【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx

↑开局一张图,故事全靠编↑
前言
打开搜索引擎输入『Copy攻城狮』,发现最新的一条记录已经是去年的4月,意味着我又有一年时间没有再总结成长了。习惯了“温水煮青蛙”的日子,无论是经验水平还是薪资收入,已经被同期的小伙伴远远地甩在了后头。开年至今,一直在家“云办公”的我,被各种打包发布需求困扰。由于种种原因,小作坊模式的开发团队代码托管依旧用的svn,无力改变也无力吐槽,我们项目是完完全全的前后分离,前端用的人人都会的Vue,之前都是美丽善良的测试妹妹用公司测试打包专用电脑自己纯手工打包、纯手工发布到服务器静态目录,然后纯手工测试。后来,打包这项艰巨的任务就落到前端这边了,重复的步骤让人感觉疲倦:本地电脑新建目录拉取svn代码-->安装npm依赖-->打包不同环境-->上传服务器静态目录,简单又繁琐的工作,加之通过EasyConnect连接公司内网的网速慢到我能绝望。终于,后端看不下去了,提出了要给我上docker的想法,可惜我前端这边根本就没用docker去部署,仅仅一个文件夹丢到nginx静态文件服务器下就行;后端又问了我打包命令之类的,后来就不了了之了。鉴于后端部署用的docker以及jenkins一键发布,我琢磨了一下,前端也能jenkins一键发布啊!不就是把我本地手工输入的npm命令丢给jenkins去做吗?说干就干,just do it!没有运维的我们撸起袖子就是干!有写得不当的地方拜托各位多多指正!
docker安装jenkins
尽管公司机器已经用docker部署了jenkins,秉着学习的态度,我用自己的乞丐版阿里云ECS再操作一遍,虽然不懂原来,人称『Copy攻城狮』可不是盖的,一顿copy操作,妥妥的8080端口就起了一个jenkins服务。关于docker的内容,我这里就不展开说,因为我也不会,具体可以关注下图雀社区热乎乎的docker教程,一杯茶的时间,上手 Docker,真的只用一杯茶的时间。那我这里就直接安装jenkins,更详细的安装文档请移步安装Jenkins。那我这边就简单三步走啦,三行命令分分钟起一个jenkins服务。
拉取jenkins镜像
docker pull jenkins/jenkins
新建文件夹,用于磁盘挂载
mkdir /home/jenkins启动服务
docker run -itd --name jenkins -p 8080:8080 -p 50000:50000 --privileged=true -v /home/jenkins:/var/jenkins jenkins/jenkins
难得一把过,没有翻车没有bug。我这边首次打开会提示密码放在
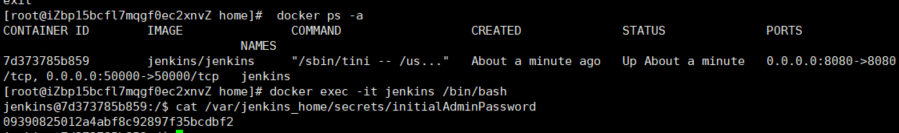
/var/jenkins_home/secrets/initialAdminPassword,当然服务器上是没有这个文件的,需要进到docker容器中。当然也可以直接通过安装日志查看:docker logs jenkins。docker ps -a
docker exec -it jenkins /bin/bash
cat /var/jenkins_home/secrets/initialAdminPassword
恩恩,拿到密码了,赶紧Copy过去试一试!O98K,等待一口茶的时间,密码确认完毕,我们来到了初始化页面

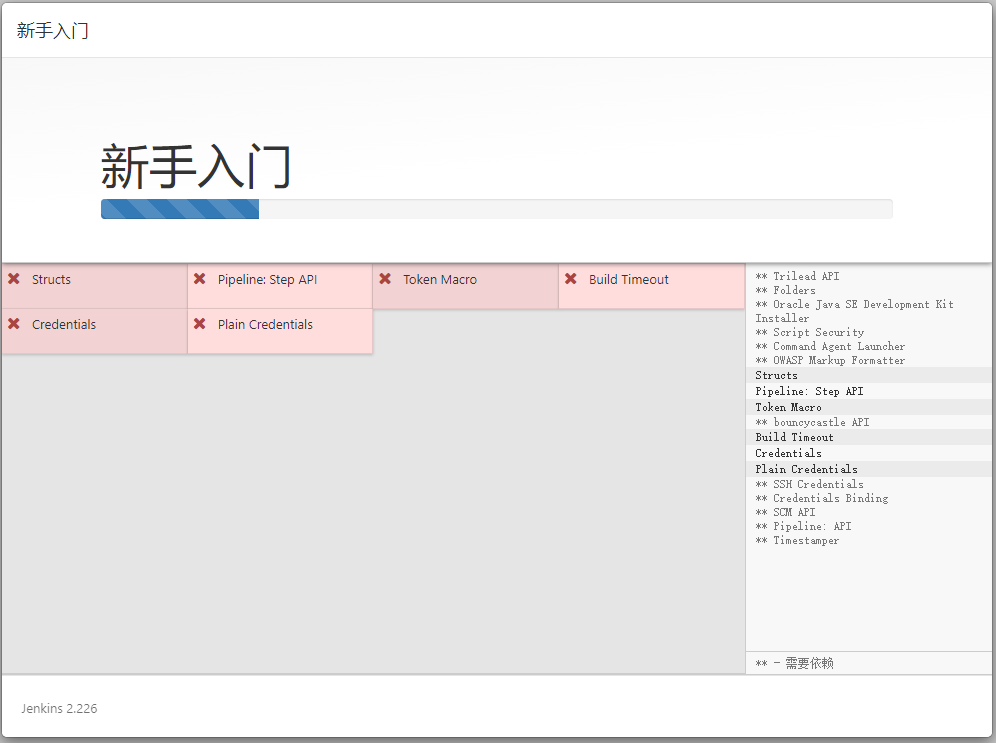
jenkins初始化翻车
当我点击install选项卡满怀期待的等待初始化完成的时候,时间一点一点的流逝,看着满屏的红叉和一动不动、动也不动的进度条,我开始焦虑,一种不祥的预感涌上心头。十分钟过去了,二十分钟过去了,三十分钟过去了......jenkins卡在Getting Started 哼,一定是撞墙了!
一看到安装出的问题,第一感觉就是撞墙了,改配置文件吧!那就先进入jenkins容器呗。最开始以为在jenkins容器root目录下结果Permission denied,想到上一步密码存放在/var/jenkins_home/secrets/initialAdminPassword,那就进入/var/jenkins_home/目录看看,顺利地找到了/var/jenkins_home/updates/default.json ,满怀信心的想打开它看看究竟是怎样的配置导致jenkins插件安装这么慢。结果忘了docker容器默认没有vi或vim。
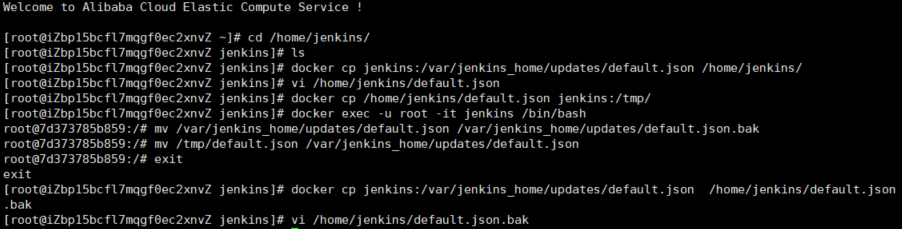
先通过docker cp把文件复制到刚刚新建的/home/jenkins目录下,查看下default.json究竟有些啥神配置?果然,“一枝红杏出墙来”,接下来的目标是将connectionCheckUrl字段改为墙内地址。
docker cp jenkins:/var/jenkins_home/updates/default.json /home/jenkins/
vi /home/jenkins/default.json
考虑到我安装vi或vim还在坑里没爬出来,这里就通过在主环境上修改完再copy到容器中去,不过也掉坑里了,坑在直接复制不生效,我这里先进入jenkins容器备份一下default.json,将主环境修改好的配置文件复制到jenkins容器/tmp目录下,再移动到/var/jenkins_home/updates/目录下。再将配置文件复制到主环境验证一下是否替换成功。
docker cp /home/jenkins/default.json jenkins:/tmp/
docker exec -u root -it jenkins /bin/bash
mv /var/jenkins_home/updates/default.json /var/jenkins_home/updates/default.json.bak
mv /tmp/default.json /var/jenkins_home/updates/default.json
exitdocker cp jenkins:/var/jenkins_home/updates/default.json /home/jenkins/default.json.bak
vi /home/jenkins/default.json.bak完成修改配置后重启一下,正常的话能进到账号注册的页面。如果还是显示很多红叉,右下角重试左边应该会有个跳过的选项。历经了几个世纪,终于把插件安装完了,新手上路!
Vue项目预览
为了高度还原我们简单又繁琐的打包场景,我特意在码云(不是福报的那个哦)上新建了一个SVN项目,并初始化了一些简单配置,如区分环境、打包文件添加时间注释。关于Vue项目配置或者webpack配置可移步Vue CLI官方文档,webpack配置的话推荐接地气的带你深度解锁Webpack系列。
本次演示vuedemo项目地址:svn://gitee.com/hu-qi/vue-demo
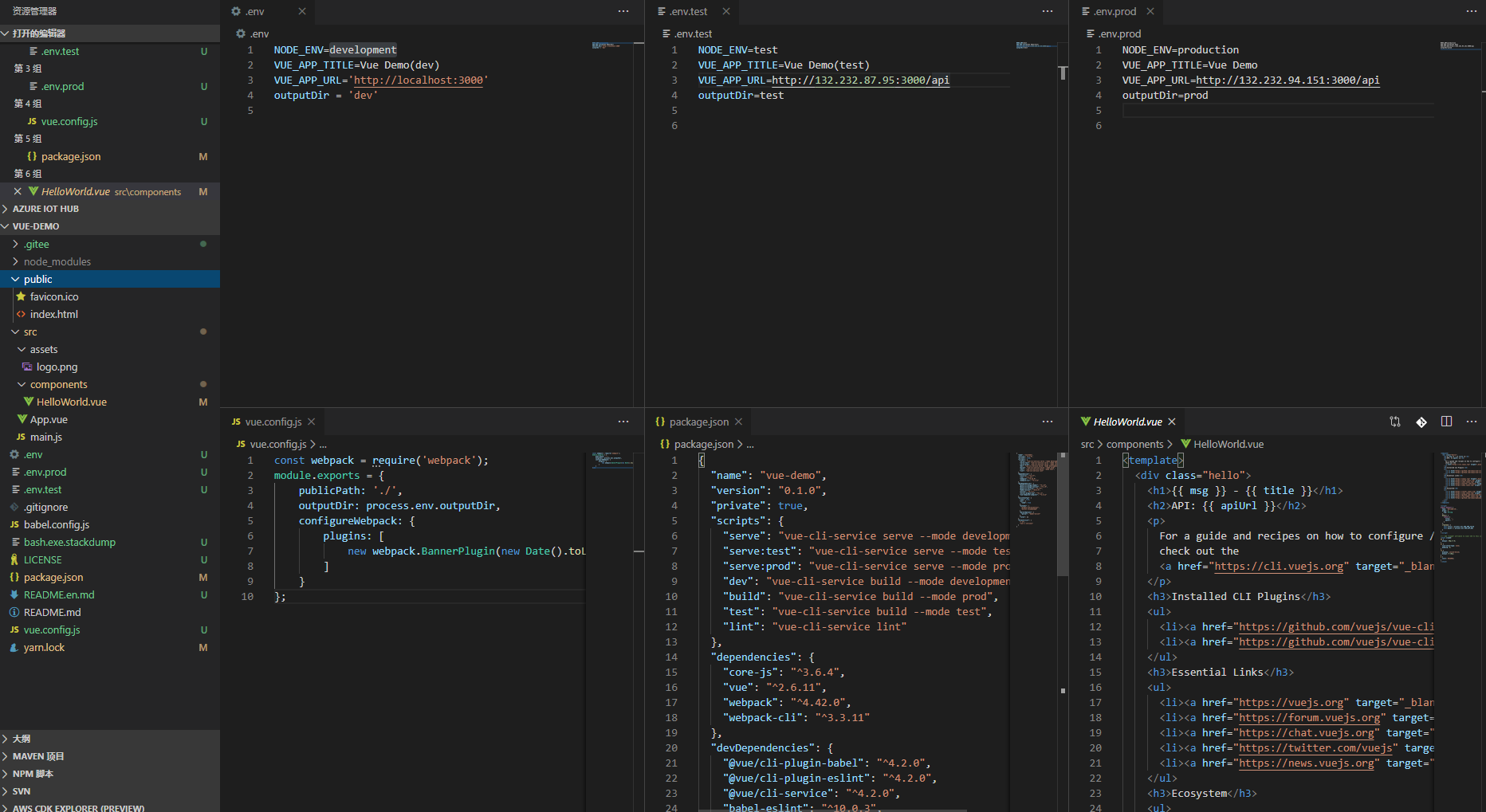
.env文件区分环境变量
.env # 在所有的环境中被载入,默认开发
.env.test # 只在测试模式中被载入
.env.prod # 只在生产模式中被载入package.json
通过定义不同指定区分运行/打包不同环境。"serve": "vue-cli-service serve --mode development",
"serve:test": "vue-cli-service serve --mode test",
"serve:prod": "vue-cli-service serve --mode prod",
"dev": "vue-cli-service build --mode development",
"build": "vue-cli-service build --mode prod",
"test": "vue-cli-service build --mode test",vue.config.js
简单配置webpack输入目录,通过 BannerPlugin插件为每个 chunk 文件头部添加自定义的时间注释,以便区分是否为最新一次发布。const webpack = require('webpack');
module.exports = {
publicPath: './',
outputDir: process.env.outputDir,
configureWebpack: {
plugins: [
new webpack.BannerPlugin(new Date().toLocaleString())
]
}
};业务代码中获取环境配置
通过process.env访问.env设置的环境配置参数
<template>
<div class="hello">
<h1>{{ msg }} - {{ title }}</h1>
<h2>API: {{ apiUrl }}</h2>
</div>
</template> // ...
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
title: '',
apiUrl: ''
}
},
created() {
this.title = process.env.VUE_APP_TITLE
this.apiUrl = process.env.VUE_APP_URL
}
}
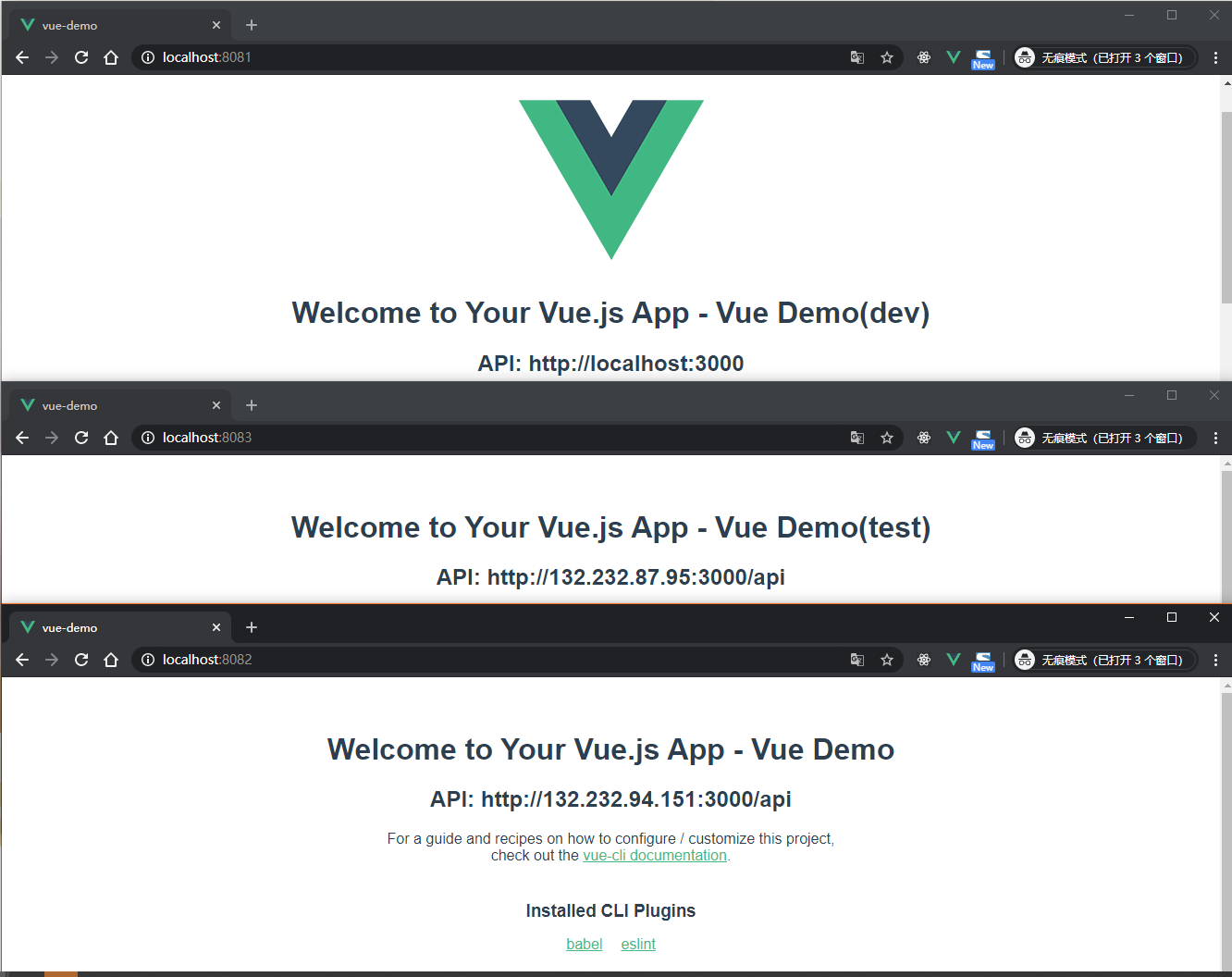
</script>- 运行预览
通过package.json中定义的运行指令,能达到预期的效果。
- 打包预览
通过package.json中定义的打包,能分别打出dev、test、prod文件夹,并且文件中的时间注释符合预期。
发布到nginx
这里我依旧通过docker安装nginx,将打包出来的文件夹上传到放到nginx的静态目录下实现发布。这里docker安装nginx我也只是简单安装实践:docker pull nginx // 拉取nginx
docker run -d --name nginxtest -p 80:80 nginx // 启个test验证配置
mkdir -p /home/nginx/{conf,html,logs} // 宿主新建配置文件夹
docker cp nginxtest:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf // 复制配置文件
docker stop nginxtest // 停止nginxtest
docker rm nginxtest // 删除nginxtest
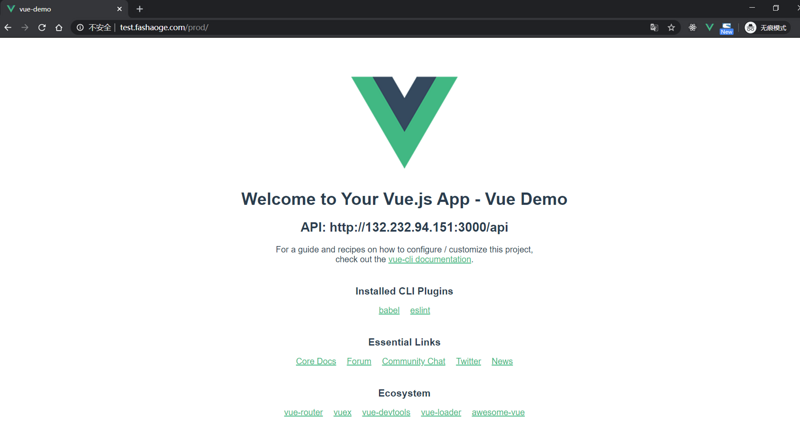
docker run --name nginx -d -p 80:80 -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html nginx // 运行正式nginx并挂载到宿主只需将打包出来的文件丢到宿主的
/home/nginx/html下就能正常访问了。我这里上传的prod文件夹,所以可以通过***/prod访问。
jenkins打包发布Vue项目
回顾一下测试妹妹纯手工打包发布的步骤:从svn拉取代码-->安装
npm install依赖包-->npm run build打包prod-->将prod上传到服务器nginx静态目录(包括备份上一个版本)。通过学习和实践,通过给jenkins安装一些插件,我们能够轻松的拉取代码、安装NodeJS、连接服务器执行shell,构建好流程之后只是点下按钮,所有的事统统交给jenkins,再也不怕测试妹妹找我打包了。- jenkins安装插件及nodejs
我这里根据我们的打包需求安装的插件主要有Subversion Plug-in、Publish Over SSH、NodeJS Plugin。插件安装在系统管理-->插件管理-->可选插件。搜索对应的插件进行安装。
nodejs的安装在系统管理-全局工具配置-NodeJS,默认是没有这个选项的,安装了NodeJS Plugin就会有了,这里我安装的是默认的Node版本,一般根据实际情况设置,另外设置镜像 cnpm --registry=https://registry.npm.taobao.org

- Publish over SSH设置
我们安装了Publish Over SSH插件,在系统管理-->系统设置能找到对应的设置位置,这里配置一下我们要部署的服务器。后面步骤我们通过执行shell脚本在部署的服务器中打包发布。
配置jenkins构建任务
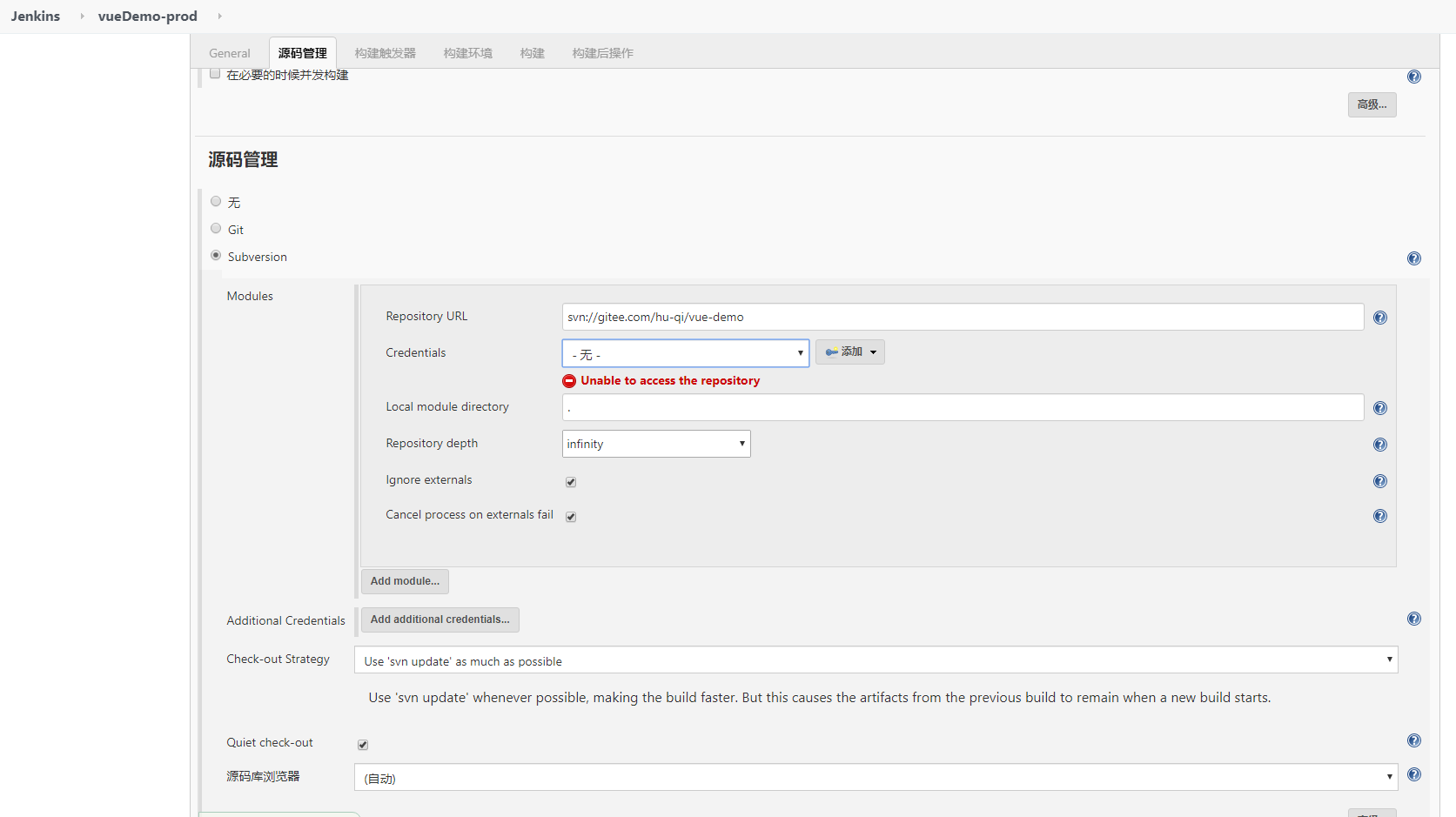
如果您也有幸苦于打包,您一定和我一定对于一些简单的rm -rf、mv、tar等命令已经存在你深深的脑海。我这里新建工程命名为vueDemo\-prod。选择对应的工程-->配置即可进入工程配置。首先General我配置的是丢弃旧的构建、保持3天构建天数、保持10个构建的最大;然后源码管理我选择从svn拉取代码。
再然后构建环境我们使用之前安装的node,用于后面步骤的打包。

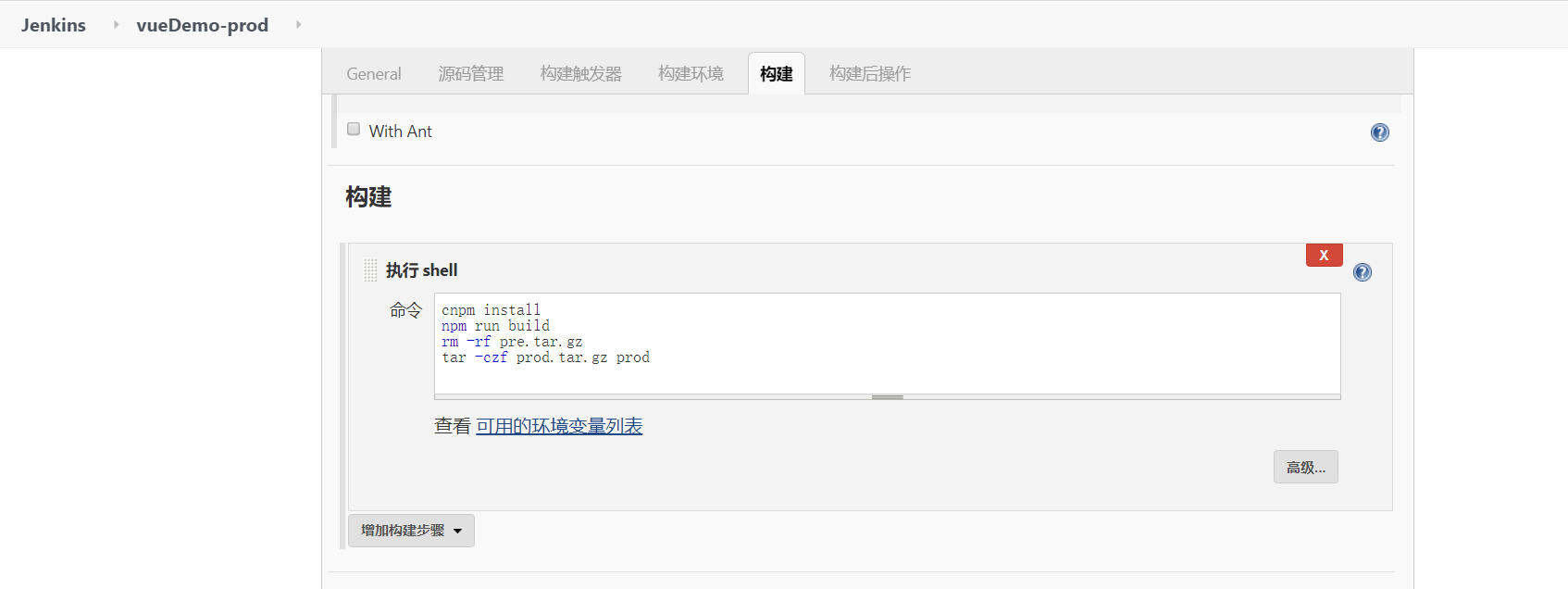
环境有了,再然后就是构建,构建这里我们选执行shell,命令主要和前端项目配置的打包命令一致,然后再压缩,方面后续上传。

最后构建后操作就是连接到发布服务器,依旧以shell命令的形式执行文件上传、备份、解压。确保打包出来的文件夹最终发布到/home/nginx/html下。

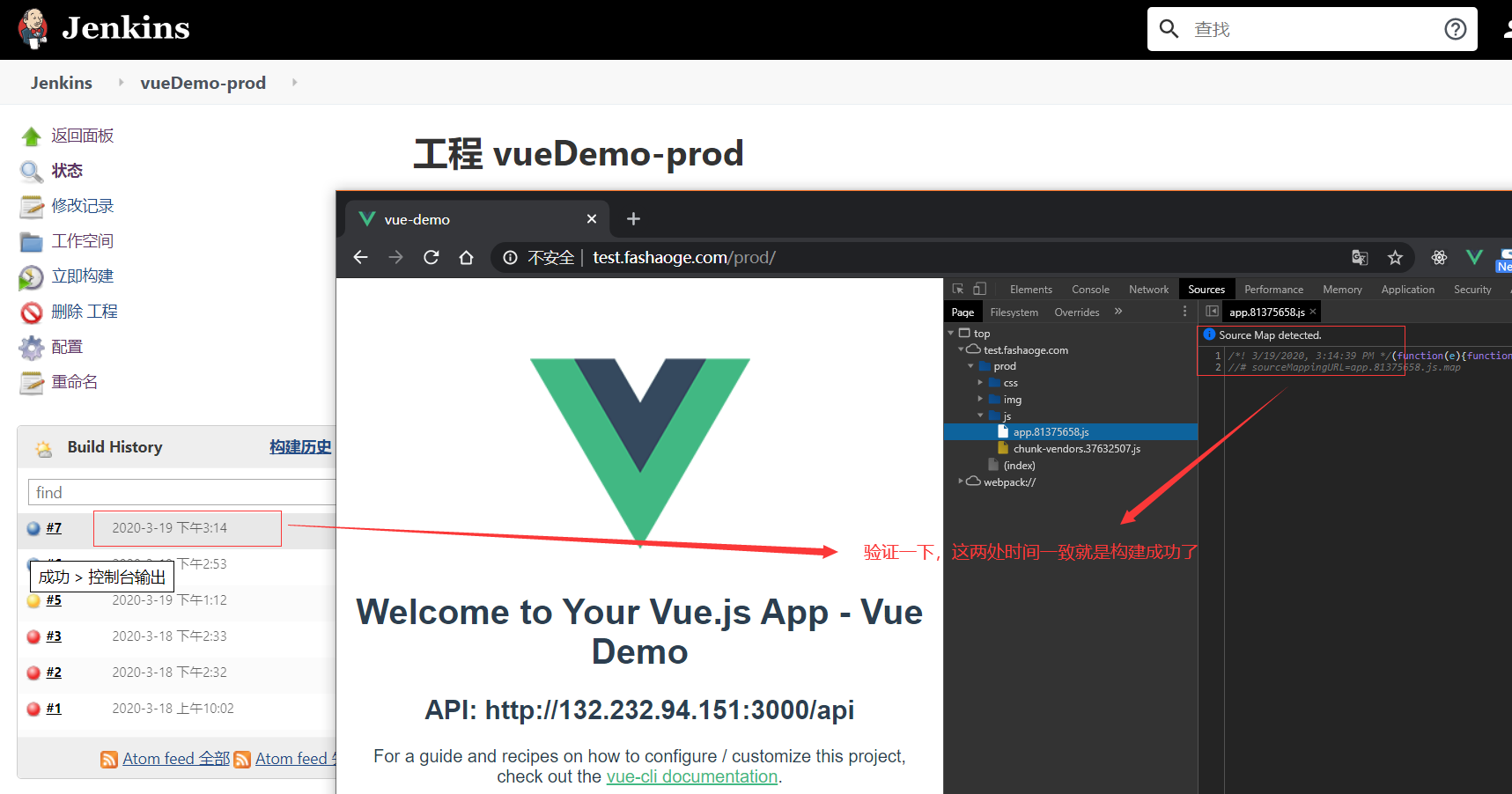
基本上一套下来,就没太大问题了。应用保存一下,点击立即构建。一杯茶的时间,等待jenkins构建成功!

关于调试
往往前方的路不一定一路顺风,通过上面的图能看出即使构建成功了,我也踩了不少坑。通过前面几次构建失败的日志,我们能清晰的定位到问题并予以解决,当然整个流程也十分方便调试。工程的首页面板中的工作空间能查看具体的代码,点击某个构建历史进去之后查看控制台输出能看到每次构建失败的具体原因。我遇到过的问题也不少,包括node安装失败,时间不是标准时间,以及一些shell命令书写不当导致构建失败;甚至还遇到
docker restart jenkins依旧无法网页的问题。失败并不可怕,可怕的是失败之后不愿再尝试!
尾声
在家“云办公”的这段时间,我有很多机会来写这篇实践记录文章,奈何惰性太强,而且实践过程中也屡次碰壁。不过,最终还是有幸产出这篇水文,期待评论区各位大佬批评指正!
【Copy攻城狮日志】docker搭建jenkins拉取svn代码打包vue项目部署到nginx的更多相关文章
- 【Copy攻城狮日志】Node快速重命名文件,告别Potplay字幕困扰问题
↑开局一张图,故事全靠编↑ 前言 Copy攻城狮日志的惯例,开局一张图,开始为您讲述一个鲜为人知的故事.故事的开头要从本大狮从盗版网站下载udemy课程的犯罪伊始说起,去年的某月某天,我真正接触到了“ ...
- Docker搭建Jenkins+Gogs+Maven/Gradle——代码自动化运维部署平台(三)
一.简介 1.CI/CD CI/CD 是一种通过在应用开发阶段引入自动化来频繁向客户交付应用的方法.CI/CD 的核心概念是持续集成.持续交付和持续部署.作为一个面向开发和运营团队的解决方案,CI/C ...
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- Android优秀资源整理合集(论菜鸟到高级攻城狮)
转载请注明转自:http://blog.csdn.net/u011176685/article/details/51434702 csdn文章:Android优秀资源整理合集(论菜鸟到高级攻城狮) 时 ...
- JBPM4之decision节点:3、程序猿|菜鸟|攻城狮|牛人
JBPM入门系列文章: JBPM4入门——1.jbpm简要介绍 JBPM4入门——2.在eclipse中安装绘制jbpm流程图的插件 JBPM4入门——3.JBPM4开发环境的搭建 JBPM4入门—— ...
- iOS程序猿如何快速掌握 PHP,化身"全栈攻城狮"?
这是一篇以 iOS 开发人员的视角写给广大iOS 程序猿的 PHP 入门指南.在这篇文章里我努力去发掘 objectiv-c 与 php 之间的共性,来帮助有一定 iOS 开发经验的攻城狮来快速上手一 ...
- 攻城狮送女友的CSS3生日蛋糕
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm 代码如下: <!DOCTYPE html> <html> <head&g ...
- 遗留系统:IT攻城狮永远的痛
我常常觉得我们非常幸运,我们现在所处的时代是一个令人振奋的时代,我们进入了软件工业时代.在这个时代里,我们进行软件开发已经不再是一个一个的小作坊,我们在进行着集团化的大规模开发.我们开发的软件不再是为 ...
- Fiddler无所不能——之测试开发攻城狮必备利器
Fiddler无所不能——之测试开发攻城狮必备利器 1.模拟真实网络环境4g网.3g网络.2g网络.弱网.请求超时 开启弱网Rules——Performance——勾选Simulate Modem S ...
随机推荐
- 开启Apache服务出现的错误
httpd: Could not reliably determine the server's fully qualified domain name, using 127.0.0.1 for Se ...
- Codeforce 263D Cycle in Graph 搜索 图论 哈密尔顿环
You've got a undirected graph G, consisting of n nodes. We will consider the nodes of the graph inde ...
- Ajax各参数介绍及使用
Ajax各参数介绍及使用 1. url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2. type: 要求为String类型的参数,请求方式(post或get)默认为get. ...
- 安装KubeSphere
1. KubeSphere 是什么 1.1. 官方解释 KubeSphere是一个分布式操作系统,提供以Kubernetes为核心的云原生堆栈,旨在成为第三方应用程序的即插即用架构,以促进其生态系统的 ...
- 更安全的rm命令,保护重要数据
更安全的rm命令,保护重要数据 网上流传的安全的rm,几乎都是提供一个rm的"垃圾"回收站,在服务器环境上来说,这实非良方. 我想,提供一个安全的rm去保护一些重要的文件或目录不被 ...
- C/S程序设计范式
在socket编程之并发回射服务器3篇文章中,提到了3种设计范式: 多进程 父进程阻塞于accept调用,然后为每个连接创建一个子进程. 多线程 主线程阻塞于accept调用,然后为每个连接创建一个子 ...
- springdata jpa基本注解
Springdata jpa的基本注解 1:@Entity @Entity注解用在实体类声明语句前,说明该Java类为实体类,将映射到指定的数据库表. 2:@Table @Table注解用在当实体类与 ...
- 数据结构--队列(Java实现)
数据结构--队列(Java实现) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 简介 队列是一种特殊的线性表,特殊之处在于它只 ...
- (3).mybatis编写工具类
编写工具类 复用与重构 复用:使用方法与函数,复用的类,构成JAR包.(工具类属于复用) 一.创建工具类(一般在src下创建util包,在util包下创建工具类). 例如:MybatisUtilds为 ...
- Spring Cloud学习 之 Spring Cloud Ribbon(执行流程源码分析)
Spring Boot版本:2.1.4.RELEASE Spring Cloud版本:Greenwich.SR1 文章目录 分析: 总结: 分析: 在上篇文章中,我们着重分析了RestTempla ...
