对EL自己以及对于param、header、cookie的相关应用的相关知识点的复习
EL表达式语言是一种可以计算和输出的java对象的简单语言。
列入请求语句为下面的方式:request.setAttribute("username","zhangsan");
这样当使用其数值的时候的语句如下:${username};
----------------------------------------------------------------------------------
一、当代码定义了一个数组并存储在session里面之后的相关操作。
int[] array={1,2,3,4};
session.setAttribute("array",array);
当得到这个对象的时候的相关操作是这个样子的。
${array[i]}或者是${sessionScope.array[i]};
两种形式都可以进行数据的得到
---------------------------------------------------------------------------------
EL提供“.”,和“[]”两种操作符访问数据。这两个的效果是一样的。
列入操作如下:
${user.address}和${user["address"]}的效果是一样的。
但是当访问的字符包含“.”或者“-”的时候就应该使用[]另外一个就不应该使用了
当动态取值的时候应该使用“[]”
------------------------------------------------------------------------
而且对于EL中的式子是存在自动计算的而且会自动进行类型转换。
---------------------------
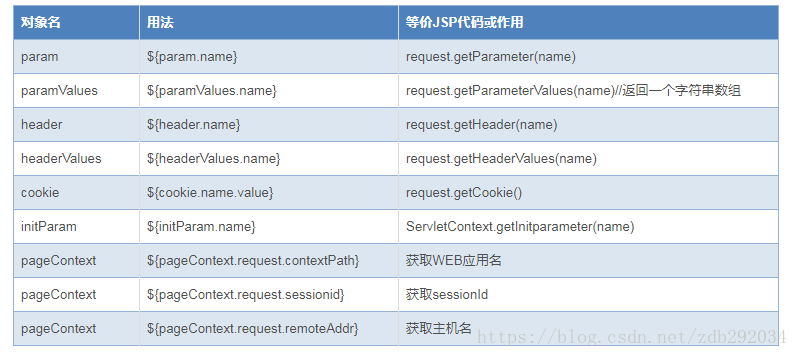
对于EL的相关知识点如下:
EL表达式的使用
EL表达式获取请求数据
获取用户请求数据(请求实体)
${param.键名} 获取请求实体中一个键一个值的数据
${paramValues.键名} 获取请求实体中同键不同值的数据,返回的是String数组,可以使用角标直接获取 例如:爱好
获取请求头数据
${header} 返回所有的请求头数据,键值对形式
${header[“键名”]} 返回指定的键的请求头数据
${headerValues[“键名”]}
获取Cookie数据
${cookie} 获取所有的Cookie对象 键值对
${cookie.Cookie对象的键名} 获取存储了指定Cookie数据的Cookie对象
${cookie.Cookie对象的键名.name} 获取存储了指定Cookie数据的Cookie对象的存储的键
${cookie.Cookie对象的键名.value}获取存储了指定Cookie数据的Cookie对象的存储的值

对于cookie与EL的相互结合使用如下:
Cookie cookie = new Cookie("username","test");
response.addCookie(cookie);
创建一个cookie,名称是username,值是test的cookie对象,然后发送给服务端。
然后在前台页面通过EL表达式获取cookie的值。
${cookie.username.name} 得到"username"。
${cookie.username.value}得到"test"
另外一个例子如下:
${cookie.name}将获得对应cookie的对象,比如我们用jsp将一段cookie发送给客户端。
Cookie cookie = new Cookie("username", "Username in cookie");
response.addCookie(cookie);
创建一个名称为username,值为"Username in cookie"的Cookie对象,然后发送给客户端。
然后我们就可以使用${cookie.username}获得这个cookie了,${cookie.username.name}获得cookie名称--"username",${cookie.username.value}获得cookie值--"Username in cookie"。
对EL自己以及对于param、header、cookie的相关应用的相关知识点的复习的更多相关文章
- EL表达式获取参数值${param.name}等
转自:http://www.html580.com/study/83.html EL表达式获取参数值${param.name}等 (1).${pageContext} 获取到 pageContext ...
- SpringSession header/cookie/attribute存放 session id
SpringSession header/cookie/attribute存放 SessionID(死磕) 疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 架构师成长 ...
- el表达式中的${param}用法
el表达式中的${param}? 1. 2. ${param.name} 等价于 request.getParamter("name"),这两种方法一般用于服务器从页面或者客户端获 ...
- 《前端之路》之 Cookie && localStorage && Session Storage 缓存相关
08: Cookie && localStorage && Session Storage 缓存相关 客户端.前端 存储 一. 起 因 首先解释下为什么想来写这个关于前 ...
- J2EE中getParameter与getAttribute以及EL表达式${requestScope}和${param[]}
getParameter ① 得到的都是String类型的.如http://name.jsp?name=xy中的xy ② 获取POST/GET传递的参数值 ③ 用于客户端重定向,如点击链接或提交按扭时 ...
- JSP简明教程(四):EL表达式语言、JavaBean、Cookie、Session
EL表达式语言 EL这是Expression Language.的目的是为了简化JSP句法.来看几个例子来清除. ${test} 它会被翻译成<%=test%> ${test.name} ...
- SpringBoot HttpServletResponse Header Cookie输出问题
问题: 在一次Response写入header和cookie的时候,发现部分信息没有被输出 工具类: CookieUtils: import java.io.IOException; import j ...
- JAVAWEB开发之JSP、EL、及会话技术(Cookie和Session)的使用详解
Servlet的缺点 开发人员要十分熟悉JAVA 不利于页面调试和维护(修改,重新编译) 很难利用网页设计工具进行页面设计(HTML内容导入到servlet中,用PrintWriter的对象进行输出) ...
- EL表达式中,param和requestScope的区别
在看param和requestScope之前,不妨先了解下在java下request的情况: 1. request对象通常用来接收客户端提交到服务端的数据,如:在servlet或者action中可以用 ...
随机推荐
- MATLAB神经网络(6) PID神经元网络解耦控制算法——多变量系统控制
6.1 案例背景 6.1.1 PID神经元网络结构 PID神经元网络从结构上可以分为输入层.隐含层和输出层三层,$n$个控制量的PID神经元网络包含$n$个并列的相同子网络,各个子网络间既相互独立,又 ...
- linux php 安装libiconv过程与总结
问题:在嵌入式linux 已经安装好的php的情景下,需要安装一个扩展库libiconv 背景:从后台传的数据含有中文(gbk2312)的通过json_encode 显示为null,查阅资料发现jso ...
- C# MP3播放帮助类
本文为原创文章如需转载请注明出处: /// <summary> /// ************************************************* /// 类名:M ...
- ico制作工具
因为要满足不同尺寸的图标很多网站生成的ico都是单一尺寸的无法满足特殊要求因此推荐一个ICO制作工具 Axialis IconWorkshop 6.91 下载:https://www.axialis. ...
- java-选中排序(新手)
//排序 选择排序 数组中每个元素都进行比较public class Test { //公共静态的主方法. public static void main(String[] args) { //创建一 ...
- drf 权限认证
目录 复习 前期准备 三大认证简介 AbstracUser源码分析 自定义User下的权限六表 models.py 到settings.py中注册 注意点: 执行数据迁移的俩条命令 创建超级用户 t_ ...
- IdentityServer4源码解析_4_令牌发放接口
目录 identityserver4源码解析_1_项目结构 identityserver4源码解析_2_元数据接口 identityserver4源码解析_3_认证接口 identityserver4 ...
- 题解 CF1304E 【1-Trees and Queries】
前言 这场比赛,在最后 \(5\) 分钟,我想到了这道题的 \(Idea\),但是,没有打完,比赛就结束了. 正文 题目意思 这道题目的意思就是说,一棵树上每次给 \(x\) 和 \(y\) 节点连 ...
- leetcode 每日签到 409. 最长回文串
题目: 最长回文串 给定一个包含大写字母和小写字母的字符串,找到通过这些字母构造成的最长的回文串. 在构造过程中,请注意区分大小写.比如 "Aa" 不能当做一个回文字符串. 注意: ...
- 3.Scikit-Learn实现完整的机器学习项目
1 完整的机器学习项目 完成项目的步骤: (1) 项目概述 (2) 获取数据 (3) 发现并可视化数据,发现规律. (4) 为机器学习算法准备数据. (5) ...
