转:大气炫酷焦点轮播图js特效

使用方法
Step 1. 在html的标签内引入相关文件
<script type="text/javascript" src="js/myfocus-2.0.0.min.js"></script><!--引入myFocus库-->
<script type="text/javascript" src="js/mf-pattern/slide3D.js"></script><!--引入风格js文件-->
<link href="js/mf-pattern/slide3D.css" type="text/css" /><!--引入风格css文件-->
提示:符合条件的情况下,引入风格文件(js/css)可省,引入myFocus库即可。那么风格文件是如何自动引入的?详情请看myFocus的文件结构与自动引入风格文件机制。
Step 2. 创建myFocus标准的html结构,并填充你的内容
<div id="boxID"><!--焦点图盒子-->
<div class="loading"><img src="img/loading.gif" alt="请稍候..." /></div><!--载入画面(可删除)-->
<div class="pic"><!--内容列表(li数目可随意增减)-->
<ul>
<li><a href="#"><img src="img/1.jpg" thumb="" alt="标题1" text="详细描述1" /></a></li>
<li><a href="#"><img src="img/2.jpg" thumb="" alt="标题2" text="详细描述2" /></a></li>
<li><a href="#"><img src="img/3.jpg" thumb="" alt="标题3" text="详细描述3" /></a></li>
<li><a href="#"><img src="img/4.jpg" thumb="" alt="标题4" text="详细描述4" /></a></li>
<li><a href="#"><img src="img/5.jpg" thumb="" alt="标题5" text="详细描述5" /></a></li>
</ul>
</div>
</div>
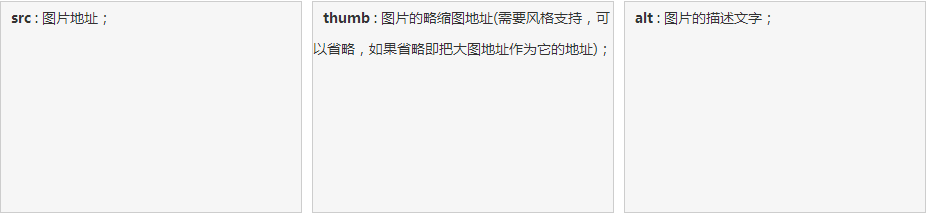
IMG标签的属性说明:


Step 3. 在step1代码之后的任意一个位置调用(建议在head标签结束前调用)
//你可以简单的调用---只设置它的盒子id,其它参数全部默认设置:
<script type="text/javascript">
myFocus.set({id:'boxID'});
</script>
//或详细一点的参数调用:
<script type="text/javascript">
myFocus.set({
id:'boxID',//焦点图盒子ID
pattern:'mF_fancy',//风格应用的名称
time:3,//切换时间间隔(秒)
trigger:'click',//触发切换模式:'click'(点击)/'mouseover'(悬停)
width:450,//设置图片区域宽度(像素)
height:296,//设置图片区域高度(像素)
txtHeight:'default'//文字层高度设置(像素),'default'为默认高度,0为隐藏 });
</script>
转:大气炫酷焦点轮播图js特效的更多相关文章
- vue 写一个炫酷的轮播图
效果如上图: 原理: 1.利用css 的 transform 和一些其他的属性,先选五张将图片位置拍列好,剩余的隐藏 2.利用 js 动态切换类名,达到切换效果 css代码如下 .swiper-cer ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- JavaScript焦点轮播图
在慕课学习了JavaScript焦点轮播图特效,在此做一个整理. 首先是html结构,我用的是本地同文件夹下的三张图片,多出来的第一张(pic3副本)和最后一张图片(pic1副本)是为了实现无缝切换效 ...
- js焦点轮播图
汇集网上焦点轮播图的实现方式,自己试了下,不过鼠标悬浮停止动画和鼠标离开动画播放好像没生效,不太明白,最后两行代码中,为什么可以直接写stop和play.不用加括号调用函数么?求懂的大神指点! 所用知 ...
- JS---案例---左右焦点轮播图(tb)
案例---左右焦点轮播图(tb) <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
- jquery手写焦点轮播图-------解决最后一张无缝跳转第一张的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生javascript焦点轮播图
刚刚学会,写了一个轮播图效果,不过bug蛮多,请高手指点一下,谢谢 <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- firefox中flash经常崩溃
建议: 1.安装flashblck插件 2.添加配置文件 在C:\Windows\SysWOW64\Macromed\Flash添加mmc.cfg. mmc.cfg的内容: SlientAutoUpd ...
- GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样?
GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样? 先了解一下 高德地图 采用: GCJ-02 (不可逆) 百度百科: http://baike.baidu.com/link?url ...
- Sharepoint 2010 工作流启动时处理出错
在Sharepoint 2010 中使用Sharepoint 2010 designer做了一个工作流: 运行工作流时,当主办工程师是“张三”的时候,工作流一启动就报错. -------------- ...
- Sharepoint 2010 无法上传文件的问题
现象: 用户拥有某文档库的参与讨论权限,但是点击“上传文件”时,系统提示当前用户没有权限 (Access Denied) . 某用户拥有某文档库的参与讨论权限,“上传单个文件”按键是可以用的,但是“上 ...
- c++中的数据类型
1.数据类型简介 c++中数据类型分为两种:预定义类型和自定义数据类型. 预定义类型:整型(int 4个字节) 字符型 布尔型 (bool) 浮点型(4个字节) 空类型:关键字void,不能用于普通变 ...
- iOS开发和localStorage/sessionStorage
一.前言 在近期的工作中,有前端同学告诉我要清除localStorage,我当时对localStorage完全没有概念,所以就在w3c看了一下相关的内容,下面简单的介绍一下.算是对iOS开发者普及H5 ...
- iis中限制访问某个文件或某个类型的文件配置方法
Note:此处不是权限设置问题,此处不是权限设置问题,此处不是权限设置问题!只是出于数据或者网络安全,禁止扫描工具直接扫描到某些包含敏感信息的文件,尤其比如日志.配置等 默认ASP.NET已经考虑到了 ...
- .net 读写记事本文件
这是读取文件的代码 StreamReader myreader = File.OpenText(_filepath);//读取记事本文件 string s = ""; s = my ...
- (视频) 《快速创建网站》3.4 网站改版3分钟搞定 - WordPress主题安装和备份
本文是<快速创建网站>系列的第8篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- Linux下python安装升级详细步骤 | Python2 升级 Python3
Linux下python升级步骤 Python2 ->Python3 多数情况下,系统自动的Python版本是2.x 或者yum直接安装的也是2.x 但是,现在多数情况下建议使用3.x 那么如 ...
