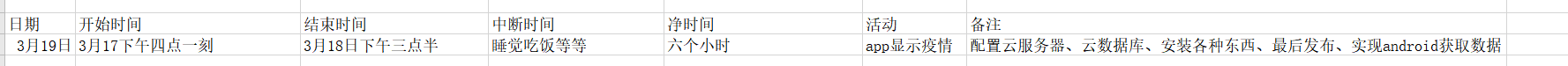
世界疫情app柱形图显示


访问云服务器的mysql实现数据的获取。最后通过柱形图的形式将数据显示在页面上;
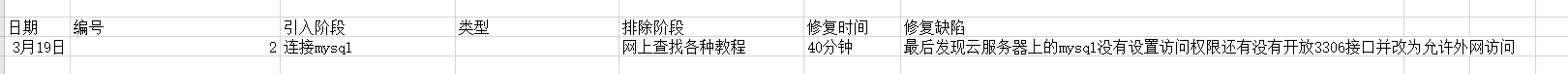
遇到的主要困难时对于云服务器的mysql连接本地的navicat之间事情,最后通过网上的各种解决办法完成了相关的内容。具体的实现代码如下:
package com.example.yiqingw;
public class City {
private String confirm,heal,dead,name;
public String getHeal() {
return heal;
}
public String getDead() {
return dead;
}
public String getName() {
return name;
}
public String getConfirm() {
return confirm;
}
public void setConfirm(String confirm) {
this.confirm = confirm;
}
public void setHeal(String heal) {
this.heal = heal;
}
public void setDead(String dead) {
this.dead = dead;
}
public void setName(String name) {
this.name = name;
}
public City(String confirm, String heal, String dead, String name) {
this.confirm = confirm;
this.heal = heal;
this.dead = dead;
this.name = name;
}
public City(){}
@Override
public String toString() {
return "City{" +
"confirm='" + confirm + '\'' +
", heal='" + heal + '\'' +
", dead='" + dead + '\'' +
", name='" + name + '\'' +
'}';
}
}
然后main方法:
package com.example.yiqingw; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color;
import android.os.Bundle;
import android.util.EventLogTags;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.Toast;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.formatter.IndexAxisValueFormatter;
import com.google.gson.Gson;
import com.github.mikephil.charting.charts.BarChart;
import com.google.gson.reflect.TypeToken; import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity{
//android:networkSecurityConfig="@xml/network_security_config"
private String way="";
private String key="";
private String data="";
private Button chaxun;
private EditText key1,date1;
private List<City> cityList = new ArrayList<City>();
private BarChart barChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chaxun=(Button)findViewById(R.id.chaxun);
key1=(EditText)findViewById(R.id.key);
date1=(EditText)findViewById(R.id.data);
barChart=(BarChart)findViewById(R.id.wen1);
String[] ctype = new String[]{"国家", "省份", "城市"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, ctype); //创建一个数组适配器
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); //设置下拉列表框的下拉选项样式
final Spinner spinner = super.findViewById(R.id.spinner);
spinner.setAdapter(adapter);
//让第一个数据项已经被选中
spinner.setSelection(, true); //给Spinner添加事件监听
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { //当选中某一个数据项时触发该方法
/*
* parent接收的是被选择的数据项所属的 Spinner对象,
* view参数接收的是显示被选择的数据项的TextView对象
* position接收的是被选择的数据项在适配器中的位置
* id被选择的数据项的行号
*/
@Override
public void onItemSelected(AdapterView<?> parent, View view,int position, long id) {
//System.out.println(spinner==parent);//true
//System.out.println(view);
//String data = adapter.getItem(position);//从适配器中获取被选择的数据项
//String data = list.get(position);//从集合中获取被选择的数据项
way = (String)spinner.getItemAtPosition(position);//从spinner中获取被选择的数据
// Toast.makeText(MainActivity.this, way, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
chaxun.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(way.equals("国家")) {
way="getInfoByCountry";
}
else if(way.equals("城市")) {
way="getInfoByName";
}
else if(way.equals("省份")) {
way="getInfoByProvince";
}
else {
way = "";
}
key=String.valueOf(key1.getText().toString().trim());
data=String.valueOf(date1.getText().toString()); if(key.equals("")||data.equals(""))
{
Toast.makeText(MainActivity.this,"请填写齐全",Toast.LENGTH_SHORT).show();
}
else
{
key1.setText("中国");
date1.setText("2020-02-18");
key="中国";
data="2020-03-18";
way="getInfoByCountry"; String url = "http://117.50.96.227/EpidemicInfo/city/" + way + "/" + key + "/" + data;
RequestQueue queue = Volley.newRequestQueue(MainActivity.this);
// Toast.makeText(getActivity(),url,Toast.LENGTH_SHORT).show();
StringRequest stringRequest = new StringRequest(StringRequest.Method.GET,
url,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Gson gson = new Gson();
Type cityType = new TypeToken<ArrayList<City>>() {
}.getType();
cityList = gson.fromJson(response, cityType);
Toast.makeText(MainActivity.this, cityList.get().getName(),Toast.LENGTH_SHORT).show();
barChart.setNoDataText("暂无内容");
barChart.clear();
showMyView(cityList);
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e("myTAG", "onErrorResponse: " + error);
}
});
queue.add(stringRequest);
}
}
}); }
private void showMyView(List<City> cityList) {
//chart的设计
Description description = new Description();
description.setText("该页面数据仅供参考");
barChart.setNoDataText("没有数据!");
barChart.setDescription(description);
barChart.setDrawBorders(false);
barChart.setBackgroundColor(Color.WHITE);
barChart.setDrawGridBackground(false);
barChart.setDrawBarShadow(false);
barChart.setHighlightFullBarEnabled(false);
barChart.setDragEnabled(true);
barChart.setNoDataText("正在加载数据..."); //X轴数据
ArrayList<BarEntry> entries_all = new ArrayList<>();
ArrayList<BarEntry> entries_cure = new ArrayList<>();
ArrayList<BarEntry> entries_dead = new ArrayList<>();
for (int i = ; i < cityList.size(); i++) {
entries_all.add(new BarEntry(i, Float.parseFloat(cityList.get(i).getConfirm())));
entries_cure.add(new BarEntry(i, Float.parseFloat(cityList.get(i).getHeal())));
entries_dead.add(new BarEntry(i, Float.parseFloat(cityList.get(i).getDead())));
}
List<String> citiesName = new ArrayList<>();
for (int i = ; i < cityList.size(); i++) {
citiesName.add(cityList.get(i).getName());
} //X轴设计
XAxis xAxis = barChart.getXAxis();
xAxis.setAxisMinimum(0f);
xAxis.setAxisMaximum(cityList.size());
xAxis.setValueFormatter(new IndexAxisValueFormatter(citiesName));
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawAxisLine(false);
xAxis.setLabelCount(cityList.size());
xAxis.setCenterAxisLabels(true); //Y轴的设计
YAxis rightY = barChart.getAxisRight();
YAxis leftY = barChart.getAxisLeft();
rightY.setEnabled(false);
leftY.setEnabled(false); BarDataSet barDataSet_all = new BarDataSet(entries_all, "确诊人数");
barDataSet_all.setColor(Color.RED); BarDataSet barDataSet_cure = new BarDataSet(entries_cure, "治愈人数");
barDataSet_cure.setColor(Color.GREEN); BarDataSet barDataSet_dead = new BarDataSet(entries_dead, "死亡人数");
barDataSet_dead.setColor(Color.GRAY); BarData barData = new BarData();
barData.addDataSet(barDataSet_all);
barData.addDataSet(barDataSet_cure);
barData.addDataSet(barDataSet_dead); barData.setBarWidth(0.3f);
barData.groupBars(0f, 0.1f, 0f);
barChart.setData(barData);
}
}
最后的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="疫情柱形图显示"
android:layout_marginTop="5dp"
android:textSize="30dp"
android:textColor="@color/lanse"
android:layout_marginBottom="20dp"
android:gravity="center_horizontal"/> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorAccent"
android:layout_marginLeft="70dp"
android:textSize="20dp"
android:text="请选择类别:"/>
<Spinner
android:layout_width="wrap_content"
android:layout_marginLeft="20dp"
android:layout_height="wrap_content"
android:id="@+id/spinner"/>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorAccent"
android:layout_marginLeft="70dp"
android:textSize="20dp"
android:text="输入日期:"/>
<EditText
android:id="@+id/data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:hint="yyyy-MM-dd"
android:textSize="20dp"
android:text=""/>
</LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:text="输入关键字:"
android:textColor="@color/colorAccent"
android:textSize="20dp" /> <EditText
android:id="@+id/key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="请输入"
android:text=""
android:textColor="@color/colorPrimaryDark"
android:textSize="20dp" /> <Button
android:id="@+id/chaxun"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="20dp"
android:background="@color/danlan"
android:text="查询"
android:textSize="30dp" />
</LinearLayout> <com.github.mikephil.charting.charts.BarChart
android:id="@+id/wen1"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_gravity="center_vertical">
</com.github.mikephil.charting.charts.BarChart>
</LinearLayout>
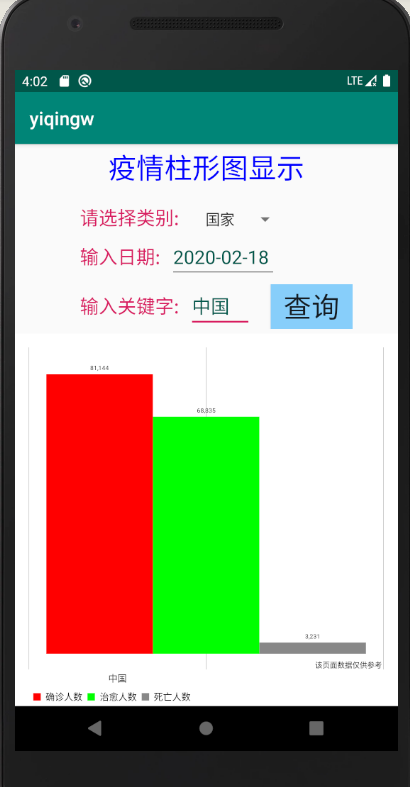
最后的实现结果:
世界疫情app柱形图显示的更多相关文章
- chrome远程调试真机上的app - 只显示空白页面
chrome远程调试真机上的app - 只显示空白页面 这个是chrome需要的插件没办法自动下载导致的,怎么办你懂得,越狱... 调试起来感觉卡顿的厉害哇,有没有更好的方式?
- Android - 安装应用(APP) 不显示图标
装应用(APP) 不显示图标 本文地址:www.2cto.com 在启动的activity的AndroidManifest注册中,添加隐式启动的data: 删除应用图标的若干解决方案: 1.Andro ...
- App页面显示优化
在开发移动端APP页面时,对各操作系统各种型号的手机进行适配是必须的.然鹅,上周在开发完一个落地页后,被测试给打了回来,其中列出了一个在我看来很小的问题:单击进入页面的时候,页面还没加载完的时候字体显 ...
- 【Python学习笔记】-APP图标显示未读消息数目
以小米手机系统为例,当安装的某个APP有未读消息时,就会在该APP图标的右上角显示未读消息的数目.本文主要解说怎样用Python语言实现图标显示未读消息的数目.首先,还是要用到Python中PIL库, ...
- 关于emoji表情,支持在app端发送web端显示,web端发送给app端显示,web与wap端互相显示。
要用到emoji.js和emoji.jquery.js两个插件配合实现三端互通. 1.app端发送的emoji表情----到服务器---服务器存储的是‘问号’,无法显示如图所示: 后台的同学也试验了网 ...
- 课堂练习之疫情APP
title: 课堂练习之疫情查询APP date: 2020-03-17 20:08:51 tags: 在之前的体温记录APP上改进,只写出疫情信息查询页面的代码. 实体类与上篇博客SSM整合中的Ci ...
- iOS: 首次使用App时,显示半透明新手指引
在很多的app,我们都会发现这样一个功能:就是app启动后进入主界面时,会有一个半透明的指引图,它会提示用户如何一步步进行操作,快速的熟悉app的使用规则,极大地方便了用户的使用,也加快了app的推广 ...
- 手机安装app总是显示未安装
手机安装软件总是显示未安装 查看是否开启了护眼模式或者护眼工具等干扰屏幕的软件.关掉,再安装即可
- App中显示html网页
在现在的移动开发中,越来越多的web元素增加到了app里面,hybrid app可以综合native app 和 web app的长处,可以通过webView实现 htmllayout.xml: &l ...
随机推荐
- Python面向对象之:类空间问题以及类之间的关系
一. 类的空间问题 1.1 何处可以添加对象属性 class A: def __init__(self,name): self.name = name def func(self,sex): se ...
- JAVAEE学习day01
1.二进制和十进制之间的转换: 十进制转换成二进制: 除2取余,从下往上吧余数拼接 二进制转换十进制: 1 0 1 0 8 4 2 1 把有1位的十进制求和 2.JAVA语言跨平台的原理 java程序 ...
- Faster R-CNN: Towards Real-Time Object Detection with Region Proposal Networks
将 RCN 中下面 3 个独立模块整合在一起,减少计算量: CNN:提取图像特征 SVM:目标分类识别 Regression 模型:定位 不对每个候选区域独立通过 CN 提取特征,将整个图像通过 CN ...
- 【spring springmvc】springmvc使用注解声明控制器与请求映射
目录 概述 壹:注解说明 贰:实现注解声明控制器与请求映射 一:使用controller 二:配置包扫描与视图解析器 1.配置包扫描 2.配置试图解析器 三:配置部署描述符 1.读取spring-mv ...
- 通达OA rce复现
通达OA下载:链接:https://pan.baidu.com/s/1c0P-M-IyY5VxfH5d0qKHsQ 提取码:l0pc 漏洞原因:未授权文件上传 + 文件包含(利用nginx日志也可以g ...
- 判断网站CMS
1.robots.txt文件 robots.txt文件我们写过爬虫的就知道,这个文件是告诉我们哪些目录是禁止爬取的.但是大部分的时候我们都能通过robots.txt文件来判断出cms的类型 如: 从w ...
- 原 c++中map与unordered_map的区别
c++中map与unordered_map的区别 头文件 map: #include < map > unordered_map: #include < unordered_map ...
- go语言系列-从零到数据类型的基本介绍
视频资源:b站UP主v若水若水的尚硅谷go视频 不动笔墨不读书 ,虽然我有全套视频和笔记 还是自己动点笔墨 因为在19年下半年大致学过go语言 所以这么计划:一个星期拿下基础 一个星期拿下框架 两个星 ...
- 使用VS开始一个新项目配置外部库的新手总结
在使用VS做一个项目的时候,往往会需要使用各种各样的库,一般一个标准的外部库目录大体结构为: VS在配置这些库的时候有多种可行方法,但是不同的方法对于项目后续的管理和移植有不同的影响,我使用过以下三种 ...
- OpenCV-Python 改变颜色空间 | 十三
目标 在本教程中,你将学习如何将图像从一个色彩空间转换到另一个,像BGR↔灰色,BGR↔HSV等 除此之外,我们还将创建一个应用程序,以提取视频中的彩色对象 你将学习以下功能:cv.cvtColor, ...
