iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
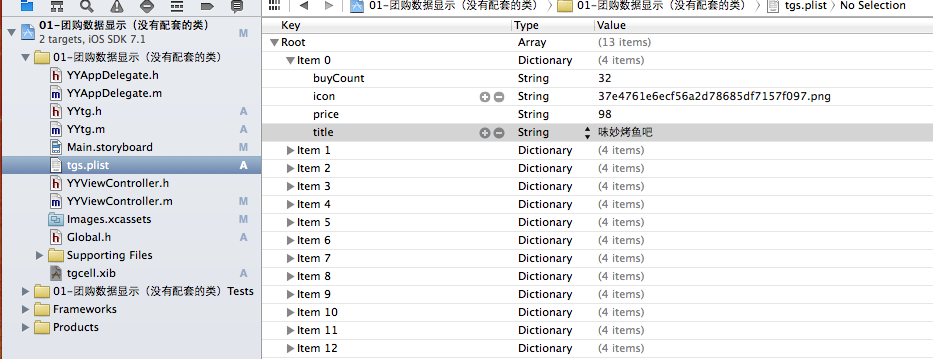
一、项目文件结构和plist文件

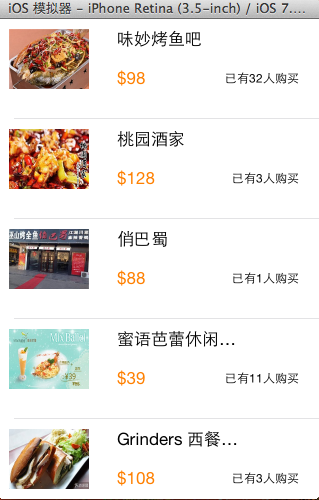
二、实现效果

三、代码示例
1.没有使用配套的类,而是直接使用xib文件控件tag值操作
数据模型部分:
YYtg.h文件
//
// YYtg.h
// 01-团购数据显示(没有配套的类)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import <Foundation/Foundation.h>
#import "Global.h" @interface YYtg : NSObject
@property(nonatomic,copy)NSString *buyCount;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *price;
@property(nonatomic,copy)NSString *title;
YYinitH(tg)
@end
YYtg.m文件
//
// YYtg.m
// 01-团购数据显示(没有配套的类)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYtg.h" @implementation YYtg
YYinitM(tg)
@end
主控制器
YYViewController.m文件
//
// YYViewController.m
// 01-团购数据显示(没有配套的类)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h"
#import "YYtg.h" @interface YYViewController ()<UITableViewDataSource>
@property(nonatomic,strong)NSArray *tg;
@property (strong, nonatomic) IBOutlet UITableView *tableview; @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=; } #pragma mark- 懒加载
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtg *tg=[YYtg tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
} #pragma mark-数据显示
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return ;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//读取xib中的数据
// NSArray *arrayM=[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil];
// UITableViewCell *cell=[arrayM firstObject];
static NSString *identifier=@"tg";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
// cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
cell= [[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil] firstObject];
} YYtg *tg=self.tg[indexPath.row];
//设置数据
//使用tag
UIImageView *imgv=(UIImageView *)[cell viewWithTag:];
imgv.image=[UIImage imageNamed:tg.icon];
UILabel *buyCount=(UILabel *)[cell viewWithTag:];
buyCount.text=[NSString stringWithFormat:@"已有%@人购买",tg.buyCount];
UILabel *title=(UILabel *)[cell viewWithTag:];
title.text=tg.title;
UILabel *price=(UILabel *)[cell viewWithTag:];
price.text=[NSString stringWithFormat:@"$%@",tg.price]; //返回cell
return cell;
} //隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
使用xib自定义的UItableviewcell

代码分析:
上面的代码通过使用xib文件中各个控件的tag值,完成对每个部分数据的赋值和刷新。但是,作为主控制器,它应该知道xib文件中各个控件的tag值,它知道的是不是太多了呢?
为了解决上面的问题,我们可以为自定义的cell设置一个配套的类,让这个类来操作这个xib,对外提供接口,至于内部的数据处理,外界不需要关心,也不用关心。
改造后的代码如下:
2.使用xib和对应的类完成自定义cell的数据展示
新建一个类,用来管理对应的xib文件
注意类的继承类,并把该类和xib文件进行关联

YYtgcell.h文件代码:
//
// YYtgcell.h
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import <UIKit/UIKit.h>
#import "YYtg.h" @interface YYtgcell : UITableViewCell
@property(nonatomic,strong)YYtg *yytg; @end
YYtgcell.m文件
//
// YYtgcell.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYtgcell.h"
//私有扩展
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell #pragma mark 重写set方法,完成数据的赋值操作
-(void)setYytg:(YYtg *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount];
}
@end
主控制器
YYViewController.m文件
//
// YYViewController.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h"
#import "YYtg.h"
#import "YYtgcell.h" @interface YYViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview; @property(strong,nonatomic)NSArray *tg;
@end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=.f;
}
#pragma mark- 懒加载
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtg *tg=[YYtg tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
} #pragma mark- xib创建cell数据处理
#pragma mark 多少组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return ;
}
#pragma mark多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
#pragma mark设置每组每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//如何让创建的cell加个戳
//对于加载的xib文件,可以到xib视图的属性选择器中进行设置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"创建了一个cell");
} //设置cell的数据
//获取当前行的模型
YYtg *tg=self.tg[indexPath.row];
cell.yytg=tg;
return cell;
} -(BOOL)prefersStatusBarHidden
{
return YES;
} @end
3.对上述代码进行进一步的优化和调整(MVC)
优化如下:
(1)把主控制器中创建cell的过程抽取到YYtgcell中完成,并对外提供一个接口。
YYtgcell.h文件(提供接口)
#import <UIKit/UIKit.h>
#import "YYtgModel.h" @interface YYtgcell : UITableViewCell
@property(nonatomic,strong)YYtgModel *yytg; //把加载数据(使用xib创建cell的内部细节进行封装)
+(instancetype)tgcellWithTableView:(UITableView *)tableView;
@end
YYtgcell.m文件(把创建自定义cell的部分进行封装)
//
// YYtgcell.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYtgcell.h"
//私有扩展
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell #pragma mark 重写set方法,完成数据的赋值操作
-(void)setYytg:(YYtgModel *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount];
} +(instancetype)tgcellWithTableView:(UITableView *)tableView
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//如何让创建的cell加个戳
//对于加载的xib文件,可以到xib视图的属性选择器中进行设置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"创建了一个cell");
}
return cell;
} @end
主控器中的业务逻辑更加清晰,YYViewController.m文件代码如下
//
// YYViewController.m
// 02-团购(使用xib和类完成数据展示)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h"
#import "YYtgModel.h"
#import "YYtgcell.h" @interface YYViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview; @property(strong,nonatomic)NSArray *tg;
@end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=.f;
}
#pragma mark- 懒加载
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtgModel *tg=[YYtgModel tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
} #pragma mark- xib创建cell数据处理 #pragma mark 多少组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return ;
} #pragma mark多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
} #pragma mark设置每组每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.创建cell
YYtgcell *cell=[YYtgcell tgcellWithTableView:tableView]; //2.获取当前行的模型,设置cell的数据
YYtgModel *tg=self.tg[indexPath.row];
cell.yytg=tg; //3.返回cell
return cell;
} #pragma mark- 隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
} @end
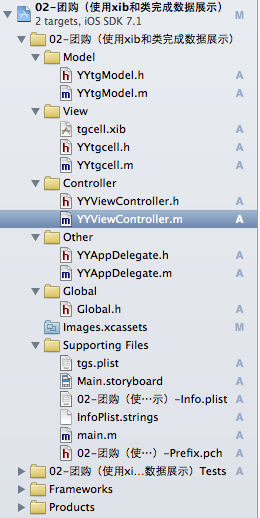
四、推荐调整的项目文件结构

这是调整后的文件结构,完整的MVC架构。
注意:注意文件的命名规范。
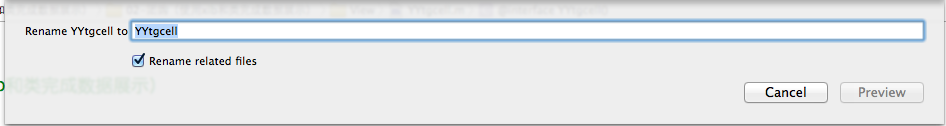
提示技巧:批量改名,操作如下:

修改为想要的名称:

iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局的更多相关文章
- iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序 一.plist文件和项目结构图 说明:这是一个嵌套模型的示例 二.代码示例: YYcarsgroup.h文件代码: // // YYcar ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS开发UI篇—核心动画(关键帧动画)
转自:http://www.cnblogs.com/wendingding/p/3801330.html iOS开发UI篇—核心动画(关键帧动画) 一.简单介绍 是CApropertyAnimatio ...
- iOS开发UI篇—核心动画(基础动画)
转自:http://www.cnblogs.com/wendingding/p/3801157.html 文顶顶 最怕你一生碌碌无为 还安慰自己平凡可贵 iOS开发UI篇—核心动画(基础动画) iOS ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—UITableviewcell的性能优化和缓存机制
iOS开发UI篇—UITableviewcell的性能问题 一.UITableviewcell的一些介绍 UITableView的每一行都是一个UITableViewCell,通过dataSource ...
- iOS开发UI篇—UITableviewcell的性能问题
iOS开发UI篇—UITableviewcell的性能问题 一.UITableviewcell的一些介绍 UITableView的每一行都是一个UITableViewCell,通过dataSource ...
- iOS开发UI篇—xib的简单使用
iOS开发UI篇—xib的简单使用 一.简单介绍 xib和storyboard的比较,一个轻量级一个重量级. 共同点: 都用来描述软件界面 都用Interface Builder工具来编辑 不同点: ...
- iOS开发UI篇—Quartz2D(自定义UIImageView控件)
iOS开发UI篇—Quartz2D(自定义UIImageView控件) 一.实现思路 Quartz2D最大的用途在于自定义View(自定义UI控件),当系统的View不能满足我们使用需求的时候,自定义 ...
随机推荐
- win32下的双缓冲绘图技术
一:双缓冲原理 为了解决窗口刷新频率过快所带来的闪烁问题,利用双缓冲技术进行绘图.所谓双缓冲技术,就是将资源加载到内存,然后复制内存数据到设备DC(这个比较快),避免了直接在设备DC上绘图(这个比较慢 ...
- FIFO深度
async fifo的full和empty的判断: 1)binary进制,MSB相同时,LSB也相同,empty: MSB不同时,LSB相同,full 2)gray code,MSB相同时,LSB也相 ...
- URL、URI和URN三者之间的区别
URI 统一资源标识符 Uniform Resource Identifier URL 统一资源定位符 Uniform Resource Locator URN 统一资源 ...
- 微信OAuth2.0网页受权php
www.MyException.Cn 网友分享于:2014-01-19 浏览:2504次 微信OAuth2.0网页授权php示例 1.配置授权回调页面域名,如 www.aaa.com 2.模拟公众号的 ...
- Codeforces Round #374 (div.2)遗憾题合集
C.Journey 读错题目了...不是无向图,结果建错图了(喵第4样例是变成无向就会有环的那种图) 并且这题因为要求路径点尽可能多 其实可以规约为限定路径长的拓扑排序,不一定要用最短路做 #prag ...
- LR java Vuser 相关依赖JAR包,配置文件处置方法
JAR包,配置文件依赖有两种处理方法 1.放到工程文件夹下(lr脚本目录),不支持负载机调用 2.F4 classpath设置加载jar包和配置文件的整个文件夹,麻烦些,但支持负载机调用(与http ...
- 灵活QinQ配置
华为交换机灵活QinQ配置列子 配置vlan2 为内层vlan vlan100 为外层vlan #用户端 Gi // qinq vlan-translation enable port hybrid ...
- [问题2014A01] 复旦高等代数 I(14级)每周一题(第三教学周)
[问题2014A01] 试求下列 \(n\) 阶行列式的值: \[ |A|=\begin{vmatrix} 1 & x_1(x_1-a) & x_1^2(x_1-a) & \ ...
- INSTALLMENT of QValue
############################################ INSTALLMENT############################################ ...
- qq2440启动linux后插入u盘出现usb 1-1: device descriptor read/64, error -110,usb 1-1: device not accepting address 8, error -110
上位机:ubuntu14.04 64bit 下位机:qq2440 交叉编译器:arm-linux-gcc 3.4.1 下位机使用的linux内核版本:kernel2.6.13 1.插入u盘时错误信息如 ...
