js获取网页屏幕可视区域高度
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
看了以上代码,可能会有疑问说body和可见区域到底有什么不同呢,我们在console里运行一下会发现在不同的网页中有不同的情况值,有的document.body.clientWidth和document.documentElement.clientWidth 的值相同,有的却不同,原因在哪呢?
原因就是:在浏览器默认的情况下,body有8-10px左右的边距,而可见区域包括了这个边距,因此如果我们用到body{padding:0;margin:0;}来消除这种默认的情况。那么document.body.clientWidth和document.documentElement.clientWidth 的值就会相同。
以下是兼容主流浏览器(IE/Firefox/Chrome/Safari)获取浏览器窗口可视区域(不包括滚动条)和滚动条位置的代码:
// 获取浏览器窗口的可视区域的宽度
function getViewPortWidth() {
return document.documentElement.clientWidth || document.body.clientWidth;
} // 获取浏览器窗口的可视区域的高度
function getViewPortHeight() {
return document.documentElement.clientHeight || document.body.clientHeight;
} // 获取浏览器窗口水平滚动条的位置
function getScrollLeft() {
return document.documentElement.scrollLeft || document.body.scrollLeft;
} // 获取浏览器窗口垂直滚动条的位置
function getScrollTop() {
return document.documentElement.scrollTop || document.body.scrollTop;
}
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth

// 部分jQuery函数
$(window).height() //浏览器时下窗口可视区域高度
$(document).height() //浏览器时下窗口文档的高度
$(document.body).height() //浏览器时下窗口文档body的高度
$(document.body).outerHeight(true) //浏览器时下窗口文档body的总高度 包括border padding margin
$(window).width() //浏览器时下窗口可视区域宽度
$(document).width()//浏览器时下窗口文档对于象宽度
$(document.body).width() //浏览器时下窗口文档body的高度
$(document.body).outerWidth(true) //浏览器时下窗口文档body的总宽度 包括border padding
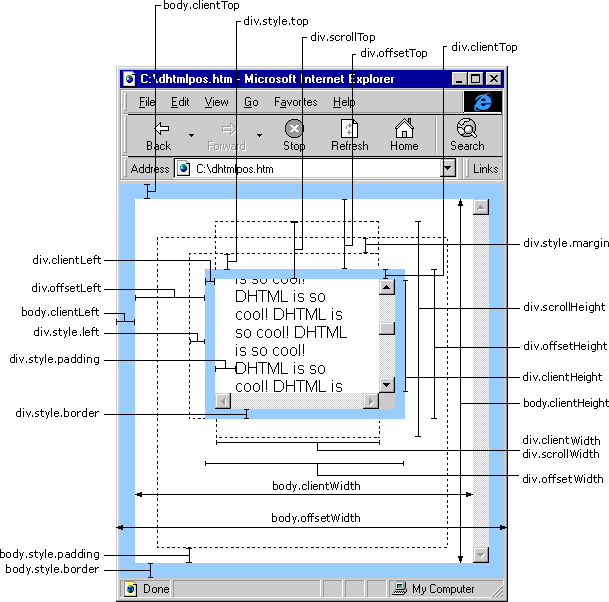
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
js获取网页屏幕可视区域高度的更多相关文章
- js获取网页屏幕可见区域高度
document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.docume ...
- [js]获取网页屏幕可见区域高度
document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.docume ...
- Js/Jquery获取网页屏幕可见区域高度
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下. 1 document.body.clientWidth ==> BODY对象宽度 2 document.body.clie ...
- 【转载】实用的Javascript获取网页屏幕可见区域高度
本文转载原地址:这里 document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 docu ...
- 实用的Javascript获取网页屏幕可见区域高度
本文转载原地址:这里 document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 docu ...
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 代码如下: document.body.offsetWidth doc ...
- js 获取 网页屏幕高度 窗口高度 元素高度 滚动高度
常用: JS 获取浏览器窗口大小 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 获取窗口宽度 if (window.innerWidth) winWidth = ...
- js获取手机屏幕宽度、高度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- js获取浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerHeight - 浏 ...
随机推荐
- [译]Atlassian Git系列教程
国庆期间把Atlassian的Git系列教程看完了.边看边翻译了相关文章. 原教程: https://www.atlassian.com/git/tutorials/ 我翻译的: git init g ...
- PAT mooc DataStructure 4-2 SetCollection
数据结构习题集-4-2 集合的运用 1.题目: We have a network of computers and a list of bi-directional connections. Eac ...
- MVC验证session是否过期,在每个action执行之前验证
protected override void OnActionExecuting(ActionExecutingContext filterContext) { ...
- 【荐2】Total Commander 7.57 配置选项 个性化设置备份,,,开启时如何自动最大化???(二)
最近安装了下新版的“Total Commander 7.56”,发现它的默认设置是如此的不好用,现把对其个性化设置备份如下(符合大部分用户的操作习惯): 默认打开Total Commander 7.5 ...
- css 强制 中文、英文 换行
.livechat-text a { display: block; word-break:break-all; /* 英文换行 */ white-space:normal; /* 中文换行 */ } ...
- PHP错误级别 error_reporting() 函数详解
在PHP开发的时候常常会用到error_reporting(report_level)来调试自己的程序,下面列出了report_level可能值: 值 常量 描述 1 E_ERROR 这是一个严重错误 ...
- Linux C 静态库(.a) 与 动态库(.so) 的详解
库从本质上来说是一种可执行代码的二进制格式,可以被载入内存中执行.库分静态库和动态库两种. 一.静态库和动态库的区别 1.静态函数库 这类库的名字一般是libxxx.a:利用静态函数库编译成的文件比较 ...
- JQuery EasyUI DataGrid获取当前行或选中行
1.获取当前选中行,如果没有选中行,则返回 null var row = $('#gridID').datagrid('getSelected'); 2.获取当前所有选中行数据,返回元素记录的数组数据 ...
- 教你摸清 Linux PC 的性能底细?
导读 基准测试是一项测试或一系列测试,用来确定某个计算机硬件运行起来的状况有多好.在许多情况下,“基准测试”实际上等同于“压力测试”.通过测试硬件的极限,然后可以将测得的结果与其他硬件测得的结果作一番 ...
- html5 form表单常用标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
