Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能)
注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号
(这种东西的话可以直接去做,也可以做成组件,做出组件的好处就是可以在其他地方也可以用的)
下面也演示了如何创建一个组件
在components下面,新建一个callPhone目录,然后在这个目录下面新建一个callPhone的component文件
然后如果要在detail详情页面中使用的话,就可以点开detail.json配置文件
"usingComponents": {
"call-phone" : "/components/callPhone/callPhone"
}
组件的名字就是key ,value就是组件的绝对地址
配置好了之后,就可以直接在wxml中 通过 <call-phone />来引入了
然后就要对组件进行样式的设置啦
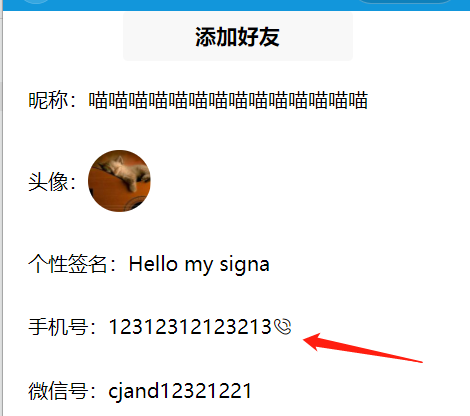
如果是拨打电话的话,就直接用一个图标来表示即可了
会发现:我们在detail.json里面引入了这个组件了,然后在callPhone组件中也设置了样式
<text class="iconfont icondadianhua"></text>
但是在detail页面中并没有显示出来
因为iconfont是定义在外面的,其实也是全局的,如果要在组件里面引用的话,还要进行额外的设置才行的,查看微信开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component({
options: {
styleIsolation: 'isolated'
}
})
styleIsolation 选项从基础库版本 2.6.5 开始支持。它支持以下取值:
isolated表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);apply-shared表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;shared表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件。(这个选项在插件中不可用。)
其中:apply-shared就是我们想要的了(选择它之后,咱们就可以把外部的样式传入进来了)

之后就是要进行父子通信了,要把电话号码传入到这个组件内部去,可以写一个自定义属性来实现
<call-phone phoneNumber="{{ detail.phoneNumber }}" />
通过这个就可以,使得不同的用户可以传不同的电话号码给这个组件了
然后把电话号码传过去之后
在组件中的 properties 是用来接受传过来的参数的,然后还要指定数据的类型
再把调用的方法写到methods里面
对组件中的wxml 添加一个点击事件 handleCallPhone 方法,然后在methond里面定义即可了
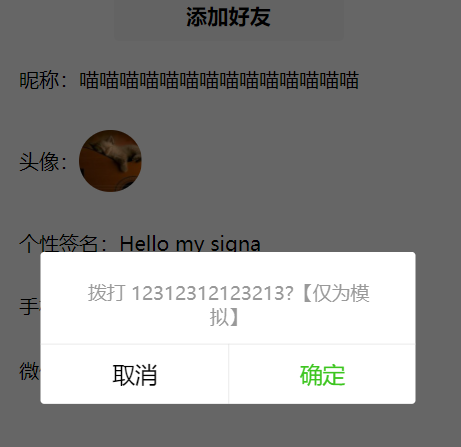
之后就要看微信提高给我们拨打电话的接口API了
在开放文档里面
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})
methods: {
handleCallPhone(){
wx.makePhoneCall({
phoneNumber: this.data.phoneNumber
})
}
}

以上就是对 拨打电话 这个组件的设计了
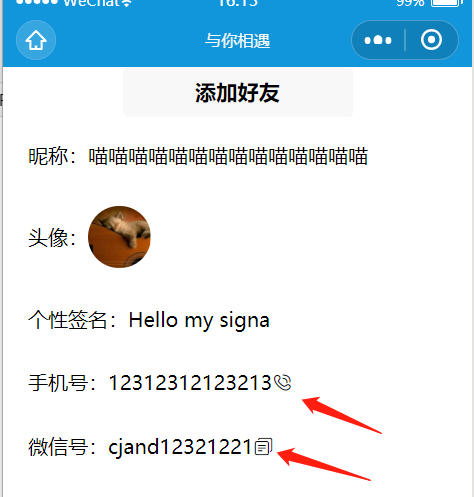
下面,就是复制微信号组件的设计了
同理的和 打电话一样设置,组件 然后到detail.json文件里面把组件引入,在detail.wxml中使用,记得自定义一个属性把微信号传到组件中去
然后在组件的js文件中properties定义传过来的参数的数据类型,设置样式共享,然后在组件的wxml中设置我们在iconfont中的复制图标,即可看到如下效果了

然后就是给组件的wxml加一个点击事件,再到js文件里面定义这个方法即可了
这个方法就是微信提供的 剪贴板
handleCopyText(){
wx.setClipboardData({
data:this.data.copyText,
success(res){
wx.getClipboardData({
success(res){
wx.showToast({
title: '复制成功',
})
}
})
}
});
}
Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件的更多相关文章
- Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的 在小程序中最好少用id,尽量用class 轮播图就是直接用swiper 直接在微信开发者文档里面->组件->swiper->示例代码 < ...
- Day8-微信小程序实战-交友小程序-首页用户列表渲染及多账号调试及其点赞功能的实现
在这之前已经把编辑个人的所有信息的功能已经完成了 之后先对首页的列表搞动态的,之前都是写死的静态 1.之前都是把好友写死的,现在就在js里面定义一个数组,用循环来动态的绑定 在onReady中定义,取 ...
- Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1.首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend 并且添加好友还要考虑,现在是已登陆状态还是未登 ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)
回顾/:我们已经实现了显示附近的人的功能了,可以多个人看到附近的人页面了 但是还是要进行优化有几个问题:1.我们用户选择了其他的自定义头像之后,在首页可以看到头像的变化,但是在附近的人中头像会变成报错 ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能 我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的 ...
- Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信
回顾:上一次已经把消息的布局以及样式做好了 效果图: 在removeList.js文件中,messageId就是发起这个消息的用户了 先查看一下自定义组件的生命周期 https://developer ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
随机推荐
- [PHP自动化-进阶]003.CURL处理Https请求访问
引言:继前文<模拟登录并采集数据>,<模拟登录带有验证码的网站>,大家对CURL基本上已经有了认识,这一讲简单的说一下请求Https. 在很多的站点,如TalkingData, ...
- Java中的集合类型体系(一)
Java中的集合类型体系(一) 提问:为什么需要集合? 通常情况下,程序需要根据运行时才知道创建了多少对象.若非程序运行时,而在开发阶段,我们并不知道创建了多少对象,甚至不知道对象的准确类型,为了满足 ...
- Orcle 查询语句
首先,以超级管理员的身份登录oracle sqlplus sys/bjsxt as sysdba --然后,解除对scott用户的锁 alter user scott ac ...
- oeong.xyz
兴趣使然而搭的小破站:oeong.xyz
- LeetCode 73,为什么第一反应想到的解法很有可能是个坑?
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode第42篇文章,我们来看看LeetCode第73题矩阵置零,set matrix zeroes. 这题的难度是Mediu ...
- ASP.NET通过更改Url进行页面传值
这里,通过假数据,手动创建的一个类,然后创建的一个集合,放入下拉框,选好值以后,点确定 会在另一个页面产生对应的id,有不懂的欢迎评论 创建一个类: using System; using Syste ...
- Java实现蓝桥杯历届试题买不到的数目
历届试题 买不到的数目 时间限制:1.0s 内存限制:256.0MB 提交此题 锦囊1 锦囊2 问题描述 小明开了一家糖果店.他别出心裁:把水果糖包成4颗一包和7颗一包的两种.糖果不能拆包卖. 小朋友 ...
- Java实现填写乘法算式
观察下面的算式: * * × * * = * * * 它表示:两个两位数字相乘,结果是3位数.其中的星号(*)代表任意的数字,可以相同,也可以不同,只要不是在首位的就可以是0.当然,满足这个要求的算式 ...
- java实现第六届蓝桥杯垒骰子
垒骰子 题目描述 赌圣atm晚年迷恋上了垒骰子,就是把骰子一个垒在另一个上边,不能歪歪扭扭,要垒成方柱体. 经过长期观察,atm 发现了稳定骰子的奥秘:有些数字的面贴着会互相排斥! 我们先来规范一下骰 ...
- jstat监控JVM内存使用、GC回收情况
jstat -gcutil 2388 3000 6 每隔3秒打印一次pid为2388的堆内存的使用情况,共打印6次 S0— Heap上的 Survivor space 0 区已使用空间的百分比 S1 ...
