java 版本EChart使用
一、简介
EChart是百度开发的js图表软件,用它我们可以很方便地以图形化的方式对数据进行分析统计。该种方式js在页面动态拼接json数据,再进行渲染。这种方法的优点是,灵活,可以随时进行修改。缺点是js代码多,难以维护。此时我们可以Java EChart插件,在后端构造好option数据,最后在页面直接使用构造好的option数据,渲染效果。下载地址为:http://git.oschina.net/free/ECharts
EChart提供链式的调用方法,使用也比较方便。它依赖Google的gson包,gson下载地址为:https://github.com/google/gson 。gson与EChart加入项目依赖。
maven依赖如下:
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>ECharts</artifactId>
<version>2.2.7</version>
</dependency> <dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.5</version>
</dependency>
二、示例
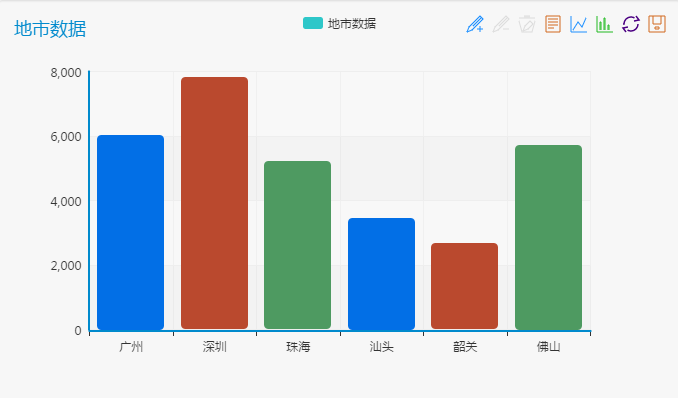
1、柱状图
/**
* 柱状图
*
* @param isHorizontal
* 是否水平放置
*/
public void testBar(boolean isHorizontal) {
String[] citis = { "广州", "深圳", "珠海", "汕头", "韶关", "佛山" };
int[] datas = { 6030, 7800, 5200, 3444, 2666, 5708 };
String[] colors = { "rgb(2,111,230)", "rgb(186,73,46)", "rgb(78,154,97)", "rgb(2,111,230)", "rgb(186,73,46)", "rgb(78,154,97)" };
String title = "地市数据"; GsonOption option = new GsonOption(); option.title(title); // 标题
// 工具栏
option.toolbox().show(true).feature(Tool.mark, // 辅助线
Tool.dataView, // 数据视图
new MagicType(Magic.line, Magic.bar),// 线图、柱状图切换
Tool.restore,// 还原
Tool.saveAsImage);// 保存为图片 option.tooltip().show(true).formatter("{a} <br/>{b} : {c}");//显示工具提示,设置提示格式 option.legend(title);// 图例 Bar bar = new Bar(title);// 图类别(柱状图)
CategoryAxis category = new CategoryAxis();// 轴分类
category.data(citis);// 轴数据类别
// 循环数据
for (int i = 0; i < citis.length; i++) {
int data = datas[i];
String color = colors[i];
// 类目对应的柱状图
Map<String, Object> map = new HashMap<String, Object>(2);
map.put("value", data);
map.put("itemStyle", new ItemStyle().normal(new Normal().color(color)));
bar.data(map);
} if (isHorizontal) {// 横轴为类别、纵轴为值
option.xAxis(category);// x轴
option.yAxis(new ValueAxis());// y轴
} else {// 横轴为值、纵轴为类别
option.xAxis(new ValueAxis());// x轴
option.yAxis(category);// y轴
} option.series(bar);
}
生成的json数据如下:
{
"title": {
"text": "地市数据"
},
"toolbox": {
"feature": {
"mark": {
"show": true,
"title": {
"mark": "辅助线开关",
"markClear": "清空辅助线",
"markUndo": "删除辅助线"
},
"lineStyle": {
"color": "#1e90ff",
"type": "dashed",
"width": 2
}
},
"dataView": {
"show": true,
"title": "数据视图",
"readOnly": false,
"lang": ["数据视图", "关闭", "刷新"]
},
"magicType": {
"show": true,
"title": {
"line": "折线图切换",
"stack": "堆积",
"bar": "柱形图切换",
"tiled": "平铺"
},
"type": ["line", "bar"]
},
"restore": {
"show": true,
"title": "还原"
},
"saveAsImage": {
"show": true,
"title": "保存为图片",
"type": "png",
"lang": ["点击保存"]
}
},
"show": true
},
"tooltip": {
"formatter": "{a} <br/>{b} : {c}",
"show": true
},
"legend": {
"data": ["地市数据"]
},
"xAxis": [{
"type": "category",
"data": ["广州", "深圳", "珠海", "汕头", "韶关", "佛山"]
}],
"yAxis": [{
"type": "value"
}],
"series": [{
"name": "地市数据",
"type": "bar",
"data": [{
"value": 6030,
"itemStyle": {
"normal": {
"color": "rgb(2,111,230)"
}
}
}, {
"value": 7800,
"itemStyle": {
"normal": {
"color": "rgb(186,73,46)"
}
}
}, {
"value": 5200,
"itemStyle": {
"normal": {
"color": "rgb(78,154,97)"
}
}
}, {
"value": 3444,
"itemStyle": {
"normal": {
"color": "rgb(2,111,230)"
}
}
}, {
"value": 2666,
"itemStyle": {
"normal": {
"color": "rgb(186,73,46)"
}
}
}, {
"value": 5708,
"itemStyle": {
"normal": {
"color": "rgb(78,154,97)"
}
}
}]
}]
}
生成的图如下:

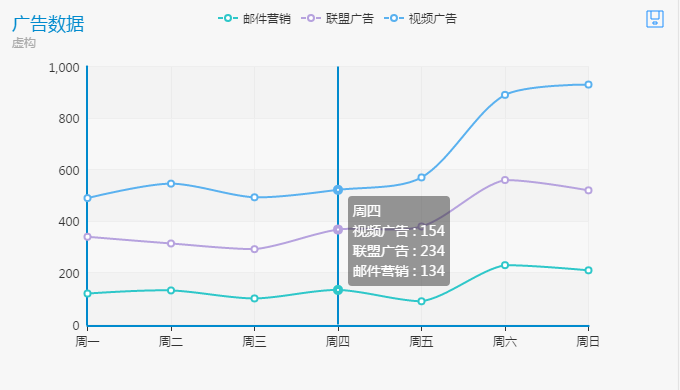
2、折线图
/**
* 折线图
*
* @param isHorizontal
* 是否水平放置
*/
public void testLine(boolean isHorizontal) {
String[] types = { "邮件营销", "联盟广告", "视频广告" };
int[][] datas = { { 120, 132, 101, 134, 90, 230, 210 }, { 220, 182, 191, 234, 290, 330, 310 }, { 150, 232, 201, 154, 190, 330, 410 } };
String title = "广告数据"; GsonOption option = new GsonOption(); option.title().text(title).subtext("虚构").x("left");// 大标题、小标题、位置 // 提示工具
option.tooltip().trigger(Trigger.axis);// 在轴上触发提示数据
// 工具栏
option.toolbox().show(true).feature(Tool.saveAsImage);// 显示保存为图片 option.legend(types);// 图例 CategoryAxis category = new CategoryAxis();// 轴分类
category.data("周一", "周二", "周三", "周四", "周五", "周六", "周日");
category.boundaryGap(false);// 起始和结束两端空白策略 // 循环数据
for (int i = 0; i < types.length; i++) {
Line line = new Line();// 三条线,三个对象
String type = types[i];
line.name(type).stack("总量");
for (int j = 0; j < datas[i].length; j++)
line.data(datas[i][j]);
option.series(line);
} if (isHorizontal) {// 横轴为类别、纵轴为值
option.xAxis(category);// x轴
option.yAxis(new ValueAxis());// y轴
} else {// 横轴为值、纵轴为类别
option.xAxis(new ValueAxis());// x轴
option.yAxis(category);// y轴
} }
生成的json数据如下:
{
"title": {
"text": "广告数据",
"subtext": "虚构",
"x": "left"
},
"toolbox": {
"feature": {
"saveAsImage": {
"show": true,
"title": "保存为图片",
"type": "png",
"lang": ["点击保存"]
}
},
"show": true
},
"tooltip": {
"trigger": "axis"
},
"legend": {
"data": ["邮件营销", "联盟广告", "视频广告"]
},
"xAxis": [{
"boundaryGap": false,
"type": "category",
"data": ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
}],
"yAxis": [{
"type": "value"
}],
"series": [{
"name": "邮件营销",
"type": "line",
"stack": "总量",
"data": [120, 132, 101, 134, 90, 230, 210]
}, {
"name": "联盟广告",
"type": "line",
"stack": "总量",
"data": [220, 182, 191, 234, 290, 330, 310]
}, {
"name": "视频广告",
"type": "line",
"stack": "总量",
"data": [150, 232, 201, 154, 190, 330, 410]
}]
}
生成的图如下:

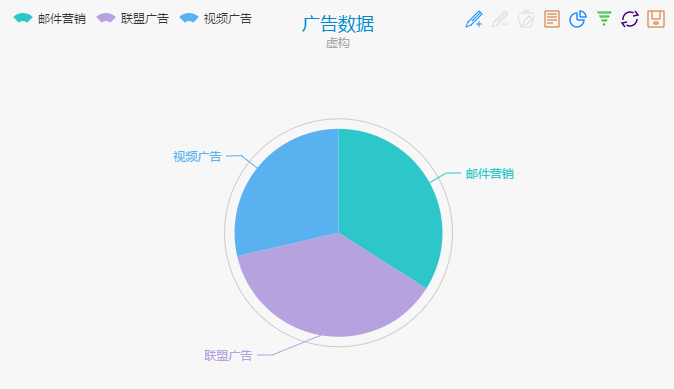
3、饼图
/**
* 饼图
*/
public void testPie() {
String[] types = { "邮件营销", "联盟广告", "视频广告" };
int[] datas = { 120, 132, 101 };
String title = "广告数据";
GsonOption option = new GsonOption(); option.title().text(title).subtext("虚构").x("center");// 大标题、小标题、标题位置 // 提示工具 鼠标在每一个数据项上,触发显示提示数据
option.tooltip().trigger(Trigger.item).formatter("{a} <br/>{b} : {c} ({d}%)"); // 工具栏
option.toolbox().show(true).feature(new Mark().show(true),// 辅助线
new DataView().show(true).readOnly(false),// 数据视图
new MagicType().show(true).type(new Magic[] { Magic.pie, Magic.funnel }), //饼图、漏斗图切换
new Option().series(new Funnel().x("25%").width("50%").funnelAlign(X.left).max(1548)),// 漏斗图设置
Tool.restore,// 还原
Tool.saveAsImage);// 保存为图片 option.legend().orient(Orient.horizontal).x("left").data(types);// 图例及位置 option.calculable(true);// 拖动进行计算 Pie pie = new Pie(); // 标题、半径、位置
pie.name(title).radius("55%").center("50%", "60%"); // 循环数据
for (int i = 0; i < types.length; i++) {
Map<String, Object> map = new HashMap<String, Object>(2);
map.put("value", datas[i]);
map.put("name", types[i]);
pie.data(map);
} option.series(pie);
}
生成的json数据如下:
{
"calculable": true,
"title": {
"text": "广告数据",
"subtext": "虚构",
"x": "center"
},
"toolbox": {
"feature": {
"mark": {
"show": true,
"title": {
"mark": "辅助线开关",
"markClear": "清空辅助线",
"markUndo": "删除辅助线"
},
"lineStyle": {
"color": "#1e90ff",
"type": "dashed",
"width": 2
}
},
"dataView": {
"show": true,
"title": "数据视图",
"readOnly": false,
"lang": ["数据视图", "关闭", "刷新"]
},
"magicType": {
"show": true,
"title": {
"line": "折线图切换",
"stack": "堆积",
"bar": "柱形图切换",
"tiled": "平铺"
},
"type": ["pie", "funnel"]
},
"restore": {
"show": true,
"title": "还原"
},
"saveAsImage": {
"show": true,
"title": "保存为图片",
"type": "png",
"lang": ["点击保存"]
}
},
"show": true
},
"tooltip": {
"trigger": "item",
"formatter": "{a} <br/>{b} : {c} ({d}%)"
},
"legend": {
"orient": "horizontal",
"data": ["邮件营销", "联盟广告", "视频广告"],
"x": "left"
},
"series": [{
"center": ["50%", "60%"],
"radius": "55%",
"name": "广告数据",
"type": "pie",
"data": [{
"value": 120,
"name": "邮件营销"
}, {
"value": 132,
"name": "联盟广告"
}, {
"value": 101,
"name": "视频广告"
}]
}]
}
生成的图如下:

java 版本EChart使用的更多相关文章
- Java版本:识别Json字符串并分隔成Map集合
前言: 最近又看了点Java的知识,于是想着把CYQ.Data V5迁移到Java版本. 过程发现坑很多,理论上看大部分很相似,实践上代码写起来发现大部分都要重新思考方案. 遇到的C#转Java的一些 ...
- 你的程序支持复杂的时间调度嘛?如约而来的 java 版本
你的程序支持复杂的时间调度嘛? 这篇文章介绍了时间适配器的c#版本,是给客户端用的,服务器自然也要有一套对应的做法,java版本的 [年][月][日][星期][时间] [*][*][*][*][*] ...
- 崔用志-微信开发-java版本
崔用志-微信开发-java版本 今天看到一些关于微信开发的知识蛮好的博客,分享给大家,希望对大家有帮助. 微信开发准备(一)--Maven仓库管理新建WEB项目 微信开发准备(二)--springmv ...
- java版本区别
java版本区别 点我,点我,Eclipse几个版本号的区别(part1) 点我,点我,Eclipse几个版本号的区别(part2) 点我,点我,Eclipse几个版本号的区别(part3)
- javac。java版本切换
如果安装有多个Java版本时(有时候有些软件自行安装),怎样方便的进行切换呢.除了常见的设置环境变量外,今天学到了一种新的切换方法: update-alternatives --config java ...
- JGibbLDA:java版本的LDA(Latent Dirichlet Allocation)实现、修改及使用
转载自:http://blog.csdn.net/memray/article/details/16810763 一.概述 JGibbLDA是一个java版本的LDA(Latent Dirichl ...
- Mac下修改默认的Java版本
今天在安装Elicpse IDE的时候,发现提示安装的Java版本不支持,于是在官方去下载了Jre最新版本并安装,在安装完过后再次打开Elicpse发现提示还是不正确,如果用Google查询到一些资料 ...
- Mac 配置java版本 ---- MySql数据库权限设置 --- openfire
java -version 显示java 版本 sudo su - root 切换身份 cd /usr/local/openfire 进入openfire目录 cd bin/ 进入 bin vim o ...
- 升级mac的java版本
在OS X EI Capitan下, java版本太低,从oracle官网下载的dmg文件升级一直有问题, 我发现mac下的java环境有三处 #这应该是系统自带java环境,默认/usr/bin/j ...
随机推荐
- HashMap和HashTable到底哪不同?
HashMap和HashTable有什么不同?在面试和被面试的过程中,我问过也被问过这个问题,也见过了不少回答,今天决定写一写自己心目中的理想答案. 代码版本 JDK每一版本都在改进.本文讨论的Has ...
- 一个基于mysql构建的队列表
通常大家都会使用redis作为应用的任务队列表,redis的List结构,在一段进行任务的插入,在另一端进行任务的提取. 任务的插入 $redis->lPush("key:task:l ...
- String源码中的"avoid getfield opcode"
引言: 之前一篇文章梳理了String的不变性原则,还提到了一段源码中注释"avoid getfield opcode",当时通过查阅资料发现,这是为了防止 getfield(获取 ...
- js的stopPropagation()、cancelBubble、preventDefault()、return false的分析
个人笔记,如有错误,望指出. 事件冒泡,举个列子: <li> <a href='http://www.baidu.com'>点击a</a> </li> ...
- 第三方登录插件.NET版XY.OAuth-CSharp
XY.OAuth-CSharp GitHub:XY.OAuth-CSharp OSChina:XY.OAuth-CSharp 第三方登录插件.NET版 使用 首先,从NuGet上安装"XY. ...
- [Excel] Worksheet.PasteSpecial
PasteSpecial(Format, Link, DisplayAsIcon, IconFileName, IconIndex, IconLabel, NoHTMLFormatting) 1. F ...
- c#动态加载卸载DLL的方法
这篇文章介绍了c#动态加载卸载DLL的方法,有需要的朋友可以参考一下 c#中通过反射可以方便的动态加载dll程序集,但是如果你需要对dll进行更新,却发现.net类库没有提供卸载dll程序集的方法.在 ...
- 从零开始学 Java - CentOS 安装 JDK
我来总结一下吧 昨天我写了一篇从零开始学 Java - 我放弃了 .NET ?,在园子里突然引起了强烈的讨论,有期待我能持续更新的.有鼓励支持的.有相同经历的.也有同一个学校的师兄弟(我们相认了).当 ...
- 使用 jQuery & CSS3 制作美丽的照片画廊
在本教程中,我们将创建一个很好看的照片画廊效果.我们的想法是,以显示专辑作为一个滑块,而当这张专辑被选中,我们将使用一个美丽的照片堆栈展示专辑的图像.在照片堆栈视图,我们可以通过将最上面的图像移动到所 ...
- [原][C#][winForm]分级基金折溢价WinForm网络计算器
分级基金折溢价WinForm网络计算器 通过子/母基金代码,从 [ 东方财富网,天天基金网,新浪 ] 抓取分级基金的子母基金数据(代码,名称,净值,价格), 并计算出子基金(A基金,B基金)以及母基金 ...
