React Native初试:Windows下Andriod环境搭建
最近想写个App,又觉得Native App 太无趣了Web App又没那么成熟然后发现了Facebook在9月发布的React Native比较新奇,所以决定捣鼓看看;
React Native为Facebook开源的使用Javascript与React开发Android、IOS原生跨平台App,React也是Factbook开源的JS框架使用了虚拟DOM的概念,Factbook自己的应用如Groups也是基于React Native在国内也有淘宝iPad版本是哟个了React Native;
React Native最早支持的是Mac,for Android windows的支持9月份才刚发布还存在不少坑;
基本环境安装
开发Android App当然首先要安装:JDK、Android SDK配置好JDk、SDK环境变量;
安装C++编译环境(可以选择Visual Studio 或mingw等),编译nodejs的C++模块会使用;
安装git、安装Node.js环境;
React-Native 安装
如果没有VPN最好设置npm镜像不然及其考验你的耐性
npm config set registry https://registry.npm.taobao.org
安装 React-Native
npm install -g react-native-cli
创建项目
进入你希望项目存放的工作目录,运行
react-native init HelloWorld


请耐性等待,第一次下载依赖会比较久;
运行packager
npm start或react-native start

查看 http://localhost:8081/index.android.bundle?platform=android 是否能打开;
启动模拟器,运行adb devices查看是否设备已连接上;
保持packager开启,另外打开一个命令行窗口,然后在工程目录下运行
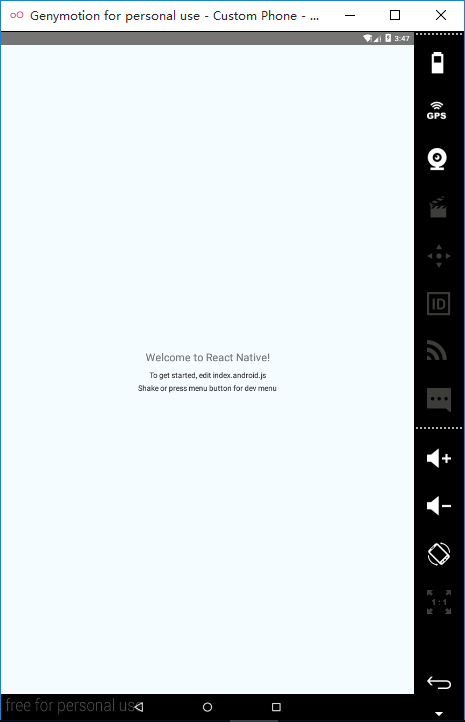
运行React Native

react-native run-android
异常:
A problem occurred configuring project ':app'.> Could not resolve all dependencies for configuration ':app:_debugCompile'.> Could not find com.android.support:appcompat-v7:23.1.1.
解决方案:安装Android Support Repository与Android Support Library
如没有VPN要耐性等待,gradle下载一些依赖。
运行成功

生成APK
进入项目目录进入Android目录,在命令行运行:
gradlew assembleRelease
在React-native 0.14.2版本的时候会存在两个坑,应该算是Bug;
在https://github.com/danhanfry/react-native-windows-apk发现了解决方案;
坑 1:
> A problem occurred starting process 'command 'react-native''
解决方案:进入项目目录》android目录》app目录打开react.gradle文件
在文件头加入:import org.apache.tools.ant.taskdefs.condition.Os
找到
commandLine "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file",entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug
修改为:
if (Os.isFamily(Os.FAMILY_WINDOWS)) {commandLine "cmd", "/c", "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file",entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug} else {commandLine "react-native", "bundle", "--platform", "android", "--dev", "true", "--entry-file",entryFile, "--bundle-output", jsBundleFileDebug, "--assets-dest", resourcesDirDebug}
找到:
commandLine "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file",entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease
修改为:
if (Os.isFamily(Os.FAMILY_WINDOWS)) {commandLine "cmd","/c", "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file",entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease} else {commandLine "react-native", "bundle", "--platform", "android", "--dev", "false", "--entry-file",entryFile, "--bundle-output", jsBundleFileRelease, "--assets-dest", resourcesDirRelease}
坑2:
Execution failed for task ':app:bundleReleaseJsAndAssets'.> Process 'command 'cmd'' finished with non-zero exit value 1
解决方案:
在HelloWorld\node_modules\react-native\packager\react-packager\src\SocketInterface目录找到index.js文件在40行左右把:
const sockPath = path.join(tmpdir,'react-packager-' + hash.digest('hex'));
修改为:
let sockPath = path.join(tmpdir,'react-packager-' + hash.digest('hex'));if (process.platform==='win32'){sockPath = sockPath.replace(/^\//, '')sockPath = sockPath.replace(/\//g, '-')sockPath = '\\\\.\\pipe\\' + sockPath}

生成成功后就可以在:android\app\build\outputs\apk目录下看到生成的apk;
文章首发地址:Solinx
http://www.solinx.co/archives/507
React Native初试:Windows下Andriod环境搭建的更多相关文章
- React Native在window下的环境搭建(二):创建新项目
React Native创建一个新项目: react-native init TestAndroidApp 提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目.例如react-n ...
- React Native在window下的环境搭建(一)
React Native官方开发文档 以下是本人抄录的: 初次接触React Native感觉和React很像,却是有点类似,但不完全是,React Native有自己的组件对象,不过它也自定义的组件 ...
- React Native - 1 Windows下的环境配置(Windows+Android)
参考:https://facebook.github.io/react-native/docs/getting-started.html(要FQ) 网站上建议使用Chocolatey去配环境, ...
- Windows下的环境搭建Erlang
Windows下的环境搭建 Erlang 一.安装编译器 在http://www.erlang.org/download.html下载R16B01 Windows Binary File并安装. 二. ...
- Redis在windows下的环境搭建
Redis在windows下的环境搭建 下载windows版本redis,,官方下载地址:http://redis.io/download, 不过官方没有Windows版本,官网只提供linux版本的 ...
- 2017.7.18 windows下ELK环境搭建
参考来自:Windows环境下ELK平台的搭建 另一篇博文:2017.7.18 linux下ELK环境搭建 0 版本说明 因为ELK从5.0开始只支持jdk 1.8,但是项目中使用的是JDK 1.7, ...
- windows下React-native 环境搭建
公司决定试水react-native,mac审批还没下来,没办法,先用windows硬着头皮上吧. 参考文章: React Native 中文网官方文档 史上最全Windows版本搭建安装React ...
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- windows下 react-native环境搭建
跟着慕课网做案例,搭建rn环境遇到很大问题. 下面说一下: 首先看一下文档:http://reactnative.cn/docs/0.44/getting-started.html#content 注 ...
随机推荐
- [moka同学笔记]Yii2.0 modal的使用
第一次使用,时候不明白什么原理,大概用了几次后,才模模糊糊搞清楚原来是怎么一回事,现在就把写过的代码,贴在下边. 1.在视图文件中, 第一步首先在index.php文件中 做了一个a链接的按钮 调用了 ...
- 自定义开关ToggleButton的使用
[代码]: toggleMe.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override p ...
- Mysql新增用户,权限管理
MySQL 赋予用户权限命令的简单格式可概括为:grant 权限 on 数据库对象 to 用户 一.grant 普通数据用户,查询.插入.更新.删除 数据库中所有表数据的权利. grant selec ...
- DataSet的灵活,实体类的方便,DTO的效率:SOD框架的数据容器,打造最适合DDD的ORM框架
引言:DDD的困惑 最近,我看到园子里面有位朋友的一篇博客 <领域驱动设计系列(一):为何要领域驱动设计? >文章中有下面一段话,对DDD使用产生的疑问: •没有正确的使用ORM, 导致数 ...
- js的动态加载、缓存、更新以及复用(二)
上一篇发出来后得到了很多回复,在此首先感谢大家的热情捧场!有的推荐第三方框架,比如 In.js.requrieJS.sea.js.lab.js等.这个开阔了眼界,以前只知道sea.js,省去了自己搜索 ...
- Permit.js – 用于构建多状态原型的 jQuery 插件
Permit.js 是一个 jQuery 插件,用于构建交互的,多态的网站原型和应用程序原型.也许你的网站有的功能仅适用于登录的成员,只有管理员才能使用或者你的应用程序会根据线上或离线有不同的功能,这 ...
- browser.html – HTML 实现 Firefox UI
browser.html 是一个实验性的项目,用于证明一个概念:使用 HTML 重新实现 Firefox UI ,并作为一个应用程序.它是基于浏览器的 API ,并以浏览器的方式和系统的应用工作.即使 ...
- Numeral.js – 格式化和操作数字的 JavaScript 库
Numeral.js 是一个用于格式化和操作数字的 JavaScript 库.数字可以格式化为货币,百分比,时间,甚至是小数,千位,和缩写格式,功能十分强大.支持包括中文在内的17种语言. 您可能感兴 ...
- MaterialUp - 寻找材料设计灵感必备的网站
MaterialUp 是一个展示最好的材料设计 APP,网站和概念的地方,每天都会更新.每款设计都精心挑选,展示那些有才华的设计师的伟大工作. MaterialUp 的核心价值是让尽可能多的设计师提供 ...
- JS中数组去除重复
法一:返回新数组每个位子类型没变 function outRepeat(a){ var hash=[],arr=[]; for (var i = 0; i < a.length; i++) { ...
