FineUI小技巧(3)表格导出与文件下载
需求描述
实际应用中,我们可能需要导出表格内容,或者在页面回发时根据用户权限下载文件(注意,这里的导出与下载,都是在后台进行的,和普通的一个链接下载文件不同)。
点击按钮导出表格
由于FineUI 默认支持AJAX,而导出与下载其实是一种破坏AJAX的操作,因为一般的导出代码如下所示:
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=下载的文件.txt");
Response.ContentType = "text/plain";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write("下载的文件内容");
Response.End();
这里直接对Response对象进行操作,所以在导出和下载时要禁用AJAX。
比如通过按钮导出表格内容,我们来看下导出按钮的标签定义:
<f:Button ID="Button1" EnableAjax="false" DisableControlBeforePostBack="false"
runat="server" Text="导出为Excel文件" OnClick="Button1_Click">
</f:Button>
这里两个参数要注意:
- EnableAjax:表明本次导出操作非AJAX,也就是说点击此按钮时页面会刷新,但是页面上其他的操作任然是AJAX的。
- DisableControlBeforePostBack:这个参数默认是true,就是在AJAX操作之前禁用按钮,防止用户操作过快多次点击。这里非AJAX操作,自然要禁掉。
至于,表格的标签以及导出的代码,不是这篇文章的重点,就不再罗列,需要的网友可自行下载源代码。
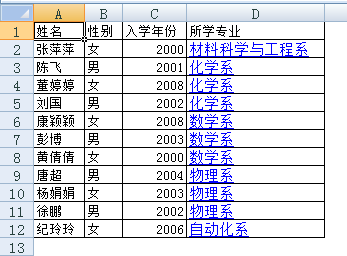
- 运行页面截图

- 下载的文件

选择需要导出的列
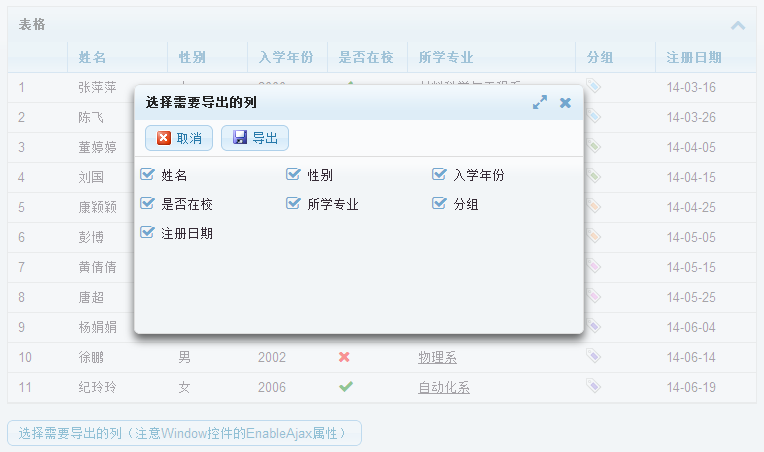
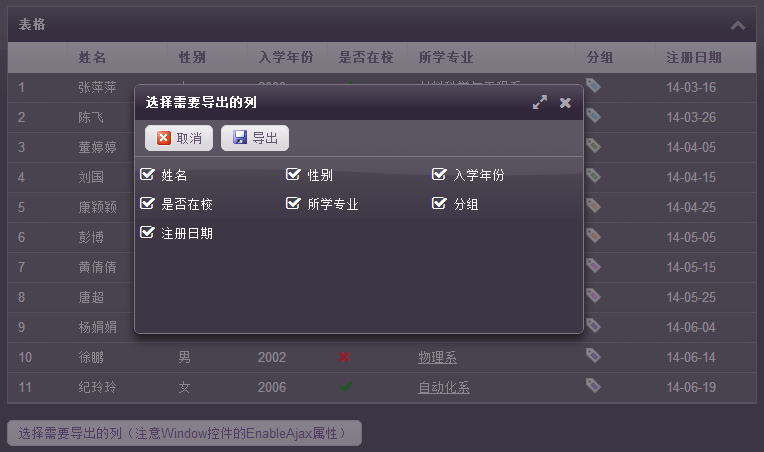
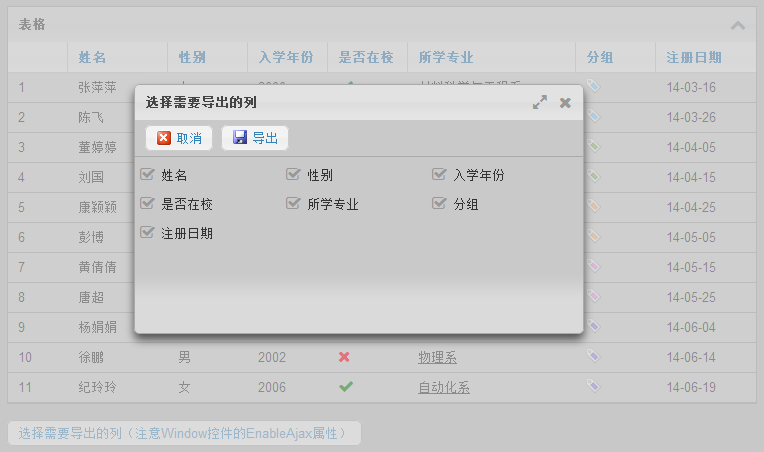
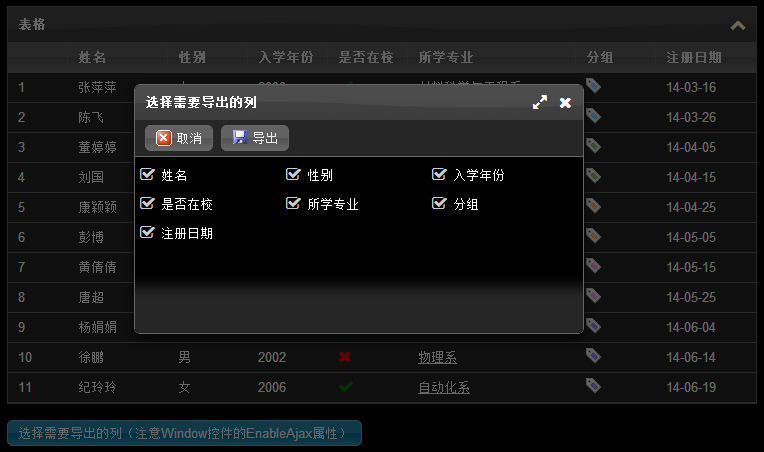
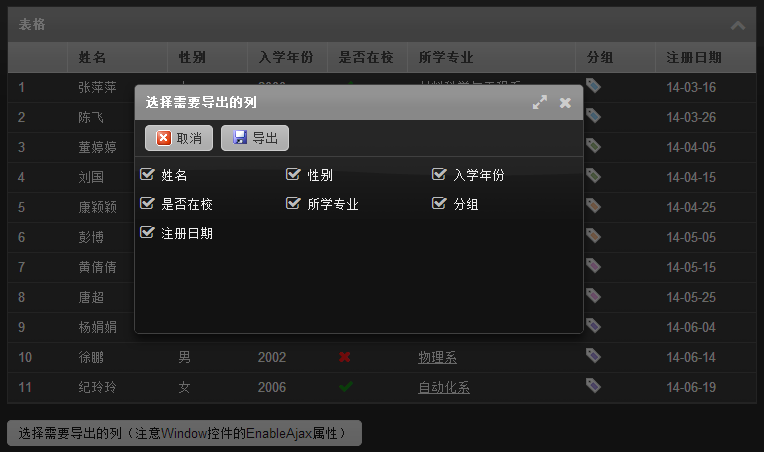
有时我们仅仅需要导出表格中需要的列,最终实现效果如下所示:
- 在弹出窗口中选择需要导出的列

- 点击"导出"按钮产生的文件

这里我们的关注点不是如何导出选中的列,而是在那个后台消息处理中做这个导出?
实际上,当我们点击弹出窗体的"导出" 按钮时,事件处理是在Window的OnClose事件中进行的,如下所示:
protected void Window1_Close(object sender, FineUI.WindowCloseEventArgs e)
{
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=MyExcelFile.xls");
Response.ContentType = "application/excel";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write(GetGridTableHtml(Grid1, e.CloseArgument.Split('#')));
Response.End();
}
同样,由于这个过程直接操作了Response对象,会破坏FineUI默认的AJAX过程,所以关键点是要设置Window的EnableAjax=false,如下所示:
<f:Window ID="Window1" Title="选择需要导出的列" Hidden="true" EnableIFrame="true"
EnableMaximize="true" Target="Top" EnableResize="true" runat="server" OnClose="Window1_Close"
IsModal="true" Width="450px" Height="250px" EnableAjax="false">
</f:Window>
表格行内文件下载(LineButtonField)
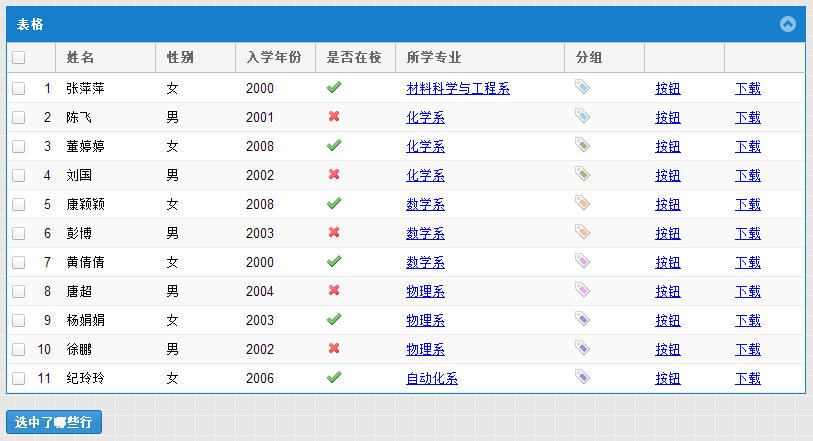
先来看下最终实现的效果:

注意,在这个界面中,不同按钮是否禁用AJAX不同:
- "选中了哪些行":启用AJAX
- "按钮"列:启用AJAX
- "下载"列:禁用AJAX
如果是仅仅设置表格的 EnableAjax=false,虽然可能正常完成"下载"列的功能,但是"按钮"列也会导致页面刷新,这就不对。
解决办法也很简单,让表格继承PageManager或者Web.config的默认设置(EnableAjax=true),然后设置"下载"列的EnableAjax=false,如下所示:
<f:LinkButtonField HeaderText=" " Width="80px" CommandName="Action1" Text="按钮" />
<f:LinkButtonField HeaderText=" " EnableAjax="false" Width="80px" CommandName="Action2" Text="下载" />
再来看下后台的事件处理:
protected void Grid1_RowCommand(object sender, FineUI.GridCommandEventArgs e)
{
object[] keys = Grid1.DataKeys[e.RowIndex];
string result = String.Format("你点击了第 {0} 行,第 {1} 列,行命令是 {2}", e.RowIndex + , e.ColumnIndex + , e.CommandName) +
"<br>" +
String.Format("当前行数据 - 编号:{0},姓名:{1}", keys[], keys[]); if (e.CommandName == "Action1")
{
// AJAX回发
labResult.Text = result;
}
else if (e.CommandName == "Action2")
{
result = result.Replace("<br>", "\r\n"); // 非AJAX回发
Response.ClearContent();
Response.AddHeader("content-disposition", "attachment; filename=row_" + e.RowIndex + ".txt");
Response.ContentType = "text/plain";
Response.ContentEncoding = System.Text.Encoding.UTF8;
Response.Write(result);
Response.End();
}
}
本章小结
本篇文章介绍了导出表格与下载文件的三个不同场景,大家要意识到这种对Response的直接操作,破坏了FineUI的默认AJAX处理,因此要禁用AJAX。
源代码与在线示例
本系列所有文章的源代码均可自行下载:http://fineui.codeplex.com/
在线示例:
- http://fineui.com/demo/#/demo/grid/grid_excel.aspx
- http://fineui.com/demo/#/demo/grid/grid_excel_selectcolumns.aspx
- http://fineui.com/demo/#/demo/grid/grid_rowcommand_download.aspx
第三个示例会增加到下个版本的FineUI(开源版)中,所以在线示例暂不可用,需要的同学请自行下载全部源代码,本机运行。
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!
另附24张专业版高清大图
























《FineUI小技巧》系列文章目录
FineUI小技巧(3)表格导出与文件下载的更多相关文章
- FineUI小技巧(7)多表头表格导出
前言 之前我们曾写过一篇文章 FineUI小技巧(3)表格导出与文件下载,对于在 FineUI 中导出表格数据进行了详细描述.今天我们要更进一步,介绍下如何导出多表头表格. 多表头表格的标签定义 在 ...
- FineUI小技巧(1)简单的购物车页面
起因 最初是一位 FineUI 网友对购物车功能的需求,需要根据产品单价和数量来计算所有选中商品的总价. 这个逻辑最好在前台使用JavaScript实现,如果把这个逻辑移动到后台C#实现,则会导致过多 ...
- FineUI小技巧(5)向子窗口传值,向父窗口传值
前言 FineUI中经常会用到启用IFrame的Window控件,这样有助于从物理上进行代码解耦和.IFrame的引入就会涉及传值问题,如何在父窗口和子窗口之间相互传值呢? 向子窗口传值 向子窗口传值 ...
- FineUI小技巧(4)关闭窗体那些事
前言 FineUI中的Window控件常用作选择.新增或编辑内容.而关闭Window控件却有很多技巧,了解这些技巧有助于项目的快速开发. 如何关闭Window控件 第一个问题就是如何关闭Window控 ...
- FineUI小技巧(2)将表单内全部字段禁用、只读、设置无效标识
需求描述 对表单内的所有字段进行操作也是常见需求,这些操作有: 禁用:表单字段变灰,不响应用户动作. 只读:表单字段不变灰,但不接受用户输入(实际上是设置DOM节点的readonly属性),有触发器的 ...
- FineUI小技巧(6)自定义页面回发
前言 FineUI中的绝大部分回发事件都是由控件触发了,比如按钮的点击事件,下拉列表的改变事件,表格的排序分页事件.但有时我们可能会要自己触发页面回发,这时就要知道怎么使用 JavaScript 来做 ...
- sql server 小技巧(7) 导出完整sql server 数据库成一个sql文件,包含表结构及数据
1. 右健数据库 –> Tasks –> Generate Scripts 2. 选择所有的表 3. 下一步,选择Advanded, Types of data to script ...
- 你想的到想不到的 javascript 应用小技巧方法
javascript 在前端应用体验小技巧继续积累. 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElemen ...
- Java在处理大数据的时候一些小技巧
Java在处理大数据的时候一些小技巧 发布时间:2013-05-09 00:00:00 来源:中国IT实验室 作者:佚名 关键字:Java 众所周知,java在处理数据量比较大的时候,加载到内存必 ...
随机推荐
- 玩了一天的Git
今天的逗比事 Git从学习到使用,也有2个月时间了,一开始也就看看廖雪峰老师的Git教程,跟着做了一遍,感觉非常受用. 遇到一些忘掉的命令,再回去查查也基本都没问题. 但是今天缺遇到了逗比事,回过头来 ...
- 自定义底部工具栏及顶部工具栏和Fragment配合使用demo
首先简单的介绍下fragment,fragment是android3.0新增的概念,其中文意思是碎片,它与activity非常相似,用来在一个activity中描述一些行为或一部分用户界面.使用锁个f ...
- SQL Server 内存相关博文
Don’t confuse error 823 and error 832 本文大意: 错误832: A page that should have been const ...
- 常用的JAVA集合讲解
java.util包中包含了一系列重要的集合类,而对于集合类,主要需要掌握的就是它的内部结构,以及遍历集合的迭代模式. 接口:Collection Collection是最基本的集合接口,一个Coll ...
- storm实战:基于storm,kafka,mysql的实时统计系统
公司对客户开放多个系统,运营人员想要了解客户使用各个系统的情况,在此之前,数据平台团队已经建设好了统一的Kafka消息通道. 为了保证架构能够满足业务可能的扩张后的性能要求,选用storm来处理各个应 ...
- MySQL数据类型——数值类型
1.1.1 整型 整型 占用字节 范围 范围 tinyint 1 -27~27-1 -128~127 smallint 2 -215~215-1 -32768~32767 mediumint 3 -2 ...
- Linux IPC System V 消息队列
模型 #include <sys/types.h> #include <sys/ipc.h> #include <sys/msg.h> ftok() //获取key ...
- mysql密码相关
Windows中修改密码在不同场景下,有以下几种方案: 方法1:用SET PASSWORD命令,具体更新密码步骤如下: c:>mysql -u root mysql>set passw ...
- Cookie在IE缓存问题深度研究
最近在发布net到生产环境的时候,测试发现了问题,IE的登录无效. 同样的版本在QA环境没有遇到问题. 代码一样,chrome,firefox 都可以.就是IE不行,调试发现 登录完成,读取cooki ...
- 关于SUID、SGID、Sticky
SUID属性 passwd命令可以用于更改用户的密码,一般用户可以使用这个命令修改自己的密码.但是保存用户密码的/etc/shadow文件的权限是400,也就是说只有文件的所有者root用户可以写入, ...
