QT 的 parent 该如何理解
对话框是GUI程序和用户进行简短交互的顶层窗口,所谓顶层窗口即始终在主窗口之上显示。QDialog是Qt所有类型的对话框窗口的基类,它继承于QWidget,是一种容器类型组件。

QWidget是所有窗口类的抽象,它也可以生成对话框,但是对话框是常见的窗口组件,若每次要使用对话框,都利用QWidget来生成并设置相关参数,显然十分繁琐。所以Qt为我们封装了另外一个子类QDialog,专门用于生成对话框
QDialog类是对话框窗口的基类。对话框窗口是主要用于短时期任务以及用户进行简要通讯的顶级窗口。QDialog可以是模态对话框也可以是非模态对话框。QDialog支持扩展性并且可以提供返回值。他们可以有默认按钮。QDialog也可以有一个QSizeGrip在它的右下方,使用setSizeGripEnable()。
注意:QDialog使用父窗口部件的方法和Qt中其他类不同。对话框总是顶级窗口部件,但是如果它有一个父对象,它的默认位置就是父对象的中间。他也将和父对象共享工具条条目。
QDialog 是最普通的顶级窗口(一个不会被嵌入到父窗口部件的窗口部件叫顶级窗口部件)。通常情况下,顶级窗口部件是有框架和标题栏的窗口(尽管使用了一定的窗口部件标记,创建顶级窗口部件时也可以没有这个修饰)在Qt中。QMainWindow和不同的QDialog的子类是最普通的顶级窗口。
非顶级窗口部件就是子窗口部件。他们是他们的父窗口部件中的子窗口。你通常不能在视觉角度从它们的父窗口部件辨别一个子窗口部件。在Qt中的绝大多数其他窗口部件仅仅作为子窗口部件才是有用的。(当然把一个按钮作为或者叫做顶级窗口部件也是有可能的,但是绝大多数人喜欢把它们的按钮放到其他部件当中)
如果是顶级对话框,那就是基于QDialog创建,如果是主窗体,就基于QMainWindow,如果不确定,或有可能作为顶级窗体,或有可能嵌入到其他窗体中,则基于QWidget创建。
该如何理解下面段代码的第二行QWidget(parent)
Widget::Widget(QWidget *parent) :
QWidget(parent)
{ }
在讲解原因之前,先请大家看下面的一个例子
#include <iostream>
using namespace std;
class Base
{
public:
Base() :m_num(){
cout << "this is Base()" << endl;
}
Base(int val):m_num(val){
cout << "this is Base(int val)" << endl;
}
private:
int m_num;
};
1。 上方代码定义了一个基类Base,并且有两个构造函数,一个是默认构造函数,一个是有一个整型参数的构造函数。
class BaseChild: public Base
{
public:
BaseChild(){
cout << "this is BaseChild()" << endl;
}
BaseChild(int val): Base(val){
cout << "this is BaseChild(val)" << endl;
}
private:
int m_num;
};
2。 上方代码定义了一个BaseChild类,并继承Base类,同样的,它也定义了两个构造函数,一个默认,一个有整型参数。
int main(int argc, char *argv[])
{
BaseChild child1;
BaseChild child2();
return ;
}
3。 main函数实例化了两个子类实例,child1,child2。child1调用默认构造函数。child2调用有整型参数的构造函数。
现在,我们运行程序,会有如下打印:
this is Base()!
this is Base(int Val)!
this is BaseChild()!
this is BaseChild(int Val)!
看到了吗,我们发现:
- 创建child1时,是先调用了Base的默认构造函数,再调用自己的默认构造函数
- 创建child2时,是先调用了Base(int)这个构造函数,再调用自己的整型参数构造函数。
所以我们回头看BaseChild的构造函数
BaseChild(int val): Base(val){
cout << "this is BaseChild(val)" << endl;
}
细心的同学,可能早就发现了,初始化列表中的Base(val)正是调用了我们Base基类的有参构造函数,而这样的写法就刚好是我们开头代码中的那段
Widget::Widget(QWidget *parent) :QWidget(parent)
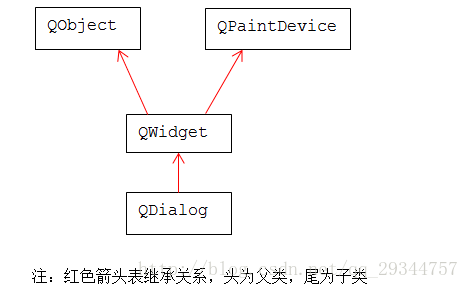
所以Widget是调用了QWidget下面的构造函数
QWidget(QWidget* parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags());
所以得出如下总结:
总结:
如果不指定构造函数,则派生类会调用基类的默认构造函数 ·
派生类构造函数的初始化列表只能初始化派生类成员,不能直接初始化继承成员,如果想 要调用基类的有参构造函数,则可以在派生类的初始化列表中显示指定
以上总结,也告诉我们,当定义一个类时,最好为该类定义默认构造函数。
至此,我们明白了这个写法为什么会这样写。
好的,那么我们又提出一个问题,“调用QWidget(parent)这个构造函数,QWidget父类都做了哪些动作呢?”
下面是QWidget源码中的一部分节选:
QWidget::QWidget( QWidget *parent, const char *name, WFlags f )
: QObject( parent, name ), QPaintDevice( PDT_WIDGET ),
pal( parent ? parent->palette() // use parent's palette
: *qApp->palette() ) // use application palette
{
if ( parent )
{
QChildEvent *e = new QChildEvent( Event_ChildInserted, this );
QApplication::postEvent( parent, e );
}
}
大家从上面可以看出,如果parent参数非空的话,那么该构造函数使用了其父窗口的调色板,并且发送了QChildEvent事件,这会让新的窗口成为parent所指窗口的子窗口,那么当父窗口被删除时,子窗口也会自动的被删除。
初始化列表中的Base(Vale)正好调用了Base基类的有参构造函数。
同理,可以理解Widget::Widget(QWidget *parent) :QWidget(parent)。Widget::Widget(QWidget *parent) :QWidget(parent)调用了QWidget基类的下述构造函数:
QWidget(QWidget*parent =Q_NULLPTR,Qt::WindowFlagsf =Qt::WindowFlags());
如果不指定构造函数,则派生类会调用基类的默认构造函数 。派生类构造函数的初始化列表只能初始化派生类成员,不能直接初始化继承成员,如果想 要调用基类的有参构造函数,则可以在派生类的初始化列表中显示指定。
当定义一个类时,最好为该类定义一个默认构造函数。
对应语法:
派生类::派生类构造函数(总参数列表):基类构造函数(参数列表) //基类构造函数的参数列表是实参。
{
派生类中的数据成员初始化;
}
QT 的 parent 该如何理解的更多相关文章
- Qt之QThread(深入理解)
简述 为了让程序尽快响应用户操作,在开发应用程序时经常会使用到线程.对于耗时操作如果不使用线程,UI界面将会长时间处于停滞状态,这种情况是用户非常不愿意看到的,我们可以用线程来解决这个问题. 前面,已 ...
- 【2017-07-04】Qt信号与槽深入理解之一:信号与槽的连接方式
今天是个好日子,嗯. 信号槽机制是Qt的特色功能之一,类似于windows中的消息机制,在不同的类对象间传递消息时我们经常使用信号槽机制,然而很多时候都没有去关注connect()函数到底有几种重载的 ...
- QT之QSignalMapper(可以理解为转发器,多个按钮绑定到一个Edit上,且能分辨。每个单独连接的话,反而麻烦)
QT之QSignalMapper QT之QSignalMapper 简述 效果图 上代码 相关知识点文章 结尾 简述 QSignalMapper我们可以理解为转发器,此话怎讲呢?比如,按钮点击的响应槽 ...
- PyQt(Python+Qt)学习随笔:快速理解Qt 中Action是什么
一.引言 Qt中Action这个词接触很久了,一直以来没去学习,今天终于准备学习了,查了些资料,初步总结为: Action为界面操作的抽象,应用程序可以通过菜单,工具栏按钮以及键盘快捷键来调用通用的命 ...
- Qt connect parent widget 连接父控件的信号槽
Qt中的信号槽系统是不同类中间传递数据的神器,如果连接父子空间之间的信号槽很重要,在父类中实例化子类的时候一定要注意将父类连上,不然信号槽无法使用,比如若子类是个对话框Dialog类,一定不要忘了加t ...
- Qt中QObject中的parent参数
今天写了一个小程序,验证了带参的构造函数中参数parent的作用. 在MainWindow中声明一个QDialog类型的指针,在MainWindow中对它进行初始化.我采用了两种初始化方式,一种是带参 ...
- Qt源码分析之QObject
原文:http://blog.csdn.net/oowgsoo/article/details/1529284 我感觉oowgsoo兄弟写的分析相当透彻,赞! 1.试验代码: #include < ...
- Qt之QComboBox定制(二)
上一篇文章Qt之QComboBox定制讲到了qt实现自定义的下拉框,该篇文章主要实现了列表式的下拉框,这一节我还将继续讲解QComboBox的定制,而这一节我将会讲述更高级的用法,不仅仅是下拉列表框, ...
- Qt 之 模态、非模态、半模态窗口的介绍及 实现QDialog的exec()方法
一.简述 先简单介绍一下模态与非模态对话框. 模态对话框 简单一点讲就是在弹出模态对话框时,除了该对话框整个应用程序窗口都无法接受用户响应,处于等待状态,直到模态对话框被关闭.这时一般需要点击对话框中 ...
随机推荐
- 关于laravel5.4.12新增集合操作when方法详解
从v5.4.12开始,Laravel Collections现在包括一个when方法,允许您对项目执行条件操作,而不会中断链. 像所有其他Laravel 集合方法,这一个可以有很多用例,选择其中一个例 ...
- docker 搭建keepalived+nginx高可用
前言 最近工作 中 有用到keepalived,就想着 在 本地 搭建一套环境验证一下相关的功能.因为创建虚拟机比较麻烦,就借助 docker来搭建这样 一套 环境 ,顺带学习 巩固下docker的 ...
- iapp,iapp http请求,iapp解析json数据
iapp发送http请求,并解析json数据 //http操作 t() { s a = "http://wap.baidu.com/" //目标url hs(a, null, nu ...
- sNews1.7在wamp上的部署及运行
安装前的准备 Apache Server 必须开启 mod_rewrite 模块 MySQL 数据库版本在 4.x以上 PHP: >= 4.x 并且 <=5.6 1.我使用的是wampse ...
- 【php】面向对象(二)
一. 封装: a) 描述:使用成员修饰符修饰成员属性和成员方法,能够最大限度的隐藏对象内部的细节,保证对象的安全 b) PPP修饰符:public(公共的),protected(受保护的),priva ...
- javascript入门 之 bind()
<!DOCTYPE html> <HTML> <HEAD> <meta http-equiv="content-type" content ...
- Nodejs开发微信公众号中控服务
本文已同步到专业技术网站 www.sufaith.com, 该网站专注于前后端开发技术与经验分享, 包含Web开发.Nodejs.Python.Linux.IT资讯等板块. 本项目旨在为多个微信公众号 ...
- Python中list(列表)、dict(字典)、tuple(元组)、set(集合)详细介绍
更新时间:2019.08.10 更新内容: "2.14加入sorted()函数" "2.3"加入一种删除元素的方法 "二.字典"新增1.5, ...
- Pod容器共享Volume
同一个Pod中的多个容器能够共享Pod级别的存储卷Volume.Volume可以被定义为各种类型,多个容器各自进行挂载操作,将一个Volume挂载为容器内部需要的目录,如图 在下面的例子中,在Pod内 ...
- 如何改变Xcode字体大小?
运行Xcode后依次点击左上角Xcode/Preferences/Fonts & Colors里就可以调整,在右边随便点中一个字体就可以调整这个字体的大小和颜色了,按command+a可以将所 ...
