HTML-基础标记
HTML, 一种超文本标记语言,顾名思义,要比文本的样式多,而且是由标记组成,还是一门语言。
标记写法 <标记名>
<a></a>双标记 超链接
<br />单标记
<br>单表记
Meta 控制文档的编码格式
<strong></strong>加粗
<em><em>字体倾斜
<br>或者<br /> 换行
  加空格
其他基本标记示例:
<body bgcolor="" text="#000000" background="">
<!-- 注释的内容 -->
测试文字
<font face="隶书" size="+3" color="#000000">文字</font>
<br />
<b>加粗 文字</b><br />
<i>倾斜 文字</i><br />
<u>加下划线</u><br />
<i><b>加粗倾斜</b></i>
<strong>加粗文字</strong>
<em>倾斜文字</em>
<h1>H1标题</h1>
<p>的哈哈打开空间打卡机打卡机给第三的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打卡</p>
<p>的哈哈打开空间打卡机打卡机给第三的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打的哈哈打开空间打卡机打卡机给第三课打卡</p>
<h6>H6标题</h6>
<div><b>睡觉了</b></div>
<div>DIV</div>
<span>文字</span>
<span>SPAN</span>
<ol type="I">
<li>山东</li>
<li>北京</li>
<li>上海</li>
</ol>
<ul type="square">
<li>山东</li>
<li>北京</li>
<li>上海</li>
</ul>
</body>
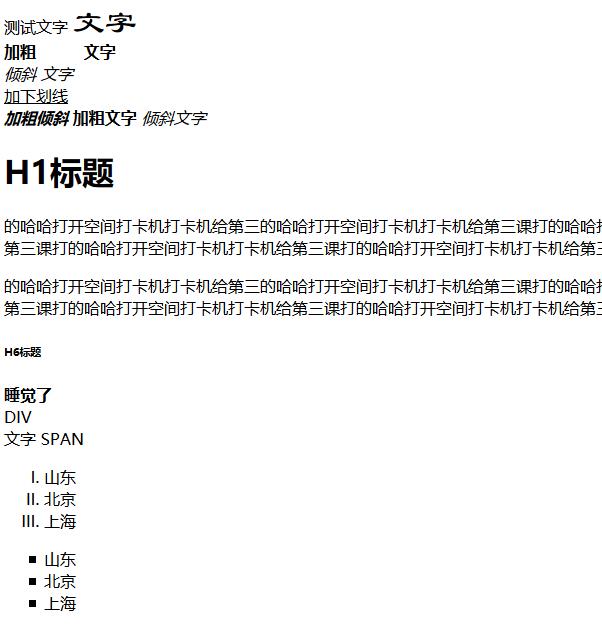
页面显示效果如下:

HTML-基础标记的更多相关文章
- php集成环境、基础标记符
集成环境:wamp windows apache mysql php lamp linux apache mysql php 标记符: 1.<?php ...... ?> 2.<?p ...
- 使用虚幻引擎中的C++导论(三-反射系统与迭代器)
使用虚幻引擎中的C++导论(三) 第一,这篇是我翻译的虚幻4官网的新手编程教程,原文传送门,有的翻译不太好,但大体意思差不多,请支持我O(∩_∩)O谢谢. 第二,某些细节操作,这篇文章省略了,如果有不 ...
- 自定义元素 – 在 HTML 中定义新元素
本文翻译自 Custom Elements: defining new elements in HTML,在保证技术要点表达准确的前提下,行文风格有少量改编和瞎搞. 原译文地址 本文目录 引言 用时髦 ...
- 自定义元素–为你的HTML代码定义新元素
注意:这篇文章介绍的 API 尚未完全标准化,并且仍在变动中,在项目中使用这些实验性 API 时请务必谨慎. 引言 现在的 web 严重缺乏表达能力.你只要瞧一眼“现代”的 web 应用,比如 GMa ...
- 如何使用swfobject(中文版)
1.SWFObject是什么? SWFObject 2提供两种优化flash播放器的嵌入方法:基于标记的方法和依赖于js的方法. SWFObject 2提供一个js的API,为嵌入SWF文件和获取Fl ...
- HTML5 ShadowDOM & CustomElements
Web组件由四部分组成 Template Shadow DOM (Chrome Opera支持) Custom Elements Packaging Shadow DOM 组成 Shadow DOM可 ...
- UE4 中的 C++ 编程介绍
https://docs.unrealengine.com/latest/CHN/Programming/Introduction/index.html UE4 中的 C++ 编程介绍 Unreal ...
- ShadowDOM
HTML5 ShadowDOM & CustomElements KeKeMars 关注 2015.12.09 15:20* 字数 1239 阅读 1626评论 2喜欢 2 Web组件由四部分 ...
- web前端开发初级
Web 页面制作基础 Web 的相关概念 WWWWebsiteURLWeb StandardWeb BrowserWeb Server HTML 基础 标记语言从 HTML 到 XHTMLHTML 的 ...
- 关于Sass和Less牵扯的问题
关于Sass和Less牵扯的问题 关于Sass和Less Sass和Less都算是一种编程语言(后面会详谈此处牵扯出来的编程语言),都是CSS预处理器,都具有相同的功能,可以帮助我们快速编译CSS代码 ...
随机推荐
- 学生选课数据库MySQL语句练习题45道
1. 查询Student表中的所有记录的Sname.Ssex和Class列. select Sname,Ssex,Class from Student;2. 查询教师所有的单位即不重复的Depart列 ...
- CSU 1216 异或最大值
求n个数里面,求两两异或的最大值 直接来肯定会超时 既然要异或最大值,那么两个数的二进制肯定是正好错开为好...为了能快速找到错开的数,确实有点难想到,用字典树,按二进制数插入,再一个一个在字典树里面 ...
- Most simple basic of internet programming based on two different machines sharing the same local net
This blog is just shown for the most simple basic of internet programming based on two different mac ...
- HDU - 6201 transaction transaction transaction(spfa求最长路)
题意:有n个点,n-1条边的无向图,已知每个点书的售价,以及在边上行走的路费,问任选两个点作为起点和终点,能获得的最大利益是多少. 分析: 1.从某个结点出发,首先需要在该结点a花费price[a]买 ...
- WIN10打开资源管理器显示该文件没有与之关联的程序来执行该操作.请安装应用,请在“默认应用设置”..关联 —— 解决方案
win+R,输入regedit,分别在HKEY_CLASSES_ROOT\piffileHKEY_CLASSES_ROOT\InternetShortcutHKEY_CLASSES_ROOT\lnkf ...
- redis3.2.2 集群
http://blog.csdn.net/imxiangzi/article/details/52431729 http://www.2cto.com/kf/201701/586689.html me ...
- windows中git输错密码后不能修改问题
坑位 当使用git做代码管理的时候,如果仓库地址地选用的是https,在初始拉取代码时,需要输入账号和密码,如果不小心输错了,后续一直会验证失败,无法再重新更正账号信息 Why 因为git为了不让你每 ...
- 131-PHP子类可以访问父类public修饰的类成员
<?php class father{ //定义father类 public function cook(){ return '烹饪'; } } class son extends father ...
- 【转】ASP.NET Core WebAPI JWT Bearer 认证失败返回自定义数据 Json
应用场景:当前我们给微信小程序提供服务接口,接口中使用了权限认证这一块,当我使用 JWT Bearer 进行接口权限认证的时候,返回的结果不是我们客户端想要的,其它我们想要给客户端返回统一的数据结构, ...
- PHP笔记02
PHP数组 能够在一个变量存储多个值 取值用下标,下标从0开始计算 好处:在处理物品清单等大量相同属性的变量内容时可以集中存取 <?php $arr=array("like" ...
