关于mobileSelect.js日期数据获取封装,动态时间,封装
传入起始年份和起始月份

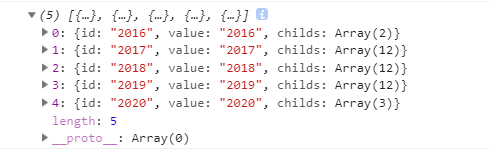
得到
插件的标准格式放到
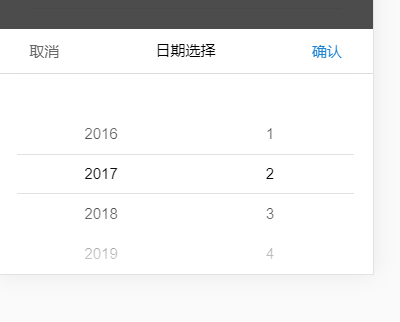
效果

let getAllDatas = (stime, etime) => {
//接收传进来的参数月份
var data_M = etime;
//接收传进来的参数年份
var data_Y = stime;
//每年总月数
var countM = 12;
//在MobileSelect时间插件使用的格式data:{}
var data = [];
//写死一个满月份的数组
var ourM = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'];
var datas = null;
var data_list = [];
//处理每个月份
var every_m = [];
//定义key
var keys = '';
//当前年
var nowYear = new Date().getFullYear();
//当前月
var nowDay = new Date().getMonth() + 1;
if (stime >= nowYear) {
console.log('输入有错,不准大于当前年份')
return
}
if (etime > countM) {
console.log('输入有错,每年只有12个月')
return
}
//先处理第一个月份
every_m.push(etime + '')
for (let j = 0; j < countM - data_M; j++) {
etime += 1;
every_m.push(etime + '')
}
//=---处理 年份key:数据 every_m月份的数组
keys = stime + '';
datas = {
[keys]: every_m
};
data_list.push(datas)
console.log(nowYear)
if (nowYear - stime >= 2) {
var cha = nowYear - stime;
for (let i = 1; i < cha; i++) {
data_Y += 1;
keys = data_Y + '';
datas = {
[keys]: ourM
};
data_list.push(datas)
}
}
every_m = []
//处理当前的年份和月份
for (let k = 1; k <= nowDay; k++) {
every_m.push(k + '')
}
keys = new Date().getFullYear() + '';
datas = {
[keys]: every_m
};
data_list.push(datas)
console.log(data_list)
//数据格式封装完毕 封装//在MobileSelect时间插件使用
for (var t = 0; t < data_list.length; t++) {
var newJson = {};
var child = [];
for (var key in data_list[t]) {
for (var v = 0; v < data_list[t][key].length; v++) {
child.push({
id: data_list[t][key][v],
value: data_list[t][key][v]
})
}
newJson = {
id: key,
value: key,
childs: child
}
}
data.push(newJson)
}
console.log(data)
return data;
}
插件源码
/*!
* mobileSelect.js
* (c) 2017-present onlyhom
* Released under the MIT License.
*/
(function() {
function getClass(dom, string) {
return dom.getElementsByClassName(string)
} function MobileSelect(config) {
this.mobileSelect;
this.wheelsData = config.wheels;
this.jsonType = false;
this.cascadeJsonData = [];
this.displayJson = [];
this.curValue = null;
this.curIndexArr = [];
this.cascade = false;
this.startY;
this.moveEndY;
this.moveY;
this.oldMoveY;
this.offset = 0;
this.offsetSum = 0;
this.oversizeBorder;
this.curDistance = [];
this.clickStatus = false;
this.isPC = true;
this.init(config)
}
MobileSelect.prototype = {
constructor: MobileSelect,
init: function(config) {
var _this = this;
_this.keyMap = config.keyMap ? config.keyMap : {
id: "id",
value: "value",
childs: "childs"
};
_this.checkDataType();
_this.renderWheels(_this.wheelsData, config.cancelBtnText, config.ensureBtnText);
_this.trigger = document.querySelector(config.trigger);
if (!_this.trigger) {
console.error("mobileSelect has been successfully installed, but no trigger found on your page.");
return false
}
_this.wheel = getClass(_this.mobileSelect, "wheel");
_this.slider = getClass(_this.mobileSelect, "selectContainer");
_this.wheels = _this.mobileSelect.querySelector(".wheels");
_this.liHeight = _this.mobileSelect.querySelector("li").offsetHeight;
_this.ensureBtn = _this.mobileSelect.querySelector(".ensure");
_this.cancelBtn = _this.mobileSelect.querySelector(".cancel");
_this.grayLayer = _this.mobileSelect.querySelector(".grayLayer");
_this.popUp = _this.mobileSelect.querySelector(".content");
_this.callback = config.callback || function() {};
_this.transitionEnd = config.transitionEnd || function() {};
_this.onShow = config.onShow || function() {};
_this.onHide = config.onHide || function() {};
_this.initPosition = config.position || [];
_this.titleText = config.title || "";
_this.connector = config.connector || " ";
_this.triggerDisplayData = !(typeof(config.triggerDisplayData) == "undefined") ? config.triggerDisplayData : true;
_this.trigger.style.cursor = "pointer";
_this.setStyle(config);
_this.setTitle(_this.titleText);
_this.checkIsPC();
_this.checkCascade();
_this.addListenerAll();
if (_this.cascade) {
_this.initCascade()
}
if (_this.initPosition.length < _this.slider.length) {
var diff = _this.slider.length - _this.initPosition.length;
for (var i = 0; i < diff; i++) {
_this.initPosition.push(0)
}
}
_this.setCurDistance(_this.initPosition);
_this.cancelBtn.addEventListener("click", function() {
_this.hide()
});
_this.ensureBtn.addEventListener("click", function() {
_this.hide();
if (!_this.liHeight) {
_this.liHeight = _this.mobileSelect.querySelector("li").offsetHeight
}
var tempValue = "";
for (var i = 0; i < _this.wheel.length; i++) {
i == _this.wheel.length - 1 ? tempValue += _this.getInnerHtml(i) : tempValue += _this.getInnerHtml(i) + _this
.connector
}
if (_this.triggerDisplayData) {
_this.trigger.innerHTML = tempValue
}
_this.curIndexArr = _this.getIndexArr();
_this.curValue = _this.getCurValue();
_this.callback(_this.curIndexArr, _this.curValue)
});
_this.trigger.addEventListener("click", function() {
_this.show()
});
_this.grayLayer.addEventListener("click", function() {
_this.hide()
});
_this.popUp.addEventListener("click", function() {
event.stopPropagation()
});
_this.fixRowStyle()
},
setTitle: function(string) {
var _this = this;
_this.titleText = string;
_this.mobileSelect.querySelector(".title").innerHTML = _this.titleText
},
setStyle: function(config) {
var _this = this;
if (config.ensureBtnColor) {
_this.ensureBtn.style.color = config.ensureBtnColor
}
if (config.cancelBtnColor) {
_this.cancelBtn.style.color = config.cancelBtnColor
}
if (config.titleColor) {
_this.title = _this.mobileSelect.querySelector(".title");
_this.title.style.color = config.titleColor
}
if (config.textColor) {
_this.panel = _this.mobileSelect.querySelector(".panel");
_this.panel.style.color = config.textColor
}
if (config.titleBgColor) {
_this.btnBar = _this.mobileSelect.querySelector(".btnBar");
_this.btnBar.style.backgroundColor = config.titleBgColor
}
if (config.bgColor) {
_this.panel = _this.mobileSelect.querySelector(".panel");
_this.shadowMask = _this.mobileSelect.querySelector(".shadowMask");
_this.panel.style.backgroundColor = config.bgColor;
_this.shadowMask.style.background = "linear-gradient(to bottom, " + config.bgColor +
", rgba(255, 255, 255, 0), " + config.bgColor + ")"
}
if (!isNaN(config.maskOpacity)) {
_this.grayMask = _this.mobileSelect.querySelector(".grayLayer");
_this.grayMask.style.background = "rgba(0, 0, 0, " + config.maskOpacity + ")"
}
},
checkIsPC: function() {
var _this = this;
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if ((bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM)) {
_this.isPC = false
}
},
show: function() {
this.mobileSelect.classList.add("mobileSelect-show");
if (typeof this.onShow === "function") {
this.onShow(this)
}
},
hide: function() {
this.mobileSelect.classList.remove("mobileSelect-show");
if (typeof this.onHide === "function") {
this.onHide(this)
}
},
renderWheels: function(wheelsData, cancelBtnText, ensureBtnText) {
var _this = this;
var cancelText = cancelBtnText ? cancelBtnText : "{:w:sld_shop_cancel}";
var ensureText = ensureBtnText ? ensureBtnText : "{:w:sld_confirm2}";
_this.mobileSelect = document.createElement("div");
_this.mobileSelect.className = "mobileSelect";
_this.mobileSelect.innerHTML = '<div class="grayLayer"></div>' + '<div class="content">' + '<div class="btnBar">' +
'<div class="fixWidth">' + '<div class="cancel">' + cancelText + "</div>" + '<div class="title"></div>' +
'<div class="ensure">' + ensureText + "</div>" + "</div>" + "</div>" + '<div class="panel">' +
'<div class="fixWidth">' + '<div class="wheels">' + "</div>" + '<div class="selectLine"></div>' +
'<div class="shadowMask"></div>' + "</div>" + "</div>" + "</div>";
document.body.appendChild(_this.mobileSelect);
var tempHTML = "";
for (var i = 0; i < wheelsData.length; i++) {
tempHTML += '<div class="wheel"><ul class="selectContainer">';
if (_this.jsonType) {
for (var j = 0; j < wheelsData[i].data.length; j++) {
tempHTML += '<li data-id="' + wheelsData[i].data[j][_this.keyMap.id] + '">' + wheelsData[i].data[j][_this.keyMap
.value
] + "</li>"
}
} else {
for (var j = 0; j < wheelsData[i].data.length; j++) {
tempHTML += "<li>" + wheelsData[i].data[j] + "</li>"
}
}
tempHTML += "</ul></div>"
}
_this.mobileSelect.querySelector(".wheels").innerHTML = tempHTML
},
addListenerAll: function() {
var _this = this;
for (var i = 0; i < _this.slider.length; i++) {
(function(i) {
_this.addListenerWheel(_this.wheel[i], i)
})(i)
}
},
addListenerWheel: function(theWheel, index) {
var _this = this;
theWheel.addEventListener("touchstart", function() {
_this.touch(event, this.firstChild, index)
}, false);
theWheel.addEventListener("touchend", function() {
_this.touch(event, this.firstChild, index)
}, false);
theWheel.addEventListener("touchmove", function() {
_this.touch(event, this.firstChild, index)
}, false);
if (_this.isPC) {
theWheel.addEventListener("mousedown", function() {
_this.dragClick(event, this.firstChild, index)
}, false);
theWheel.addEventListener("mousemove", function() {
_this.dragClick(event, this.firstChild, index)
}, false);
theWheel.addEventListener("mouseup", function() {
_this.dragClick(event, this.firstChild, index)
}, true)
}
},
checkDataType: function() {
var _this = this;
if (typeof(_this.wheelsData[0].data[0]) == "object") {
_this.jsonType = true
}
},
checkCascade: function() {
var _this = this;
if (_this.jsonType) {
var node = _this.wheelsData[0].data;
for (var i = 0; i < node.length; i++) {
if (_this.keyMap.childs in node[i] && node[i][_this.keyMap.childs].length > 0) {
_this.cascade = true;
_this.cascadeJsonData = _this.wheelsData[0].data;
break
}
}
} else {
_this.cascade = false
}
},
generateArrData: function(targetArr) {
var tempArr = [];
var keyMap_id = this.keyMap.id;
var keyMap_value = this.keyMap.value;
for (var i = 0; i < targetArr.length; i++) {
var tempObj = {};
tempObj[keyMap_id] = targetArr[i][this.keyMap.id];
tempObj[keyMap_value] = targetArr[i][this.keyMap.value];
tempArr.push(tempObj)
}
return tempArr
},
initCascade: function() {
var _this = this;
_this.displayJson.push(_this.generateArrData(_this.cascadeJsonData));
if (_this.initPosition.length > 0) {
_this.initDeepCount = 0;
_this.initCheckArrDeep(_this.cascadeJsonData[_this.initPosition[0]])
} else {
_this.checkArrDeep(_this.cascadeJsonData[0])
}
_this.reRenderWheels()
},
initCheckArrDeep: function(parent) {
var _this = this;
if (parent) {
if (_this.keyMap.childs in parent && parent[_this.keyMap.childs].length > 0) {
_this.displayJson.push(_this.generateArrData(parent[_this.keyMap.childs]));
_this.initDeepCount++;
var nextNode = parent[_this.keyMap.childs][_this.initPosition[_this.initDeepCount]];
if (nextNode) {
_this.initCheckArrDeep(nextNode)
} else {
_this.checkArrDeep(parent[_this.keyMap.childs][0])
}
}
}
},
checkArrDeep: function(parent) {
var _this = this;
if (parent) {
if (_this.keyMap.childs in parent && parent[_this.keyMap.childs].length > 0) {
_this.displayJson.push(_this.generateArrData(parent[_this.keyMap.childs]));
_this.checkArrDeep(parent[_this.keyMap.childs][0])
}
}
},
checkRange: function(index, posIndexArr) {
var _this = this;
var deleteNum = _this.displayJson.length - 1 - index;
for (var i = 0; i < deleteNum; i++) {
_this.displayJson.pop()
}
var resultNode;
for (var i = 0; i <= index; i++) {
if (i == 0) {
resultNode = _this.cascadeJsonData[posIndexArr[0]]
} else {
resultNode = resultNode[_this.keyMap.childs][posIndexArr[i]]
}
}
_this.checkArrDeep(resultNode);
_this.reRenderWheels();
_this.fixRowStyle();
_this.setCurDistance(_this.resetPosition(index, posIndexArr))
},
resetPosition: function(index, posIndexArr) {
var _this = this;
var tempPosArr = posIndexArr;
var tempCount;
if (_this.slider.length > posIndexArr.length) {
tempCount = _this.slider.length - posIndexArr.length;
for (var i = 0; i < tempCount; i++) {
tempPosArr.push(0)
}
} else {
if (_this.slider.length < posIndexArr.length) {
tempCount = posIndexArr.length - _this.slider.length;
for (var i = 0; i < tempCount; i++) {
tempPosArr.pop()
}
}
}
for (var i = index + 1; i < tempPosArr.length; i++) {
tempPosArr[i] = 0
}
return tempPosArr
},
reRenderWheels: function() {
var _this = this;
if (_this.wheel.length > _this.displayJson.length) {
var count = _this.wheel.length - _this.displayJson.length;
for (var i = 0; i < count; i++) {
_this.wheels.removeChild(_this.wheel[_this.wheel.length - 1])
}
}
for (var i = 0; i < _this.displayJson.length; i++) {
(function(i) {
var tempHTML = "";
if (_this.wheel[i]) {
for (var j = 0; j < _this.displayJson[i].length; j++) {
tempHTML += '<li data-id="' + _this.displayJson[i][j][_this.keyMap.id] + '">' + _this.displayJson[i][j][
_this.keyMap.value
] + "</li>"
}
_this.slider[i].innerHTML = tempHTML
} else {
var tempWheel = document.createElement("div");
tempWheel.className = "wheel";
tempHTML = '<ul class="selectContainer">';
for (var j = 0; j < _this.displayJson[i].length; j++) {
tempHTML += '<li data-id="' + _this.displayJson[i][j][_this.keyMap.id] + '">' + _this.displayJson[i][j][
_this.keyMap.value
] + "</li>"
}
tempHTML += "</ul>";
tempWheel.innerHTML = tempHTML;
_this.addListenerWheel(tempWheel, i);
_this.wheels.appendChild(tempWheel)
}
})(i)
}
},
updateWheels: function(data) {
var _this = this;
if (_this.cascade) {
_this.cascadeJsonData = data;
_this.displayJson = [];
_this.initCascade();
if (_this.initPosition.length < _this.slider.length) {
var diff = _this.slider.length - _this.initPosition.length;
for (var i = 0; i < diff; i++) {
_this.initPosition.push(0)
}
}
_this.setCurDistance(_this.initPosition);
_this.fixRowStyle()
}
},
updateWheel: function(sliderIndex, data) {
var _this = this;
var tempHTML = "";
if (_this.cascade) {
console.error("级联格式不支持updateWheel(),请使用updateWheels()更新整个数据源");
return false
} else {
if (_this.jsonType) {
for (var j = 0; j < data.length; j++) {
tempHTML += '<li data-id="' + data[j][_this.keyMap.id] + '">' + data[j][_this.keyMap.value] + "</li>"
}
_this.wheelsData[sliderIndex] = {
data: data
}
} else {
for (var j = 0; j < data.length; j++) {
tempHTML += "<li>" + data[j] + "</li>"
}
_this.wheelsData[sliderIndex] = data
}
}
_this.slider[sliderIndex].innerHTML = tempHTML
},
fixRowStyle: function() {
var _this = this;
var width = (100 / _this.wheel.length).toFixed(2);
for (var i = 0; i < _this.wheel.length; i++) {
_this.wheel[i].style.width = width + "%"
}
},
getIndex: function(distance) {
return Math.round((2 * this.liHeight - distance) / this.liHeight)
},
getIndexArr: function() {
var _this = this;
var temp = [];
for (var i = 0; i < _this.curDistance.length; i++) {
temp.push(_this.getIndex(_this.curDistance[i]))
}
return temp
},
getCurValue: function() {
var _this = this;
var temp = [];
var positionArr = _this.getIndexArr();
if (_this.cascade) {
for (var i = 0; i < _this.wheel.length; i++) {
temp.push(_this.displayJson[i][positionArr[i]])
}
} else {
if (_this.jsonType) {
for (var i = 0; i < _this.curDistance.length; i++) {
temp.push(_this.wheelsData[i].data[_this.getIndex(_this.curDistance[i])])
}
} else {
for (var i = 0; i < _this.curDistance.length; i++) {
temp.push(_this.getInnerHtml(i))
}
}
}
return temp
},
getValue: function() {
return this.curValue
},
calcDistance: function(index) {
return 2 * this.liHeight - index * this.liHeight
},
setCurDistance: function(indexArr) {
var _this = this;
var temp = [];
for (var i = 0; i < _this.slider.length; i++) {
temp.push(_this.calcDistance(indexArr[i]));
_this.movePosition(_this.slider[i], temp[i])
}
_this.curDistance = temp
},
fixPosition: function(distance) {
return -(this.getIndex(distance) - 2) * this.liHeight
},
movePosition: function(theSlider, distance) {
theSlider.style.webkitTransform = "translate3d(0," + distance + "px, 0)";
theSlider.style.transform = "translate3d(0," + distance + "px, 0)"
},
locatePosition: function(index, posIndex) {
var _this = this;
this.curDistance[index] = this.calcDistance(posIndex);
this.movePosition(this.slider[index], this.curDistance[index]);
if (_this.cascade) {
_this.checkRange(index, _this.getIndexArr())
}
},
updateCurDistance: function(theSlider, index) {
if (theSlider.style.transform) {
this.curDistance[index] = parseInt(theSlider.style.transform.split(",")[1])
} else {
this.curDistance[index] = parseInt(theSlider.style.webkitTransform.split(",")[1])
}
},
getDistance: function(theSlider) {
if (theSlider.style.transform) {
return parseInt(theSlider.style.transform.split(",")[1])
} else {
return parseInt(theSlider.style.webkitTransform.split(",")[1])
}
},
getInnerHtml: function(sliderIndex) {
var _this = this;
var index = _this.getIndex(_this.curDistance[sliderIndex]);
return _this.slider[sliderIndex].getElementsByTagName("li")[index].innerHTML
},
touch: function(event, theSlider, index) {
var _this = this;
event = event || window.event;
switch (event.type) {
case "touchstart":
_this.startY = event.touches[0].clientY;
_this.startY = parseInt(_this.startY);
_this.oldMoveY = _this.startY;
break;
case "touchend":
_this.moveEndY = parseInt(event.changedTouches[0].clientY);
_this.offsetSum = _this.moveEndY - _this.startY;
_this.oversizeBorder = -(theSlider.getElementsByTagName("li").length - 3) * _this.liHeight;
if (_this.offsetSum == 0) {
var clickOffetNum = parseInt((document.documentElement.clientHeight - _this.moveEndY) / 40);
if (clickOffetNum != 2) {
var offset = clickOffetNum - 2;
var newDistance = _this.curDistance[index] + (offset * _this.liHeight);
if ((newDistance <= 2 * _this.liHeight) && (newDistance >= _this.oversizeBorder)) {
_this.curDistance[index] = newDistance;
_this.movePosition(theSlider, _this.curDistance[index]);
_this.transitionEnd(_this.getIndexArr(), _this.getCurValue())
}
}
} else {
_this.updateCurDistance(theSlider, index);
_this.curDistance[index] = _this.fixPosition(_this.curDistance[index]);
_this.movePosition(theSlider, _this.curDistance[index]);
if (_this.curDistance[index] + _this.offsetSum > 2 * _this.liHeight) {
_this.curDistance[index] = 2 * _this.liHeight;
setTimeout(function() {
_this.movePosition(theSlider, _this.curDistance[index])
}, 100)
} else {
if (_this.curDistance[index] + _this.offsetSum < _this.oversizeBorder) {
_this.curDistance[index] = _this.oversizeBorder;
setTimeout(function() {
_this.movePosition(theSlider, _this.curDistance[index])
}, 100)
}
}
_this.transitionEnd(_this.getIndexArr(), _this.getCurValue())
}
if (_this.cascade) {
_this.checkRange(index, _this.getIndexArr())
}
break;
case "touchmove":
event.preventDefault();
_this.moveY = event.touches[0].clientY;
_this.offset = _this.moveY - _this.oldMoveY;
_this.updateCurDistance(theSlider, index);
_this.curDistance[index] = _this.curDistance[index] + _this.offset;
_this.movePosition(theSlider, _this.curDistance[index]);
_this.oldMoveY = _this.moveY;
break
}
},
dragClick: function(event, theSlider, index) {
var _this = this;
event = event || window.event;
switch (event.type) {
case "mousedown":
_this.startY = event.clientY;
_this.oldMoveY = _this.startY;
_this.clickStatus = true;
break;
case "mouseup":
_this.moveEndY = event.clientY;
_this.offsetSum = _this.moveEndY - _this.startY;
_this.oversizeBorder = -(theSlider.getElementsByTagName("li").length - 3) * _this.liHeight;
if (_this.offsetSum == 0) {
var clickOffetNum = parseInt((document.documentElement.clientHeight - _this.moveEndY) / 40);
if (clickOffetNum != 2) {
var offset = clickOffetNum - 2;
var newDistance = _this.curDistance[index] + (offset * _this.liHeight);
if ((newDistance <= 2 * _this.liHeight) && (newDistance >= _this.oversizeBorder)) {
_this.curDistance[index] = newDistance;
_this.movePosition(theSlider, _this.curDistance[index]);
_this.transitionEnd(_this.getIndexArr(), _this.getCurValue())
}
}
} else {
_this.updateCurDistance(theSlider, index);
_this.curDistance[index] = _this.fixPosition(_this.curDistance[index]);
_this.movePosition(theSlider, _this.curDistance[index]);
if (_this.curDistance[index] + _this.offsetSum > 2 * _this.liHeight) {
_this.curDistance[index] = 2 * _this.liHeight;
setTimeout(function() {
_this.movePosition(theSlider, _this.curDistance[index])
}, 100)
} else {
if (_this.curDistance[index] + _this.offsetSum < _this.oversizeBorder) {
_this.curDistance[index] = _this.oversizeBorder;
setTimeout(function() {
_this.movePosition(theSlider, _this.curDistance[index])
}, 100)
}
}
_this.transitionEnd(_this.getIndexArr(), _this.getCurValue())
}
_this.clickStatus = false;
if (_this.cascade) {
_this.checkRange(index, _this.getIndexArr())
}
break;
case "mousemove":
event.preventDefault();
if (_this.clickStatus) {
_this.moveY = event.clientY;
_this.offset = _this.moveY - _this.oldMoveY;
_this.updateCurDistance(theSlider, index);
_this.curDistance[index] = _this.curDistance[index] + _this.offset;
_this.movePosition(theSlider, _this.curDistance[index]);
_this.oldMoveY = _this.moveY
}
break
}
}
};
if (typeof exports == "object") {
module.exports = MobileSelect
} else {
if (typeof define == "function" && define.amd) {
define([], function() {
return MobileSelect
})
} else {
window.MobileSelect = MobileSelect
}
}
})();
关于mobileSelect.js日期数据获取封装,动态时间,封装的更多相关文章
- Js 日期转换函数(UTC时间转换及日期想加减)
IOS上Js日期转换中new Date("yyyy-mm-dd")不能正常工作,必须使用new Date("yyyy/MM/dd"); 日期相加减: Date. ...
- 【JS 日期】获取当前日期时间
获取当前日期时间 <!DOCTYPE html> <html> <head></head> <body> <script> wi ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- JS获取当前日期时间及JS日期格式化
Js获取当前日期时间: var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份( ...
- js日期时间比较函数
转自:http://www.cnblogs.com/zxjyuan/archive/2010/09/07/1820708.html js日期比较(yyyy-mm-dd) function duibi( ...
- 根据日期字符串获取星期几,日期获取星期,时间获取星期,js获取星期
根据日期字符串获取星期几,日期获取星期,时间获取星期,js获取星期 >>>>>>>>>>>>>>>>&g ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时
js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时 >>>>>>>>>&g ...
- 关于日期的一些常用方法的封装——dates.js
针对自己在日常用到的一些日期方法,整理成一个js日期插件,插件定义了一个dates全局对象,继承了Date函数,相当于在Date函数上做了一些扩展. 这个插件会不断更新,所有我之后用到的关于日期的自定 ...
随机推荐
- 对MobileNet网络结构的解读
引言 近几年来,CNN在ImageNet竞赛的表现越来越好.为了追求分类准确度,模型越来越深,复杂度越来越高,如深度残差网络(ResNet)其层数已经多达152层.但是在真实场景中如移动或者嵌入式设备 ...
- RF(ride 工具使用)
1.新建项目 project,工程 suite,用例 testcase 新建 project:file -> new project,输入工程名,Type 选择 directory,选择工程存放 ...
- SQLite使用(二)
sqlite3_exec虽然好用,但是一般不推荐直接使用. 常用的一组操作是: 关于sqlite3_exec和sqlite3_prepare_v2的使用场景,建议如下: 一个小DEMO: #inclu ...
- C/S程序设计范式
在socket编程之并发回射服务器3篇文章中,提到了3种设计范式: 多进程 父进程阻塞于accept调用,然后为每个连接创建一个子进程. 多线程 主线程阻塞于accept调用,然后为每个连接创建一个子 ...
- Jmeter系列(10)- 阶梯加压线程组Stepping Thread Group详解
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 前言 Stepping Thread ...
- 李婷华 201771010113 《面向对象程序设计(java)》 第二周学习总结
第一部分:理论知识学习部分 第三章 java的基本程序设计结构 本章主要学习数据类型.变量.运算符.类型转换.字符串.输入输出.控制流程.大数值.数组等内容. 1.基本知识 (1)标识符:由字母.下划 ...
- java知识点查漏补缺-- 2020512
jvm: jdbc statement: JDBC statement中的PReparedStatement的占位符对应着即将与之对应当值,并且一个占位符只能对应一个值,如果能对应多个就会引起混淆.s ...
- 谈谈R语言的缺点和优点
编码不友好,对中文不友好,逼着你用RStudio.Jupyter Notebook/Jupyter Lab.图标丑,每次点击感觉辣眼睛. 为节省内存,R语言计算默认有效数字为7位,比Excel的15位 ...
- 初探numpy
安装numpy 通过python pip安装numpy pip install numpy numpy ndarray对象 创建ndarray对象只需调用numpy的array函数即可 numpy.a ...
- CodeForces - 1209D Cow and Snacks 并查集
CodeForces - 1209D 题意 现在n种点心,每种点心只有一份,有k位客人,每位客人有两种想要吃的点心,你可以安排他们进场的顺序,每位客人会吃掉所有他想要吃的,并且还没被吃掉的点心.如果客 ...
