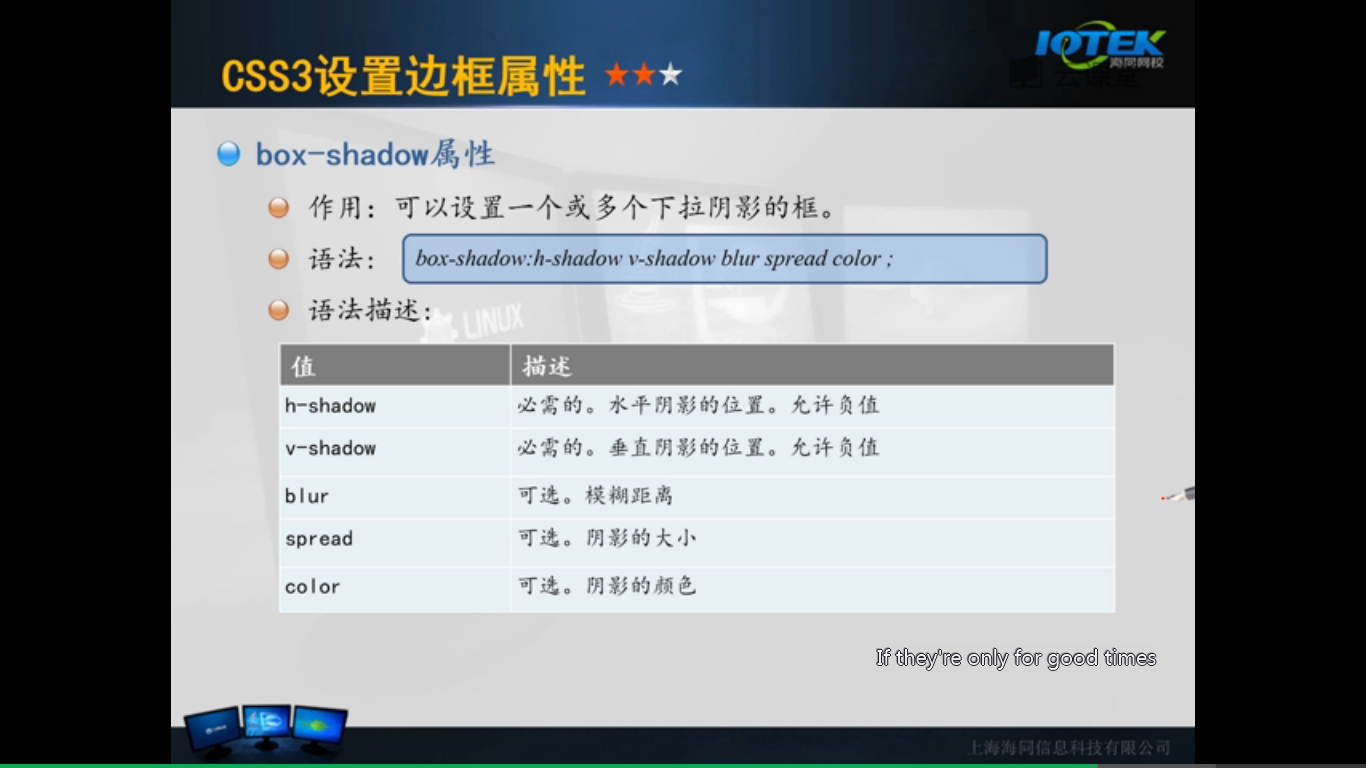
css3设置边框属性
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div.border1{
border: 3px solid blue;/*边框大小 实心线 蓝色*/
padding :10px 40px;/* 上下边距 左右边距*/
background :red;
height: 200px;
width: 300px;
line-height: 200px;
text-align: center;
border-radius: 100px 0px 100px 0px/100px 0px 100px 0px;/*左上 右上 右下 左下*/
/*一个参数:四个角的半径相同*/
border-radius:25px;
/*4个参数 分别代表四个角弧度相同*/
border-radius:25px 20px 15px 10px;
/*2个参数:第一个 左上和右下 第二个 右上和左下*/
border-radius:25px 10px;
/*三个参数 左上 右上和左下 右下*/
border-radius: 25px 15px 10px;
}
</style>
</head>
<body> <div class="border1" >
通过css设置边框属性
</div> </body>
</html>
设置边框填充图片

css3设置边框属性的更多相关文章
- CSS3:边框属性
前言 学习这些CSS属性并不是要自己要设计多好看的样式,而是看到网上的代码能看得懂. 效果 本章将围绕如下效果进行解释: border border-width: 边框宽度. border-style ...
- CSS .css边框属性(border)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- 使用storyboard设置button边框属性(颜色,宽度,圆角)
通常使用Category时.仅仅能加入方法,不可加入属性.可是在使用Storyboard时我们可能会使用到keyPath,这里设置的key都须要是所设置视图的属性值.而且类型有所限制. 比如:我如今有 ...
- CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置. 目录 1. 介绍 2. value值的格式和类型 3. border-radius 1~4个参数说明 4. 在线示例 ...
- css3(border-radius)边框圆角详解
传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,只需要border-radius属性,支持浏览器IE 9.Opera 10.5.Safari ...
- CSS笔记(十一)CSS3之边框
参考:http://www.w3school.com.cn/css3/css3_border.asp 圆角边框 <!DOCTYPE html> <html> <head& ...
- css3圆角边框,边框阴影
border-radius向元素添加圆角边框,css3中的.IE9+ chrome safari5+ firefox4+ 现在都支持.可以向input div等设置边框.与border相似,可以四个角 ...
- CSS3之边框样式(动画过渡)
简述 CSS3中transition属性定义了过渡,我们可以使用它来辅助我们实现一个边框样式的动画过渡. 简述 transition 定义和用法 语法 实现 效果 源码 transition 定义和用 ...
随机推荐
- Effective C++ -----条款15:在资源管理类中提供对原始资源的访问
APIs往往要求访问原始资源(raw resources),所以每一个RAII class应该提供一个“取得其所管理之资源”的办法. 对原始资源的访问可能经由显示转换(.get()成员函数或者指针取值 ...
- Mysql 基础 高级查询
在西面内容中 car 和 nation 都表示 表名 1.无论 高级查询还是简单查询 都用 select.. from..语句 from 后面 加表名 可以使一张表也可以是 ...
- 【leetcode】Best Time to Buy and Sell 2(too easy)
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- PHP工厂模式的研究
工厂方法模式 把 创造者类 和要生产的 产品类 分离.创建者是一个工厂类,其定义了产品生产的类方法.一般情况下,创建者类的每个子类实例化一个相应的产品子类. 下面是单个产品的实现代码: <?ph ...
- August 26th 2016 Week 35th Friday
It always seems impossible until it's done. 在事情未完成之前,一切都看似不可能. When I was young, once I had to lift ...
- ArrayList 和 LinkedList 的区别
1.ArrayList是实现了基于动态数组的数据结构,LinkedList基于链表的数据结构.2.对于随机访问get和set,ArrayList优于LinkedList,因为LinkedList要移动 ...
- Hive介绍、安装(转)
1.Hive介绍 1.1 Hive介绍 Hive是一个基于Hadoop的开源数据仓库工具,用于存储和处理海量结构化数据.它是Facebook 2008年8月开源的一个数据仓库框架,提供了类似于SQL语 ...
- PHP中 字符串 常用函数
//strpos 查找字符串中是否含有字符 $str='abcde'; $char='a': if(strpos($str,$char) !==false){ echo '含有',$c ...
- oracle 11g r1 RAC增加新节点
在一套两节点的rac上增加一个新的节点,详细的操作记录如下: 已有节点RAC1,RAC2 一,环境及版本: 公司环境:Vmware Esxi 5.5 操作系统:Redhat 5.8 x86_64 ...
- emc 郵件設置
1. 進入Data Domain管理界面后,在Administration--->Settings界面.點擊More mail Server--->Set Mail Server---&g ...
