Dialog+NumberPicker
package com.gtercn.myapplication; import android.app.Activity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.NumberPicker;
import android.widget.TextView;
import android.widget.Toast; import java.text.SimpleDateFormat;
import java.util.Calendar; public class MainActivity extends Activity {
private Button mButton;
private NumberPicker mCityPicker;
private NumberPicker mCityPicker2;
private NumberPicker mCityPicker3;
private final static String[] CITYS = {"2004", "2006", "2003", "2002", "2001", "2016"};
private final static String[] date = {"5", "6", "7", "8", "9", "10"};
private final static String[] monteh = {"12", "11", "10", "9", "8", "7"};
private int mSeletedIndex;
private int mSeletedIndex2;
private int mSeletedIndex3;
String txt1;
String txt2;
String txt3; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_light);
mButton = (Button) findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder7 = new AlertDialog.Builder(
MainActivity.this);
builder7.setTitle("标题");
builder7.setIcon(R.mipmap.ic_launcher);
View view = LayoutInflater.from(MainActivity.this).inflate(
R.layout.activity_main, null);
mCityPicker = (NumberPicker) view.findViewById(R.id.city_picker);
mCityPicker2 = (NumberPicker) view.findViewById(R.id.city_picker2);
mCityPicker3 = (NumberPicker) view.findViewById(R.id.city_picker3);
//设置数据源
mCityPicker.setDisplayedValues(CITYS);
//设置数据长度
mCityPicker.setMinValue(0);
mCityPicker.setMaxValue(CITYS.length - 1);
mCityPicker.setValue(4);
//设置监听
mCityPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
mSeletedIndex = newVal;
}
});
mCityPicker.setOnScrollListener(new NumberPicker.OnScrollListener() {
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.e("TAG", "SCROLL_STATE_FLING");
//惯性滑动
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
//手动滑动
Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
//停止滑动
Log.e("TAG", "SCROLL_STATE_IDLE");
txt1 = CITYS[mSeletedIndex].toString();
//mTextView.setText(CITYS[mSeletedIndex]); //Toast.makeText(MainActivity.this, CITYS[mSeletedIndex], Toast.LENGTH_SHORT).show();
break;
} }
});
//设置数据源
mCityPicker2.setDisplayedValues(monteh);
//设置数据长度
mCityPicker2.setMinValue(0);
mCityPicker2.setMaxValue(monteh.length - 1);
mCityPicker2.setValue(4);
//设置监听
mCityPicker2.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
mSeletedIndex2 = newVal;
}
});
mCityPicker2.setOnScrollListener(new NumberPicker.OnScrollListener() {
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.e("TAG", "SCROLL_STATE_FLING");
//惯性滑动
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
//手动滑动
Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
//停止滑动
Log.e("TAG", "SCROLL_STATE_IDLE");
txt2 = monteh[mSeletedIndex2];
break;
} }
});
//设置数据源
mCityPicker3.setDisplayedValues(date);
//设置数据长度
mCityPicker3.setMinValue(0);
mCityPicker3.setMaxValue(date.length - 1);
mCityPicker3.setValue(4);
//设置监听
mCityPicker3.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
mSeletedIndex3 = newVal;
}
});
mCityPicker3.setOnScrollListener(new NumberPicker.OnScrollListener() {
@Override
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case NumberPicker.OnScrollListener.SCROLL_STATE_FLING:
Log.e("TAG", "SCROLL_STATE_FLING");
//惯性滑动
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
//手动滑动
Log.e("TAG", "SCROLL_STATE_TOUCH_SCROLL");
break;
case NumberPicker.OnScrollListener.SCROLL_STATE_IDLE:
//停止滑动
Log.e("TAG", "SCROLL_STATE_IDLE");
txt3 = date[mSeletedIndex3];
break;
} }
});
builder7.setView(view);
builder7.setPositiveButton("确定",
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(
MainActivity.this,
txt1 + txt2 + txt3, Toast.LENGTH_LONG)
.show();
}
});
builder7.setNegativeButton("取消",
new android.content.DialogInterface.OnClickListener() { @Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub }
});
builder7.create();
builder7.show();
}
});
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal"
android:gravity="center_vertical"> <NumberPicker
android:id="@+id/city_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></NumberPicker> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年"
android:layout_marginLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal"
android:gravity="center_vertical"> <NumberPicker
android:id="@+id/city_picker2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></NumberPicker> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="月"
android:layout_marginLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal"
android:gravity="center_vertical"> <NumberPicker
android:id="@+id/city_picker3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></NumberPicker> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日"
android:layout_marginLeft="10dp"/>
</LinearLayout>
</LinearLayout> </RelativeLayout>
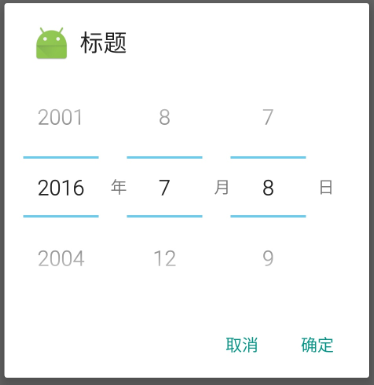
先附上效果图片

Dialog+NumberPicker的更多相关文章
- 3java面试题 传智 发的 有用
第一章内容介绍 20 第二章JavaSE基础 21 一.Java面向对象 21 1. 面向对象都有哪些特性以及你对这些特性的理解 21 2. 访问权限修饰符public.private.protect ...
- 使用NumberPicker定制自己喜欢的Date&TimePicker
1.NumberPicker简介: NumberPicker是Android3.0之后引入的一个控件,主要功能是用于选择一组预定义好数字的控件. 该控件主要需要指导一个用于监听当前value变化的li ...
- Android使用NumberPicker控件实现选择城市,生日
本人菜鸟一枚,第一次写技术博客,有点小紧张,加上代码很乱,求不喷. 先放效果图: 界面就这么简单. 然后放上代码: package com.example.dialog; import java.ut ...
- 底部菜单实现(Dialog方案)
项目中经常会要实现在屏幕底部弹出一个窗口,比如一个分享窗口: 下面详解实现步骤: 1.定义布局 <?xml version="1.0" encoding="utf- ...
- Android日期对话框NumberPicker的使用方法教程
NumberPicker是Android3.0之后引入的一个控件.NumberPicker 是用于选择一组提前定义好数字的控件.比方时间hour的选择仅仅有0-23有效,则能够通过setMinValu ...
- 使用MonoTouch.Dialog简化iOS界面开发
MonoTouch.Dialog简称MT.D,是Xamarin.iOS的一个RAD工具包.它提供易于使用的声明式API,不需要使用导航控制器.表格等ViewController来定义复杂的应用程序UI ...
- 2000条你应知的WPF小姿势 基础篇<78-81 Dialog/Location/WPF设备无关性>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000ThingsYou Should Know About C# 和 2,00 ...
- Android PopupWindow Dialog 关于 is your activity running 崩溃详解
Android PopupWindow Dialog 关于 is your activity running 崩溃详解 [TOC] 起因 对于 PopupWindow Dialog 需要 Activi ...
- 三个不常用的HTML元素:<details>、<summary>、<dialog>
前面的话 HTML5不仅新增了语义型区块级元素及表单类元素,也新增了一些其他的功能性元素,这些元素由于浏览器支持等各种原因,并没有被广泛使用 文档描述 <details>主要用于描述文档或 ...
随机推荐
- MongoDB 查询优化分析
摘要: 在MySQL中,慢查询日志是经常作为我们优化查询的依据,那在MongoDB中是否有类似的功能呢?答案是肯定的,那就是开启Profiling功能.该工具在运行的实例上收集有关MongoDB的写操 ...
- NoSQL之【MongoDB】学习(二):DML和查询操作说明
摘要: 操作MongoDB的方法和关系型数据库差别很大,现在对他们进行说明,后期会逐步完善. ##开头表示MySQL** 开头表示MongoDB 创建: Mongodb:文档数据库,擅长存非结构化数据 ...
- Divide and conquer:4 Values whose Sum is 0(POJ 2785)
找四个数的和为0 题目大意:给定四个集合,要你每个集合选4个数字,组成和为0 这题是3977的简单版,只要和是0就可以了 #include <iostream> #include < ...
- 针对SYN洪水攻击的防御措施
可以运用sysctl命令进行配置,由于本命令参数较多,这里只简单记录几个比较常用的参数: 1.tcp_max_syn_backlog 这个参数指定了后备队列可维持的TCP半开连接的数目,如果该值设定很 ...
- UICollectionView cellForItemAtIndexPath 方法不走
在storyboard 中 UICollectionView cellForItemAtIndexPath not called 被坑了好久,各种问题点查找,终于解决了 解决办法: self.auto ...
- AI调色板
AI新建图层时,要选择CMYK模式,才能出现如下图所示调色板,如果选RGB模式,那么调整颜色的时候只能通过输入RGB.
- I2C学习
详细的解释: 读写状态机图
- python中统计列表各个元素的个数
- js冒泡排序与二分法查找
冒泡排序 var attr=[1,5,7,6,3,9,2,8,4]; var zj=0; //控制比较轮数 for(var i=0;i<attr.length-1;i++) { //控制每轮的比 ...
- MangoDB的C#Driver驱动简单例子
以下是本人学习C#Driver驱动简单的学习例子.GridFS的增删查操作 和 表的增删查改操作. public class MongoServerHelper { public static str ...
