gvim如何显示html属性代码提示? vim 如何显示 javascript属性及方法提示?
gvim如何显示html属性代码
可以在vim中 显示 html, css, js等的属性/方法 提示:
一是: 在 ~/.vim/after/syntax/ 目录中 安装 css-color.vim插件
二是: 通过Bundle 安装 'asins/vim-dict' 插件.
这样, 就可以显示 html, css, js等的 html属性, js方法等的提示了...
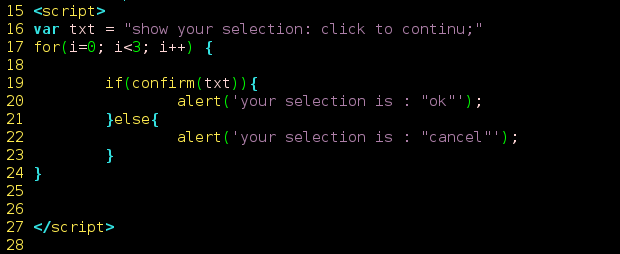
alert 方法和confirm 方法的区别?
confirm(message) 函数有返回值, 返回的是 Boolean类型的 true / false, 当用户 点击ok 时, 返回的时 true, 当用户点击 cancel时, 返回的时false, 可以 根据用户 的选择, 根据true false 来 进行操作执行:

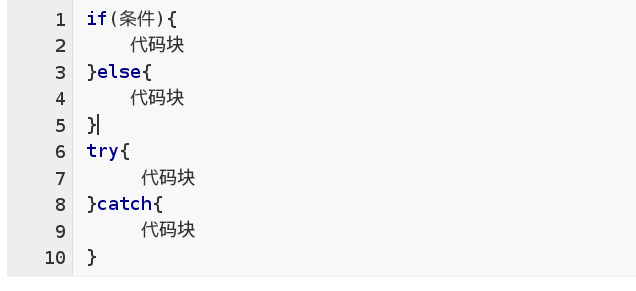
try catch和 if ...else:

看了上边的代码发现,if语句判断的是条件是否成立,成立执行一个分支,否则执行另一个分支。 **而try语句判断的是一段代码块是否执行成功,(没有条件, 没有分支什么的.... )不成功执行catch里边的代码块。他们的作用本来就完全不同。
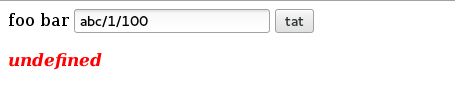
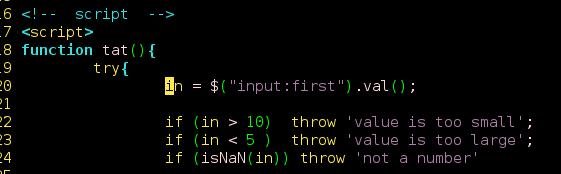
在 try 语句块中, 跟据 if条件, throw 出 自定义的 异常, 这个异常就是 直接的 err, 不要再用 err.message, 否则, 会返回 undefined, 因为err(字符串描述 的 异常) 本身就没有这个message!

在js, 以及其他所有的编程 语言中, 都不能用 "关键字"来作 变量, 否则会 提示: missing variable name; / expected expression, but got a keyword 等之类的错误, 不用这个关键字后, 错误消失!



delay:推迟, 默认的动画队列中的动画是, 依次,连续执行的, 上一个动画执行完毕, 马上执行下一个动画,中间不会有停顿的, 如果要
在两个动画之间有停顿, 使用delay(time);
jQuery.fx是什么意思?
hello, hello again 常用来设置 示例段落 span等 中的 文字
对于jquery中的串联函数:
add: 是将后面选择的元素加入到前面的选择集中, 注意,只会改变选择集, 不会改变html本身的 结构
andSelf: 将先前选择的元素, 加入到当前的选择集中。 主要是针对 查找和筛选 方法后, 要把前面的选择元素加入筛选后的结果集时。
(这就是为什么: jquery的 查找和筛选操作, 既提供了 冒号的 操作形式, 如 $("p:oven"), $("p:is(...)")之类的形式, 也提供了像is, find, eq()等的形式, 就是因为 同样的操作有不同的目的需求! 比如对于andSelf函数来说, 用 > 选择器, 就不能使用 andSelf()了, 因为实际上选择的总是前面那一个, 没有先前的选择元素! 要使用andSelf(), 就得要将前面的选择对象 分开来写!)
javascript中的 parse只有两个 parseFloat & parseInt. 都是将字符串 转换成数字. 忽略两端的 空格, 只解析: +,- 号; 0-9的数字; 小数点;科学计数法的e/E ,出此之外的字符不解析 如果不能返回一个数字, 则返回NaN.
jQuery中的fx, 表示 jquery的动画 [效果].
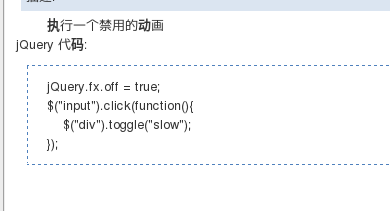
jQuery.fx.off = true;表示一个属性, 表示关闭 jquery的所有动画. 只是关闭所有的动画, 并不是禁用 jquery. 
jquery的hightlight和error样式?
- 这真的就只是一种 样式, 没有js
- 可以把 这两种代码, 写成snippet 放在snipMate中.
<!-- 这个是highlight: ui-wideget, ui-state-highlight, ui-corner-all -->
<div class="ui-widget">
<div class="ui-state-highlight ui-corner-all" style="margin-top: 20px; padding: 0 .7em;">
<p><span class="ui-icon ui-icon-info" style="float: left; margin-right: .3em;"></span>
<strong>Hey!</strong> Sample ui-state-highlight style.</p>
</div>
</div> <!-- 这个是error -->
<div class="ui-widget">
<div class="ui-state-error ui-corner-all" style="padding: 0 .7em;">
<p><span class="ui-icon ui-icon-alert" style="float: left; margin-right: .3em;"></span>
<strong>Alert:</strong> Sample ui-state-error style.</p>
</div>
</div>
- 只是em是 foreigner 比较喜欢使用的设计单位, 它本质上是一个 相对单位, 基数是body的 font-size: 16px; 因此, em的作用是: 设置距离, 如:margin-right: .3em; 其次, 是用来设置字体的 放大/缩小 倍数!!
如何让 页面的内容 直接顶到 浏览器窗口的 最顶端?
- 浏览器和 w3c等 都有一些 默认值: 如 font-size: 16px; 而 body 元素本身也有: margin: 8px的外边距, 所以, 不管你怎么写body下的div的格式(除了body>div.wrap的padding: >8px, )但是这种实现就比较 awkward了, 不elegant.
- 应该是 设置 body的 css: margin: 0 auto; 因为, 整个html的结构是: html>body> ...div.... 因此 在 实际的正文前面, 是有一个元素, body的, 而body的默认style就是 : margin: 8px; 因此, 通常情况下, 网页内容, 跟 浏览器窗口 的顶端都有一个 空的 "小边条". 解决方法就是: 设置 margin的 外边距, 其他都不用设置. 包括body的padding div内容的 margin 和 padding...
如何实现 [左/ 右] 边框灰色的方法是: 思路: 你要的灰色背景设在body上, 而边距设在 你要显示边距的 div上(这里是所有的正文内容), 还可以自由的控制 其他div 是否 显示 边距的 情况...(也就是, 有边距的div和 无边距/默认的div 可以 随意混合....)
+ 设置body的背景颜色为灰色;
+ 设置一个` <div id="wrap-all">...显示正文,</div> <div#foot>显示 footer</div>`
+ 最后设置 body的style, 和 其他 div的样式:
```
body : margin: 0 auto // 这个只是为了顶格显示; background-color: #eee; // 注意, 这个时候, 左右边距就不要设置在body上, 而是设在
#wrap-all: background-color: #fff; margin: 0 200px 0 0;
#footer (包括其他不需要 显示 边距的 部分): background-color: #000; margin: 不需要设置...
```
css hack 和 js hack: 是指各浏览器的内核和版本不同, 引起的对css和js的解释差异, 叫做 css /js hack
在js和php中, 字符串的 长度, 或者说, 字符串 本身的内容, 都是 指 "不包括 两边的 引号 在内的 内容, 引号只是 定界符, 不管是单引号还是 双引号 定界符. 如: var str = "abc", alert(str.length), 就是 3.
如何获取/ 判断鼠标 的位置, 是否在 div中?
使用 jquery的函数: offset(), offset(object): 这个object是 一个 字面量 的 对象: {top:10, left:30} , 注意, 这里的对象的属性, 必须是 top, left. 顺序无所谓...
offset是匹配元素 始终是 相对于视窗 窗口的位置 偏移, 而position是 匹配 元素 相对于 "最近的 具有 position: relative 或者 absolute (非 static) 定位的 父元素或 祖先元素的 位置 偏移", 通常如果元素 在dom树的 顶端/底端, 用offset, 如果匹配元素 由 兄弟节点, 在总的 父元素下 用 positon() 方法 较合适, position方法, 顾名思义, 一定要 找到 由 position属性的 父元素...
SpiderMonkey 蜘蛛猴, 是第一款问世的JavaScript引擎,由前网景公司的布兰登·艾克设计,后期由Mozilla基金会维护,以开放源代码发布。目前为Mozilla Firefox网页浏览器所使用的JavaScript引擎,并且被嵌入于许多不同的环境,例如:GNOME 3桌面。
jquery的动态绑定?
由于bind只能绑定静态的元素, 对动态生成的元素的绑定问题, jquery在v1.3 引入了live函数. 由于live默认绑定的是 document. 会造成在寻找 遍历 event.target的时候, 可能造成dom元素寻找元素的路径 路径链过长而影响性能, 所以在v1.4中, 引入live的 context, 这时话,live就不是绑定到document, 而是绑定到context.... 后来在 v1.4.2引入了 delegate委托. 于是绑定方法就有 : bind, live, delegate.
再后来, 在v1.7中,为了解决 多个函数 并存使用的问题, jquery引入了 on和 off函数...
on(type, [selector], [data], fn): 如果不使用 selector, 就是普通的bind绑定, 对fn来说, 如果不能使用匿名的函数, 需要使用外在的函数名, 那么调用on的时候, 可以传送data给外在函数名的event.data使用. 如果使用 了 selector, 就是 委托...
什么叫委托?
就是本来事件发生时, 应该有event.target的元素 去执行fn, 但是 target本身不去 响应 执行, 而是, 将执行的事件 , 函数绑定到它的 父元素, 甚至它的祖先元素, 直至document根元素. 这是因为, 事件时冒泡的, 一个由target触发产生的事件, 可以冒泡到根元素, 所以 ,target的事件, 可以由它的父元素直至 根元素来处理.
因此委托的话, 在js中, 一定是, 将事件绑定到 父元素->父父元素上, 但是后面的this, 是指的 这个selector, 而不是 父元素.
哪些情况下, 需要使用delegate委托:
- 在多个元素绑定相同的事件时;
- 给未来的动态增加的元素绑定事件时.
gvim如何显示html属性代码提示? vim 如何显示 javascript属性及方法提示?的更多相关文章
- highCharts提示框不显示的问题
使用HighCharts插件进行数据展示的时候,鼠标放在数据处没有提示框,或者只有头尾2个提示框,其他提示框不显示,为什么会这样? 1.查看是否使用了tooltip属性,该属性的enabled默认为t ...
- 点击自动显示/隐藏DIV代码。(简单实用)
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作! 很多时候我们需要将DIV的信息默认为隐藏状态,只有当用户点击时才显示DIV中包含的提示文字.这类效果在互联网上应用得很多,但实现的方 ...
- [工具][vim] vim设置显示行号
转载自:electrocrazy的博客 在linux环境下,vim是常用的代码查看和编辑工具.在程序编译出错时,一般会提示出错的行号,但是用vim打开的代码确不显示行号,错误语句的定位非常不便.那么怎 ...
- vim 永久显示行号 & 临时显示行号
在linux环境下,vim是常用的代码查看和编辑工具.在程序编译出错时,一般会提示出错的行号,但是用vim打开的代码确不显示行号,错误语句的定位非常不便.那么怎样才能让vim显示代码的行号呢? 1 临 ...
- 如何让vim自动显示函数声明-使用 echofunc.vim插件
echofunc.vim可以显示函数的declaration, 默认的是针对c/c++, 对于php, 只要 启用了 ctags都可以, 因为echofunc是从tags file中获取数据的... ...
- 手机网页Html代码实现(解决显示页面很小的问题)
工作需要,要做一个手机自适应的网页效果,终于搞定,先分享并记录! 其实主要就是改掉HTML页面声明: 在网页中加入以下代码,就可以正常显示了: <meta name="viewport ...
- 【问题&解决】手机网页Html代码实现(解决显示页面很小的问题)
工作需要,要做一个手机自适应的网页效果,终于搞定,先分享并记录! 其实主要就是改掉HTML页面声明: 在网页中加入以下代码,就可以正常显示了: <meta name="viewport ...
- Python pyQt4/pyQt5 学习笔记1(空白窗口,按钮,控件事件,控件提示,窗体显示到屏幕中间,messagebox)
PyQt4是用来编写有图形界面程序(GUI applications)的一个工具包.PyQt4作为一个Python模块来使用,它有440个类和超过6000种函数和方法.同时它也是一个可以在几乎所有主流 ...
- 写了一个迷你toast提示插件,支持自定义提示文字和显示时间
写了一个迷你toast提示插件,支持自定义提示文字和显示时间,不想用其他第三方的ui插件,又想要toast等小效果来完善交互的同学可以试试, 代码中还贡献了一段css能力检测js工具函数,做项目的时候 ...
随机推荐
- 【BZOJ-2648&2716】SJY摆棋子&天使玩偶 KD Tree
2648: SJY摆棋子 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 2459 Solved: 834[Submit][Status][Discu ...
- 主机和虚拟机能相互ping通但是不能复制
1.本机能ping通虚拟机 2.虚拟机也能ping通本机 3.虚拟机能访问自己的web 4.本机无法访问虚拟己的web 后来发现是防火墙将80端口屏蔽了的缘故. 检查是不是服务器的80端口被防火墙堵了 ...
- C语言之捕捉信号
我们有时候需要在程序中做一些对于用户或内核发出的信号后的处理,如写回文件等善后处理的事情,或者直接忽略信号(当你按Ctrl+C时我压根不理你).下面是一段信号处理的代码(POSIX C): int c ...
- GPU keylogger && GPU Based rootkit(Jellyfish rootkit)
catalog . OpenCL . Linux DMA(Direct Memory Access) . GPU rootkit PoC by Team Jellyfish . GPU keylogg ...
- 解析window.open链接的参数
); var arr = new Array(); arr = str.split("&"); ){ ; i<arr.length; i++){ ){ ); if(p ...
- HDU 5925 Coconuts
2016 CCPC 东北四省赛 D. 一道好题. 现场写崩了. 赛后LSh跟我讲了一种离散化的做法, 没听懂. 题意 一个\(R \cdot C\ (R, C\le 10^9)\) 的矩形点阵上有 $ ...
- HDU 5726 GCD
传送门 GCD Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Problem ...
- cookie的实例
使得Cookie简化用户登陆,要求如下: 1.用户第一次登陆时需要输入用户名和密码 2.当登陆成功后,在Cookie中保存用户的登陆信息 3.设置Cookie有效期为5分钟 4.在有效期内用户再次登陆 ...
- 20个命令行工具监控Linux系统性能
作为Linux/Unix 系统管理员需要掌握一些常用的工具用于检测系统性能.在这里,dodo为大家推荐非常20个有用的并且最常用的命令行系统监视工具: 1. top -Linux系统进程监控 top ...
- O(1)快速乘注意事项
O(1)快速乘是经典玄学优化啦~由于刚挂了一次特此总结一番. ll mul(ll u,ll v){ return(u*v-ll((long double)u*v/p)*p+p)%p; } double ...
