uniapp轻轻松松开发各种类型的小程序
1.前言
现在移动端用户使用量占据了市场大部分的比例,今天 给大家说说怎么去开发一个小程序,今天使用的是uniapp
2.什么是uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台;
3.怎么去开发一个uniapp?
第一步 下载HBuilderX开发工具:
下载 HBuilderX
下载地址: https://www.dcloud.io/hbuilderx.html
下载完 进行安装就是,傻瓜式的安装 一步一步就OK
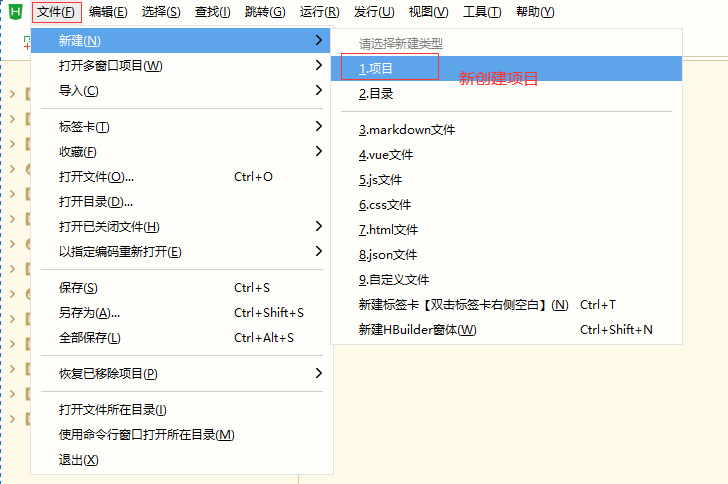
第二步 进入HBuilderX 创建uniapp程序


项目结构说明:

第三步:
首页 index.vue说明 ,和vue几乎一摸一样 写代码就按照vue的格式来写就行了

第四步:运行
(1)可以在本机浏览器调试
(2)可以真机模拟调试
(3)可以在微信公众平台开发里面调试
4 学习推荐:
https://gitee.com/soul_PreCoder/lgapp --实物招领小程序
免费学习交流群 670304003

uniapp轻轻松松开发各种类型的小程序的更多相关文章
- 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 前言 好久不见,很久没更新博客了,前段时间 ...
- 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 扫码体验,先睹为快 可以扫描下微信小程序的 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- Android | 教你如何用代码开发一个拍照翻译小程序
引子 想必有很多小伙伴喜欢外出旅游,能去海外玩一圈那是更好不过了,旅游前大家一定会对吃.穿.住.行.游玩路线做各种攻略,然后满怀期待的出发- 想象中的旅游 出发前,想象中的旅游目的地可能有漂亮 ...
- TODO:即将开发的第一个小程序
TODO:即将开发的第一个小程序 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验.个人理解小程序是寄宿在微信平台上的一个前端框架,具有跨平台功能, ...
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
这几天圈子里到处都在传播着这样一个东西,微信公众平台提供了一种新的开放能力,开发者可以快速开发一个小程序,取名曰:微信公众平台-小程序 据说取代移动开发安卓和苹果,那这个东东究竟是干吗用的?但很多人觉 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- Taro 开发踩坑指南 (小程序,H5, RN)
Taro 开发踩坑指南 (小程序,H5, RN) css taro 如何展示多行文本省略号 https://www.cnblogs.com/xgqfrms/p/12569057.html UI 设计稿 ...
随机推荐
- python(json 模块)
1.Json 定义 定义:JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式.JSON 的数据格式其实就是 python 里面的字典格式,里 ...
- Java面试题:抽象类和接口的区别
1.abstract class 在 Java 语言中表示的是一种继承关系,一个类只能使用一次继承关系.但是,一个类却可以实现多个interface. 2.在abstract class 中可以有自己 ...
- Java——Java泛型
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架. 一.泛型概述 1.定 ...
- MES系统介绍(一)
由于本人从事的行业主要为Mes行业,所以这里准备介绍一下Mes系统的基础概念和实际运用,并且以自己做过的一个实际案例(包括代码)来详细描述自己对Mes系统的认识,帮助小白扫盲,望大神勿喷. MES系统 ...
- JAVA设计模式之工厂系列(factory)
任何可以产生对象的方法或者类,都可以称之为工厂.单例就是所谓的静态工厂. 为什么jdk中有了new,还需要工厂呢? a.灵活的控制生产过程 b.给对象加修饰.或者给对象加访问权限,或者能够在对象生产过 ...
- js获取对象属性的两种方法,object.属性名,[‘属性名’ ]
1.通过点的方式 2.通过括号的方式 例: <input type="text" value="hello" id="text"/&g ...
- 微信小程序下拉刷新时有部分区域不随着下拉移动
问题 区域元素使用(position: fixed),小程序页面下拉刷新时,这部分区域不会随页面下拉移动. 如何解决 删除设置的top属性
- python是如何进行参数传递的?
在分析python的参数传递是如何进行的之前,我们需要先来了解一下,python变量和赋值的基本原理,这样有助于我们更好的理解参数传递. python变量以及赋值 数值 从几行代码开始 In [1]: ...
- [hdu4599]期望DP
思路:容易知道G(x)=6x,H(x)=6F(x).此题的关键是求出F(x)的通项,要求F(x)的通项,先建立递推式:F(x)=1/6 * (F(x-1)+1) + 5/6 * (F(x-1)+1+F ...
- 简述SpringCloud框架
1.什么是SpringCloud? SpringCloud是一系列框架的有序集合,它利用SpringBoot的开发便利性简化了分布式系统的开发,比如服务发现.服务网关.服务路由.链路追踪等.Sprin ...
