Selenium WebDriver 处理table
首先,html table是由 table 元素以及一个或多个 tr、th 或 td 元素组成。
for example:
这是一个简单的html table:

源码如下:
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>for selenium test </title> </script>
</head>
<body>
<div align="center"> <h4 align="left"> table head:</h4>
<table border="2" width="90%" id="table138" bordercolorlight="#CCCCCC" cellspacing="0" cellpadding="0" bordercolordark="#CCCCCC" style="border-collapse: collapse">
<tr align="center">
<td height="26" width="10%" align="center" bgcolor="#CCEEAA" ><Strong>Test Case ID</Strong></td>
<td height="26" width="35%" align="center" bgcolor="#EEEEAA" ><Strong>Steps</Strong></td>
<td height="26" width="30%" align="center" bgcolor="#00EEEE" ><Strong>Expect</Strong></td>
<td height="26" align="center" bgcolor="#EE00EE" ><Strong>Actual</Strong></td>
<td height="26" align="center" bgcolor="#00EE00" ><Strong>PASS/FAIL</Strong></td>
</tr>
<tr align="center">
<td height="26" align="center" bgcolor="#CCEEAA">ENT#-12345</td>
<td height="26" align="left" bgcolor="#EEEEAA" >1.open baidu.com ,wait for the page load</br>2.enter "selenium" in the input box" </br>3.click search button </td>
<td height="26" align="left" bgcolor="#00EEEE" >"Selenium - Web Browser Automation" link be the first of the search result</td>
<td height="26" align="left" bgcolor="#EE00EE" >Selenium - Web Browser Automation is appear the page,but is not the first link</td>
<td height="26" align="center" bgcolor="#00EE00" >FAIL</td>
</tr>
</tr>
<tr align="center">
<td height="26" align="center" bgcolor="#CCEEAA">ENT#-12346</td>
<td height="26" align="left" bgcolor="#EEEEAA" >1.click the "Selenium - Web Browser Automation" link</br>2.wait for page load</td>
<td height="26" align="left" bgcolor="#00EEEE" >open the official home page of selenium</td>
<td height="26" align="left" bgcolor="#EE00EE" >selenium home page is load </td>
<td height="26" align="center" bgcolor="#00EE00" >FAIl</td>
</tr>
</tr>
<tr align="center">
<td height="26" align="center" bgcolor="#CCEEAA">ENT#-12347</td>
<td height="26" align="left" bgcolor="#EEEEAA" >1.click baidu snapshot of selenium web page </br>2. wait for the page load</td>
<td height="26" align="left" bgcolor="#00EEEE" >the snapshot web page can be show up</td>
<td height="26" align="left" bgcolor="#EE00EE" >the snapshot web page is show up</td>
<td height="26" align="center" bgcolor="#00EE00" >PASS</td>
</tr>
</table>
</div> </body>
</html>
那么问题就来了,我想通过xpath获取这个table的每一个cell的值(比如获取expect的值),该怎么做。
如果这个表格被改变了,增加或删除一些行列该如何处理?
我的solution是获取table的base xpath,这个所谓的base xpath是指这个table的第n行第m列相同的部分,然后通过传入n,m获取返回值
public static String tableCell(WebDriver driver,int row, int column)
{
String text = null;
//avoid get the head line of the table
row=row+1; String xpath="//*[@id='table138']/tbody/tr["+row+"]/td["+column+"]";
WebElement table=driver.findElement(By.xpath(xpath)); //*[@id="table138"]/tbody/tr[1]/td[1]/strong
text=table.getText();
return text; }
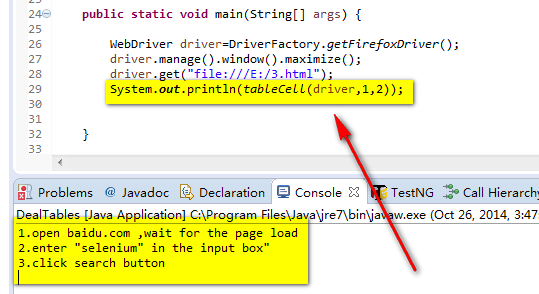
所以,tableCell(driver,1,2)就能返回

Selenium WebDriver 处理table的更多相关文章
- Selenium Webdriver——处理Table
html table是由 table 元素以及一个或多个 tr.th 或 td 元素组成.如下: HTML源码如下: <html> <head> <meta http-e ...
- Selenium Webdriver——Table类封装
WebTable.java import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebEl ...
- selenium webdriver 右键另存为下载文件(结合robot and autoIt)
首先感谢Lakshay Sharma 大神的指导 最近一直在研究selenium webdriver右键菜单,发现selenium webdriver 无法操作浏览器右键菜单,如图 如果我想右键另存为 ...
- Selenium_用selenium webdriver实现selenium RC中的类似的方法
最近想总结一下学习selenium webdriver的情况,于是就想用selenium webdriver里面的方法来实现selenium RC中操作的一些方法.目前封装了一个ActionDrive ...
- WebDriver获取table的内容(通过动态获取Table单元格的TagName对其innerHTML值进行获取)
import java.util.ArrayList;import java.util.Iterator;import java.util.LinkedHashMap;import java.util ...
- selenium webdriver (python)的基本用法一
阅在线 AIP 文档:http://selenium.googlecode.com/git/docs/api/py/index.html目录一.selenium+python 环境搭建........ ...
- Selenium Webdriver 自动化测试开发常见问题(C#版)
转一篇文章,有修改,出处http://www.7dtest.com/site/blog-2880-203.html 1:Selenium中对浏览器的操作 首先生成一个Web对象 IWebDriver ...
- Selenium WebDriver Api 知识梳理
之前一直没有系统的梳理WebDriver Api的相关知识,今天借此机会整理一下. 1.页面元素定位 1.1.8种常用定位方法 # id定位 driver.find_element_by_id() # ...
- Selenium Webdriver概述(转)
Selenium Webdriver https://www.yiibai.com/selenium/selenium_overview.html# webdriver自动化俗称Selenium 2. ...
随机推荐
- Gradle笔记——Gradle的简介与安装
本博客对Gradle进行一个简单的介绍,以及它的安装. Gradle介绍 Gradle是一个基于JVM的构建工具,它提供了: 像Ant一样,通用灵活的构建工具 可以切换的,基于约定的构建框架 强大的多 ...
- svn三大目录trunk、branch和tag
SVN中Branch和tag的比较在SVN中Branch和tag在一个功能选项中,在使用中也往往产生混淆.在实现上,branch和tag,对于svn都是使用copy实现的,所以他们在默认的权限上和一般 ...
- 【转】flume+kafka+zookeeper 日志收集平台的搭建
from:https://my.oschina.net/jastme/blog/600573 flume+kafka+zookeeper 日志收集平台的搭建 收藏 jastme 发表于 10个月前 阅 ...
- 【转】常用的shell脚本
from:http://blog.sina.com.cn/s/blog_4152a9f501013r6c.html 常用的shell脚本 (2012-10-10 22:09:07) 转载▼ 标签: 杂 ...
- vim查找替换
http://www.cnblogs.com/ltang/articles/2034291.html %: 表示百分百,表示所有 行的意思... 如果不指定行号, 则表示当前行; g: 表示一行中的所 ...
- css+html 总结+归纳
趁着清明的3天时间,我专门看了xhtml的一套视频,虽然是xhtml但是也隐喻了很多经验,巩固了一下自己的基础,我自己也写了很多大大小小的东西,但是越写我越发觉自己基础的薄弱,果然没错!还是学到了一些 ...
- SQL Server 2012不支持从SQL Server 2000的备份进行还原
错误: dbbackup failed: Unable to restore database 'ppt'Not valid backupThe database was backed up on a ...
- [整理]AngularJS学习资源
https://angular.io/docs/js/latest/(2.0官方网站) http://www.linuxidc.com/Linux/2014-05/102139.htm(Angular ...
- 浅谈javascript函数节流
浅谈javascript函数节流 什么是函数节流? 函数节流简单的来说就是不想让该函数在很短的时间内连续被调用,比如我们最常见的是窗口缩放的时候,经常会执行一些其他的操作函数,比如发一个ajax请求等 ...
- 2015年12月13日 spring初级知识讲解(四)面向切面的Spring
2015年12月13日 具体内容待补充...
