微信小游戏广告位iphonex底部适配问题
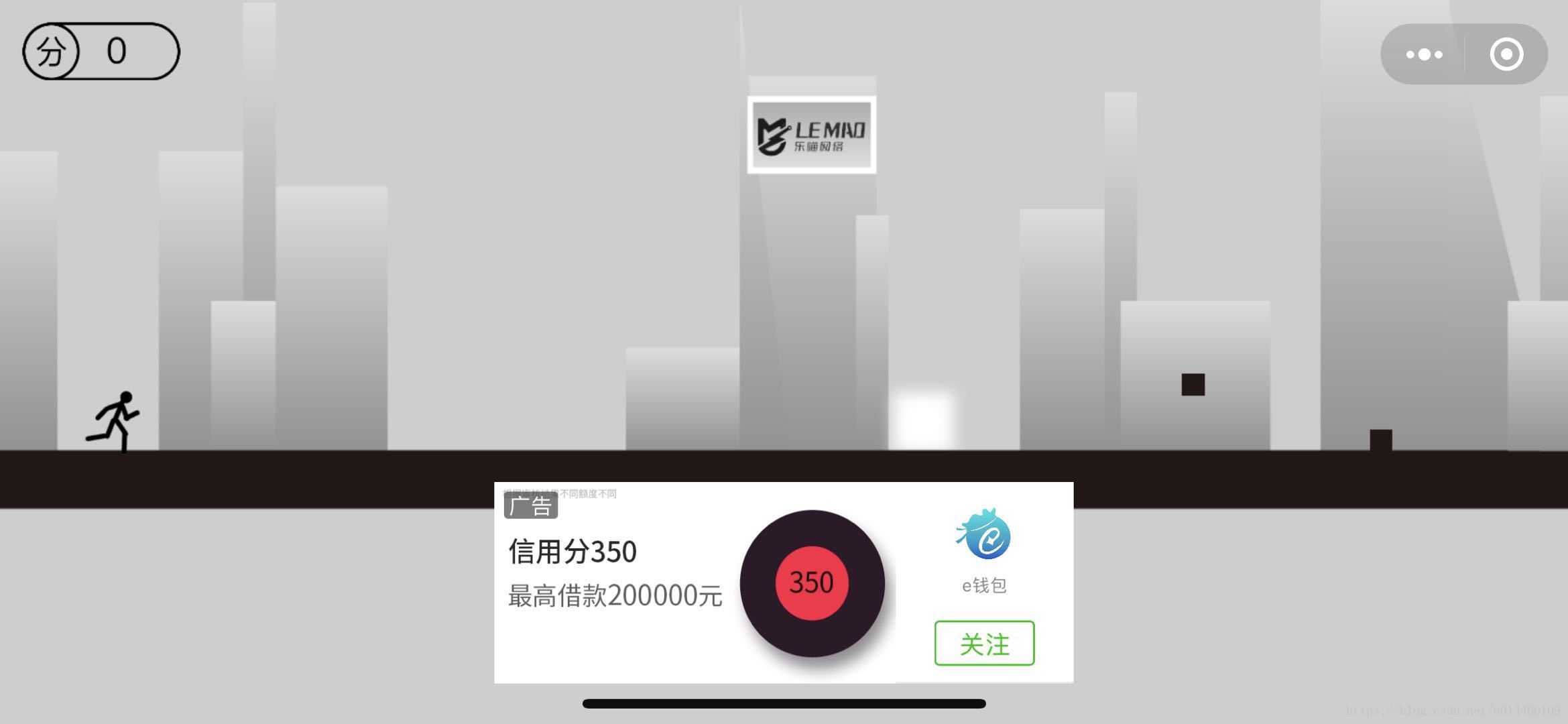
最近在公司开发游戏,使用cocos creator做微信小游戏,遇到一个很恶心的问题,如图:
如图所示,微信的广告位被iphonex的底部bar给弹出了一点位置,没有靠在底部。
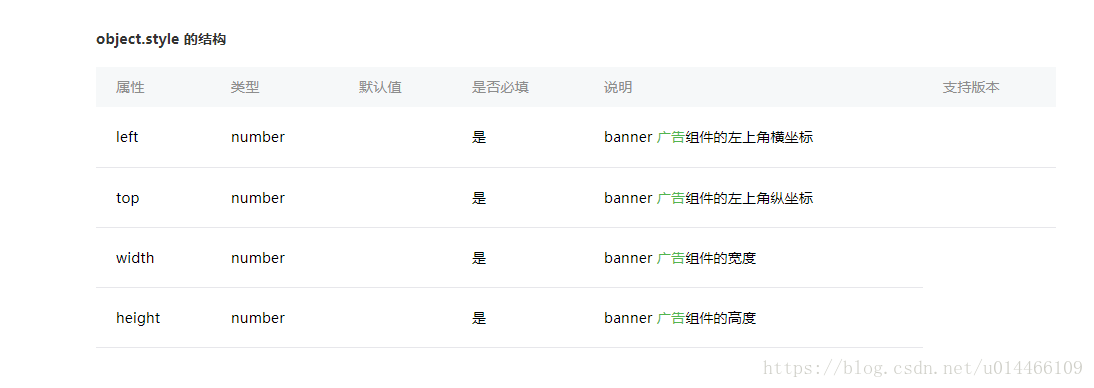
在这里不得不吐槽一下微信的小程序接口还有个恶心的地方,那就是他的广告style没有bottom,right属性,使得置底部必须使用算法计算。也就是winsize.height-广告高度(realheight),居中是winsize.width-广告宽度/2。
而就算如此,在Android和iphone普通手机上是没有适配问题的,完全居中靠底,而一到高贵的iPhonex上,就会出现广告位一会儿靠底部,一会又被底部黑色bar顶出一点位置,要解决这个蛋疼的问题,如下解决:
showBannerAd(){
var wxFunc = this.getWXFunction('createBannerAd');
if (typeof(wxFunc)!='undefined' && wxFunc!=null){
var phone = wx.getSystemInfoSync();
console.log(phone);
var w = phone.screenWidth / 2;
var h = phone.screenHeight;
let bannerAd = wxFunc({
adUnitId: 'adunit-549b2e8b53ad8e21',
style: {
width: 300,
//height:40,
top:0,
left:0
}
});
bannerAd.onResize(function(){
bannerAd.style.left = w - bannerAd.style.realWidth/2+0.1;
bannerAd.style.top = h - bannerAd.style.realHeight+0.1;
console.log(bannerAd);
})
bannerAd.show();
return bannerAd;
}else{
return;
}
}
注意几点:
- 创建banner的默认位置不需要修改,反正也没用
- 在onresize中重置style来改变位置
- 使用realwidth和realheight作为相对位移(这两项必须是在banner已经创建完成的情况下)
- left和top都加上0.1,不加就会被iphonex该死的底部bar给顶上去,而且时而顶上去,时而又是正常,至今不知道为什么
- onresize之后再使用show方法将广告banner给show出来
微信小游戏广告位iphonex底部适配问题的更多相关文章
- Particle 粒子效果使用(适配微信小游戏,particle is not defined)
在微信小游戏中使用粒子效果 参考: 1. 粒子库下载地址 2. 粒子官方使用教程 3. 水友解决微信小游戏particle is not defined 一.下载第三方库 Git地址:https:// ...
- 使用Laya引擎开发微信小游戏(上)
本文由云+社区发表 使用一个简单的游戏开发示例,由浅入深,介绍了如何用Laya引擎开发微信小游戏. 作者:马晓东,腾讯前端高级工程师. 微信小游戏的推出也快一年时间了,在IEG的游戏运营活动中,也出现 ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 使用Laya引擎开发微信小游戏(下)
本文由云+社区发表 6. 动画 6.1 创建伞兵对象 在src目录下创建一个新目录role,用来存放游戏中角色. 在role里创建一个伞兵Soldier.ts对象文件. module role{ ex ...
- 微信小游戏下socket.io的使用
参考: 微信小游戏:socket.io 一 在微信小游戏 中使用socket.io报错 因为项目需求,后端要使用nodejs简单搭建一个服务器,通讯用json格式. 使用Egret提供的socket. ...
- 用Kotlin破解Android版微信小游戏-跳一跳
前言 微信又更新了,从更新日志上来看,似乎只是一次不痛不痒的小更新.不过,很快就有人发现,原来微信这次搞了个大动作——在小程序里加入了小游戏.今天也是朋友圈被刷爆的缘故. 看到网上 有人弄了一个破解版 ...
- 微信小游戏 egret.getDefinitionByName获取不到
使用getDefinitionByName获取类定义 输出为null,获取不了 增加window["LoadingUI"] = LoadingUI 获取成功 总结: 这样无论是游戏 ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- 微信小游戏egret开发包括p2引擎小结
用egret + p2 做一个类似投球的小游戏,坑大致如下: 1.p2引擎与egret坐标不同注意转换,横坐标没什么,纵坐标egret.y = stageHeight - body.position[ ...
随机推荐
- 01 语言基础+高级:1-9 网络编程_day11【网络编程】
day11[网络编程] 主要内容 软件架构CS/BS 网络通信三要素 TCP通信 Socket套接字 ServerSocket 教学目标 能够辨别UDP和TCP协议特点 能够说出TCP协议下两个常用类 ...
- python all()函数
1.描述all() 函数——用于判断给定的可迭代参数 iterable 中的所有元素是否都为TRUE,如果是返回 True,否则返回 False.元素除了是 0.空.FALSE 外都算 TRUE.2. ...
- zxing生成二维码转base64 img直接显示 Image对象转Base64码(java)
public static String encodeToBase64(String content){ MultiFormatWriter multiFormatWriter = new Multi ...
- 剑指offer【09】- 跳台阶
题目:一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果). 对于本题,前提只有 一次 1阶或者2阶的跳法. a.如果两种跳法,1阶或者 ...
- Matlab高级教程_第一篇:Matlab基础知识提炼_06
第十一节:图形操作 第十二节:文件的IO操作个格式化输出
- 题解-------P4053 [JSOI2007]建筑抢修
传送门 贪心+左偏树 贪心思路:先修快炸的楼 所以我们可以按照$T2$从大到小做一遍排序,然后从$1\cdots n$一个一个去修,如果这栋楼不能修(也就是当前时间已经超过$T2_{i}$),那我们就 ...
- kaggle——NFL Big Data Bowl 2020 Official Starter Notebook
Introduction In this competition you will predict how many yards a team will gain on a rushing play ...
- WebServerFactoryCustomizer set the port, address, error pages etc.
package com.ioc; import org.springframework.boot.SpringApplication; import org.springframework.boot. ...
- Windows 常用配置 - 启用长路径
Windows 启用长路径支持 打开注册表编辑器:regedit 找到如下路径:HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSyte ...
- Qt QGraphicsScene||GraphicsView函数刷新多次内存溢出问题
需将QGraphicsScene *scene = new QGraphicsScene;放入上面声明头文件中声明: cpp文件中声明: 使用: 需要添加这个 scene->clear(); 这 ...