ASP.NET Web API Help Pages using Swagger
Understanding the various methods of an API can be a challenge for a developer when building a consuming application.
Generating good documentation and help pages as a part of your Web API using Swagger with the .NET Core implementation Swashbuckle is as easy as adding a couple of NuGet packages and modifying the Startup.cs.
Swashbuckle is an open source project for generating Swagger documents for Web APIs that are built with ASP.NET Core MVC.
Swagger is a machine readable representation of a RESTful API that enables support for interactive documentation, client SDK generation and discoverability.
This tutorial builds on the sample on Building Your First Web API with ASP.NET Core MVC and Visual Studio. If you'd like to follow along, download the sample at https://github.com/aspnet/Docs/tree/master/aspnetcore/tutorials/first-web-api/sample.
Getting Started
There are two core components to Swashbuckle
Swashbuckle.SwaggerGen : provides the functionality to generate JSON Swagger documents that describe the objects, methods, return types, etc.
Swashbuckle.SwaggerUI : an embedded version of the Swagger UI tool which uses the above documents for a rich customizable experience for describing the Web API functionality and includes built in test harness capabilities for the public methods.
NuGet Packages
You can add Swashbuckle with any of the following approaches:
- From the Package Manager Console:
Install-Package Swashbuckle -Pre
In Visual Studio:
- Right click your project in Solution Explorer > Manage NuGet Packages
- Enter Swashbuckle in the search box
- Check "Include prerelease"
- Set the Package source to nuget.org
- Tap the Swashbuckle package and then tap Install
Add and configure Swagger to the middleware
Add SwaggerGen to the services collection in the Configure method, and in the ConfigureServices method, enable the middleware for serving generated JSON document and the SwaggerUI.
public void ConfigureServices(IServiceCollection services){// Add framework services.services.AddMvc();services.AddLogging();// Add our repository typeservices.AddSingleton<ITodoRepository, TodoRepository>();// Inject an implementation of ISwaggerProvider with defaulted settings appliedservices.AddSwaggerGen();}// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){app.UseMvcWithDefaultRoute();// Enable middleware to serve generated Swagger as a JSON endpointapp.UseSwagger();// Enable middleware to serve swagger-ui assets (HTML, JS, CSS etc.)app.UseSwaggerUi();}
In Visual Studio, press ^F5 to launch the app and navigate to http://localhost:<random_port>/swagger/v1/swagger.json to see the document generated that describes the endpoints.
Note
Microsoft Edge, Google Chrome and Firefox display JSON documents natively. There are extensions for Chrome that will format the document for easier reading. Example below reduced for brevity.
{"swagger": "2.0","info": {"version": "v1","title": "API V1"},"basePath": "/","paths": {"/api/Todo": {"get": {"tags": ["Todo"],"operationId": "ApiTodoGet","consumes": [],"produces": ["text/plain","application/json","text/json"],"responses": {"200": {"description": "OK","schema": {"type": "array","items": {"$ref": "#/definitions/TodoItem"}}}},"deprecated": false},"post": {...}},"/api/Todo/{id}": {"get": {...},"put": {...},"delete": {...},"definitions": {"TodoItem": {"type": "object","properties": {"key": {"type": "string"},"name": {"type": "string"},"isComplete": {"type": "boolean"}}}},"securityDefinitions": {}}
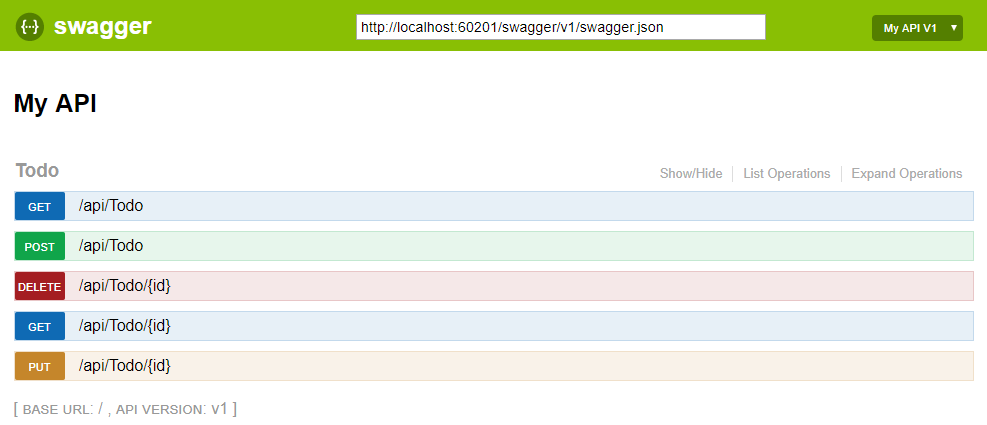
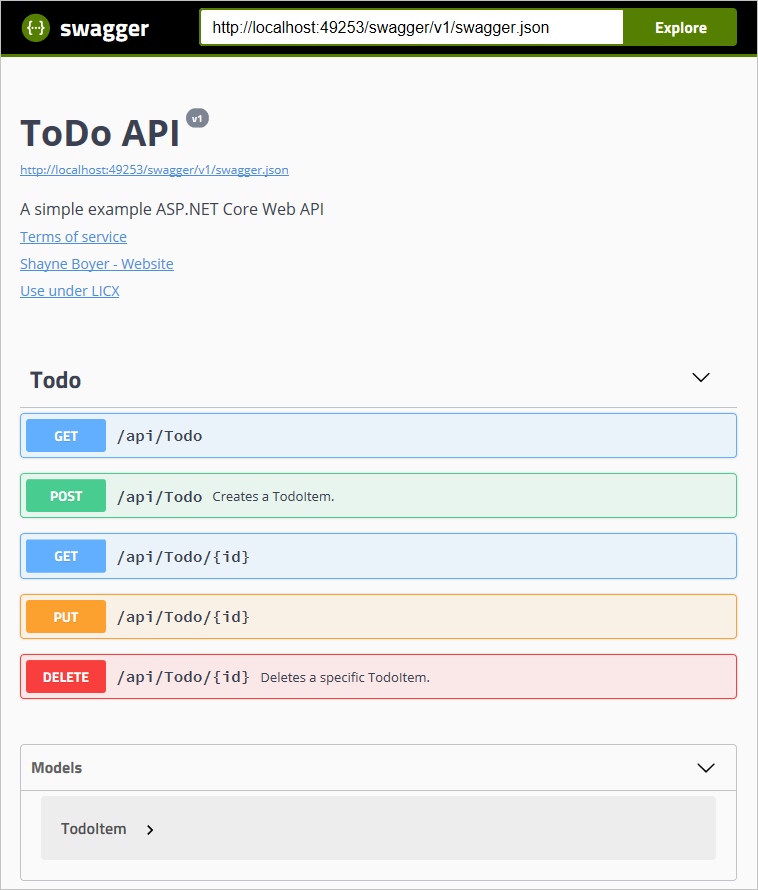
This document is used to drive the Swagger UI which can be viewed by navigating to http://localhost:<random_port>/swagger/ui

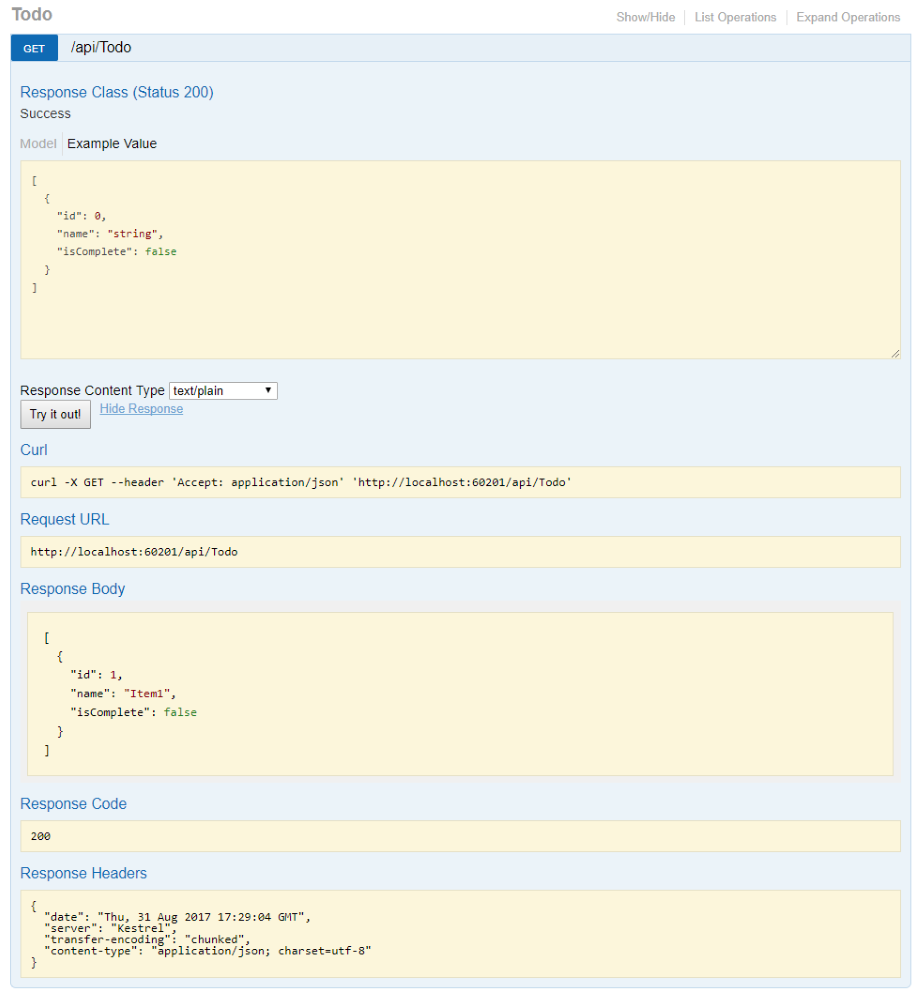
Each of the methods in the ToDo controller can be tested from the UI. Tap a method to expand the section, add any necessary parameters and tap "Try it out!".

Customization & Extensibility
Swagger is not only a simple way to represent the API, but has options for documenting the object model, as well as customizing the interactive UI to match your look and feel or design language.
API Info and Description
The ConfigureSwaggerGen method can be used to add information such as the author, license, description.
services.ConfigureSwaggerGen(options =>{options.SingleApiVersion(new Info{Version = "v1",Title = "ToDo API",Description = "A simple example ASP.NET Core Web API",TermsOfService = "None",Contact = new Contact { Name = "Shayne Boyer", Email = "", Url = "http://twitter.com/spboyer"},License = new License { Name = "Use under LICX", Url = "http://url.com" }});});
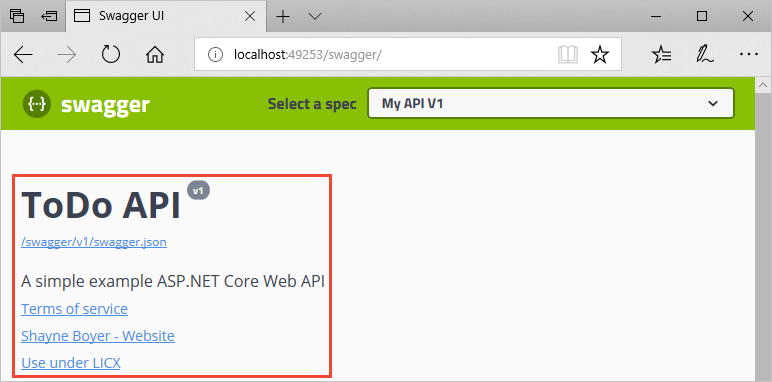
The following image shows the Swagger UI displaying the version information added.

XML Comments
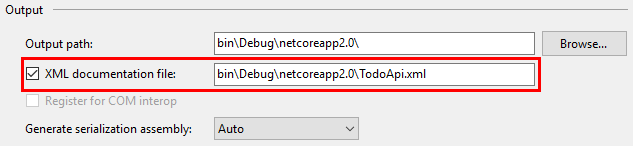
To enable XML comments, right click the project in Visual Studio and select Properties and then check the XML Documentation file box under the Output Settings section.

Configure Swagger to use the generated XML file.
Note
For Linux or non-Windows operating systems, file names and paths can be case sensitive. So ToDoApi.XMLwould be found on Windows but not CentOS for example.
// This method gets called by the runtime. Use this method to add services to the container.public void ConfigureServices(IServiceCollection services){// Add framework services.services.AddMvc();services.AddLogging();// Add our repository type.services.AddSingleton<ITodoRepository, TodoRepository>();// Inject an implementation of ISwaggerProvider with defaulted settings applied.services.AddSwaggerGen();// Add the detail information for the API.services.ConfigureSwaggerGen(options =>{options.SingleApiVersion(new Info{Version = "v1",Title = "ToDo API",Description = "A simple example ASP.NET Core Web API",TermsOfService = "None",Contact = new Contact { Name = "Shayne Boyer", Email = "", Url = "http://twitter.com/spboyer"},License = new License { Name = "Use under LICX", Url = "http://url.com" }});//Determine base path for the application.var basePath = PlatformServices.Default.Application.ApplicationBasePath;//Set the comments path for the swagger json and ui.var xmlPath = Path.Combine(basePath, "TodoApi.xml");options.IncludeXmlComments(xmlPath);});}// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){app.UseStaticFiles();app.UseMvcWithDefaultRoute();// Enable middleware to serve generated Swagger as a JSON endpoint.app.UseSwagger();// Enable middleware to serve swagger-ui assets (HTML, JS, CSS etc.)app.UseSwaggerUi();}
In the code above, ApplicationBasePath gets the base path of the app, which is needed to set the full path to the XML comments. TodoApi.xml only works for this example, the name of the generated XML comments file is based on the name of your application.
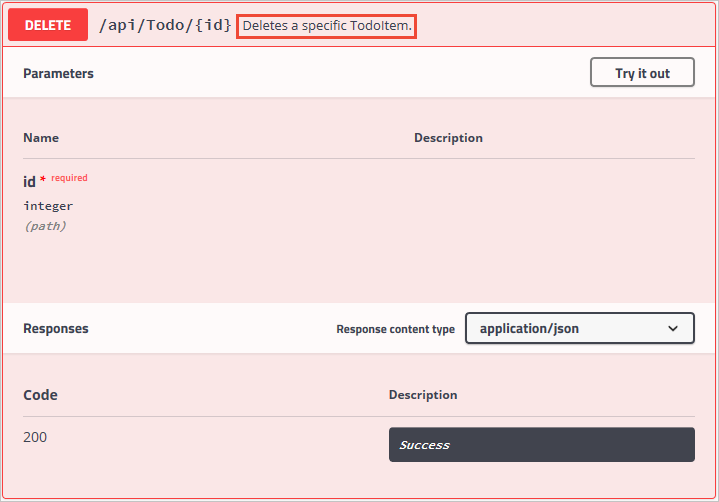
Adding the triple slash comments to the method enhances the Swagger UI by adding the description to the header of the section.
/// <summary>/// Deletes a specific TodoItem./// </summary>/// <param name="id"></param>[HttpDelete("{id}")]public void Delete(string id){TodoItems.Remove(id);}

Note that the UI is driven by the generated JSON file, and these comments are also in that file as well.
"delete": {"tags": ["Todo"],"summary": "Deletes a specific TodoItem","operationId": "ApiTodoByIdDelete","consumes": [],"produces": [],"parameters": [{"name": "id","in": "path","description": "","required": true,"type": "string"}],"responses": {"204": {"description": "No Content"}},"deprecated": false}
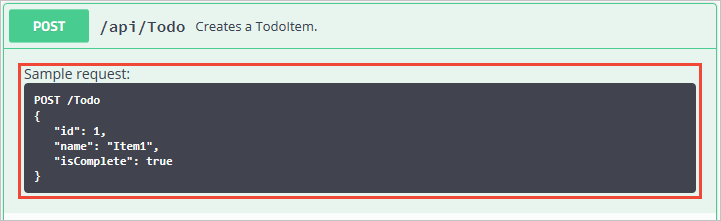
Here is a more robust example, adding <remarks /> where the content can be just text or adding the JSON or XML object for further documentation of the method.
/// <summary>/// Creates a TodoItem./// </summary>/// <remarks>/// Note that the key is a GUID and not an integer.////// POST /Todo/// {/// "key": "0e7ad584-7788-4ab1-95a6-ca0a5b444cbb",/// "name": "Item1",/// "isComplete": true/// }////// </remarks>/// <param name="item"></param>/// <returns>New Created Todo Item</returns>/// <response code="201">Returns the newly created item</response>/// <response code="400">If the item is null</response>[HttpPost][ProducesResponseType(typeof(TodoItem), 201)][ProducesResponseType(typeof(TodoItem), 400)]public IActionResult Create([FromBody, Required] TodoItem item){if (item == null){return BadRequest();}TodoItems.Add(item);return CreatedAtRoute("GetTodo", new { id = item.Key }, item);}
Notice the enhancement of the UI with these additional comments.

DataAnnotations
You can decorate the API controller with System.ComponentModel.DataAnnotations to help drive the Swagger UI components.
Adding the [Required] annotation to the Name property of the TodoItem class will change the ModelSchema information in the UI. [Produces("application/json")], RegularExpression validators and more will further detail the information delivered in the generated page. The more metadata that is in the code produces a more desciptive UI or API help page.
using System;using System.ComponentModel;using System.ComponentModel.DataAnnotations;namespace TodoApi.Models{public class TodoItem{public string Key { get; set; }[Required]public string Name { get; set; }[DefaultValue(false)]public bool IsComplete { get; set; }}}
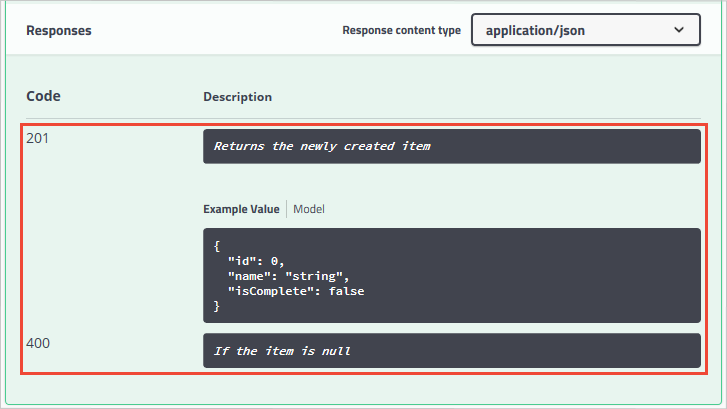
Describing Response Types
Consuming developers are probably most concerned with what is returned; specifically response types, error codes (if not standard). These are handled in the XML comments and DataAnnotations.
Take the Create() method for example, currently it returns only "201 Created" response by default. That is of course if the item is in fact created, or a "204 No Content" if no data is passed in the POST Body. However, there is no documentation to know that or any other response. That can be fixed by adding the following piece of code.
/// <summary>/// Creates a TodoItem./// </summary>/// <remarks>/// Note that the key is a GUID and not an integer.////// POST /Todo/// {/// "key": "0e7ad584-7788-4ab1-95a6-ca0a5b444cbb",/// "name": "Item1",/// "isComplete": true/// }////// </remarks>/// <param name="item"></param>/// <returns>New Created Todo Item</returns>/// <response code="201">Returns the newly created item</response>/// <response code="400">If the item is null</response>[HttpPost][ProducesResponseType(typeof(TodoItem), 201)][ProducesResponseType(typeof(TodoItem), 400)]public IActionResult Create([FromBody, Required] TodoItem item){if (item == null){return BadRequest();}TodoItems.Add(item);return CreatedAtRoute("GetTodo", new { id = item.Key }, item);}

Customizing the UI
The stock UI is very functional as well as presentable, however when building documentation pages for your API you want it to represent your brand or look and feel.
Accomplishing that task with the Swashbuckle components is simple but requires adding the resources to serve static files that would not normally be included in a Web API project and then building the folder structure to host those files.
Add the "Microsoft.AspNetCore.StaticFiles": "1.0.0-*" NuGet package to the project.
Enable static files middleware.
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){// Enable static files middleware.app.UseStaticFiles();app.UseMvcWithDefaultRoute();// Enable middleware to serve generated Swagger as a JSON endpointapp.UseSwagger();// Enable middleware to serve swagger-ui assets (HTML, JS, CSS etc.)app.UseSwaggerUi();}
Acquire the core index.html file used for the Swagger UI page from the Github repository <https://github.com/domaindrivendev/Ahoy/tree/master/test/WebSites/CustomizedUi/wwwroot/swagger/ui>_ and put that in the wwwroot/swagger/ui folder and also create a new custom.css file in the same folder.

Reference custom.css in the index.html file.
<link href='custom.css' media='screen' rel='stylesheet' type='text/css' />
The following CSS provides a simple sample of a custom header title to the page.
custom.css file
.swagger-section #header{border-bottom: 1px solid #000000;font-style: normal;font-weight: 400;font-family: "Segoe UI Light","Segoe WP Light","Segoe UI","Segoe WP",Tahoma,Arial,sans-serif;background-color: black;}.swagger-section #header h1{text-align: center;font-size: 20px;color: white;}
index.html body
<body class="swagger-section"><div id="header"><h1>ToDo API Documentation</h1></div><div id="message-bar" class="swagger-ui-wrap" data-sw-translate> </div><div id="swagger-ui-container" class="swagger-ui-wrap"></div></body>

There is much more you can do with the page, see the full capabilities for the UI resources at the Swagger UI Github repository.
ASP.NET Web API Help Pages using Swagger的更多相关文章
- 使用ASP.NET Web API Help Pages 创建在线接口文档
操作步骤 1.新建Web API项目 2.在项目Areas文件夹下找到以下文件,取消注释图中代码. 3.右键解决方案,属性,如图设置. 4.运行程序,点击右上角API 接口列表: 详情-无参数: 详情 ...
- web API help pages with Swagger / OpenAPI
https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?view=aspnetc ...
- ASP.NET Core 中文文档 第二章 指南 (09) 使用 Swagger 生成 ASP.NET Web API 在线帮助测试文档
原文:ASP.NET Web API Help Pages using Swagger 作者:Shayne Boyer 翻译:谢炀(kiler) 翻译:许登洋(Seay) 对于开发人员来说,构建一个消 ...
- Swagger 生成 ASP.NET Web API
使用 Swagger 生成 ASP.NET Web API 在线帮助测试文档 原文:ASP.NET Web API Help Pages using Swagger作者:Shayne Boyer翻译: ...
- Asp.Net Web Api中使用Swagger
关于swagger 设计是API开发的基础.Swagger使API设计变得轻而易举,为开发人员.架构师和产品所有者提供了易于使用的工具. 官方网址:https://swagger.io/solutio ...
- [水煮 ASP.NET Web API2 方法论](1-1)在MVC 应用程序中添加 ASP.NET Web API
问题 怎么样将 Asp.Net Web Api 加入到现有的 Asp.Net MVC 项目中 解决方案 在 Visual Studio 2012 中就已经把 Asp.Net Web Api 自动地整合 ...
- Creating Help Pages for ASP.NET Web API -摘自网络
When you create a web API, it is often useful to create a help page, so that other developers will k ...
- ASP.NET Web API 文件產生器 - 使用 Swagger
转帖:http://kevintsengtw.blogspot.hk/2015/12/aspnet-web-api-swagger.html Swagger 是一套 API 互動文件產生器,使用 HT ...
- ASP.NET Web API 中使用 swagger 来管理 API 文档
本文以 ASP.NET Web API 为后台框架,利用 EF6 连接 postgreSQL 数据库,使用 swagger 来生成 REST APIs文档.文章分二个部分,第一部分主要讲如何用 EF6 ...
随机推荐
- 表格table嵌套,边框合并问题
[问题] 外层table与内层table嵌套,内外表格都需边框时,设置“border=1”,但边框会重复,造成某些地方边框粗,有些地方边框细的问题. [解决办法]: 外表格样式: <tabl ...
- WEB核心IOC篇
ioc概念的理解:(不是技术是一种设计思想) IOC (控制反转) IoC(Inverse of Control)的字面意思是 控制反转 ,它包括两个内容: 其一是控制 (控制对象的实 ...
- Java并发之Condition 并发同步控制
package com.thread.test.thread; import java.util.PriorityQueue; import java.util.concurrent.locks.Co ...
- 【Python】-【类解析】--【脚本实例】
通过脚本事例,解析下Python中类的几个概念在脚本中的应用 脚本如下: ++++++++++++++++++++++++++++++++++++++++ #!/usr/bin/env python# ...
- (企业面试部分)超详细思路讲解SQL语句的查询实现,及数据的创建。
企业面试部分详细的SQL问题,思路讲解 第一步:创建数据库表,及插入数据信息 --Student(S#,Sname,Sage,Ssex) 学生表 CREATE TABLE student( sno ) ...
- python中mysqldb的用法
1.引入MySQLdb库 import MySQLdb 2.和数据库建立连接 conn=MySQLdb.connect(host="localhost",user="ro ...
- 省级联动(使用ajax实现)
在博客园学习了很多实用的东西,现在该慢慢开始自己写写博客文章, 由于本人水平有限,刚走出校园的小菜鸟,另外,文章在表述和代码方面如有不妥之处,欢迎批评指正.留下你 的脚印,欢迎评论! 有什么问题,可以 ...
- x01.os.9: 进程切换
进入内核后,当然不能无所事事.先创建三个进程,分别打印 A,B,C.虽然只是简单的打印,但却是一切扩展的基础,不可等闲视之. 进程切换,涉及一系列的寄存器需要保护,于是,就有了 ProcessStac ...
- x01.os.1: BIOS 中断
这只是一点准备工作.为了显示字符串,需要调用中断:int 0x10 (AH=0x13).具体参数设置,参考我的归纳整理如下: INT 10 (AH = 0) -----------------功能: ...
- ELF Format 笔记(八)—— 符号的类型和属性(st_info)
我是天空里的一片云,偶尔投影在你的波心,你不必讶异,更无须欢喜,在转瞬间消灭了踪影.你我相逢在黑夜的海上,你有你的,我有我的,方向:你记得也好,最好你忘掉,在这交会时互放的光亮! —— 徐志摩·偶然 ...
