CleanWebpackPlugin最新版本使用问题
如果在webpack 安装 CleanWebpackPlugin最新版本报错
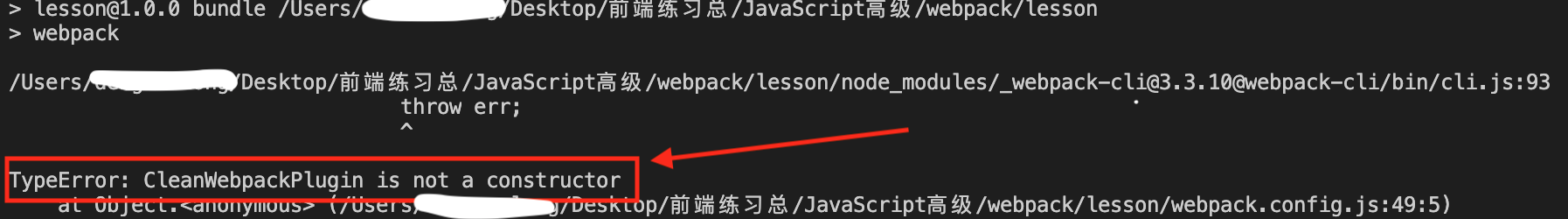
如果是报下面的错误的话

然后在控制台向上翻
会发现 TypeError: CleanWebpackPlugin is not a constructor 错误❌
如图
========= 解决办法 ===========
清理 /dist 文件夹
你可能已经注意到,由于过去的指南和代码示例遗留下来,导致我们的 /dist 文件夹相当杂乱。webpack 会生成文件,然后将这些文件放置在 /dist 文件夹中,但是 webpack 无法追踪到哪些文件是实际在项目中用到的。
通常,在每次构建前清理 /dist 文件夹,是比较推荐的做法,因此只会生成用到的文件。
安装: npm install clean-webpack-plugin --save-dev
老版本CleanWebpackPlugin的用法
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
+ const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
plugins: [
+ new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
现在执行 npm run build,再检查 /dist 文件夹。如果一切顺利,你现在应该不会再看到旧的文件,只有构建后生成的文件!
如果一切没这么顺利,比如报错:CleanWebpackPlugin is not a constructor
新版本用法
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
+ const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
plugins: [
+ new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
参考:https://www.jianshu.com/p/ed14e6ed7ad9
CleanWebpackPlugin最新版本使用问题的更多相关文章
- CentOS 6.6 升级GCC G++ (当前最新版本为v6.1.0) (完整)
---恢复内容开始--- CentOS 6.6 升级GCC G++ (当前最新GCC/G++版本为v6.1.0) 没有便捷方式, yum update.... yum install 或者 添加y ...
- npm更新到最新版本的方法
打开命令行工具 npm -v 查看是否是最新版本 如果不是 运行npm i npm g 升级 打开C:\Users\用户名用户目录找到node_modules 文件夹下的npm文件夹,复制一份 打开n ...
- 解决浏览器Adobe Flash Player不是最新版本问题
关键:选择谷歌浏览器的PPAPI版本的flash下载直接安装即可 搜索: Adobe Flash Player PPAPI 下载地址: http://www.wmzhe.com/soft-30259. ...
- ubuntu14.04下配置Java环境以及安装最新版本的eclipse
首先是配置JDK 步骤一:下载最新版本的JDK,链接:http://www.oracle.com/technetwork/java/javase/downloads/index.html 步骤二:首先 ...
- 谷歌浏览器下载地址 chrome最新版本 百度云地址
每次下载更新谷歌浏览器是一件很蛋疼的事情.百度搜索"谷歌浏览器下载地址",居然有很多骗子网站,相信有很多不知所以的人中招了.收集了一些chrome的安装包,放在了百度云里面(打不开 ...
- FireFox每次访问页面时检查最新版本
FireFox每次访问页面时检查最新版本 浏览器都有自己的缓存机制,作为开发人员,每次js的修改都要清空缓存,显然很不方便.而firefox并没有提供ie那样的设置. 下面的方法就可以非常方便的设置f ...
- 获取APP最新版本的接口案例
思路: 开发初期.安卓的应用可能没有上传到应用市场,可以把应用apk放到服务器上,供用户下载.把对应用的版本信息整理成为一个XML文件,放到服务器上,通过接口读取xml文件,获取有版本信息,然后安卓端 ...
- 在XP上安装WinPython最新版本
2015年3月30日星期一 16:01:47 晴 WinPython 新版本不再支持Windows XP平台,会出现错误提示WindowsError 127. 按照官网论坛上的解决方案(htt ...
- centos7 升级内核到最新版本
centos7 从问世以来,官网提供的镜像始终是3.10 版本,该版本最大的一个问题是对硬件驱动(尤其是无线网卡)的支持不是很好,本人亲测>5种机型,无线网卡均无法正常使用,如果是非主流机型,手 ...
随机推荐
- 关于“xxx”object is not callable的异常
参考博文:https://blog.csdn.net/yitiaodashu/article/details/79016671 所谓callable对象是指一个后边可以加()的对象,比如函数, 所以这 ...
- python学习笔记(五)---函数与类
函数 def为定义函数的一个标志 demo1: def greet_user(username): print("Hello, " + username.title() + &qu ...
- PHP中静态(static)调用非静态方法详解--调用!!!
来源:https://www.cnblogs.com/yolo-bean/p/7739265.html 这里分析了php面向对象中static静态属性和静态方法的调用.关于它们的调用(能不能调用,怎么 ...
- [Inno Setup] 开机自启动
[icons] Name: "{userstartup}\My Program"; Filename: "{app}\MyProg.exe"; Tasks:St ...
- (转)如何学好C++语言
原文:http://coolshell.cn/articles/4119.html 作者:陈皓 昨天写了一篇如何学好C语言,就有人回复问我如何学好C++,所以,我把我个人的一些学习经验写在这里,希 ...
- Lambda表达式最佳实践
简介 Lambda表达式java 8引入的函数式编程框架.之前的文章中我们也讲过Lambda表达式的基本用法. 本文将会在之前的文章基础上更加详细的讲解Lambda表达式在实际应用中的最佳实践经验. ...
- 【Linux常见命令】lsof命令
lsof - list open files lsof命令用于查看你进程打开的文件,进程打开的端口(TCP.UDP),找回/恢复删除的文件,打开文件的进程. 语法: lsof [选项] [文件] 常用 ...
- Spring MVC之LocaleResolver详解
2019独角兽企业重金招聘Python工程师标准>>> 对于LocaleResolver,其主要作用在于根据不同的用户区域展示不同的视图,而用户的区域也称为Locale,该信息是可以 ...
- Netty(五):ServerBootstrap启动流程
这篇文章主要是对ServerBootstrap启动流程做一个梳理,方便我们串联起各个类,同时也对主要的一些类有个大概的印象,方便之后逐个类的深入学习. 本篇文章不在具体贴出代码,而是对整个启动流程画了 ...
- WFP之位图效果
首先看一个图片: 在"第一步"这个按钮周围,有一转红色,这个效果就是用WPF的位图效果实现的. 位图效果(BitmapEffect 对象)是简单的像素处理操作.位图效果将 Bi ...
