15个关于Chrome的开发必备小技巧
一、快速查找文件
如果你使用过Sublime,那么你会知道’Go to anything’的强大。没错,Chrome现在也有了这一功能。
操作如下:
1、F12打开你的Chrome调试器;
2、按下Ctrl+P(Mac上Cmd + P);
3、搜索你想打开的文件名即可。

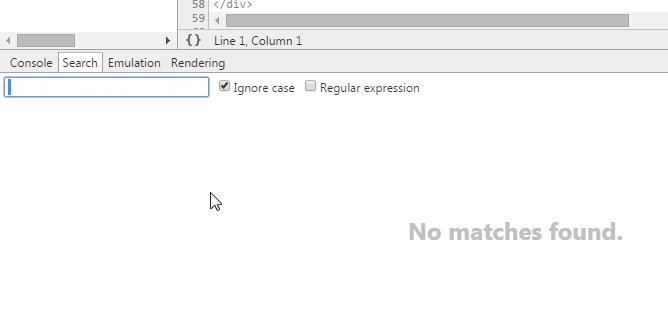
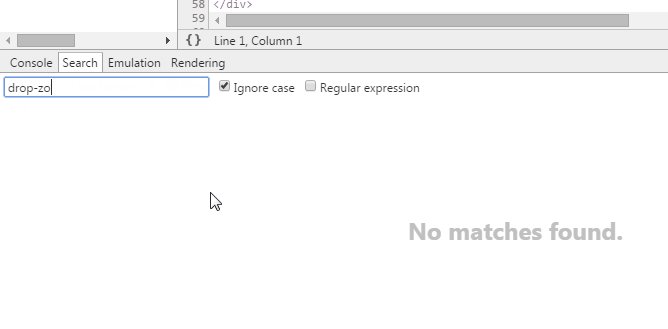
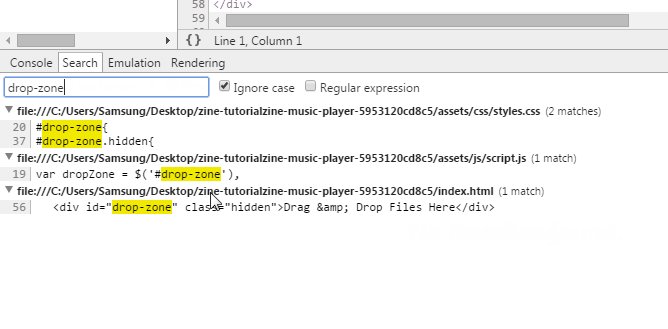
二、在源代码中搜索
但是,如果我们想在整个工程下,查找一段源代码呢?
操作如下:
1、F12打开你的Chrome调试器;
2、按下Ctrl+Shift+F(Mac上Cmd+Opt+F);
3、在输入框中输入你想查询的源代码,回车,就OK啦。
注:该搜索也支持正则表达式。

三、跳到指定行
当你在Chrome调试器的sources栏,已经打开了文件,Chrome也允许你跳到指定的行数,在Windows和Linux系统下,只需按下Ctrl+G(Mac上Cmd+L),然后输入你指定的行数即可。

另一种,方法就是Ctrl+O,输入”:”+行数即可。
四、在控制台(Console)中获取DOM元素
Chrome控制台,提供了方法和变量来快速获取页面中的DOM元素,如下:
1、$()—就是document.querySelector()原生方法的映射。功能嘛,就是获取并返回第一个与填写的CSS属性匹配的DOM元素,如$(‘div’)就会返回第一个出现在页面中的div元素。
2、$$()—就是document.querySelectorAll()原生方法的映射。功能嘛,就是获取并返回一个数组,数组中包含了所有与你填写的CSS属性匹配的DOM元素。
3、$0--$4—代表你在Chrome调试器中操作不同DOM元素的历史记录,且最多记录5次,故而只有$0-$4这五个变量。$0代表最近一次,依次类推。

五、多光标
另一个牛逼的功能就是多光标。
当你想在呈现的文件中多处操作代码时,你可以通过按住Ctrl(Mac上Cmd),然后鼠标点击,你想要出现的光标处即可。

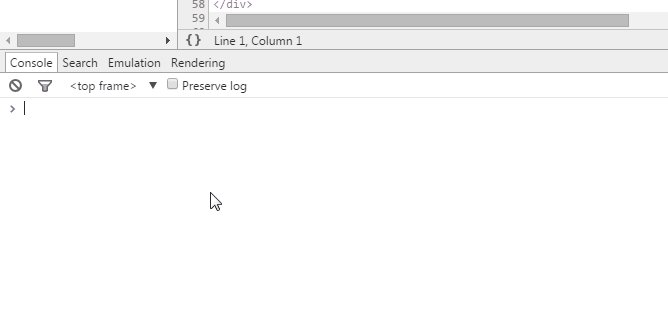
六、保存日志
在console面板上勾选‘保存日志’选项,则不会在你每次加载页面时,清空日志。当你想要调查页面关闭前的bugs时,可要记住这一选项哦。

七、格式化代码
Chrome通过其内置的优化器,帮助你提高文件内容的可读性。对于压缩过或者杂乱的代码,尤为适用。
怎么实现呢?
操作如下:
1、F12打开Chrome开发工具;
2、选择你想要阅读的文件;
3、点击文件下方的”{ }”状按钮即可。

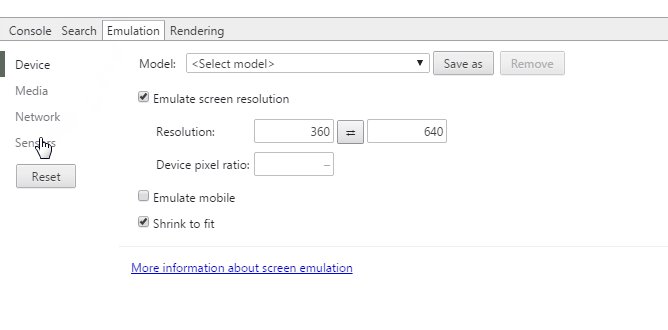
九、设备模拟器
另一个十分酷炫的功能就是,模拟移动设备端。
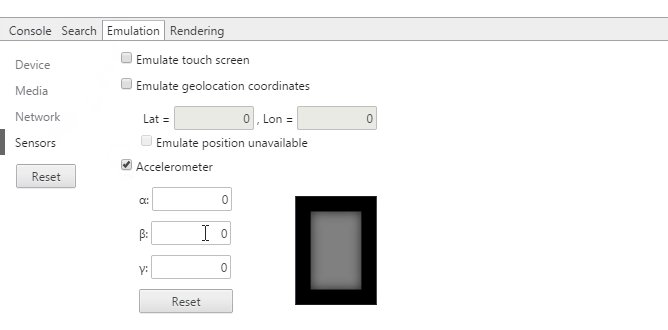
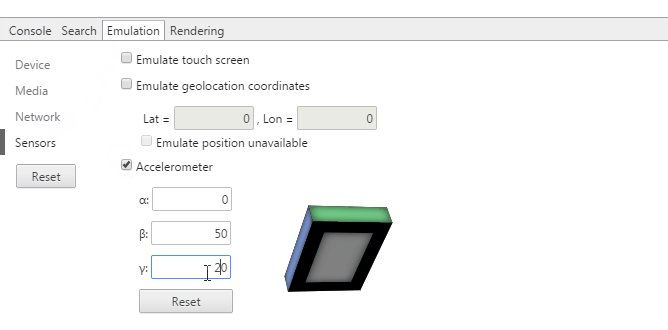
例如我们可以通过Chrome模拟人为触摸屏幕和晃动设备。你甚至可以通过它改变你的地理位置哦。
操作如下:
1、F12打开Chrome调试器;
2、在调试器底部选中Emulation选项;
3、最后在Emulation面板中,左侧选中Sensors即可。

十、颜色选择器
当你调用了Chrome的颜色选择器后,你可以通过你的鼠标,悬浮在网页中的任意处,获取颜色,它会十分精准地将其转换成对应的编码格式。
是不是很炫酷?
操作如下:
1、F12打开Chrome调试器;
2、选中目标元素;
3、在样式编辑器中,点击颜色预览,就会出现这个颜色选择器。

十一、强制改变元素状态
Chrome开发工具有一个强制改变元素CSS状态的功能,如:hover和:focus。对于CSSer比较方便。

十二、可视化“隐藏的DOM”
Web浏览器在构建例如textbox,button以及input这些元素时,通常会隐藏在其之下的展现层元素。
但是,我们可以通过Setting à General,在General面板中选中’Show user agent shadow DOM’这一选项,来展示这些被隐藏掉的基础元素。
你甚至可以单独地去设置它们的样式。

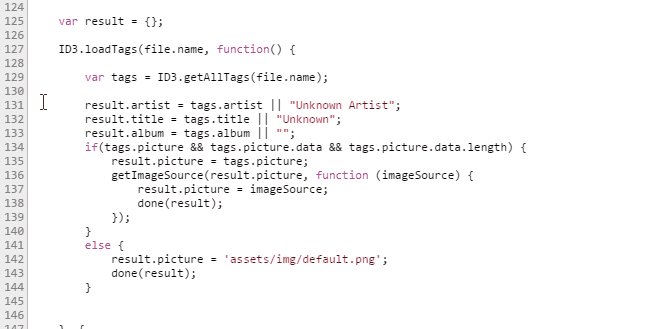
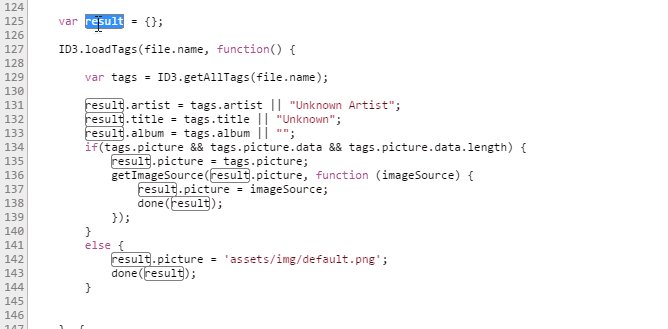
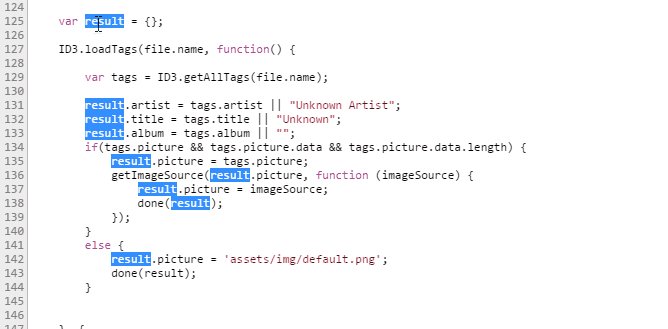
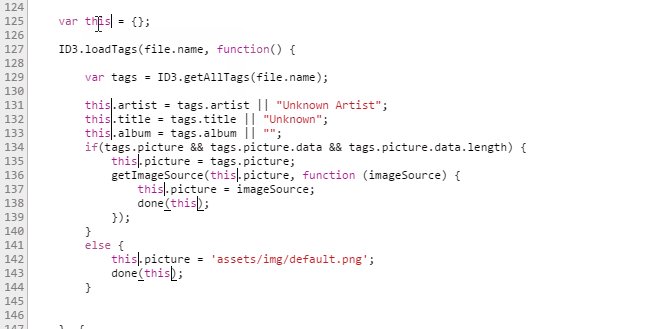
十三、选中下一个匹配项
当你选中一个匹配项后,利用Ctrl+D(Mac上Cmd+D),就会将下一个相同的匹配项也选中,该功能可以帮助你同时编辑它们。

十四、 改变颜色格式
在颜色预览中,通过Shift + 鼠标点击,就可以在rgba,hsl和hexadecimal三种格式中,来回切换。

十五、利用Chrome的工作空间,编辑本地文件
Chrome的工作空间,也是非常强大的,它可以直接编辑和保存你的本地文件,无需额外的操作,例如复制、粘贴。怎么配置它呢?
操作如下:
1、 F12打开Chrome调试器
2、 找到Sources栏,出现在左侧的控制面板,点击鼠标右键,选择Add Folder To Workspace。或者,直接将你整个工程文件夹,拖拽到调试器中。
这样操作后,不管你打开哪个页面,都会出现刚才你操作的文件。为了更加有用,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。
15个关于Chrome的开发必备小技巧的更多相关文章
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- [译]15个关于Chrome的开发必备小技巧
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Chrome的开发必备小技巧
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Chrome 的 100 个小技巧 中文版
英文原版<100 Tips For Chrome, Chrome OS and ChromeBook Users>作者博客 - chromestory.com 本文是对<100 Ti ...
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- 五个goland进行go开发的小技巧
五个goland进行go开发的小技巧 本文译自5 Tips To Speed Up Golang Development With IntelliJ Or Goland 确实很实用. 1. 实现int ...
- 15个你不得不知道的Chrome dev tools的小技巧
转载自:https://www.imooc.com/article/2559 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chro ...
- php开发必备小工具
/*递归删除目录及目录下的文件*/ function del_dir($dir){ $files = new DirectoryIterator($dir); foreach ($files as $ ...
- .net 开发必备小抄(电子书)
http://www.syncfusion.com/resources/techportal/ebooks/accountinghttp://www.syncfusion.com/resources/ ...
随机推荐
- CSS 命名管理 之 BEM
好吧,将 BEM 简单的解释为 “Block-Element-Modifier“, 其实是个不负责任的做法.鬼知道 Block 是什么啊?所以,看了一些似懂非懂的中文解释之后,自己还是得去找些英文来读 ...
- C语言实现penna模型
一年前写的代码,偶然翻出来.发现自己当时水平还不赖吗. # include <stdio.h> # include <stdlib.h> # include <time. ...
- dojo树的节点添加链接的例子
1 . 下载dojotoolkit的src版,找到dijit/tests/tree/test_Custom_TreeNode.html,这是一个自定义节点的例子 2. http://dojotool ...
- PHP ServerPush (推送) 技术的探讨
2016年11月29日17:51:03 转自:http://www.cnblogs.com/hnrainll/archive/2013/05/07/3064874.html 需求: 我想做个会员站内通 ...
- How to set up an FTP server on Ubuntu 14.04
How to set up an FTP server on Ubuntu 14.04 Setting up a fully-functional and highly secure FTP serv ...
- jquery selector 基础
转自:http://www.cnblogs.com/zwl12549/archive/2008/08/09/1264163.html query的这套选择符是比较帅气的,借用了XPath2.0和CSS ...
- HBase基础和伪分布式安装配置
一.HBase(NoSQL)的数据模型 1.1 表(table),是存储管理数据的. 1.2 行键(row key),类似于MySQL中的主键,行键是HBase表天然自带的,创建表时不需要指定 1.3 ...
- xfce4 dev tools的一些说明
xfce4 dev tools实际上基本是封装了一些autoconf的宏函数 比如XDT_I18N: AC_DEFUN([XDT_I18N], [ dnl Substitute GETTEXT_PAC ...
- sql lock
要提升SQL的查询效能,一般来说大家会以建立索引(index)为第一考虑.其实除了index的建立之外,当我们在下SQL Command时,在语法中加一段WITH (NOLOCK)可以改善在线大量查询 ...
- Linux下Redis服务器安装配置
说明:操作系统:CentOS1.安装编译工具yum install wget make gcc gcc-c++ zlib-devel openssl openssl-devel pcre-devel ...
