完美解决Webpack多页面热加载缓慢问题【转载】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。
Webpack多页面热加载缓慢问题分析与解决
一、问题引入
使用webpack + vue多入口模式后,随着项目模块越来越多,整个项目的入口多达30多个,热更新变得缓慢,保存一次等待热加载的时间多达2-3分钟,这也意味着,改一下代码保存后要等2分多钟才能看到效果,非常影响开发效率。
二、问题分析
我们的代码无问题,而是html-webpack-plugin插件存在性能问题
论证:
html-webpack-plugin的github上,插件作者有发布几十条lssues(链接https://github.com/jantimon/html-webpack-plugin/issues),其中就包括该插件的多页面性能问题,下图是github上的部分issues:

三、解决方案
我们改变不了插件本身,但是可以考虑开发环境中按需加载和热更新。
将webpack配置修改如下:
- 在项目配置文件index.js中新建以下目录,包含项目所有入口的名称:

- 在动态读取入口文件的工具函数中,增加过滤条件,过滤掉不需要放入buildList中的模块,这样,工具函数只会读取在buildList中需要加载的模块,这样,webpack就实现了按需编译和加载,更新效率会得到提升。
以下是配置代码:

四、使用方法
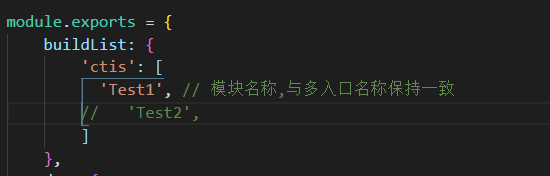
开发过程中只需在index.js中注释掉不需要调试的模块 。
如下,只调试Test1模块,只将该模块加入buildList,其余模块注释即可:

五、注意事项
Index.js仅供调试过程中个人使用,修改后不要上传SVN
六、测试结果
修改前:
Npm run dev 起项目耗时2分多钟

修改后:
Npm run dev 调试一个页面起项目耗时仅9秒

再也不用为改代码保存一下要等2分钟才能看到效果而烦恼了。
完美解决Webpack多页面热加载缓慢问题【转载】的更多相关文章
- vue页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅.主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载 ...
- vue 页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器,发现首次加载特别的缓慢要几十秒才加载出来,完全没有在本地开发环境上那么流畅. 主要原因是页面在打包后没有进行相关的配置导致资源文件特别大,一次想要全部加载完成回特别 ...
- 【Untiy】完美解决Untiy Package Manager无限加载的问题
直接上干货 打开记事本,复制一下zhei个 @echo offset HTTP_PROXY=127.0.0.1set HTTPS_PROXY=127.0.0.1start "" & ...
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
- SpringBoot+gradle+idea实现热部署和热加载
前言 因为之前使用myeclipes的同学就知道,在使用myeclipes的时候,java文件或者jsp文件写完之后会被直接热加载到部署的容器中,从而在开发的时候,不同经常去重启项目,从而达到了增加开 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- solr6.4.1搜索引擎(4)tomcat重启后数据加载缓慢或丢失
解决tomcat重启后数据加载缓慢或丢失 我们在首次全量导入和第二次增量导入数据都成功后,在研究solr过程中,会反复重启tomcat. 我们会发现在重启tomcat后,core的data目录下明明已 ...
- 如何通过webpack和node来实现多个静态页面html,多个入口,能打包能热加载开发环境调试
demo已经传到了github,地址:https://github.com/13476075014/04.node-vue-project/tree/master/03.singlewebpack: ...
- 使用webpack热加载,开发多页面web应用
我们一般使用webpack热加载开发SPA应用,但工作中难免会遇到一些多页面的demo或项目. 故参考 kingvid-chan 的代码,搭了一个使用HRM开发多页面web应用的脚手架,刚好也进一步学 ...
随机推荐
- js学习(三)对象与事件
JavaScript 对象 1.JavaScript 对象:拥有属性和方法的数据. 2.在 JavaScript中,几乎所有的事物都是对象. 3.定义一个person对象 var person = { ...
- Ubuntu操作系统部署zabbix agent服务
Ubuntu操作系统部署zabbix agent服务 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.下载zabbix软件包 博主推荐阅读: https://www.cnblog ...
- 查看oracle单签session
转自 https://blog.csdn.net/alexsong123/article/details/51858092 怎样查看oracle当前的连接数呢?只需要用下面的SQL语句查询一下就可以了 ...
- Day4 - L - Tram POJ - 1847
Tram network in Zagreb consists of a number of intersections and rails connecting some of them. In e ...
- Microsoft Windows 实用程序 Sysinternals Utilities Index
最新页面时间:2017年5月16日 Sysinternals被MS收购--windows internals共近70多个工具集 Sysinternals套件 整套Sysinternals Utilit ...
- 实验吧-web-Once More(php ereg()漏洞)!!!
题目:啊拉?又是php审计.已经想吐了. hint:ereg()函数有漏洞哩:从小老师就说要用科学的方法来算数. 给我们提示:1)ereg()函数漏洞 2)科学计数法 viewsource: < ...
- 加傲腾内存的电脑PE无法识别本地磁盘解决办法(M.2接口??)
---恢复内容开始--- PE一直无法识别本地硬盘一直以为是主板设置的事情!原来是新兴的接口(M.2固态具体我不大明白)的事情,需要磁盘驱动,因为PE是精简的大多数不带驱动,但是2018年的新更新的P ...
- 154. 寻找旋转排序数组中的最小值 II
转跳点:--\(˙<>˙)/-- 原本打算大年三十十一起写完的,结果这篇拖到了年初一…… 这道题比刚刚那道,麻烦一点,因为有重复,所以我们需要考虑重复的情况,就是刚刚的两种情况变成了三种: ...
- Vue - slot-scope="scope" 的意义
<template slot-scope="scope"> <el-button type="primary ...
- [LeetCode] 928. Minimize Malware Spread II 最大程度上减少恶意软件的传播之二
(This problem is the same as Minimize Malware Spread, with the differences bolded.) In a network of ...
