express高效入门教程(5)
5.ejs模版
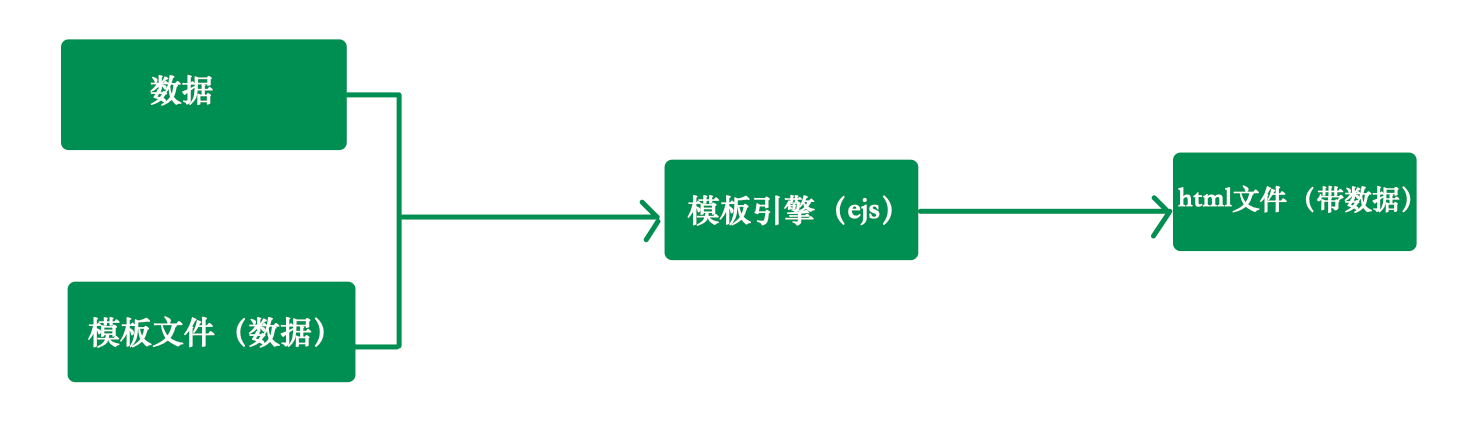
5.1.什么是模版引擎?
为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。

在后端开发中,处理数据的代码和展示数据的代码是分离的,这就是前面说的,用户界面和业务数据内容分离,但是真的展现到前端给用户看到的界面都是数据和界面融合在一起的,模版引擎的作用就是把html文件和后端的数据柔和在一起生成一个html文件返回给前端展示,这种方式又叫做服务端渲染。
5.2.在express中使用ejs模版引擎
第一步,安装ejs
npm install ejs --save
第二步,在app.js中引入ejs
var ejs = require('ejs')
第三步,设置express的模版文件夹,app.set方法,表示设置某个属性名的value,例如:设置express的views,views指express中模版文件的路径,路径的值为第二个参数给的值
app.set('views', path.join(__dirname, 'views'))
第四步,告诉express使用ejs来作为模板引擎,并且设置模板文件后缀
app.engine('html', ejs._express)
第五步,注册模板引擎
app.set('view engine', 'html')
第六步,ejs模板引擎初体验
1.在"/"路由中,渲染"index.html"文件,并带参数
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
res.render('index.html', {title: '螺钉课堂!!!'})
})
2.在‘index.html’文件中去使用数据
<h1><%= title %></h1>
5.3.ejs的常用语法
1.基本语法,后台数据是融和在html模板中的,在html模板中,通过自定义标签的形式来区分到底是ejs的标签还是html的标签 例如:
<%= title %>
常用的标签:
1、<% if|for %> 这种叫做脚本标签,用于写流程控制
2、<%= 变量 %> 这种标签的作用是把数据输出到html
3、<%- %>这种标签的作用和<%= %>相同,区别是这种标签可以解析html,<%= %>这种标签会把html标签给转义了
2.流程控制语句
if 语句
// 1.后台传入一个 isLogin字段
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
res.render('index.html', {title: '螺钉课堂!!!', isLogin: false})
})
// 2.在模板中使用这个isLogin字段来做判断
<% if (isLogin) { %>
<div id="wrap">
<a href="/login">欢迎admin,登录!!!</a>
<a href="/user">用户中心</a>
</div>
<% } else { %>
<div id="wrap">
<a href="/login">登录 | </a>
<a href="/user">用户中心</a>
</div>
<% } %>
for循环渲染
// 1.在后台传入一个数组
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
var userList = [
{name: '张飞', age: 29},
{name: '关羽', age: 30},
{name: '刘备', age: 31},
]
res.render('index.html', {title: '螺钉课堂!!!', isLogin: false, userList: userList})
})
// 2.在模板中循环出这个数组
<ul>
<% for (var i = 0; i < userList.length; i++) {%>
<li><%= userList[i].name %> ----> <%= userList[i].age %></li>
<% } %>
</ul>
// 3.也可以使用forEach方法来循环
<ul>
<% userList.forEach(function (item){%>
<li><%= item.name %> ----> <%= item.age%></li>
<% }) %>
</ul>
螺钉课堂视频课程地址:http://edu.nodeing.com
express高效入门教程(5)的更多相关文章
- express高效入门教程(4)
4.静态文件 4.1.普通处理静态文件的方法 在./views/index.html文件中去引入另一个css文件index.css,index.css文件放在public/css目录下,目录结构是这样 ...
- express高效入门教程(3)
3.路由 路由到底是什么呢?不管官方定义到底是什么,咱通俗的说就是根据不同的url,执行不同的代码,类似于编程语言中的分支结构 3.1.express规划路由 稍微复杂点的应用,通常都是分模块进行的, ...
- express高效入门教程(2)
2.请求和响应 2.1.请求相关 2.1.1.返回一个html页面 // 注意path模块需要先引入 app.get('/', function (req, res){ res.sendFile(pa ...
- express高效入门教程(1)
1.hello world 1.1.安装express // 1.进入到自己的项目目录, 我这里是express-demo cd express-demo // 2.初始化项目,生成package.j ...
- 2.Tensor Shape《Pytorch神经网络高效入门教程》Deeplizard
,之后,我们张量和基础数据的形状酱油卷积运算来改变. 卷积改变了高度和宽度维度以及颜色通道的数量.
- 1.数据结构《Pytorch神经网络高效入门教程》Deeplizard
当移动一个数组或向量时,我们需要一个索引:二维数组/矩阵需要两个索引, 比如说标量是零维张量,数组/向量/矢量是一维张量,矩阵是是二维张量,n维数组是n维张量. 如果我们被告知, 假设有一个张量t, ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- React入门教程1---初见面
React入门教程1---初见面:https://blog.csdn.net/solar_lan/article/details/82799248 React 教程 React 是一个用于构建用户界面 ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
随机推荐
- 【Hadoop】配置全分布式模式
分布式原理 配置 详细过程 假设有三台虚拟机,1台master主机namenode,2台slave奴隶机datanode 所有机器都要配好jdk.Java环境变量.hadoop_env.sh里java ...
- Java实现 蓝桥杯 基础练习 01字串
基础练习 01字串 时间限制:1.0s 内存限制:256.0MB 提交此题 锦囊1 锦囊2 问题描述 对于长度为5位的一个01串,每一位都可能是0或1,一共有32种可能.它们的前几个是: 00000 ...
- Java实现 LeetCode 526 优美的排列(DFS)
526. 优美的排列 假设有从 1 到 N 的 N 个整数,如果从这 N 个数字中成功构造出一个数组,使得数组的第 i 位 (1 <= i <= N) 满足如下两个条件中的一个,我们就称这 ...
- Java实现 蓝桥杯 算法提高 p1001
算法提高 P1001 时间限制:1.0s 内存限制:256.0MB 提交此题 当两个比较大的整数相乘时,可能会出现数据溢出的情形.为避免溢出,可以采用字符串的方法来实现两个大数之间的乘法.具体来说 ...
- java实现还款计算
标题: 还款计算 银行贷款的等额本息还款方法是: 每月还固定的金额,在约定的期数内正好还完(最后一个月可能会有微小的零头出入). 比如说小明在银行贷款1万元.贷款年化利率为5%,贷款期限为24个月. ...
- Linux 用户管理命令-usermod和chage
usermod和useradd命令的使用相类似,useradd针对的是新创建的用户可以修改他的信息,usermod则可以修改已经存在的用户的信息,选项也基本相同 usermod [选项] 用户名 -L ...
- Linux链接命令及软链接、硬链接详解
命令ln详解 命令ln,所在路径为: 可以看到,它的路径为:/usr/bin/ln,因此,它的执行权限是所有用户 命令的基本功能是创建链接文件(硬链接),例如:ln /etc/issue /tmp 选 ...
- Ubuntu一键安装Mariadb
系统版本: debian/ ubuntu/ 添加清华大学镜像库: sudo add-apt-repository -r 'https://mirrors.tuna.tsinghua.edu.cn/m ...
- rgb格式颜色与#000000格式颜色的转换
首先,#000000格式的颜色被成为十六进制颜色码: 6位数分为三组,每两位数一组,依次是红.黄.蓝颜色的强度: 而与此对应的,rgb(39,137,202)依次是十进制的红黄蓝颜色: 因此将rgb格 ...
- 阻塞队列一——java中的阻塞队列
目录 阻塞队列简介:介绍阻塞队列的特性与应用场景 java中的阻塞队列:介绍java中实现的供开发者使用的阻塞队列 BlockQueue中方法:介绍阻塞队列的API接口 阻塞队列的实现原理:具体的例子 ...
