微信小程序状态管理工具 JStore
微信小程序状态管理工具 JStore
闲着没事做,就想着给微信小程序写一个状态管理工具,名叫 JStore,这个状态管理工具是仿照 vuex 的几个方法来写的,所以有 vuex 的基础同学很容易理解。
Github:https://github.com/GeorgeLeoo/JStore
安装
在小程序根目录下新建一个 store 文件,将 jstore.js 引入小程序项目。准备
在 store 中新建index.js, actions.js, mutations.js, mutation-types.js, getters.js, state.js
state.js:是一个状态管理对象,用来管理所有的状态, state中所有属性不能被直接删除或者修改,必须通过 dispatch 或 getter 方法
module.exports = {
userInfo: {},
arr:[2,4,6,8]
};
mutation-types.js:包含多个 mutation 的 type 名称的常量
export const SAVE_USER_INFO = 'save_user_info';
export const UPDATE_USER_INFO = 'UPDATE_USER_INFO';
export const SAVE_WEATHER = 'save_weather';
mutations.js: 直接更新 state 的多个方法的对象
const {SAVE_USER_INFO,SAVE_WEATHER} = require('./mutation-types');
module.exports = {
[SAVE_USER_INFO](state, {userInfo}) {
state.userInfo = userInfo;
},
[SAVE_WEATHER](state, {weatherinfo}) {
state.weatherinfo = weatherinfo;
}
};
actions.js: 通过 mutation 间接更新 state 对象
const {SAVE_USER_INFO, SAVE_WEATHER} = require('./mutation-types');
module.exports = {
saveUserInfo({commit, state}, {userInfo}) {
console.log(userInfo);
commit(SAVE_USER_INFO, {userInfo})
},
saveWeather({commit, state}) {
wx.request({
url: 'http://www.weather.com.cn/data/sk/101010100.html',
success(res) {
console.log(res.data);
let {weatherinfo} = res.data;
commit(SAVE_WEATHER, {weatherinfo})
}
})
}
};
getter.js:store 的计算属性, 只有当它的值发生了改变才会被重新计算。
module.exports = {
addTen: state => {
return state.arr = state.arr.map((val) => val * 10);
}
};
index.js: vuex最核心的管理对象
const Jstore = require('./jstore');
const state = require('./state');
const mutations = require('./mutations');
const actions = require('./actions');
const getters = require('./getters');
module.exports = new Jstore({
state,
mutations,
actions,
getters
});
在 app.js 中引入 index.js
const store = require('./store/index.js');
然后在app 的onLaunch()方法中调用store(this)将 store 注册到小程序中,以后再 Page 中直接使用 getApp().$store 获取 store 对象,其中 this 指向的是 App 对象。
假设将获取微信账户数据添加到 state 中,可以在获取数据后,使用以下方法将
getApp().$store.dispatch("saveUserInfo", {userInfo: e.detail.userInfo});
结果就将userInfo数据保存到 state 中,然后可以在页面的任意地方调用这个数据

dispatch有两个参数,第一个参数是 action 中定义的函数名,第二个参数是要保存的数据要传哪些参数给 action 中的方法,
比如获取天气数据:
在点击获取数据按钮时,执行以下这条语句
getApp().$store.dispatch("saveWeather");
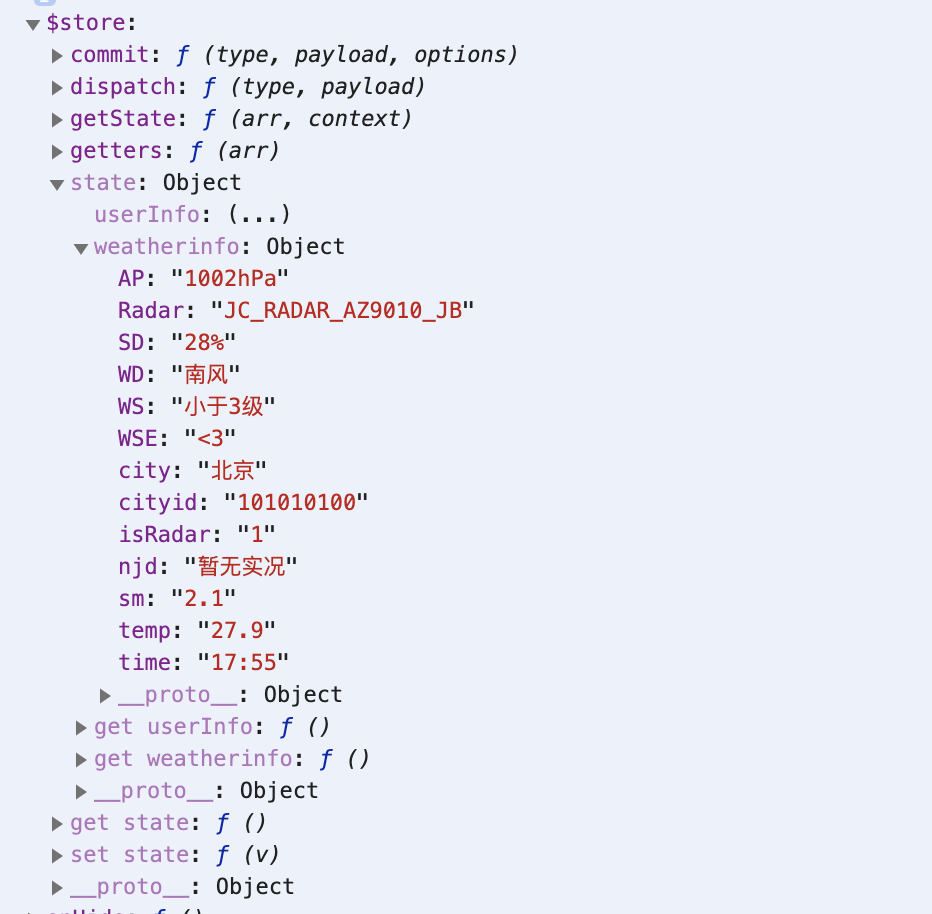
结果:

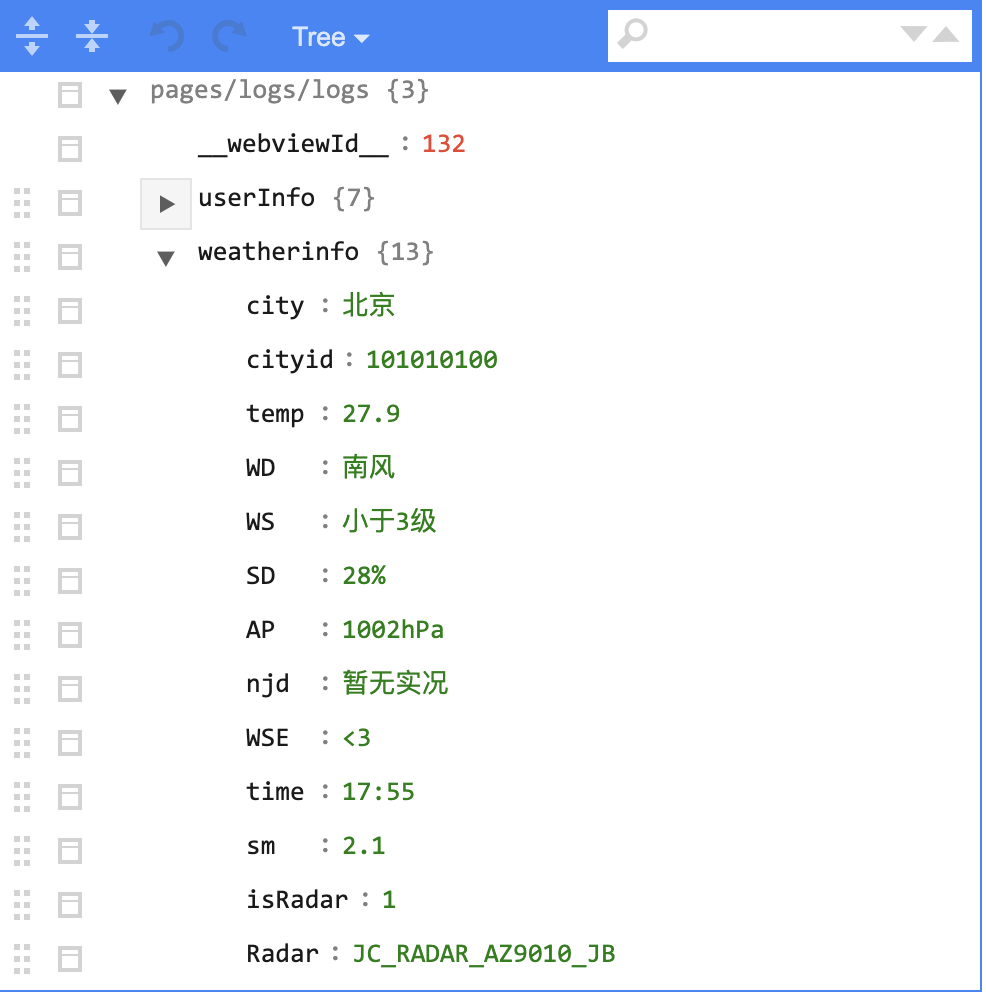
当state 中有数据后,取出数据使用 getState 方法
getApp().$store.getState(["userInfo", "weatherinfo"], this);
getState()方法有两个参数,第一个参数是一个数组,数组中存放的都是state 中的 key 的名称,而二个参数是当前页面的 this 指向,如果设置了 this,就会将数据保存到当前页面的 data 中

微信小程序状态管理工具 JStore api
API参考
JStore
const store = new JStore({...options})
JStore构造器选项
state
- 类型:
object
在 store 上注册 state, state 是一个状态管理对象,用来管理所有的状态
mutations
- 类型:
{ [type: string]: Function }
在 store 上注册 mutation,处理函数总是接受state作为第一个参数,payload作为第二个参数(可选)
actions
- 类型:
{ [type: string]: Function }
在 store 上注册 action。处理函数总是接受context作为第一个参数,payload作为第二个参数(可选)。
context对象包含以下属性:
{
state, // 等同于 `store.state`
commit, // 等同于 `store.commit`
}
getters
- 类型:
{ [type: string]: Function }
在 store 上注册 getter,getter 方法接受 state 参数
JStore 实例属性
state
- 类型:Object
根状态,只读,state 内部的第一层数据也是只读的
JStore 实例方法
commit
- commit(type: string, payload?: any)
提交 mutation。
dispatch
- commit(type: string, payload?: any)
分发 action。
getState
- commit(type: array, context?: object)
获取 state。
微信小程序状态管理工具 JStore的更多相关文章
- Wenaox 一款轻量性能好的微信小程序状态管理库
感慨一下!!! 从开始开发 wenaox 从开始到现在,,时不时更新一下,改一改 bug,却发现已经快 1 年了 orz 虽然很少人用 hhh,但偶尔也会有人提一些问题,我就知道还有人用的~ 感兴趣的 ...
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 基于Proxy的小程序状态管理
摘要: 小程序状态管理. 作者:wwayne 原文:基于Proxy的小程序状态管理 Fundebug经授权转载,版权归原作者所有. 微信小程序的市场在进一步的扩大,而背后的技术社区仍在摸索着最好的实践 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 微信小程序开发工具中快捷键
微信小程序开发工具表面上是没有更多的样式类的工具,例如缩进.隐藏代码什么的. 现在总结一下小程序开发工具常用的一些快捷键: 格式调整 Ctrl+S:保存文件Ctrl+[, Ctrl+]:代码行缩进Ct ...
- ubuntu系统安装微信小程序开发工具
在ubuntu系统中安装微信小程序开发工具之前,先要安装wine与git 一.安装wine 1.如果您的系统是64位,启用32位架构(如果您还没有) sudo dpkg --add-architect ...
- 微信小程序开发工具
微信小程序 1● 工具下载 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 2● webchart_devto ...
随机推荐
- http跳转http
server {listen 80;server_name 123.com;root /var/www/web/123;index index.html index.htm index.php;rew ...
- HTTP1.0和HTTP1.1的一些区别
HTTP1.0和HTTP1.1的一些区别 HTTP1.0最早在网页中使用是在1996年,那个时候只是使用一些较为简单的网页上和网络请求上,而HTTP1.1则在1999年才开始广泛应用于现在的各大浏览器 ...
- Django数据迁移时提示 ModuleNotFoundError: No module named 'users'
执行数据迁移时提示找不到对应的APP,错误如下: 这个错误主要是路径找不到引起的,只需在settings文件夹中添加app文件路径即可 sys.path.insert(0, os.path.join( ...
- Wanna go back home
题目描述 Snuke lives on an infinite two-dimensional plane. He is going on an N-day trip. At the beginnin ...
- android全功能音乐播放器、基于MVP-Clean + Weex + RxJava2 + Retrofit + Dagger2 + MTRVA的综合应用、图片滤镜处理等源码
Android仿微信朋友圈查看图片下拽返回. Android图片滤镜处理,相机滤镜处理效果源码 Android自定义View源码:一个水平的进度条 基于MVP-Clean + Weex + RxJav ...
- Linux文件与目录管理,常用命令总结
绝对路径: 以根目录 / 开始的相对路径: 相对于当前路径的写法 $PATH: 可执行文件路径的变量(出现在该变量下的文件可以在系统的任何目录下都可以执行) 获取路径的文件名: basen ...
- django项目总结_20191128
django项目总结_20191128 ##################### 1,这个项目分为四个部分: 用户模块 商品模块 购物车模块 订单模块 2,这个项目用到的技术: redis cele ...
- yet|women teachers|waters|
Though the sore be healed, a scar may remain on her face, which makes her sad sometimes. 题目解析 考查连词的 ...
- 1040 有几个PAT (25 分)
题目:1040 有几个PAT (25 分) 思路: 是个规律题,只要找到规律就有思路,那代码基本就有了,就是怎么实现比较好和是否简洁的问题. 很明显:A是分水岭,A前面有多少个P和A后面有多少个T知道 ...
- CAD卸载/完美解决安装失败/如何彻底卸载清除干净cad各种残留注册表和文件的方法
在卸载cad重装CAD时发现安装失败,提示是已安装或安装失败.这是因为上一次卸载后没有清理干净,系统会误认为已经安装过了.有的同学是新装的系统也会出现安装失败的情况,这是因为C++ 或者.NET的原因 ...
