【QT】利用pyqt5实现简单界面
Topic: 利用pyqt5编写简单界面
Env:win10 + Pycharm2018 + Python 3.6.8
Date: 2019/4/29 by hw_Chen2018 CSDN:https://blog.csdn.net/qq_34198088/article/details/97893081
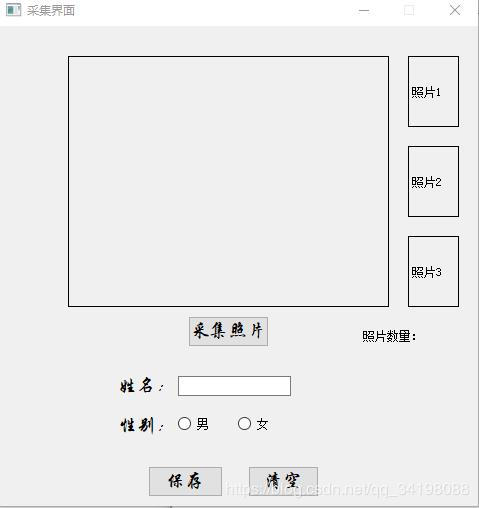
基本功能:利用摄像头采集使用者头像,点击“采集照片”,当前图像会“暂存”并显示在右边,“暂存”数量3。然后依次填入姓名,选择姓名,最后点击“保存”,保存照片在固定路径下。如果“暂存”图像张数小于3、未填入姓名、选择性别,会提示未进行相应操作。选择“清空”,会清空当前“暂存”图像和输入姓名字符串,以便继续录入。( 因为我这里使用的双目摄像头,显示的左右相机的输出,如果接入正常单目USB摄像头,则是正常的;与脚本同一级目录下有个img文件夹。功能简单,调用第三方库少,转载请注明出处!
界面如下图:


from cap_info import *
import cv2 as cv
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
import matplotlib matplotlib.rcParams['font.sans-serif'] = ['SimHei']
matplotlib.rcParams['font.family'] = 'sans-serif'
matplotlib.rcParams['axes.unicode_minus'] = False if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
w = mywindow()
w.photo_pb.clicked.connect(w.display_img)
w.show()
sys.exit(app.exec_())
脚本can_info.py如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'cap_info.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets
import cv2 as cv
import sys
import os class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(480, 480)
Form.setMinimumSize(QtCore.QSize(480, 480))
Form.setMaximumSize(QtCore.QSize(480, 480))
self.photo_pb = QtWidgets.QPushButton(Form)
self.photo_pb.setGeometry(QtCore.QRect(190, 290, 81, 31))
self.photo_pb.setStyleSheet("font: 14pt \"华文行楷\";")
self.photo_pb.setObjectName("photo_pb")
self.save_pb = QtWidgets.QPushButton(Form)
self.save_pb.setGeometry(QtCore.QRect(150, 440, 75, 31))
self.save_pb.setStyleSheet("font: 14pt \"华文行楷\";")
self.save_pb.setObjectName("save_pb")
self.photo_lbl = QtWidgets.QLabel(Form)
self.photo_lbl.setGeometry(QtCore.QRect(70, 30, 321, 251))
self.photo_lbl.setMinimumSize(QtCore.QSize(321, 251))
self.photo_lbl.setMaximumSize(QtCore.QSize(321, 251))
self.photo_lbl.setFrameShape(QtWidgets.QFrame.Box)
self.photo_lbl.setText("")
self.photo_lbl.setObjectName("photo_lbl")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(120, 350, 51, 20))
self.label.setStyleSheet("font: 14pt \"华文行楷\";")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(120, 390, 51, 20))
self.label_2.setStyleSheet("font: 14pt \"华文行楷\";")
self.label_2.setObjectName("label_2")
self.name = QtWidgets.QLineEdit(Form)
self.name.setGeometry(QtCore.QRect(180, 350, 113, 20))
self.name.setObjectName("name")
self.radioButton = QtWidgets.QRadioButton(Form)
self.radioButton.setGeometry(QtCore.QRect(180, 390, 41, 16))
self.radioButton.setObjectName("radioButton")
self.radioButton_2 = QtWidgets.QRadioButton(Form)
self.radioButton_2.setGeometry(QtCore.QRect(240, 390, 41, 16))
self.radioButton_2.setObjectName("radioButton_2")
self.photo1 = QtWidgets.QLabel(Form)
self.photo1.setGeometry(QtCore.QRect(410, 30, 51, 71))
self.photo1.setMinimumSize(QtCore.QSize(51, 71))
self.photo1.setMaximumSize(QtCore.QSize(51, 71))
self.photo1.setFrameShape(QtWidgets.QFrame.Box)
self.photo1.setObjectName("photo1")
self.photo2 = QtWidgets.QLabel(Form)
self.photo2.setGeometry(QtCore.QRect(410, 120, 51, 71))
self.photo2.setMinimumSize(QtCore.QSize(51, 71))
self.photo2.setMaximumSize(QtCore.QSize(51, 71))
self.photo2.setFrameShape(QtWidgets.QFrame.Box)
self.photo2.setObjectName("photo2")
self.photo3 = QtWidgets.QLabel(Form)
self.photo3.setGeometry(QtCore.QRect(410, 210, 51, 71))
self.photo3.setMinimumSize(QtCore.QSize(51, 71))
self.photo3.setMaximumSize(QtCore.QSize(51, 71))
self.photo3.setFrameShape(QtWidgets.QFrame.Box)
self.photo3.setObjectName("photo3")
self.clear_pb = QtWidgets.QPushButton(Form)
self.clear_pb.setGeometry(QtCore.QRect(250, 440, 71, 31))
self.clear_pb.setStyleSheet("font: 14pt \"华文行楷\";")
self.clear_pb.setObjectName("clear_pb")
self.label_3 = QtWidgets.QLabel(Form)
self.label_3.setGeometry(QtCore.QRect(365, 300, 101, 21))
self.label_3.setStyleSheet("font: 75 9pt \"Adobe Arabic\";")
self.label_3.setObjectName("label_3")
self.photo_num = QtWidgets.QLabel(Form)
self.photo_num.setGeometry(QtCore.QRect(430, 300, 21, 20))
self.photo_num.setText("")
self.photo_num.setObjectName("photo_num") self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "采集界面"))
self.photo_pb.setText(_translate("Form", "采集照片"))
self.save_pb.setText(_translate("Form", "保存"))
self.label.setText(_translate("Form", "姓名:"))
self.label_2.setText(_translate("Form", "性别:"))
self.radioButton.setText(_translate("Form", "男"))
self.radioButton_2.setText(_translate("Form", "女"))
self.photo1.setText(_translate("Form", "照片1"))
self.photo2.setText(_translate("Form", "照片2"))
self.photo3.setText(_translate("Form", "照片3"))
self.clear_pb.setText(_translate("Form", "清空"))
self.label_3.setText(_translate("Form", "照片数量:")) class mywindow(Ui_Form, QtWidgets.QWidget): def __init__(self):
super(mywindow, self).__init__()
self.setupUi(self) self.cap = cv.VideoCapture(0)
if not self.cap.isOpened():
QtWidgets.QMessageBox.warning(self, "警告", "未成功打开摄像头!")
self.video_timer = QtCore.QTimer()
self.photo_pb.clicked.connect(self.video_play_slot) # 显示每一帧图像
self.captureImg_flag = False # 截图控制符
self.captureImg_count = 0 # 截图数目
self.img_list = [] # 保存截图
self.captureImg_num = 0 # 截图数量 self.save_pb.clicked.connect(self.save_info) # 保存信息 self.clear_pb.clicked.connect(self.clear_content) def video_play_slot(self):
if not self.cap.isOpened():
QtWidgets.QMessageBox.warning(self, "警告", "未成功打开摄像头!请关闭界面并重新打开!")
else:
if not self.video_timer.isActive():
self.video_timer.start(30)
self.video_timer.timeout.connect(self.display_img)
else:
self.captureImg_flag = True def closeEvent(self, QCloseEvent):
'''
窗口关闭事件
:param QCloseEvent:
:return:
'''
reply = QtWidgets.QMessageBox.question(self, "确认", "确认退出吗?", QtWidgets.QMessageBox.Yes|QtWidgets.QMessageBox.No)
if reply == QtWidgets.QMessageBox.Yes:
self.video_timer.stop()
self.cap.release()
QCloseEvent.accept()
else:
QCloseEvent.ignore() def display_img(self):
'''
显示每一帧图像
:return: 无
'''
self.photo_num.setText(str(len(self.img_list))) # 显示当前采集的照片数量 ret, frame = self.cap.read() if not ret:
print("cannot receive this frame.")
else:
frame = cv.cvtColor(frame, cv.COLOR_BGR2RGB)
height, width, bytesPerComponent = frame.shape
bytesPerLine = bytesPerComponent * width
q_image = QtGui.QImage(frame.data, width, height, bytesPerLine,
QtGui.QImage.Format_RGB888).scaled(self.photo_lbl.width(), self.photo_lbl.height())
self.photo_lbl.setPixmap(QtGui.QPixmap.fromImage(q_image)) if self.captureImg_flag: # if self.captureImg_count == 1:
# QtWidgets.QMessageBox.information(self, "提醒", "请尽量保持所采集的照片人脸姿态多样性!") if len(self.img_list) >= 3:
self.img_list.pop(0) frame1 = frame.copy() temp = self.captureImg_count % 3
height, width, bytesPerComponent = frame1.shape
bytesPerLine = bytesPerComponent * width
q_image = QtGui.QImage(frame1.data, width, height, bytesPerLine,QtGui.QImage.Format_RGB888).scaled(self.photo1.width(), self.photo1.height())
if temp == 0:
self.photo1.setPixmap(QtGui.QPixmap.fromImage(q_image))
self.img_list.append(frame1)
# print(len(self.img_list))
elif temp == 1:
self.photo2.setPixmap(QtGui.QPixmap.fromImage(q_image))
self.img_list.append(frame1)
# print(len(self.img_list))
elif temp == 2:
self.photo3.setPixmap(QtGui.QPixmap.fromImage(q_image))
self.img_list.append(frame1)
# print(len(self.img_list)) self.captureImg_flag = False
self.captureImg_count += 1 def save_info(self):
flag1 = False
flag2 = False
flag3 = False
if len(self.img_list) < 3: # 判断照片数量
QtWidgets.QMessageBox.warning(self, "警告", "照片数量小于三张!")
else:
flag1 = True
name_str = self.name.text()
if len(name_str) == 0: # 判断是否输入姓名
QtWidgets.QMessageBox.warning(self, "警告", "姓名为空!")
else:
flag2 = True if self.radioButton.isChecked() == self.radioButton_2.isChecked(): # 判断是否选择性别
QtWidgets.QMessageBox.warning(self, "警告", "未选择性别!")
else:
flag3 = True if flag2 and flag1 and flag3:
dirname, filename = os.path.split((os.path.abspath(sys.argv[0]))) # 获取当前主运行文件绝对地址
targetpath = dirname + os.path.sep + 'img' # 构造文件路径
if not os.path.exists(targetpath): # 判断路径是否存在,不存在则创建
os.makedirs(targetpath)
# os.chdir(targetpath) # 设置当前工作路径
temp_info_text = open(dirname + os.path.sep + 'img' + os.path.sep + 'info.txt', 'x+')
temp_info_text.close()
os.chdir(targetpath)
info_text = open('info.txt','a')
for _num in range(3):
imgname = name_str + '_' + str(_num) + '.jpg'
tempimg = cv.cvtColor(self.img_list[(len(self.img_list) - _num - 1)],cv.COLOR_RGB2BGR)
cv.imencode('.jpg', tempimg)[1].tofile(imgname)
temppath = targetpath + os.path.sep + imgname + '#'
info_text.write(temppath) # 保存照片路径 if self.radioButton.isChecked():
gender = '男' + '#'
elif self.radioButton_2.isChecked():
gender = '女' + '#'
info_text.write(gender) # 写入性别信息
info_text.write('\n')
info_text.close()
QtWidgets.QMessageBox.about(self, "保存", "保存成功!") def clear_content(self):
reply = QtWidgets.QMessageBox.question(self, "清空", "确认清空所有吗?", QtWidgets.QMessageBox.Yes|QtWidgets.QMessageBox.No)
if reply == QtWidgets.QMessageBox.Yes:
self.photo1.clear()
self.photo2.clear()
self.photo3.clear()
self.img_list.clear()
self.name.clear()
self.captureImg_count = 0 # self.radioButton.setChecked(False)
# self.radioButton_2.setChecked(False)
【QT】利用pyqt5实现简单界面的更多相关文章
- PyQt5系列教程(二)利用QtDesigner设计UI界面
软硬件环境 OS X EI Capitan Python 3.5.1 PyQt 5.5.1 PyCharm 5.0.1 前言 在PyQt5系列教程的第一篇http://blog.csdn.net/dj ...
- qt简单界面更新代码(菜鸟级)(部分代码)
qt简单界面更新代码(菜鸟级)(部分代码)self.timers_1=QtCore.QTimer(self)self.timers_1.timeout.connect(self.min_1)self. ...
- qt利用QT designer构建第一个界面helloworld工程
qt利用QT designer构建第一个界面helloworld工程原创ZJE_ANDY 发布于2017-04-07 20:25:28 阅读数 6613 收藏展开第一步:点击New Project 第 ...
- python3+pyqt5+opencv3简单使用
python3+pyqt5+opencv3简单使用(转载) 关于python3下搭建pyqt5(pycharm)参考这条链接. 对于pyqt的使用个人比较建议ui设计与逻辑功能分开开发. 下面介绍下简 ...
- 【python笔记】Qt+云函数 实现简单的登录框制作
[python笔记]Qt+云函数 实现简单的登录框制作 备注:前置条件:QtDesigner.pycharm.PyQt5.配置好的云函数(百度的叫函数计算CFC,用来充当一个简陋的服务器,主要是免费) ...
- (一) Qt Model/View 的简单说明
(一) Qt Model/View 的简单说明 .预定义模型 (二)使用预定义模型 QstringListModel例子 (三)使用预定义模型QDirModel的例子 (四)Qt实现自定义模型基于QA ...
- Qt 之 模仿 QQ登陆界面——样式篇
一.简述 今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果.虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O. QQ好像从去年开始,登录界面有了 ...
- Qt Model/View 的简单说明
目录: (一) Qt Model/View 的简单说明 .预定义模型 (二)使用预定义模型 QstringListModel例子 (三)使用预定义模型QDirModel的例子 (四)Qt实现自定义模型 ...
- 学习笔记:利用GDI+生成简单的验证码图片
学习笔记:利用GDI+生成简单的验证码图片 /// <summary> /// 单击图片时切换图片 /// </summary> /// <param name=&quo ...
随机推荐
- CF思维联系--CodeForces -214C (拓扑排序+思维+贪心)
ACM思维题训练集合 Furik and Rubik love playing computer games. Furik has recently found a new game that gre ...
- 数学--数论--随机算法--Pollard Rho 大数分解算法 (带输出版本)
RhoPollard Rho是一个著名的大数质因数分解算法,它的实现基于一个神奇的算法:MillerRabinMillerRabin素数测试. 操作流程 首先,我们先用MillerRabinMille ...
- RabbitMQ的使用(一)- RabbitMQ服务安装
RabbitMQ的使用(一)- RabbitMQ服务安装 作者:markjiang7m2 原文地址:https://www.cnblogs.com/markjiang7m2/p/12769627.ht ...
- socket编程之并发回射服务器
使用到的函数: // 子进程返回0,父进程返回子进程ID,出错返回-1 pid_t fork(void); pid_t wait(int *wstatus); // 最常用的option是WNOHAN ...
- 学习Vue第一节,Vue的模式与写法格式
引用Vue <script src="js/vue-2.4.0.js" type="text/javascript" charset="utf- ...
- 【Hadoop离线基础总结】impala简单介绍及安装部署
目录 impala的简单介绍 概述 优点 缺点 impala和Hive的关系 impala如何和CDH一起工作 impala的架构及查询计划 impala/hive/spark 对比 impala的安 ...
- 【Hadoop离线基础总结】MapReduce倒排索引建立
MapReduce倒排索引建立 求某些单词在文章中出现多少次 有三个文档的内容,求hello,tom,jerry三个单词在其中各出现多少次 hello tom hello jerry hello to ...
- Flash 被禁止运行的方法
下面以谷歌浏览器 和 火狐浏览器 来说明. █ 自2020 年以来, 谷歌浏览器(Chome)已全面禁止Flash的运行,我们可以通过如下方法开启: █ 火狐(FireFox) 也禁止,但需要点“运行 ...
- Js调用Android回调处理
通常在混合app中经常会使用js调用native的方法,一般是: window.nativeApp.call(XXX); 直接调用native方法,对于简单的处理倒是可以,如果需要回调呢?期待的方式是 ...
- 自动配置的Springboot内junit测试单元不能运行
解决测试单元不能运行 问题:测试单元的 @Test 前面没有运行图标 解决 IDEA内:File - Setting - Plugins:搜到JUnitGenerator2.0,安装,重启IDEA 光 ...
