webpack模块打包简易版
webpack基本使用流程(react)
1.安装webpack脚手架
cnpm install webpack webpack-cli -D
2.安装处理css的loader
cnpm install style-loader css-loader node-sass sass-loader postcss-loader -D
3.安装处理js的loader
cnpm install babel-loader @babel/core @babel/preset-env @babel/preset-react -D
tip:react 新增install@babel/preset-react
4.安装处理图片的loader
cnpm install file-loader url-loader -D
5.安装html-webpack-plugin clean-webpack-plugin
cnpm install html-webpack-plugin clean-webpack-plugin -D
6.自动添加浏览器前缀
cnpm install autoprefixer -D
7.安装开发环境中所需要的服务
cnpm install webpack-dev-server -D //开发环境不需要打包,故使用webpack-dev-server启动服务,记得在json文件做配置
8.安装生产环境抽离css的插件
cnpm install extract-text-webpack-plugin@next -D //不抽离css会导致css混入js中,导致代码的紊乱以及体积
tip:@next安装最新版本
启动文件
webpack打包的时候默认会找到目录下webpack.config.js文件,
合并文件
安装webpack配置项
cnpm install webpack-merge -D //开发或者生产模式的时候将使用它作为合并

.babelrc文件用于bebel处理之后的浏览器兼容的版本,一般配置兼容到浏览器最后2个版本
{
"presets": [
[
"@babel/preset-env",
{
"targets":{
"browsers":["last 2 versions"]
//兼容到浏览器最后2个版本
}
}
]
]
}
postcss.config.js
autoprefixer为不同的浏览器自动添加css样式前缀
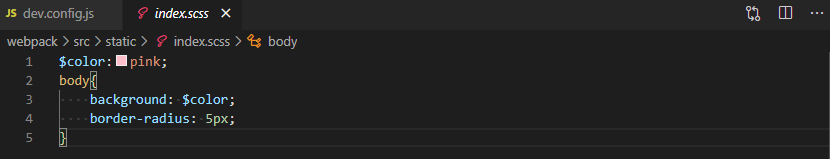
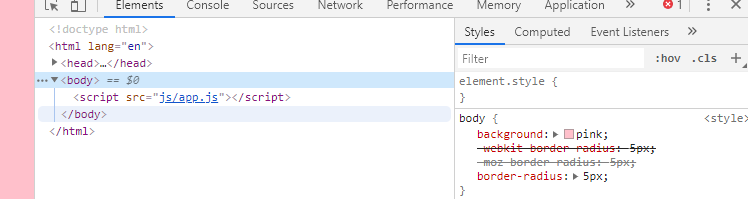
举例:由于项目配置了scss,我们用这个示范,可以看的浏览器的测试结果已经添加好了前缀


module.exports = {
plugins:[
require("autoprefixer")({
overrideBrowserslist:[
"defaults",
"Android 4.1",
"iOS 7.1",
"Chrome>31",
"ff>31",
"ie>=8",
"last 2 versions",
">0%"
]
})
]
}
config文件用于webpack的配置项,一般为三个文件,base模式,开发模式,生产模式
此处展示为base文件,base为开发生产都需要用到的文件
const path = require('path')
//生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
const HtmlWebapackPlugin = require('html-webpack-plugin')
//对于每一次生成的dist做更新
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
//引入的插件请务必在plugin中做实例化
//入口文件出口文件
const PATH = {
app:path.join(__dirname,"../src/main.js"),
build:path.join(__dirname,"../dist")
}
module.exports = {
entry:{
app:PATH.app
},
output:{
filename:process.env.NODE_ENV == "development"?"[name].[hash:8].js":"js/[name].js",
path:PATH.build
},
//使用插件
plugins:[
new HtmlWebapackPlugin({
filename:"index.html",
template:"./public/index.html"
}),
new CleanWebpackPlugin()
],
//别名配置
resolve:{
extensions:[".jsx",".js",".json"],
alias:{
}
},
//处理模块
module:{
rules:[
//js文件处理
{
test:/\.(js|jsx)$/,
loader:"babel-loader",
exclude:path.join(__dirname,"../node_modules")
},
//图片处理
{
test:/\.(png|jpg|gif|svg)$/,
use:{
loader:"url-loader",
options:{
limit:2048,
name:"image/[name].[ext]"
}
}
},
//字体处理
{
test:/\.(woff|svg|woff2|eot|ttf)$/,
use:{
loader:"url-loader",
options:{
name:"iconfont/[name].[ext]"
},
},
exclude:path.join(__dirname,"../node_modules")
}
]
}
}
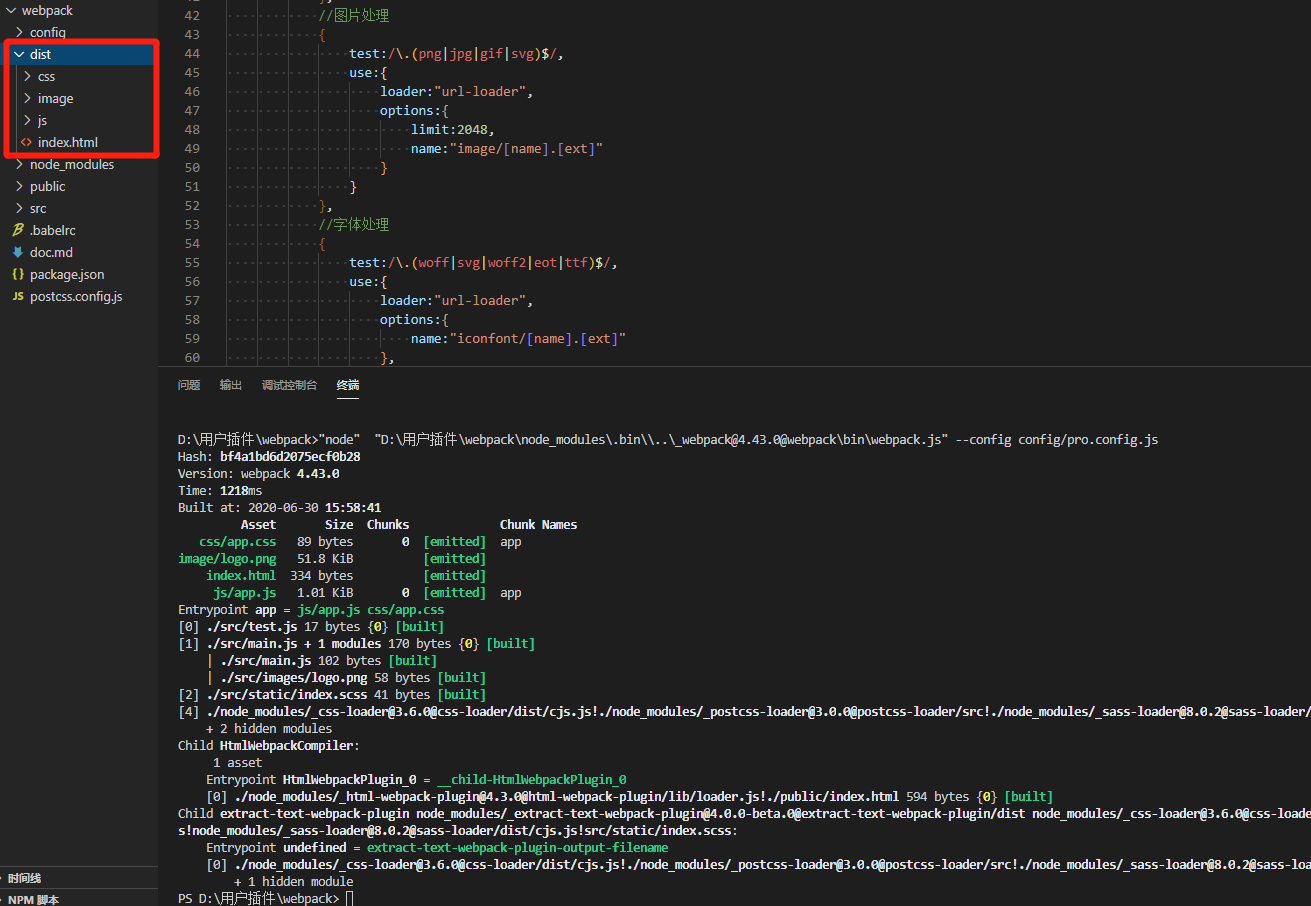
运行npm run build 成功打包之后

webpack模块打包简易版的更多相关文章
- webpack入门——构建简易版vue-cli
前言:(面试让介绍webpack,你可以这么答)简单地说,Webpack其最核心的功能就是 解决模板之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并成一个JS文件(比如bun ...
- 浅谈Webpack模块打包工具一
为什么要使用模块打包工具 1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题 2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请 ...
- 浅谈Webpack模块打包工具三
Source Map 生产代码与开发代码完全不同,如果需要调试应用的话会非常的麻烦,错误信息无法定位,Soutce Map就会逆向得到源代码, 须在打包之后的代码文件的末尾位置例如添加//# sour ...
- 浅谈Webpack模块打包工具四
Webpack 生产环境优化 生产环境和开发环境有很大的差异,生产环境只注重运行效率,开发环境主要开发效率,webpack4.0开始提出了(mode)模式的概念 针对不同的环境进行不同的配置,为不同的 ...
- python3用http.server模块搭建简易版服务器
基本流程: 1.需要的支持 1)python3用http模块下的子模块,即:http.server模块 2)将希望共享的文件放在c盘下,如:C:\游戏行业面试专用 2.打开cmd,cd c:\\pyt ...
- 探索 模块打包 exports和require 与 export和import 的用法和区别
菜单快捷导航: CommonJS 之 exports和require用法 ES6 Module 之 export 和 import 用法 CommonJS和ES6 Module的区别 循环依赖 和 解 ...
- 总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要 ...
- Webpack - CommonJs & AMD 模块打包器
Webpack 是一个 CommonJs & AMD 模块打包器.可以把你的 JavaScript 代码分离为多个包,在需要的时候进行加载,支持预处理文件,例如 json, jade, cof ...
- 实现一个简易版webpack
现实 webpack 的打包产物 大概长这样(只把核心代码留下来): 实现一个简版的webpack 依葫芦画瓢,实现思路分2步: 1. 分析入口文件,把所有的依赖找出来(包括所有后代的依赖) 2. 拼 ...
随机推荐
- Java实现 LeetCode 630 课程表 III(大小堆)
630. 课程表 III 这里有 n 门不同的在线课程,他们按从 1 到 n 编号.每一门课程有一定的持续上课时间(课程时间)t 以及关闭时间第 d 天.一门课要持续学习 t 天直到第 d 天时要完成 ...
- Java实现 LeetCode 338 比特位计数
338. 比特位计数 给定一个非负整数 num.对于 0 ≤ i ≤ num 范围中的每个数字 i ,计算其二进制数中的 1 的数目并将它们作为数组返回. 示例 1: 输入: 2 输出: [0,1,1 ...
- java实现串中找数字
串中找数字 以下的静态方法实现了:把串s中第一个出现的数字的值返回. 如果找不到数字,返回-1 例如: s = "abc24us43" 则返回2 s = "82445ad ...
- Java实现第十届蓝桥杯质数
试题 D: 质数 本题总分:10 分 [问题描述] 我们知道第一个质数是 2.第二个质数是 3.第三个质数是 5--请你计算 第 2019 个质数是多少? [答案提交] 这是一道结果填空的题,你只需要 ...
- (三)SQLMap工具-使用选项的操作命令&功能
目录结构 1.Options(选项) 2.Target(目标) 3.Request(请求) 4.Optimization(优化) 5.Injection(注入) 6.Detection(检测) 7.T ...
- Redis学习笔记(十六) Sentinel(哨兵)(下)
消失了一段时间,我又回来啦.不多说,继续把哨兵看完. 检测主观下线状态 默认情况下,Sentinel会以每秒一次的频率向所有与他创建了命令连接的实例(主从服务器以及其他Sentinel)发送PING命 ...
- 01.vue-router的基本使用
Vue前端路由 1. npm install vue-router --save 2.脚手架安装 一.目录结构 二.index.js // 0.导入vue和路由插件 import Vue from ' ...
- vue甘特图gantt
vue做甘特图,先大致介绍下核心功能: (1)横轴.纵轴拖拽: (2)自定义监听点击事件(双击.右键等)(3)任务之间显示父子层级关系:(4)左侧列表信息,右侧时间轴表示任务:(5)每个任务可以订制样 ...
- DockerFile构建镜像和Docker仓库
利用commit理解镜像构成 注意: docker commit 命令除了学习之外,还有一些特殊的应用场合,比如被入侵后保存现 场等.但是,不要使用 docker commit 定制镜像,定制镜像应该 ...
- (二)log4j 配置详解
原文链接:https://blog.csdn.net/liupeifeng3514/article/details/79625013 1.配置根logger log4j.rootLogger = de ...
