称
private String custSource; // 客户来源
private String custIndustry;// 所属行业
private String custLevel;// 客户级别
private Integer page = 1;// 当前页码数 默认查询第1页
private Integer start;// 起始行 数据库从哪一条数据开始查
private Integer rows = 10; // 所取行数 每页显示数据条数
//getter setter方法
}
受请求参数的QueryVo,里面包含查询条件属性和分页数据。需要注意的是,属性中的page、star和rows用于执行分页操作,其中page表示当前的页码数,start表示分页操作中的起始行(由page、rows计算得出),而rows则表示分页中所选取的行数。
2实现DAO层
(1)创建客户DAO层接口和映射文件。
在com.itheima.core.dao包中,创建一个CustomerDao接口,并在接口中编写查询客户列表和客户总数的方法,然后创建一个与接口同名的映射文件,如文件18-16和文件18-17所示。
文件18-16 CustomerDao.java
public interface CustomerDao {
/**
* 根据queryVo分页查询数据
*
* @param queryVo
* @return
*/
List<Customer> queryCustomerByQueryVo(QueryVo queryVo);
/**
* 根据queryVo查询数据条数
*
* @param queryVo
* @return
*/
Integer queryCountByQueryVo(QueryVo queryVo);
}
文件18-17 CustomerDao.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.core.dao.CustomerDao">
<!-- SQL片段-->
<sql id="customerQueryVo">
<where>
<if test="custName != null and custName != ''">
AND a.cust_name LIKE '%${custName}%'
</if>
<if test="custSource != null and custSource != ''">
AND a.cust_source = #{custSource}
</if>
<if test="custIndustry != null and custIndustry != ''">
AND a.cust_industry = #{custIndustry}
</if>
<if test="custLevel != null and custLevel != ''">
AND a.cust_level = #{custLevel}
</if>
</where>
</sql>
<!-- 根据queryVo分页查询数据 -->
<select id="queryCustomerByQueryVo" parameterType="QueryVo"
resultType="Customer">
SELECT
a.cust_id,
a.cust_name,
a.cust_user_id,
a.cust_create_id,
b.dict_item_name cust_source,
c.dict_item_name cust_industry,
d.dict_item_name cust_level,
a.cust_linkman,
a.cust_phone,
a.cust_mobile,
a.cust_zipcode,
a.cust_address,
a.cust_createtime
FROM
customer a
LEFT JOIN base_dict b ON a.cust_source = b.dict_id
LEFT JOIN base_dict c ON a.cust_industry = c.dict_id
LEFT JOIN base_dict d ON a.cust_level = d.dict_id
<include refid="customerQueryVo" />
<!-- 执行分页查询-->
<if test="start != null">
LIMIT #{start}, #{rows}
</if>
</select>
<!-- 根据queryVo查询数据条数 -->
<select id="queryCountByQueryVo" parameterType="QueryVo"
resultType="integer">
SELECT count(1) FROM customer a
<include refid="customerQueryVo" />
</select>
</mapper>
在文件18-17中,首先编写了一个SQL片段来作为映射查询客户信息的条件,然后编写了查询所有客户的映射查询方法。在方法的SQL中,分别通过左外连接的方式从数据字典表base_dict中的类别代码字段查询出了相应的类别信息,同时通过limit来实现数据的分页查询。最后编写了一个查询客户总数的映射查询语句用于分页使用。
(2)创建数据字典DAO层接口和映射文件。
在com.itheima.core.dao包中,创建一个BaseDictDao接口,并在接口中编写根据类别代码查询数据字典的方法,然后创建一个与接口同名的映射文件,如文件18-18和文件18-19所示
文件18-18 BaseDictDao.java
public interface BaseDictDao {
/**
* 根据类别代码查询数据
* @param dictTypecode
* @return
*/
public List<BaseDict> queryBaseDictByDictTypeCode(String dictTypecode);
}
文件18-19 BaseDictDao.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.itheima.core.dao.BaseDictDao">
<!-- 根据类别代码查询数据 -->
<select id="queryBaseDictByDictTypeCode" parameterType="String"
resultType="BaseDict">
SELECT * FROM base_dict WHERE dict_type_code =
#{dict_type_code}
</select>
</mapper>
3实现Service层
(1)引入分页标签类。在src目录下,创建一个com.itheima.common.utils包,在包中引入分页时使用的标签类文件Page.java和NavigationTag.java,这两个文件可直接从源代码中获取,其具体实现代码如文件18-20和文件18-21所示。
文件18-20 Page.java
public class Page<T> {
private int total;// 总条数
private int page; // 当前页
private int size; // 每页数
private List<T> rows; // 结果集
// getter setter 方法
}
文件18-21 NavigationTag.java
/**
* 显示格式:首页 上一页 1 2 3 4 5下一页 尾页
*/
public class NavigationTag extends TagSupport {
static final long serialVersionUID = 2372405317744358833L;
/**
* request 中用于保存Page<E> 对象的变量名,默认为“page”
*/
private String bean = "page";
/**
* 分页跳转的url地址,此属性必须
*/
private String url = null;
/**
* 显示页码数量
*/
private int number = 5;
@Override
public int doStartTag() throws JspException {
JspWriter writer = pageContext.getOut();
HttpServletRequest request =
(HttpServletRequest) pageContext.getRequest();
Page page = (Page) request.getAttribute(bean);
if (page == null)
return SKIP_BODY;
url = resolveUrl(url, pageContext);
try {
// 计算总页数
int pageCount = page.getTotal() / page.getSize();
if (page.getTotal() % page.getSize() > 0) {
pageCount++;
}
writer.print("<nav><ul class=\"pagination\">");
//首页链接路径
String homeUrl = append(url, "page", 1);
//末页链接路径
String backUrl = append(url, "page", pageCount);
// 显示“上一页”按钮
if (page.getPage() > 1) {
String preUrl = append(url, "page", page.getPage() - 1);
preUrl = append(preUrl, "rows", page.getSize());
writer.print("<li><a href=\"" + homeUrl + "\">" + "首页</a></li>");
writer.print("<li><a href=\"" + preUrl + "\">" + "上一页</a></li>");
} else {
writer.print("<li class=\"disabled\"><a href=\"#\">" + "首页 </a></li>");
writer.print("<li class=\"disabled\"><a href=\"#\">" + "上一页 </a></li>");
}
// 显示当前页码的前2页码和后两页码
// 若1 则 1 2 3 4 5, 若2 则 1 2 3 4 5, 若3 则1 2 3 4 5,
// 若4 则 2 3 4 5 6 ,若10 则 8 9 10 11 12
int indexPage =1;
if(page.getPage() - 2 <=0){
indexPage=1;
}else if(pageCount-page.getPage() <=2){
indexPage=pageCount-4;
}else{
indexPage= page.getPage() - 2;
}
for (int i= 1;i <= number && indexPage <= pageCount;indexPage++,i++){
if (indexPage == page.getPage()) {
writer.print("<li class=\"active\"><a href=\"#\">" + indexPage
+"<spanclass=\"sr-only\"></span></a></li>");
continue;
}
String pageUrl = append(url, "page", indexPage);
pageUrl = append(pageUrl, "rows", page.getSize());
writer.print("<li><a href=\"" + pageUrl + "\">" + indexPage + "</a></li>");
}
// 显示“下一页”按钮
if (page.getPage() < pageCount) {
String nextUrl = append(url, "page", page.getPage() + 1);
nextUrl = append(nextUrl, "rows", page.getSize());
writer.print("<li><a href=\"" + nextUrl + "\">" + "下一页</a></li>");
writer.print("<li><a href=\"" + backUrl + "\">" + "尾页</a></li>");
} else {
writer.print("<li class=\"disabled\"><a href=\"#\">" + "下一页</a></li>");
writer.print("<li class=\"disabled\"><a href=\"#\">" + "尾页</a></li>");
}
writer.print("</nav>");
} catch (IOException e) {
e.printStackTrace();
}
return SKIP_BODY;
}
private String append(String url, String key, int value) {
return append(url, key, String.valueOf(value));
}
/**
* 为url 参加参数对儿
*/
private String append(String url, String key, String value) {
if (url == null || url.trim().length() == 0) {
return "";
}
if (url.indexOf("?") == -1) {
url = url + "?" + key + "=" + value;
} else {
if (url.endsWith("?")) {
url = url + key + "=" + value;
} else {
url = url + "&" + key + "=" + value;
}
}
return url;
}
/**
* 为url 添加翻页请求参数
*/
private String resolveUrl(String url,
javax.servlet.jsp.PageContext pageContext) throws JspException {
Map params = pageContext.getRequest().getParameterMap();
for (Object key : params.keySet()) {
if ("page".equals(key) || "rows".equals(key)){
continue;
}
Object value = params.get(key);
if (value == null){
continue;
}
if (value.getClass().isArray()) {
url = append(url, key.toString(), ((String[]) value)[0]);
} else if (value instanceof String) {
url = append(url, key.toString(), value.toString());
}
}
return url;
}
public String getBean() {
return bean;
}
public void setBean(String bean) {
this.bean = bean;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public void setNumber(int number) {
this.number = number;
}
}
(2)创建数据字典及客户的Service层接口。在com.itheima.core.service包中创建一个名称为BaseDictService和CustomerService的接口,编辑后如文件18-22和文件18-23所示。
文件18-22 BaseDictService.java
public interface BaseDictService {
/**
* 根据类别代码查询
*
* @param dictTypeCode
* @return
*/
List<BaseDict> queryBaseDictByDictTypeCode(String dictTypeCode);
}
文件18-23 CustomerService.java
public interface CustomerService {
/**
* 根据条件分页查询客户
*
* @param queryVo
* @return
*/
Page<Customer> queryCustomerByQueryVo(QueryVo queryVo);
}
3)创建数据字典及客户Service层接口的实现类。在com.itheima.core.service.impl包中分别创建数据字典和客户Service层接口的实现类BaseDictServiceImpl和CustomerServiceImpl,编辑后的代码如文件18-24和文件18-25所示。
文件18-24 BaseDictServiceImpl.java
@Service
public class BaseDictServiceImpl implements BaseDictService{
@Autowired
private BaseDictDao baseDictDao;
@Override
public List<BaseDict> queryBaseDictByDictTypeCode(String dictTypeCode) {
return baseDictDao.queryBaseDictByDictTypeCode(dictTypeCode);
}
}
文件18-23 CustomerServiceImpl.java
@Service
public class CustomerServiceImpl implements CustomerService {
@Autowired
private CustomerDao customerDao;
@Override
public Page<Customer> queryCustomerByQueryVo(QueryVo queryVo) {
// 判断参数对象
if(null != queryVo) {
if(StringUtils.isNotBlank(queryVo.getCustName())) {
queryVo.setCustName(queryVo.getCustName());
}
if(StringUtils.isNotBlank(queryVo.getCustSource())) {
queryVo.setCustSource(queryVo.getCustSource());
}
if(StringUtils.isNotBlank(queryVo.getCustIndustry())) {
queryVo.setCustIndustry(queryVo.getCustIndustry());
}
if(StringUtils.isNotBlank(queryVo.getCustLevel())) {
queryVo.setCustLevel(queryVo.getCustLevel());
}
if(StringUtils.isNotBlank(queryVo.getCustName())) {
queryVo.setCustName(queryVo.getCustName());
}
if(StringUtils.isNotBlank(queryVo.getCustName())) {
queryVo.setCustName(queryVo.getCustName());
}
}
// 设置查询条件,从哪一条数据开始查 page和rows有初始值
queryVo.setStart((queryVo.getPage() - 1) * queryVo.getRows());
// 查询数据结果集
List<Customer> list = this.customerDao.queryCustomerByQueryVo(queryVo);
// 查询到的数据总条数
int total = this.customerDao.queryCountByQueryVo(queryVo);
// 封装返回的page对象
Page<Customer> page = new Page<Customer>();
page.setPage(queryVo.getPage());// 当前页 和参数一样
page.setRows(list);// 结果集
page.setSize(queryVo.getRows());// 每页数 和参数一样
page.setTotal(total);// 总条数
return page;
}
在文件18-25的实现方法中,首先判断参数是否为空,然后判断条件查询中的客户名称、信息来源、所属行业和客户级别是否为空,只有不为空时,才添加到参数对象中。接下来获取了页面传递过来的当前页page和每页数信息rows,由此得到起始行start。然后查询所有的客户信息以及客户总数。最后将查询出的所有信息封装到Page对象中并返回。
4实现Controller
在com.itheima.core.controller包中,创建客户控制器类CustomerController,编辑后如文件18-26所示。
文件18-26 CustomerController.java
@Controller
public class CustomerController {
// 客户来源
@Value("${CUSTOMER_FROM_TYPE}")
private String CUSTOMER_FROM_TYPE;
// 客户行业
@Value("${CUSTOMER_INDUSTRY_TYPE}")
private String CUSTOMER_INDUSTRY_TYPE;
// 客户级别
@Value("${CUSTOMER_LEVEL_TYPE}")
private String CUSTOMER_LEVEL_TYPE;
@Autowired
private BaseDictService baseDictService;
@Autowired
private CustomerService customerService;
/**
* 显示用户列表
* @return
*/
@RequestMapping(value="/customer/list")
public String list(Model model,QueryVo queryVo) {
// 已在tomcat的server.xml中修改了uri的编码为UTF-8,此处代码可不写 <Connector URIEncoding="UTF-8" />
// try {
// // 解决get请求乱码问题
// if (StringUtils.isNotBlank(queryVo.getCustName())) {
// queryVo.setCustName(new String(queryVo.getCustName().getBytes("ISO-8859-1"), "UTF-8"));
// }
// } catch (Exception e) {
// e.printStackTrace();
// }
// 客户来源
List<BaseDict> fromType = baseDictService.queryBaseDictByDictTypeCode(CUSTOMER_FROM_TYPE);
// 所属行业
List<BaseDict> industryType =baseDictService.queryBaseDictByDictTypeCode(CUSTOMER_INDUSTRY_TYPE);
// 客户级别
List<BaseDict> levelType = baseDictService.queryBaseDictByDictTypeCode(CUSTOMER_LEVEL_TYPE);
// 把前端页面需要显示的数据放到模型中
model.addAttribute("fromType", fromType);
model.addAttribute("industryType", industryType);
model.addAttribute("levelType", levelType);
// 条件、分页查询数据
Page<Customer> page = this.customerService.queryCustomerByQueryVo(queryVo);
// 把分页查询的结果放到模型中
model.addAttribute("page", page);
// 数据回显 查询参数回显
model.addAttribute("custName", queryVo.getCustName());
model.addAttribute("custSource", queryVo.getCustSource());
model.addAttribute("custIndustry", queryVo.getCustIndustry());
model.addAttribute("custLevel", queryVo.getCustLevel());
return "customer";
}
在客户控制器类中,首先声明了customerService和baseDictService属性,并通过@Autowired注解将这两个对象注入到本类中;然后分别定义了客户来源、所属行业和客户级别属性,并通过@Value注解将resource.properties文件中的属性值赋给这3个属性;最后编写了查询客户列表的方法来执行查询操作,其中第1个参数page的默认值为1,表示从第1条开始,第2个参数的默认值为10,表示每页显示10条数据。
5实现页面显示
(1)在18.3.3小节准备项目环境时,已经说明了需要引入自定义标签文件。在本项目中,自定义标签文件主要用于实现分页功能,其标签名称为commons.tld,标签中的实现代码如文件18-27所示。
文件18-27 commons.tld
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE taglib
PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.2//EN"
"http://java.sun.com/dtd/web-jsptaglibrary_1_2.dtd">
<taglib>
<!-- 指定标签库的版本号 -->
<tlib-version>2.0</tlib-version>
<!-- 指定JSP的版本号 -->
<jsp-version>1.2</jsp-version>
<!-- 指定标签库的名称 -->
<short-name>common</short-name>
<!-- 指定标签库的URI -->
<uri>http://itheima.com/common/</uri>
<!-- 指定标签库的显示名称 -->
<display-name>Common Tag</display-name>
<!-- 指定标签库的描述 -->
<description>Common Tag library</description>
<!-- 注册一个自定义标签 -->
<tag>
<!-- 指定注册的自定义标签名称 -->
<name>page</name>
<!-- 指定自定义标签的标签处理器类 -->
<tag-class>com.itheima.common.utils.NavigationTag</tag-class>
<!-- 指定标签体类型 -->
<body-content>JSP</body-content>
<!-- 描述 -->
<description>create navigation for paging</description>
<!-- 指定标签中的属性 -->
<attribute>
<!-- 指定属性名称 -->
<name>url</name>
<!-- 该属性为true时表示其指定是属性为必须属性 -->
<required>true</required>
<!-- 该属性用于指定能不能使用表达式来动态指定数据,为true时表示可以 -->
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>bean</name>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<name>number</name>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
在文件18-27中,第13行代码就是我们在使用自定义标签时引入的URI,第23行代码指定了自定义标签的处理器类,其他内容参见代码注释信息。小提示在实际开发时,分页功能通常都会使用通用的工具类,或分页组件来实现,而这些工具类和组件一般不需要开发人员自己编写,只需学会使用即可。所以本书中的分页工具类和上面的分页标签文件读者只需直接引入,并且掌握如何使用,而不需要自己编写。
(2)在customer.jsp中,编写条件查询和显示客户列表以及分页查询的代码,具体如文件18-28所示。
文件18-28 customer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="itheima" uri="http://itcast.cn/common/"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>客户管理-BootCRM</title>
<!-- 引入css样式文件 -->
<!-- Bootstrap Core CSS -->
<link href="<%=basePath%>css/bootstrap.min.css" rel="stylesheet" />
<!-- MetisMenu CSS -->
<link href="<%=basePath%>css/metisMenu.min.css" rel="stylesheet" />
<!-- DataTables CSS -->
<link href="<%=basePath%>css/dataTables.bootstrap.css" rel="stylesheet" />
<!-- Custom CSS -->
<link href="<%=basePath%>css/sb-admin-2.css" rel="stylesheet" />
<!-- Custom Fonts -->
<link href="<%=basePath%>css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="<%=basePath%>css/boot-crm.css" rel="stylesheet" type="text/css" />
</head>
<body>
...
<!-- 客户列表查询部分 start-->
<div id="page-wrapper">
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">客户管理</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="panel panel-default">
<div class="panel-body">
<form class="form-inline" method="get"
action="${pageContext.request.contextPath }/customer/list.action">
<div class="form-group">
<label for="customerName">客户名称</label>
<input type="text" class="form-control" id="customerName"
value="${custName }" name="custName" />
</div>
<div class="form-group">
<label for="customerFrom">客户来源</label>
<select class="form-control" id="customerFrom" name="custSource">
<option value="">--请选择--</option>
<c:forEach items="${fromType}" var="item">
<option value="${item.dict_id}"
<c:if test="${item.dict_id == custSource}">selected</c:if>>
${item.dict_item_name }
</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="custIndustry">所属行业</label>
<select class="form-control" id="custIndustry" name="custIndustry">
<option value="">--请选择--</option>
<c:forEach items="${industryType}" var="item">
<option value="${item.dict_id}"
<c:if test="${item.dict_id == custIndustry}"> selected</c:if>>
${item.dict_item_name }
</option>
</c:forEach>
</select>
</div>
<div class="form-group">
<label for="custLevel">客户级别</label>
<select class="form-control" id="custLevel" name="custLevel">
<option value="">--请选择--</option>
<c:forEach items="${levelType}" var="item">
<option value="${item.dict_id}"
<c:if test="${item.dict_id == custLevel}"> selected</c:if>>
${item.dict_item_name }
</option>
</c:forEach>
</select>
</div>
<button type="submit" class="btn btn-primary">查询</button>
</form>
</div>
</div>
<a href="#" class="btn btn-primary" data-toggle="modal"
data-target="#newCustomerDialog" onclick="clearCustomer()">新建</a>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">客户信息列表</div>
<!-- /.panel-heading -->
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>编号</th>
<th>客户名称</th>
<th>客户来源</th>
<th>客户所属行业</th>
<th>客户级别</th>
<th>固定电话</th>
<th>手机</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${page.rows}" var="row">
<tr>
<td>${row.cust_id}</td>
<td>${row.cust_name}</td>
<td>${row.cust_source}</td>
<td>${row.cust_industry}</td>
<td>${row.cust_level}</td>
<td>${row.cust_phone}</td>
<td>${row.cust_mobile}</td>
<td>
<a href="#" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#customerEditDialog" onclick= "editCustomer(${row.cust_id})">修改</a>
<a href="#" class="btn btn-danger btn-xs" onclick="deleteCustomer(${row.cust_id})">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="col-md-12 text-right">
<itheima:page url="${pageContext.request.contextPath }/customer/list.action" />
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
</div>
<!-- 客户列表查询部分 end-->
</div>
...
在上述页面代码中,第4行和第5行代码引入了JSTL标签和自定义的分页标签;第17~62行代码是一个条件查询的form表单,单击“查询”按钮后,会提交到一个“list.action”请求中;第72~105行代码是显示客户信息列表的表格,查询出的客户信息会在此表格中显示;第107~108行代码是自定义的分页标签,该标签会根据客户数以及设定的页数数据显示内容。
6测试条件查询和分页
发布项目并启动Tomcat服务器后,进入客户管理页面,然后单击“查询”按钮即可查询出所有客户信息,并且这些信息都已分页显示,如图18-13所示。
细心的读者一定会发现,在进入客户管理页面时,客户信息列表是没有任何显示的,只有单击“查询”按钮后,才会显示出数据。那么有什么办法能够让其进入该页面时就默认显示数据呢?
要实现登录后展示客户信息列表的操作很简单,只需将用户控制器类(UserController)中用户登录方法(login())内跳转到主页面的语句修改为重定向到主页的跳转方法即可,修改后的语句如下。
@RequestMapping(value="/login",method=RequestMethod.POST)
public String login(String usercode,String password,Model model,HttpSession session) {
User user= userService.findUser(usercode,password);
if(user!=null) {
//将用户对象添加到Session
session.setAttribute("USER_SESSION", user);
// 重定向到主页,直接显示出分页后的客户列表信息
// return "customer";
return "redirect:customer/list.action";
}
model.addAttribute("msg", "账号或密码错误,请重新登录!");
// 返回到登录页面
return "login";
}
这样,登录成功后,客户管理页面将会直接显示出分页后的客户列表信息。
5.2 添加客户
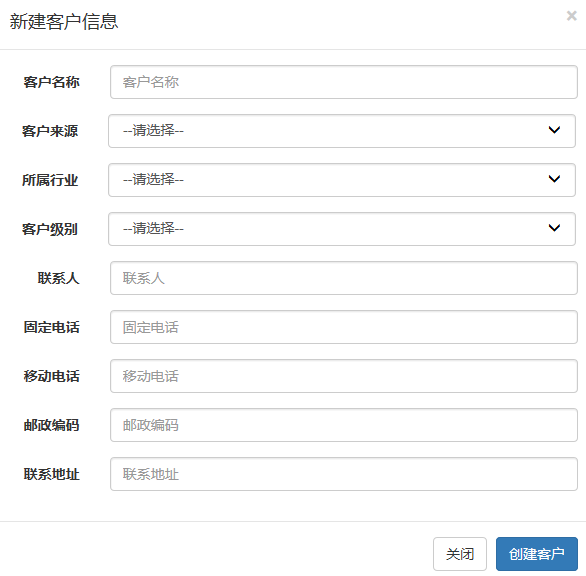
在本系统中,添加客户的操作是通过页面弹出窗口实现的,当单击“新建”按钮时,将弹出“新建客户信息”窗口,如图18-16所示。

填写完图18-16中的所有客户信息后,单击“创建客户”按钮,将执行添加客户的操作。那么此操作具体是如何实现的呢?下面将对系统中的添加客户的功能实现进行详细讲解,具体步骤如下。1.实现页面功能代码在页面中,“新建”按钮链接的实现代码如下。
1实现页面功能代码
在页面中,“新建”按钮链接的实现代码如下。
<a href="#" class="btn btn-primary" data-toggle="modal" data-target="#newCustomerDialog" onclick="clearCustomer()">新建</a>
在上述代码中,data-toggle="modal" 和data-target="#newCustomerDialog"是Bootstrap的模态框代码,当单击“新建”按钮后,会弹出id为newCustomerDialog的窗口,同时通过onclick属性执行clearCustomer()方法来清除窗口中的所有数据。在customer.jsp中,新建客户模态框的显示代码如文件18-29所示。
<!-- 创建客户模态框 -->
<div class="modal fade" id="newCustomerDialog" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">新建客户信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" id="new_customer_form">
<div class="form-group">
<label for="new_customerName" class="col-sm-2 control-label">
客户名称
</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_customerName" placeholder="客户名称" name="cust_name" />
</div>
</div>
<div class="form-group">
<label for="new_customerFrom" style="float:left;padding:7px 15px 0 27px;">客户来源</label>
<div class="col-sm-10">
<select class="form-control" id="new_customerFrom" name="cust_source">
<option value="">--请选择--</option>
<c:forEach items="${fromType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custSource}">selected</c:if>>
${item.dict_item_name }
</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="new_custIndustry" style="float:left;padding:7px 15px 0 27px;">所属行业</label>
<div class="col-sm-10">
<select class="form-control" id="new_custIndustry" name="cust_industry">
<option value="">--请选择--</option>
<c:forEach items="${industryType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custIndustry}"> selected</c:if>>
${item.dict_item_name }
</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="new_custLevel" style="float:left;padding:7px 15px 0 27px;">客户级别</label>
<div class="col-sm-10">
<select class="form-control" id="new_custLevel" name="cust_level">
<option value="">--请选择--</option>
<c:forEach items="${levelType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custLevel}"> selected</c:if>>${item.dict_item_name }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="new_linkMan" class="col-sm-2 control-label">联系人</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_linkMan" placeholder="联系人" name="cust_linkman" />
</div>
</div>
<div class="form-group">
<label for="new_phone" class="col-sm-2 control-label">固定电话</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_phone" placeholder="固定电话" name="cust_phone" />
</div>
</div>
<div class="form-group">
<label for="new_mobile" class="col-sm-2 control-label">移动电话</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_mobile" placeholder="移动电话" name="cust_mobile" />
</div>
</div>
<div class="form-group">
<label for="new_zipcode" class="col-sm-2 control-label">邮政编码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_zipcode" placeholder="邮政编码" name="cust_zipcode" />
</div>
</div>
<div class="form-group">
<label for="new_address" class="col-sm-2 control-label">联系地址</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="new_address" placeholder="联系地址" name="cust_address" />
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="createCustomer()">创建客户</button>
</div>
</div>
</div>
</div>
在上述代码中,第15~121行代码的form表单中的实现代码,即为用户所需要填写的客户信息。
为保证每次单击“新建”按钮后所弹出的模态框内没有任何数据,需要在页面中创建一个clearCustomer()方法来清空模态框中的内容,clearCustomer()方法的实现代码如下所示。
//清空新建客户窗口中的数据
function clearCustomer() {
$("#new_customerName").val("");
$("#new_customerFrom").val("")
$("#new_custIndustry").val("")
$("#new_custLevel").val("")
$("#new_linkMan").val("");
$("#new_phone").val("");
$("#new_mobile").val("");
$("#new_zipcode").val("");
$("#new_address").val("");
}
填写完模态框中的信息后,单击“创建客户”按钮,会执行createCustomer()方法,该方法的实现代码如下。
// 创建客户
function createCustomer() {
$.post("<%=basePath%>customer/create.action",
$("#new_customer_form").serialize(),function(data){
if(data =="OK"){
alert("客户创建成功!");
window.location.reload();
}else{
alert("客户创建失败!");
window.location.reload();
}
});
}
createCustomer()方法会通过jQuery Ajax的POST请求将id为new_customer_form的表单序列化,然后提交到以“/create.action”结尾的请求中,如果其返回值为“OK”则表示客户创建成功,否则创建客户失败。
2实现Controller层方法
在客户控制器类CustomerController中编写创建客户的方法,其代码如下所示。
/**
* 创建客户
* @param customer
* @param session
* @return
*/
@RequestMapping("/customer/create.action")
@ResponseBody
public String customerCreate(Customer customer,HttpSession session) {
// 获取Session中的当前用户信息
User user=(User)session.getAttribute("USER_SESSION");
// 将当前用户id存储在客户对象中
customer.setCust_create_id(user.getUser_id());
// 创建Date对象
Date date = new Date();
// 得到一个Timestamp格式的时间,存入mysql中的时间格式“yyyy/MM/dd HH:mm:ss”
// Timestamp timeStamp = new Timestamp(date.getTime());
customer.setCust_createtime(date);
// 执行Service层中的创建方法,返回的是受影响的行数
int rows = customerService.createCustomer(customer);
if(rows >0) {
return "ok";
}else {
return "FAIL";
}
}
在上述方法代码中,首先获取了Session中的当前用户信息,然后将当前用户id信息添加到Customer对象的创建人id属性中。接下来创建了Date对象,并将格式化的时间信息添加到Customer对象的cust_createtime属性中。最后执行Service层中的createCustomer()方法,其返回值为数据库中受影响的行数,如果其值大于0,则表示创建成功,返回“OK”字符串信息,否则返回“FAIL”字符串。
小提示
@Responsebody注解
一般在异步获取数据时使用。在使用@RequestMapping注解后,方法的返回值通常会被解析为跳转路径(如某个页面或某个方法),而加上@Responsebody注解后,其返回结果将不会被解析为跳转路径,而是将通过HttpMessageConverter转换为指定格式后的结果(如json、xml等)直接写入HTTP Response对象的body中,这样页面中的方法就可以获取其返回值。
3实现Service层方法
(1)创建接口方法。在CustomerService接口中,创建一个createCustomer()方法,其代码如下所示。
/**
* 创建客户
* @param customer
* @return
*/
int createCustomer(Customer customer);
(2)创建实现类方法。在CustomerServiceImpl中,实现createCustomer()方法,编辑后的代码如下所示。
@Override
public int createCustomer(Customer customer) {
return customerDao.createCustomer(customer);
}
4实现DAO层方法
(1)创建接口方法。在CustomerDao中,编写创建客户的方法,其代码如下所示。
/**
* 创建客户
* @param customer
* @return
*/
int createCustomer(Customer customer);
(2)创建映射插入语句。在CustomerDao.xml中,编写执行插入操作的映射插入语句,其代码如下所示。
<!-- 添加客户 -->
<insert id="createCustomer" parameterType="com.itheima.core.pojo.Customer">
insert into customer(
cust_name,
cust_user_id,
cust_create_id,
cust_source,
cust_industry,
cust_level,
cust_linkman,
cust_phone,
cust_mobile,
cust_zipcode,
cust_address,
cust_createtime
)
values(#{cust_name}),
#{cust_user_id},
#{cust_create_id},
#{cust_source},
#{cust_industry},
#{cust_level},
#{cust_linkman},
#{cust_phone},
#{cust_mobile},
#{cust_zipcode},
#{cust_address},
#{cust_createtime}
)
</insert>
5.添加客户测试至此,添加客户的实现代码就已经编写完成。发布并启动项目后,进入客户管理页面,单击“新建”按钮,并填写新建客户信息,如图18-17所示。
单击图18-17中的“创建客户”按钮后,如果程序正确执行,则会弹出“客户创建成功!”的弹出窗口,再次单击“确定”后,浏览器就会刷新当前页面。要查询所创建的客户是否已创建成功非常简单,只需要在条件查询中查找客户名称为“小程”的客户,如图18-18所示。
从图18-18可以看出,新创建的客户“小程”的信息已被正确查询出。至此添加客户的功能就已经成功实现。
5.3 修改客户
修改操作与添加操作一样,也是通过页面弹出窗口实现的,当单击页面对应数据的“修改”按钮时,将弹出“修改客户信息”窗口,如图18-19所示。
从图18-19可以看出,修改客户信息窗口与新建客户信息窗口的显示内容基本相同,但修改客户信息窗口中回显出了需要修改的客户信息。当修改客户信息后,单击“保存修改”按钮,即可执行修改操作。下面就对本系统中修改客户的功能实现进行详细讲解,具体步骤如下。
1实现页面功能代码
在页面中,“修改”按钮链接的实现代码如下。
<a href="#" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#customerEditDialog" onclick= "editCustomer(${row.cust_id})">修改</a>
与新建方法一样,当单击“修改”按钮后,会弹出id为customerEditDialog的模态窗口,同时通过执行onclick属性的editCustomer()方法来获取需要修改客户的所有数据。在customer.jsp中,修改客户模态框的显示代码如文件18-30所示。文件18-30 customer.jsp
<!-- 修改客户模态框 -->
<div class="modal fade" id="customerEditDialog" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">修改客户信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" id="edit_customer_form">
<input type="hidden" id="edit_cust_id" name="cust_id"/>
<div class="form-group">
<label for="edit_customerName" class="col-sm-2 control-label">客户名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_customerName" placeholder="客户名称" name="cust_name" />
</div>
</div>
<div class="form-group">
<label for="edit_customerFrom" style="float:left;padding:7px 15px 0 27px;">客户来源</label>
<div class="col-sm-10">
<select class="form-control" id="edit_customerFrom" name="cust_source">
<option value="">--请选择--</option>
<c:forEach items="${fromType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custSource}"> selected</c:if>>${item.dict_item_name }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="edit_custIndustry" style="float:left;padding:7px 15px 0 27px;">所属行业</label>
<div class="col-sm-10">
<select class="form-control" id="edit_custIndustry" name="cust_industry">
<option value="">--请选择--</option>
<c:forEach items="${industryType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custIndustry}"> selected</c:if>>${item.dict_item_name }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="edit_custLevel" style="float:left;padding:7px 15px 0 27px;">客户级别</label>
<div class="col-sm-10">
<select class="form-control" id="edit_custLevel" name="cust_level">
<option value="">--请选择--</option>
<c:forEach items="${levelType}" var="item">
<option value="${item.dict_id}"<c:if test="${item.dict_id == custLevel}"> selected</c:if>>${item.dict_item_name }</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="edit_linkMan" class="col-sm-2 control-label">联系人</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_linkMan" placeholder="联系人" name="cust_linkman" />
</div>
</div>
<div class="form-group">
<label for="edit_phone" class="col-sm-2 control-label">固定电话</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_phone" placeholder="固定电话" name="cust_phone" />
</div>
</div>
<div class="form-group">
<label for="edit_mobile" class="col-sm-2 control-label">移动电话</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_mobile" placeholder="移动电话" name="cust_mobile" />
</div>
</div>
<div class="form-group">
<label for="edit_zipcode" class="col-sm-2 control-label">邮政编码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_zipcode" placeholder="邮政编码" name="cust_zipcode" />
</div>
</div>
<div class="form-group">
<label for="edit_address" class="col-sm-2 control-label">联系地址</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="edit_address" placeholder="联系地址" name="cust_address" />
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="updateCustomer()">保存修改</button>
</div>
</div>
</div>
</div>
在上述代码中,第15~125行代码中的form表单就是修改客户信息的实现代码。由于在修改客户信息时,需要先获取到该客户的所有信息,并显示到修改信息的窗口内,所以需要在页面中编写一个获取客户信息的方法editCustomer(),该方法的实现代码如下所示。
// 通过id获取修改的客户信息
function editCustomer(id) {
$.ajax({
type:"get",
url:"<%=basePath%>customer/queryCustomerById.action",
data:{"id":id},
success:function(data) {
$("#edit_cust_id").val(data.cust_id);
$("#edit_customerName").val(data.cust_name);
$("#edit_customerFrom").val(data.cust_source)
$("#edit_custIndustry").val(data.cust_industry)
$("#edit_custLevel").val(data.cust_level)
$("#edit_linkMan").val(data.cust_linkman);
$("#edit_phone").val(data.cust_phone);
$("#edit_mobile").val(data.cust_mobile);
$("#edit_zipcode").val(data.cust_zipcode);
$("#edit_address").val(data.cust_address);
}
});
}
上述方法代码使用了jQuery Ajax的方式来获取所需要修改的客户信息,获取成功后,会将该客户信息添加到修改客户模态框中的相应位置。
2实现Controller层方法
在CustomerController类中,编写通过id获取客户信息和更新客户的方法,其代码如下所示。
/**
* 根据id查询客户,返回json格式数据
*
* @param id
* @return
*/
@RequestMapping("/customer/getCustomerById.action")
@ResponseBody
public Customer queryCustomerById(Long id) {
Customer customer = this.customerService.queryCustomerById(id);
return customer;
}
/**
* 更新客戶
*
* @param id
* @return
*/
@RequestMapping("/customer/update")
@ResponseBody
public String updateCustomerById(Customer customer) {
int rows = this.customerService.updateCustomerById(customer);
if(rows >0) {
return "ok";
}else {
return "FAIL";
}
}
上述两个方法中,都只是调用了Service层中的相应方法,并将相应的执行结果返回。
3实现Service层方法
(1)创建接口方法。
在CustomerService接口中,创建通过id获取客户信息和更新客户的方法,代码如下所示。
/**
* 根据id编辑客户数据
*
* @param customer
* @return
*/
int updateCustomerById(Customer customer);
/**
* 根据id删除客户
*
* @param id
*/
void deleteCustomerById(Long id);
(2)创建实现类方法。
在CustomerServiceImpl中,实现接口中的方法,编辑后的代码如下所示。
@Override
public Customer queryCustomerById(Long id) {
Customer customer = this.customerDao.queryCustomerById(id);
return customer;
}
@Override
public int updateCustomerById(Customer customer) {
return customerDao.updateCustomerById(customer);
}
在上述代码中,getCustomerById()方法返回的是所需要修改的客户对象,而updateCustomer()方法执行后,返回的是数据库中受影响的行数。
4实现DAO层方法
(1)创建接口方法。
在CustomerDao接口中,编写通过id获取客户信息和更新客户的方法,其代码如下所示。
/**
* 根据id查询用户
*
* @param id
* @return
*/
Customer queryCustomerById(Long id);
/**
* 根据id编辑客户数据
*
* @param customer
* @return
*/
int updateCustomerById(Customer customer);
(2)创建映射语句。
在CustomerDao.xml中,编写执行插入操作的映射插入语句,代码如下所示。
<!-- 根据id查询用户 -->
<select id="queryCustomerById" parameterType="Integer"
resultType="com.itheima.core.pojo.Customer">
SELECT * FROM customer WHERE cust_id = #{id}
</select>
<!-- 更新客户 -->
<update id="updateCustomerById"
parameterType="com.itheima.core.pojo.Customer">
UPDATE customer
<set>
<if test="cust_name !=null and cust_name != ''">
cust_name = #{cust_name},
</if>
<if test="cust_user_id !=null">
cust_user_id = #{cust_user_id},
</if>
<if test="cust_create_id !=null">
cust_create_id = #{cust_create_id},
</if>
<if test="cust_source !=null and cust_source != ''">
cust_source = #{cust_source},
</if>
<if test="cust_industry !=null and cust_industry != ''">
cust_industry = #{cust_industry},
</if>
<if test="cust_level !=null and cust_level != ''">
cust_level = #{cust_level},
</if>
<if test="cust_linkman !=null and cust_linkman != ''">
cust_linkman = #{cust_linkman},
</if>
<if test="cust_phone !=null and cust_phone != ''">
cust_phone = #{cust_phone},
</if>
<if test="cust_mobile !=null and cust_mobile != ''">
cust_mobile = #{cust_mobile},
</if>
<if test="cust_zipcode !=null and cust_zipcode != ''">
cust_zipcode = #{cust_zipcode},
</if>
<if test="cust_address !=null and cust_address != ''">
cust_address = #{cust_address},
</if>
<if test="cust_createtime !=null andcust_createtime != ''">
cust_createtime = #{cust_createtime},
</if>
</set>
WHERE cust_id = #{cust_id}
</update>
5修改客户测试
至此,修改客户的实现代码就已经编写完成。发布并启动项目后,进入客户管理页面,单击列表中编号为14客户后面的“修改”按钮,将所属行业修改为“对外贸易”,并将客户级别修改为“VIP客户”,如图18-20所示。
单击图18-20中的“保存修改”按钮后,如果程序正确执行,将会出现“客户信息更新成功”提示框,确认后,将回到客户管理列表页面,此时页面中的信息如图18-21所示。
从图18-21可以看出,编号为14客户的修改后信息已经显示在列表中,这也就说明系统的修改客户功能已成功实现。
5.4 删除客户
删除客户是客户管理模块中的最后一个功能。在单击客户信息列表中操作列的某个“删除”链接后,会弹出删除确认框,如图18-22所示。
单击“确定”按钮后,即可执行删除客户的操作。接下来,本节将对删除客户功能的实现进行详细讲解,具体步骤如下。
1实现页面功能代码
页面中,删除客户链接的实现代码如下所示。
<a href="#" class="btn btn-danger btn-xs" onclick="deleteCustomer(${row.cust_id})">删除</a>
上述代码中,当单击“删除”后,会执行onclick属性中的deleteCustomer()方法,该方法中的参数${row.cust_id}会获取当前所在行的客户id。在页面中,编写删除客户的方法deleteCustomer(),其方法代码如下所示。
// 删除客户
function deleteCustomer(id) {
if(confirm('确实要删除该客户吗?')) {
$.post("<%=basePath%>customer/delete.action",{"id":id},
function(data){
if(data =="OK"){
alert("客户删除成功!");
window.location.reload();
}else{
alert("删除客户失败!");
window.location.reload();
}
});
}
}
执行上述方法时,会通过jQuery Ajax的方式发送一个以“/delete.action”结尾的请求,该请求会将所要删除的客户id传入后台处理方法中。
2实现Controller层方法
在CustomerController类中,创建一个删除客户的方法customerDelete(),编辑后的实现代码如下所示。
/**
* 删除客户
*
* @param id
* @return
*/
@RequestMapping("/customer/delete")
@ResponseBody
public String deleteCustomerById(Long id) {
int rows = this.customerService.deleteCustomerById(id);
if(rows >0) {
return "ok";
}else {
return "FAIL";
}
}
customerDelete()方法并没有执行太多操作,而是调用了Service层中的deleteCustomer()方法来获取数据库中受影响的行数,如果其值大于0,则表示删除成功,否则表示删除失败。
3实现Service层方法
(1)创建接口方法。在CustomerService中,编写一个删除客户的方法,代码如下所示。
int deleteCustomerById(Long id);
(2)创建实现类方法。在CustomerServiceImpl中,实现接口中的删除方法,编辑后的代码如下所示。[插图]
@Override
public int deleteCustomerById(Long id) {
return customerDao.deleteCustomerById(id);
}
4实现DAO层方法
(1)创建接口方法。在CustomerDao接口中,编写通过id删除客户的方法,代码如下所示。
int deleteCustomerById(Long id);
(2)创建映射语句。在CustomerDao.xml中编写执行删除操作的映射语句,代码如下所示。
<!-- 根据id删除客户 -->
<delete id="deleteCustomerById" parameterType="Long">
DELETE FROM
customer WHERE cust_id = #{id}
</delete>
5删除客户测试
至此,删除客户功能的实现代码就已经编写完成。下面以删除编号为14的客户“小张”为例,来测试系统的删除功能。
单击编号为14客户所在行的“删除”链接后,会弹出删除确认框,单击“确定”按钮后,页面中会弹出客户删除成功的提示框,如图18-23所示。确定后,系统会刷新当前页面。此时页面中客户信息列表所显示的数据如图18-24所示。从图18-24可以看到,执行删除操作后,编号为14的客户“小张”并没有在客户信息列表中显示,这也就说明删除操作执行成功。
黑马客户管理系统(SSM)的更多相关文章
- ssm客户管理系统的设计与实现
ssm客户管理系统 注意:系统是在实现我的上一篇文章 https://www.cnblogs.com/peter-hao/p/ssm.html的基础上开发 1 需求 1.1 添加客户 客户 ...
- 基于ssm的客户管理系统
查看更多系统:系统大全,课程设计.毕业设计,请点击这里查看 01 概述 一个简单的客户关系管理系统 管理用户的基本数据 客户的分配 客户的流失 已经客户的状态 02 技术 ssm + jdk1.8 + ...
- 20160410javaweb 开发小案例 --客户管理系统
客户管理系统---体验基于数据库javaweb的增删改查 添加客户 查询客户列表 修改客户信息 删除客户 条件查询客户信息 分页查询客户 javaee的经典三层架构--工厂类实现解耦 jsp+serv ...
- mongodb入门级的视频教程-简易客户管理系统制作
本套教程作为mongodb入门级的视频教程,首先讲解了mongodb的下载.安装,环境变量的设置.启动mongodb和将mongodb安装成为windows服务.然后进一步讲解了mongodb里面集合 ...
- 关于其它模块的设计,有非常多须要自己去构建和完毕,在这里就简单地举几个样例来看看其它模块的设计。我们要做的就是有更改password模块,客户选择模块和关于本软件模块。更改password模块用来更改管理员的password,客户选择对话框模块用来选择已加入的客户,关于本软件模块用来说明客户管理系统的一些必要信息和制作人的信息。
五,其它模块设计 关于其它模块的设计,有非常多须要自己去构建和完毕,在这里就简单地举几个样例来看看其它模块的设计. 我们要做的就是有更改password模块.客户选择模 ...
- (MVC — — Demo)客户管理系统的开发日志
点击一下 目录 第一步:搭建开发环境 第二步:层次包(按照三层架构思想写) 第四步:开发(utils)工具包 第四步:开发 Dao 层 第五步:开发 services 层 第六步:开发 factory ...
- CRM客户管理系统哪个好用
当企业管理者在进行CRM系统的选型时,面对搜索引擎上五花八门的结果和各式各样的广告,一定会有这样的疑惑:CRM客户管理系统到底哪个好用?抛开网上那些为了广告效果而"夸张"出的优点, ...
- 国内CRM客户管理系统哪个好用
在企业管理者对CRM系统进行选择的时候,面对搜索引擎上各种各样的结果和各种广告,肯定会有这样的疑问:CRM客户管理系统到底是哪一个好?除了网络上那些为了广告效果而"夸大其词"的优点 ...
- 利用ssm框架做一个客户管理系统
1. 需求分析 (1)初始化查询条件下拉列表 (2)展示客户列表,并且可以根据查询条件过滤查询结果,并且实现分页处理. (3)修改客户信息: 1)点击客户列表中的“修改”按钮弹出客户信息修改对话框,并 ...
随机推荐
- 不是充许的静态以太网地址,它与vmware保留的mac地址冲突
不是充许的静态以太网地址,它与vmware保留的mac地址冲突 只需修改vxm文件即可. 第一部,打开vmw的镜像位置,如图. 点击后,打开硬盘,如下 把这个vmx结尾的文件下载,在本地编辑,可用tx ...
- 给服务添加路由--ingress
kind: NamespaceapiVersion: v1metadata: name: demo-webshell generateName: demo-webshell labels: ...
- 【JS 常用操作】全选、给后来元素增加事件
11 //全选 $("#allCheckbox").click(function () { var checkedStatus = this.checked; //alert(ch ...
- 收藏---wordpress搭建出来的blog
http://blog.luofei.org/2012/02/painters-and-paintings-through-the-eyes-of-faith/
- 字符串操作函数:JSON.parse()与JSON.stringify()的区别,字符串转数组 str.split(','),数组转字符串String(),以及对象拼接合并Object.assign(),数组拼接合并concat()
1.JSON.parse() 把字符串转化为 json 对象 例如 arr={ , "site":"www.runoob.com" } var obj = J ...
- Tomcat线程池及性能优化(重点)
只需安装Tomcat [root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml 修改处如下: <Connector port=&quo ...
- 什么是SOA架构
什么是SOA架构 SOA是Service-Oriented Architecture的首字母简称,它是一种支持面向服务的架构样式.从服务.基于服务开发和服务的结果来看,面向服务是一种思考方式.其实SO ...
- SyntaxError: (unicode error) 'utf-8' codec can't decode byte 0xd0 in position 2: invalid continuation byte
[root@hostuser src]# python3 subprocess_popen.py File "subprocess_popen.py", line 23Syntax ...
- python中解方程
from sympy import * import numpy as np from numpy import linalg # 方程中的符号 x = Symbol('x') # 计算 result ...
- HashMap中推荐使用entrySet方式遍历Map类集合KV而不是keySet方式遍历
我们先来做一个测试 public class HashMapTest { private HashMap<String, String> map = new HashMap<> ...
