React实践debug:JSX输出的限制(存疑)
今天在练习React构建组件的时候遇到一个问题。
由于文档中反复提倡将组件尽可能按功能单位分解复用。在练习用React做一个todolist时候,我把todolist分解成两部分:
class Todolist = class Writedown + class Todo;
其中 class Writedown返回 一个input和一个button 以接收和确定 用户输入的文本。
class Todo 是一个li,展示todo事项并带有删除事项的span。之所以抽取li标签作为Todo组件是考虑到以后扩展功能,如对单个事项添加修改文本、置顶、标记已完成等等。
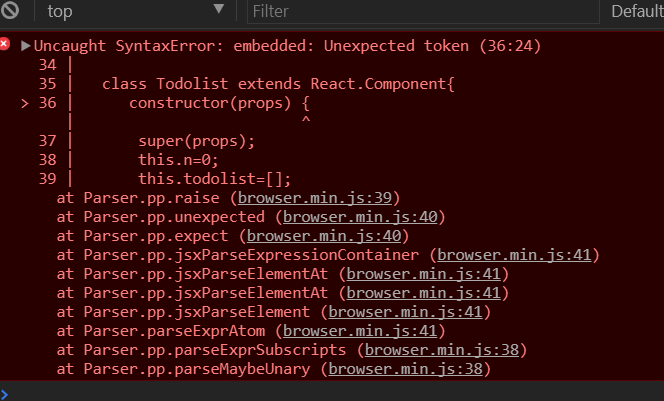
但是在写完class Todo的时候发现检测工具却报错,说Todolist的constructor构造器出现Syntax Error。
Are you kdding me?
最后发现是 class Todo 引发的问题,这次的报错完全不真实,并误导了我。。反复排查,我怀疑是render返回的JSX受到HTML类型约束.
在vue中,我们的自定义组件也一样,当DOM模板解析时,也受到HTML的限制,在table、ul等元素中限制了其包裹的html标签:
<table><tr is="my-row"></tr></table>
我们只能在tr 中用借用is特性绑定自定义组件my-row。
我这次在子组件中返回li,React居然报错说我有个syntax error,并指出是unexpected token,真是一脸懵逼。。。。

----------------------------------------------------------------------------------------
但是在官网中,有个例子是function组件返回li,这让我很疑惑。https://facebook.github.io/react/docs/lists-and-keys.html#extracting-components-with-keys.
这问题先记下,这两天弄清楚。
----------------------9月4号晚 更新--------------------------------
然后发现。。返回li确实没有问题。。。
这实在是最难接受的情况了。浏览器不再报错,但是代码结构是和原来差不多的。
class Write extends React.Component {
constructor(props){
super(props);
this.handle=this.handle.bind(this);
}
handle(){
const text=document.getElementById('todoIn').value;
this.props.onWriteDown(text);
}
render(){
return (
<div>
<input type="text" id="todoIn" />
<button onClick={this.handle}>confirm</button>
</div>
);
}
}
//Todo组件输出li,接收delete方法
class Todo extends React.Component {
constructor(props){
super(props);
this.handle=this.handle.bind(this);
}
handle(){
}
render(){
return (
<li onClick={this.props.onDel}>{this.props.mes}</li>
);
}
}
//Todolist组件,用todolist数组操作、存储事项,交互后赋值给state,也就是说state接收的是副本。
class Todolist extends React.Component {
constructor (props) {
super(props);
this.n=0;
this.state={list:[]};
this.todolist=[];
this.handle=this.handle.bind(this);
this.handle_del=this.handle_del.bind(this);
}
handle (m) {
this.todolist.push({thing:m,vid:this.n++});
this.setState({list:this.todolist});
}
handle_del (id) {
let d =0;
this.todolist.forEach((v,i)=>{
if(v.vid==id){
d=i;
}
});
this.todolist.splice(d,1);
this.setState({list:this.todolist});
}
render(){
var that = this;
var todo=[];
this.state.list.forEach(function(v,i,a){
let id = v.vid.toString();
console.log(v.thing)
let temp=<Todo key={id} onDel={() => that.handle_del(id)} mes={v.thing} ></Todo>;
todo.push(temp);
});
return(
<div>
<Write onWriteDown={this.handle} />
<ul>
{todo}
</ul>
</div>
);
}
}
ReactDOM.render(
<Todolist />,
document.getElementById('example')
);
不过现在可以确定的是,JSX的可以输出li、tr等。
React实践debug:JSX输出的限制(存疑)的更多相关文章
- React实践
React实践(一) 该实践取自官方教程:https://github.com/reactjs/react-tutorial 主要是自实现的过程以及一些心得体会 该实践是实现一个评论框. 一个展示 ...
- (转)log4j日志级别设置成DEBUG时输出Html代码等问题:
log4j日志级别设置成DEBUG时输出Html代码等问题: 问题: log4j日志级别设置成DEBUG时会输出很多信息,包括一些Html代码 解决方案: log4j的控制是树形,所以在log4j.p ...
- React 实践项目 (二)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- React 实践项目 (三)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! 上回说到使用Redux进行 ...
- React 实践项目 (五)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- Debug格式化输出----基于C语言
Debug格式化输出----基于C语言 1. 使用宏实现 举例: #include <stdio.h> #define ECHO_COLOR_NONE "\033[0;0m&qu ...
- React Native & debug & debugger
React Native & debug & debugger http://localhost:8081/debugger-ui/ react-devtools # yarn: $ ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- unity, 对于Debug.Log输出的log,可以双击定位到代码
unity, 对于Debug.Log输出的log,可以双击定位到代码
随机推荐
- DZ的CURD
Discuz二次开发-MySQL插入数据(insert) DB::insert($tableName,$data,$flag); $tableName:表名 $data:插入数据,以字段为键值的关联数 ...
- 【Inno Setup】查看是否安装了VC++ 2015 Redistributeable
可能有必要先测一下注册表的这一项是否存在 if RegValueExists(HKLM, 'SOFTWARE\WOW6432Node\Microsoft\VisualStudio\14.0\VC\Ru ...
- 对于WebP格式入门解读
因为项目中需要用到大量动画效果,前期尝试过几种方案,比如GIF.帧动画.lottie.SVGA等格式的动画渲染方案,发现都存在各式各样的问题.比如: 1,GIF格式.5秒的动画,一张图大小可能就会达到 ...
- nginx 配置多个 https 域名访问
需要此操作的原因 在服务器上部署了 halo blog 以后,这次需要部署另外一个项目,但是又不想使用 ip + port,因此选择使用 nginx 配置多个域名访问. nginx 配置 server ...
- LVS DR模式实验
LVS DR模式实验 三台虚拟机,两个台节点机(Apache),一台DR实验调度机 一:关闭相关安全机制 systemctl stop firewalld iptables -F setenforce ...
- Linux系统管理第三次作业 账号管理 权限及归属管理
1.创建/guanli 目录,在/guanli下创建zonghe 和 jishu 两个目录(一条命令) [root@localhost ~]# mkdir /guanli [root@localhos ...
- 【集群实战】Rsync试题-异机数据备份解决方案
企业案例:Rsync上机实战考试题: 某公司有一台Web服务器,里面的数据很重要,但是如果硬盘坏了,数据就会丢失,现在领导要求你把数据在其它机器上做一个周期性定时备份. 要求如下: 每天晚上00点整在 ...
- Xapian实战(四):搜索
参考资料: 学习Xapian(1)-基础的建索引和搜索 1. Xapian中用于搜索的类 Enquire - 提供了检索的接口:(Enquire API) QueryParser(QueryParse ...
- 数学--数论-- HDU 2601 An easy problem(约束和)
Problem Description When Teddy was a child , he was always thinking about some simple math problems ...
- USACO Training Section 1.2 挤牛奶Milking Cows
题目描述 三个农民每天清晨5点起床,然后去牛棚给3头牛挤奶.第一个农民在300秒(从5点开始计时)给他的牛挤奶,一直到1000秒.第二个农民在700秒开始,在 1200秒结束.第三个农民在1500秒开 ...
