VUE.js入门学习(2)-基础精讲
1、VUE 实例 - 一个项目是有很多的vue实例拼装的。每一个组建就是vue的实例。
var vm = new Vue()
2、VUE 实例生命周期钩子
生命周期函数:VUE实例在某一个时间点会自动执行的函数

3、VUE 的模版语法
{{content}}、v-text="文字"、v-html="代码"
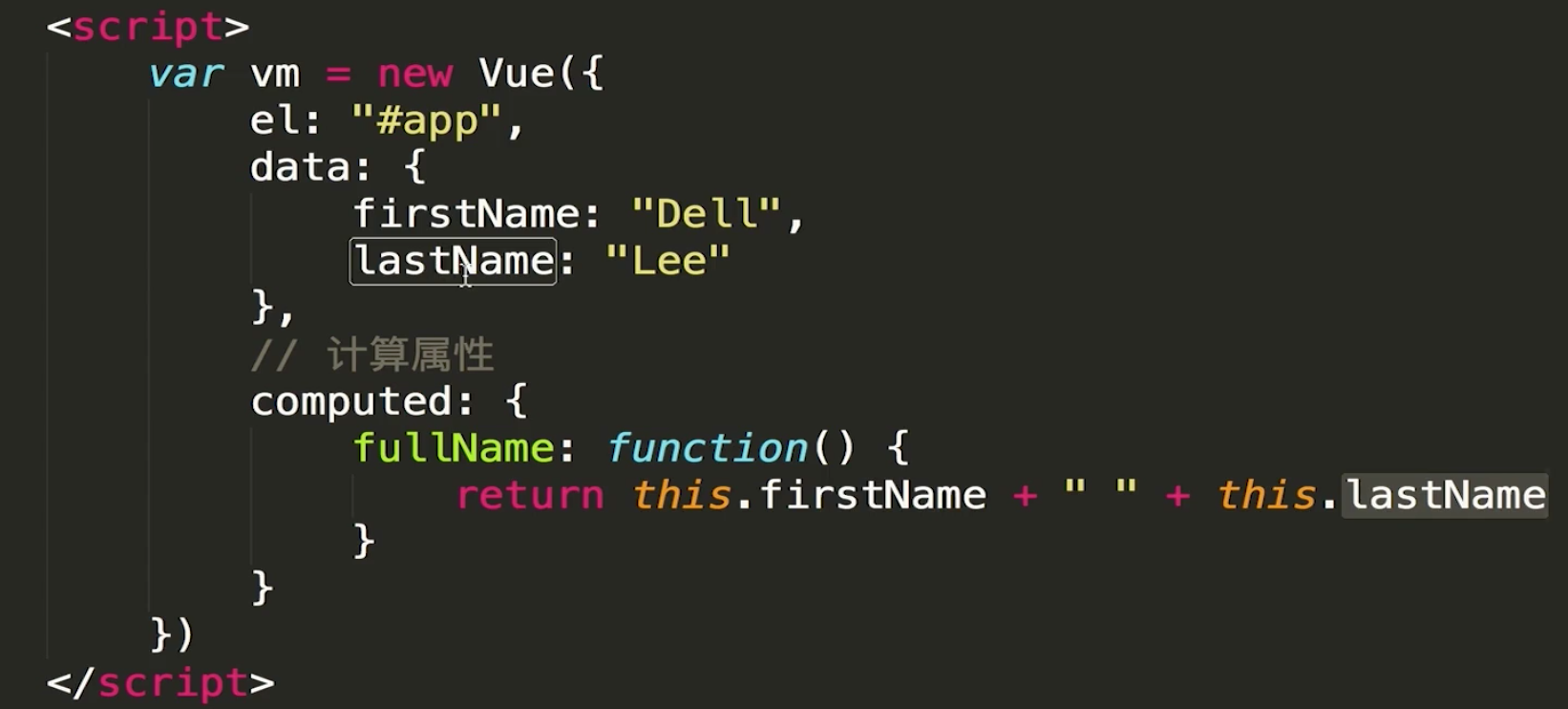
4、计算属性,方法与侦听器 (重要)
(1)计算属性 computed 有一个缓存,变量不变他不变

(2)侦听器 watch 也有缓存机制

二者可以同时使用时。我们推荐用computed
5、计算属性的 getter 和 setter

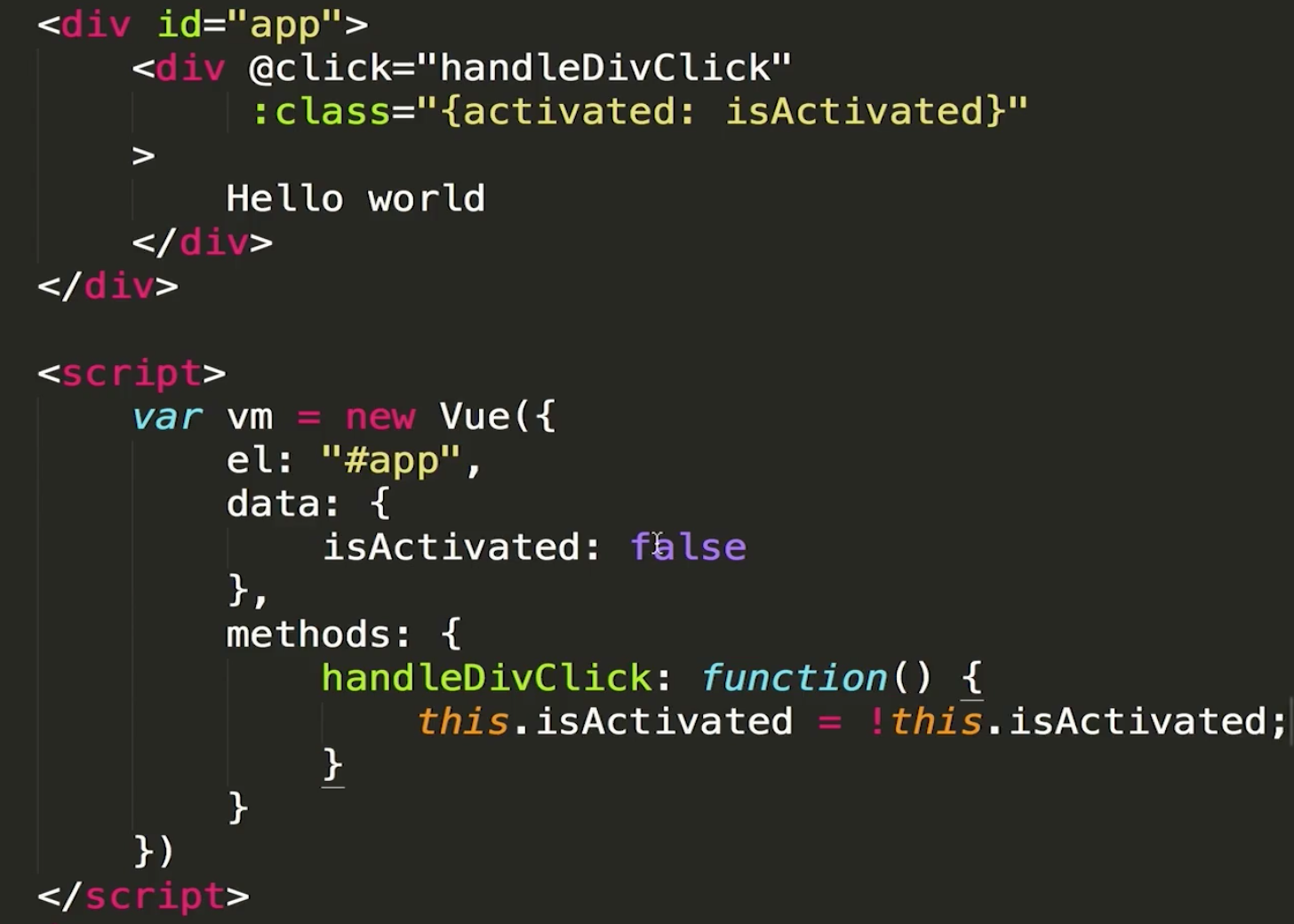
6、Vue中的样式绑定
(1):class="js表达式"

(2):class="[one,two]"

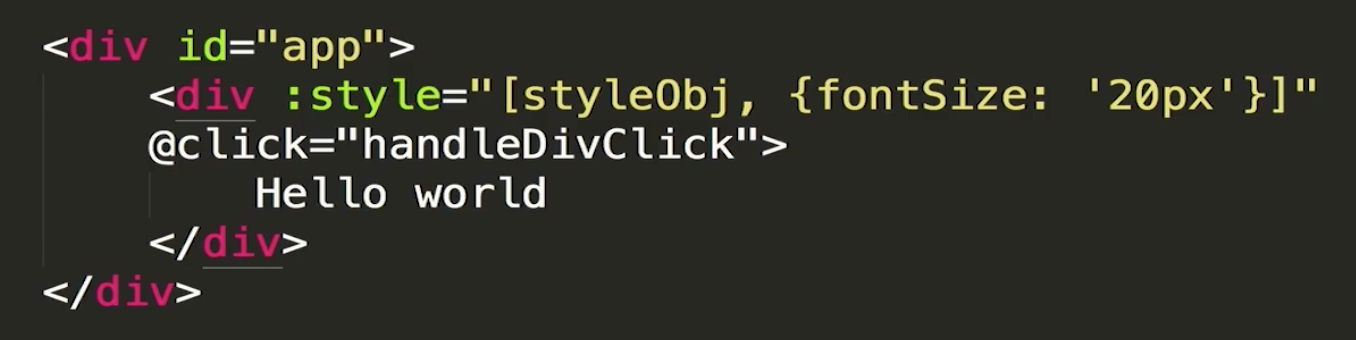
(3) :style="object"

(4):style="[object,{font-size:12px}]"

7、Vue中的条件渲染
(1)v-if="" 就不存在了
(2)v-show="" 相当于 display:none的效果
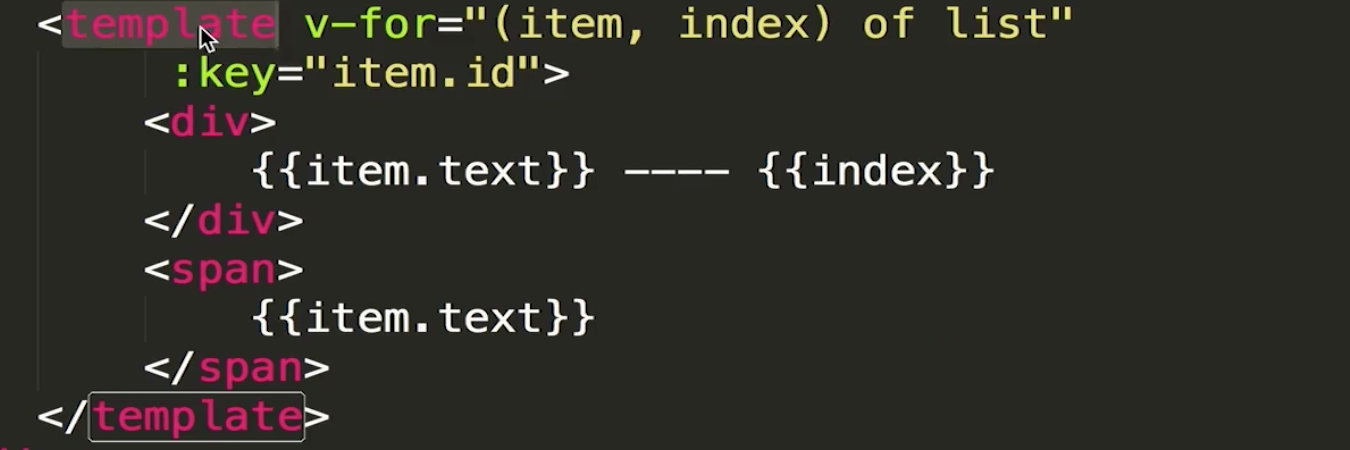
8、Vue中的列表渲染
(1)v-for=" (item,key,index) of list" :key="item.id"
(2)模版占位符,在前台不显示,比div好

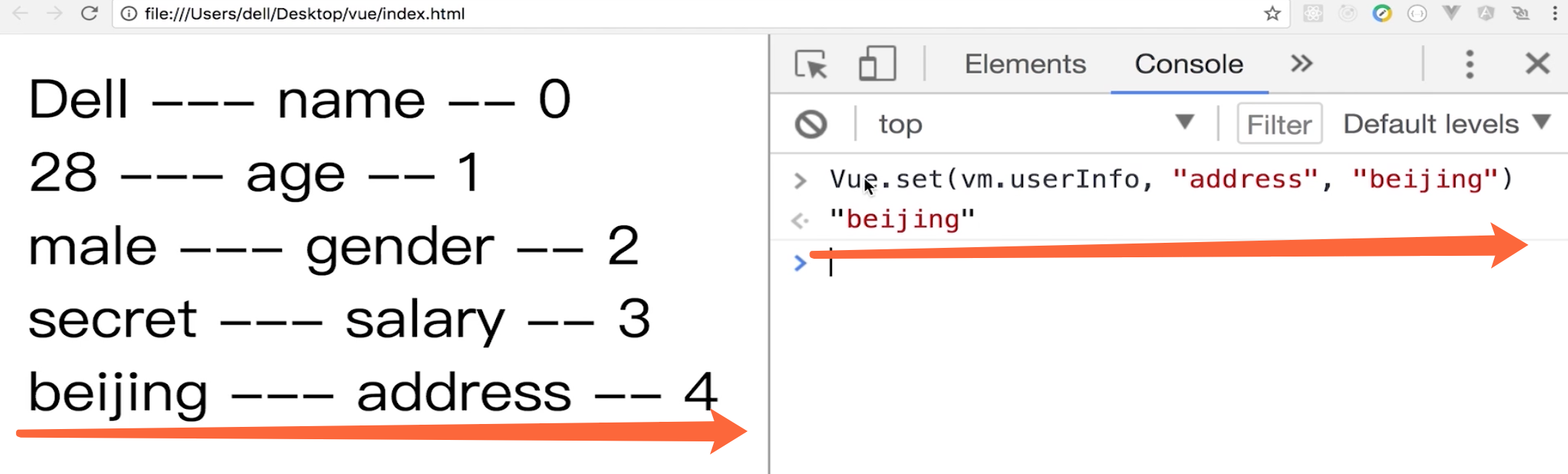
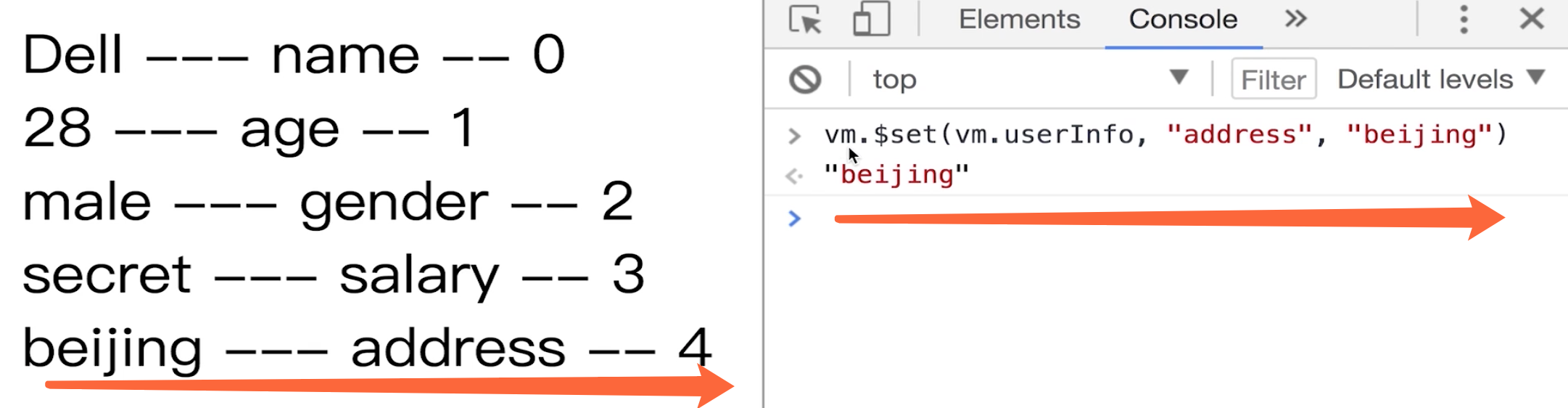
9、Vue中的set方法
(1)全局方法

(2)实例方法

(3)用set方法改变数组
Vue.set(数组名,第几位,改的数值)
vm.$set(数组名,第几位,改的数值)
VUE.js入门学习(2)-基础精讲的更多相关文章
- Vue.JS入门学习随笔
PS:先说说学习Vue的缘由吧,学习完了React之后,突然发现又出了一款叫做vue的框架,而且据说可以引领又一波新框架的潮流,我容易吗我!!! Vue.js(读音 /vjuː/, 类似于view ...
- vue.js 入门学习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- VUE.js入门学习(4)-动画特效
1.VUE中CSS动画原理(more是 v-enter 具体的根据 name的来决定) 动画是通过在某一时间段来添加样式决定的. 要通过 transition进行包裹. 2.在VUE中使用 anim ...
- VUE.js入门学习(3)-深入理解VUE组建
1.使用组件的细节点 (1)is="模版名" (2)在子组建定义data的时候,data必须是一个函数,而不能是一个对象,每个子组建都有自己的数据存储.之间不会相互影响. (3)操 ...
- VUE.js入门学习(1)-起步
1.hello world <div id="app">{{content}}</div>var app = new Vue({ el:'#app', da ...
- vue.js入门学习
可以用淘宝npm镜像 然后安装 然后初始化项目: Watch就是一个监听 v-if是如果为false就根本不在页面存在这个元素 v-show是通过display:none来控制这个元素的显示和隐藏 r ...
- VUE.js入门学习(5)- 插槽和作用域插槽
插槽: (1)用法 以前的写法:如果内容很多的话,就很烂了- 插槽写法:(PS:组建名不能用保留关键字) (2)具名插槽 (3)作用域插槽 必须template开始和结尾,这个插槽要声明我从子组建接收 ...
- Vue 基础精讲
Vue 基础精讲 Vue 官方文档:https://cn.vuejs.org/v2/guide/ VUE 实例 每个组件都是一个 vue 的实例. 一个 vue 项目是由实例组成的. vue 实例上有 ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
随机推荐
- NCSC敦促开发者淘汰Python 2
导读 Python 2.x即将结束生命,英国国家网络安全中心(NCSC)敦促开发人员尽快从Python 2.x迁移到Python 3.x.越快越好.Python 2.x将于2020年1月1日停止使用, ...
- hook框架frida添加至于安卓应用中
转载至于https://koz.io/using-frida-on-android-without-root/ Frida is a great toolkit by @oleavr, used to ...
- IDE及PHP基础——注释、变量、数据、运算符、输出等
IDE(Integrated Development Environment ),集成开发环境,是用于提供程序开发环境的应用程序,一般包括代码编辑器.编译器.调试器和图形用户界面等工具.集成了代码编写 ...
- 挖矿程序minerd入侵分析和解决办法
现在比特币的价格涨得很高,所以现在有黑客专门制造挖矿木马来诱导网友,从而达到控制电脑上的显卡来挖掘比特币.为什么木马要控制电脑中的显卡呢?因为显卡挖掘虚拟货币比特币的效率远比 CPU 要高.如果你是一 ...
- Ubuntu 14.04 配置 VNC Server
用putty连接Linux后,如果会话断开,也会终止此会话在Linux执行的任务. 用WinSCP传输文件很方便,目前也只能传输文件. 按照以下步骤以及提示,安装VNC Server, 1.apt-g ...
- 树莓派—raspbian软件源
零.一键换源 2018.05.18更新:新的默认源为raspbian.raspberrypi.org 因此一键换源相应改为 sudo sed -i 's#://raspbian.raspberrypi ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-step-forward
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- postgres http fdw + plv8 处理数据
原理很简单就是就有http fdw 获取数据,然后结合plv8 处理json 数据 环境准备 docker-compose 文件 version: "3" services: p ...
- 微服务中springboot启动问题
log4j:WARN No appenders could be found for logger (org.springframework.web.context.support.StandardS ...
- Ubuntu上安装tftp服务
1. 安装 sudo apt install tftpd-hpa 2.设置工作目录 mkdir ~/tftpdroot tftpdroot 3.修改配置文件 sudo vi /etc/default/ ...
