vue+iview多条联动,for循环data是函数
问题:多条for循环出的数据二级联动
for循环出多条数据,每条数据都有一个二级联动,每次下拉一级联动,二级的选项都是变化的。
思考
刚开始一直想不出如何实现二级联动下拉的数据动态变化,因为之前一直都是v-for="item in data",认为data必须写死,后来尝试着让data是一个函数,结果成功了。

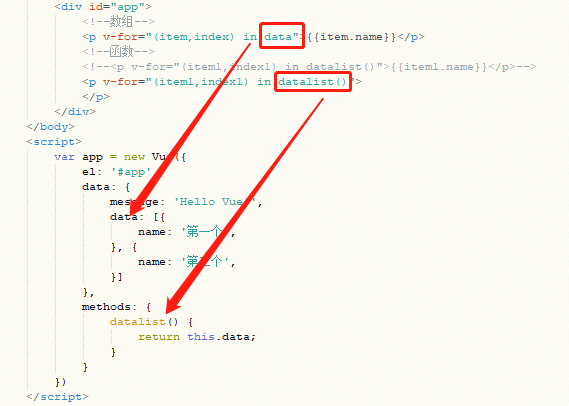
for循环的data可以是函数
这里顺便说一下v-for="item in data",data是数组参数和函数的区别:函数需要加(),否则无效
#附上完整代码:
<template>
<div>
<ul class="box">
<li v-for="(item1,index1) in args" style="min-height: 50px;">
<span style="float: left;">第{{index1+1}}条联动:</span>
<span class="b">
<i-select v-model="item1.type">
<i-option v-for="item3 in paramTypeName" :value="item3.type" :key="item3.id">{{ item3.name }}</i-option>
</i-select>
</span>
<span class="b">
<i-select v-model="item1.secondtype">
<i-option v-for="item4 in selectChange(item1.type)" :value="item4.type" :key="item4.id">{{ item4.name }}</i-option>
</i-select>
</span>
</li>
</ul>
</div>
</template>
<script>
export default {
components: {
//MultiSelect,
},
data() {
let vm = this; return {
paramTypeName: [{
"id": 1,
"type": "1", //一级联动类型
"name": "IP",
"subType": [{
"id": 1,
"type": "1", //二级联动类型
"name": "IP1"
},
{
"id": 2,
"type": "2",
"name": "IP2"
}
]
},
{
"id": 2,
"type": "2",
"name": "数字",
"subType": [{
"id": 1,
"type": "1",
"name": "数字1"
},
{
"id": 2,
"type": "2",
"name": "数字2"
},
{
"id": 3,
"type": "3",
"name": "数字3"
},
{
"id": 4,
"type": "4",
"name": "数字4"
}
]
},
{
"id": 3,
"type": "3",
"name": "银行卡",
"subType": [{
"id": 1,
"type": "1",
"name": "银行卡1"
},
{
"id": 2,
"type": "2",
"name": "银行卡2"
}
]
}
],
args: [{
"name": "name",
"type": "1", //一级联动值
"secondtype": "1", //二级联动值
},
{
"name": "pwd",
"type": "2",
"secondtype": "2",
}
],
typeSubs: {}
}
},
methods: {
selectChange(val) {
let vm = this;
let index = parseInt(val) - 1;
return vm.paramTypeName[index].subType;
},
}, //钩子函数,初始化页面使用
mounted() {},
}
</script>
<style scoped lang="less">
.box {
width: 600px;
.b {
width: 40%;
float: left;
margin-right: 10px;
}
li {
list-style: none;
}
}
</style>
vue+iview多条联动,for循环data是函数的更多相关文章
- Vue Snackbar 消息条队列显示,依次动画消失的实现
效果预览 思路 封装 Snackbar 组件: 在根路由页面下建立全局 Snackbar 控制器,统一管理 Snackbar: 通过事件通知全局 Snackbar 控制器显示消息: 实现 1. 封装 ...
- 【vue】vue使用Element组件时v-for循环里的表单项验证方法
转载至:https://www.jb51.net/article/142750.htm标题描述看起来有些复杂,有vue,Element,又有表单验证,还有v-for循环?是不是有点乱?不过我相信开发中 ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
- 【巷子】---vue基于mint-ui三级联动---【vue】
一.基本配置 https://github.com/modood/Administrative-divisions-of-China 三级联动数据地址 二.vue基本配置 1.cnpm install ...
- Vue + iview框架,搭建项目遇到的相关问题记录 - 国际化router.js不能实现
例子展示: 概述: 最近在使用vue + iview框架进行web开发,并且有一个需求,需要实现web端的国际化,在完成相关配置文件后,发现router.js 中无法配置,并且会出现异常,在经过百度找 ...
- vue+iview 通过a标签实现文件下载
vue+iview 通过a标签实现文件下载 方法一: 注意: 如果下载的文件放在本地目录下,一定要将模板文件放到 public 目录下,否则由于权限问题找不到文件 路径: 项目更目录-->pub ...
- Vue+Iview+Node 登录demo
1.相关组件安装 axios iview js-cookie crypto-js 2.子父组件传值.监听窗体大小改变.记住密码 .自定义组件(事件 .props) created:实例已经创建完 ...
- vue 引用省市区三级联动(插件)
vue 用省市区三级联动之傻瓜式教程(复制粘贴即用) npm 下载 npm install v-distpicker --save main.js //引入 省市区三级联动 import Distpi ...
- thinkphp5+vue+iview商城 公众号+小程序更新版本
thinkphp5+vue+iview商城加分销 源码下载地址:http://github.crmeb.net/u/crmeb 演示站后台:http://demo25.crmeb.net 账号:dem ...
随机推荐
- 08 . Python3高阶函数之迭代器、装饰器
Python3高阶函数之迭代器.装饰器 列表生成式 推导式就是构建比较有规律的列表,生成器. 孩子,我现在有个需求,看列表[0, 1, 2, 3, 4, 5, 6, 7, 8, 9],我要求你把列表里 ...
- HotRing: A Hotspot-Aware In-Memory Key-Value Store(FAST ’20)
本文主要解决的是基于内存的K-V存储引擎在实际应用中出现的热点问题,设计了一个热点可感知的KV存储引擎,极大的提升了KV存储引擎对于热点数据访问的承载能力. Introduction 热点问题,可 ...
- vnc安装 VNC的安装以及使用[转]
VNC (Virtual Network Console)是虚拟网络控制台的缩写.它 是一款优秀的远程控制工具软件,由著名的 AT&T 的欧洲研究实验室开发的.VNC 是在基于 UNIX 和 ...
- Java实现 蓝桥杯VIP 算法训练 递归求二进制表示位数
问题描述 给定一个十进制整数,返回其对应的二进制数的位数.例如,输入十进制数9,其对应的二进制数是1001,因此位数是4. 样例输入 一个满足题目要求的输入范例. 9 样例输出 与上面的样例输入对应的 ...
- Java实现 蓝桥杯VIP 算法提高 十进制转八进制数
import java.util.Scanner; public class 十进制转八进制 { public static void main(String[] args) { Scanner sc ...
- 第四届蓝桥杯JavaC组国(决)赛真题
解题代码部分来自网友,如果有不对的地方,欢迎各位大佬评论 题目1.好好学习 汤姆跟爷爷来中国旅游.一天,他帮助中国的小朋友贴标语.他负责贴的标语是分别写在四块红纸上的四个大字:"好.好.学. ...
- java实现输入信用卡号码
/* 当你输入信用卡号码的时候,有没有担心输错了而造成损失呢?其实可以不必这么担心, 因为并不是一个随便的信用卡号码都是合法的,它必须通过 Luhn 算法来验证通过. 该校验的过程: 1.从卡号最后一 ...
- java实现迷宫走法
** 迷宫走法** 迷宫问题 对于走迷宫,人们提出过很多计算机上的解法.深度优先搜索.广度优先搜索是使用最广的方法.生活中,人们更愿意使用"紧贴墙壁,靠右行走"的简单规则. 下面的 ...
- Linux 权限管理-ACL权限
ACL权限是为了在现有的所有者.所属组.其他人不够使用的情况下使用的,使用它必须保证文件所在的分区支持ACL df -h:查看系统所有分区信息 dumpe2fs -h /dev/vda1,可以查看分区 ...
- Java 8 新特性——检视阅读
Java 8 新特性--检视阅读 参考 Java 8 新特性--菜鸟 Oracle 公司于 2014 年 3 月 18 日发布 Java 8 ,它支持函数式编程,新的 JavaScript 引擎,新的 ...
