Vue.js(15)之 json-server搭建模拟的API服务器
json-server搭建模拟的API服务器
运行命令
npm install json-server -D全局安装 json-server项目根目录下创建
mock文件夹mock文件夹下添加db.json文件,内容如下:
{
"students": [
{ "id": 1, "name": "小明", "age": 20},
{ "id": 2, "name": "小红", "age": 21},
{ "id": 3, "name": "小白", "age": 19},
{ "id": 4, "name": "小露", "age": 20},
{ "id": 5, "name": "小彩", "age": 22}
],
"country": [
{"name": "中国"},
{"name": "日本"},
{"name": "荷兰"},
{"name": "美国"}
]
}
package.json添加命令:
"mock": "json-server --port 1995 mock/db.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 80 --hot",
"mock": "json-server --port 1995 mock/db.js",
"build": "webpack"
},
- 打开终端,运行
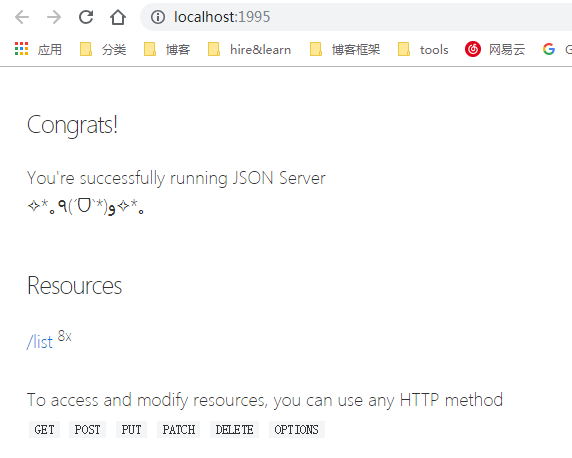
npm run mock运行 json-server 服务器
faker.js 和 lodash.js 创建假数据
运行
npm i faker -D安装生成假数据的包;运行
npm i lodash -S安装lodash,利用_.times()方法循环调用 faker 生成数据;把
mock目录下的db.json改名为db.js(注意把package.json的mock的db.json改成db.js)修改
db.js中的代码如下:
// 导入 lodash
const _ = require('lodash') // 导入 faker 生成假数据
const faker = require('faker') // 设置本地化
faker.lacale = 'zh_CN' // 使用commonJS 规范把生成的数据导出
// 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/
module.exports = () => {
// json-server 最终return的数据,必须是一个对象
const data = { list: [] }
// 调用 _.times 数据生成8次数据
data.list = _.times(8, n => {
return {
id: n + 1,
name: faker.random.word(),
ctime: faker.date.recent()
}
})
// 把生成的数据返回出去
return data
}

案例
index.js
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) // 导入并配置 axios
import axios from 'axios'
Vue.prototype.$http = axios import app from './app.vue'
import list from './list.vue'
import detail from './detail.vue' const router = new Router({
routes: [
{ path: '/', redirect: '/list'},
{ path: '/list', component: list },
{ path: '/list/detail/:id', component: detail, props: true }
]
}) const vm = new Vue({
el: '#app',
render: c => c(app),
router
})
app.vue
<template>
<div>
<h1>APP根组件</h1>
<router-view></router-view>
</div>
</template>
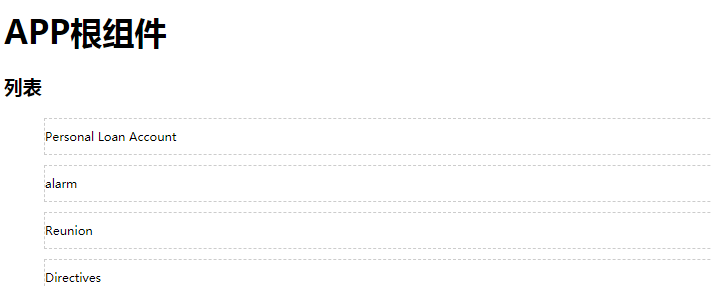
list.vue
<template>
<div>
<h3>列表</h3> <ul>
<li v-for="item in list" :key="item.id" @click="goDetail(item.id)">
{{item.name}}
</li>
</ul>
</div>
</template> <script>
export default {
data() {
return {
// 定义列表数据,默认为空数组
list: []
}
},
created() {
this.getMovieList()
},
methods: {
// 获取列表的数据
async getMovieList() {
const { data: res } = await this.$http.get('http://localhost:1995/list')
this.list = res
},
// 点击,通过编程式导航,跳转到详情页面
goDetail(id) {
this.$router.push('/list/detail/' + id)
}
}
}
</script> <style lang="less" scoped>
li {
list-style: none;
line-height: 35px;
border: 1px dashed #ccc;
margin: 10px 0;
font-size: 12px;
}
</style>
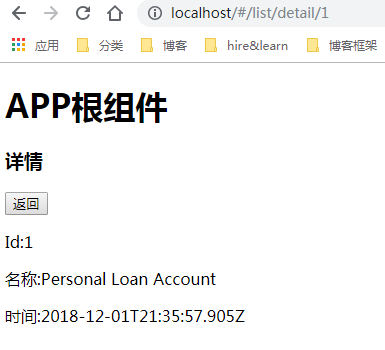
detail.vue
<template>
<div>
<h3>列表</h3> <ul>
<li v-for="item in list" :key="item.id" @click="goDetail(item.id)">
{{item.name}}
</li>
</ul>
</div>
</template> <script>
export default {
data() {
return {
// 定义列表数据,默认为空数组
list: []
}
},
created() {
this.getMovieList()
},
methods: {
// 获取列表的数据
async getMovieList() {
const { data: res } = await this.$http.get('http://localhost:1995/list')
this.list = res
},
// 点击,通过编程式导航,跳转到详情页面
goDetail(id) {
this.$router.push('/list/detail/' + id)
}
}
}
</script> <style lang="less" scoped>
li {
list-style: none;
line-height: 35px;
border: 1px dashed #ccc;
margin: 10px 0;
font-size: 12px;
}
</style>
db.js
// 导入 lodash
const _ = require('lodash') // 导入 faker 生成假数据
const faker = require('faker') // 设置本地化
faker.lacale = 'zh_CN' // 使用commonJS 规范把生成的数据导出
// 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/
module.exports = () => {
// json-server 最终return的数据,必须是一个对象
const data = { list: [] }
// 调用 _.times 数据生成8次数据
data.list = _.times(8, n => {
return {
id: n + 1,
name: faker.random.word(),
ctime: faker.date.recent()
}
})
// 把生成的数据返回出去
return data
}


Vue.js(15)之 json-server搭建模拟的API服务器的更多相关文章
- vue.js多页面开发环境搭建
利用 vue-cli 搭建的项目大都是单页面应用项目,对于简单的项目,单页面就能满足要求.但对于有多个子项目的应用,如果创建多个单页面,显示有点重复,特别是 node_modules 会有多份相同的. ...
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- vue.js的package.json相关问题解惑
使用vue-cli创建vue.webpack项目,在项目中用到了iSlider移动端滑动插件,只在本地命令工具中npm install islider.js:提交之后,partner下载代码后一直运行 ...
- Win10中Vue.js的安装和项目搭建
一. 提前准备工作 1.Node.js环境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端资源加载/打包工具) 二. 开始安装 1..下载并安装Node.js 下载地址 ...
- vue.js的手脚架vue-cli项目搭建的步骤
手脚架是什么? 众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了. 我用得vue-cli也是其中之一,还有其他的我也说不清 ...
- vue.js 一(基础环境搭建)
之前由于看了React的东西,写了两篇React的脚手架搭建,一是给自己记一点可用的东西,免得每次都去找,毕竟搭建环境在项目相对固定的时期不是经常要干的事情,一段时间不用就会忘记了. 前端的js框架还 ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- 【Vue】转-Vue.js经典开源项目汇总
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? ...
随机推荐
- H5端js实现图片放大查看-插件photoswipe的使用
这个是一个不知道什么鬼的东西,按照他需求改的,我也不知道对不对...看介绍说是h5把,我这个是用那个插件photoswipe的实现的 demo包地址: https://files-cdn.cnblog ...
- JSONObject 和JSONArray基本使用
1. 打包 JSONObject jsonObject = new JSONObject(); jsonObject.put("code", "200"); j ...
- Web基础之日志
Web基础之日志 日志在企业开发中有着不可或缺的作用,它可以用以记录用户操作.系统运行状态和错误信息.日志记录的好坏直接关系到系统出现问题时定位的速度. 最开始的日志一般使用log4j,后来s ...
- 竟然把Ruoyi在我自己的Eclipse编译成功,并能跑通了。。。。服了我自己了
前几天,下载最新ECLISPSE2019压缩包,解压缩成功,没提示不是免费:eclipse-jee-2019-12-R-win32-x86_64.zip然后我配置好了maven于是我1月2日晚一时兴起 ...
- metaspace 元空间
为何移除持久代 它的大小是在启动时固定好的, 很难进行调优 -XX:MaxPermSize(默认64M) HotSpot 的内部类型也是Java对象: 它可能会在Full GC中被移动, 同时它对应用 ...
- ACM-Maximum Tape Utilization Ratio
题目描述:Maximum Tape Utilization Ratio Tags: 贪婪策略 设有n 个程序{1,2,…, n }要存放在长度为L的磁带上.程序i存放在磁带上的长度是li ,1 < ...
- Windows 2000 栈溢出 利用异常
当在一个函数(test)里面自定义了异常处理,如下: 那么在运行时,它会把自定义的异常处理函数MyExceptionhandler()的地址放入栈中(PUSH 004013CC) 然后把fs:[0]的 ...
- OpenCV学习日志:计算机视觉资源汇总
1.1 重要会议 (1)机器视觉重要会议 CVPR:Conferenceon Computer Vision and Pattern Recognition, IEEE, 五星 ICCV:Intern ...
- npm - 换淘宝源
npm - 换淘宝源Node 的模块管理器 npm 会一起安装好.由于 Node 的官方模块仓库网速太慢,模块仓库需要切换到阿里的源. $ npm config set registry https: ...
- windows driver 驱动程序我的下载地址
http://download.csdn.net/detail/sz76211822/8197619 版权声明:本文为博主原创文章,未经博主允许不得转载.
