【转】2016/2017 Web 开发者路线图
链接:知乎

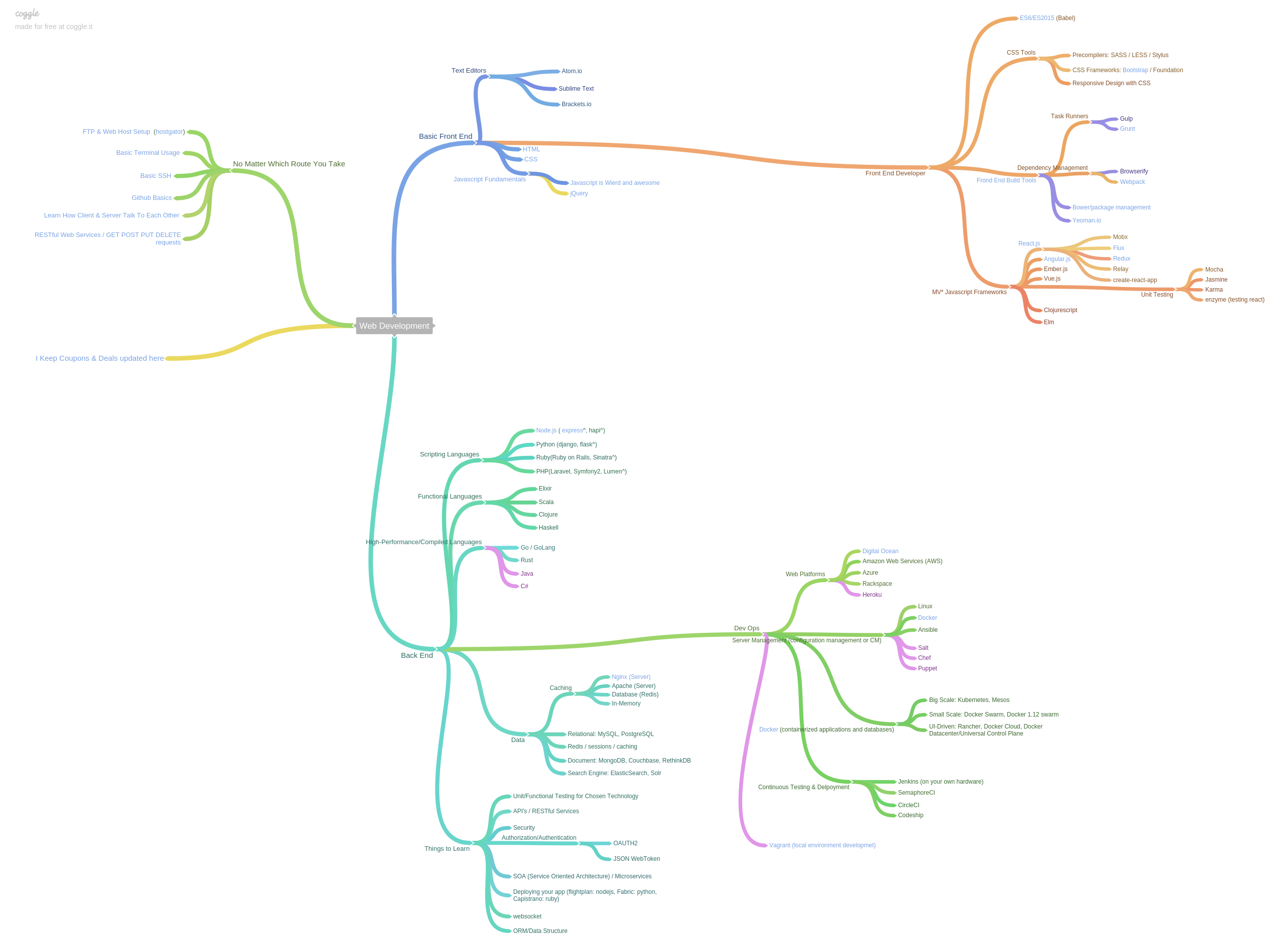
【点击查看大图】
原图来自LearnCodeAcademy最火的视频,learncode是YouTube上最火的Web开发教学频道,介绍包括HTML/CSS/JavaScript/Sublime Text/CSS Layouts/Responsive Design/React.js/Node.js/Angular.js/Backbone.js/Docker/Dev Ops/Server Administration/Deployment Strategies在内的各类教学视频,拥有超过20w的订阅者,如果你会FQ又懂一点英文的话,这会是一个绝佳的学习Web开发的地方。
下面这个列表就是图片中的内容,我把大部分的链接替换成了国内的资源教程等。为了对初学者友好一些,很多链接都是入门教程,并标注了一些内容的中文名称,但实际上这些术语在学习的过程中都需要慢慢掌握的。专业人士看看图参考一下最新的Web开发知识架构就好了。
在学习Web开发之前,最好能学好英文,学会使用搜索引擎,学会FQ。这样你的学习之路会事半功倍。我在推荐链接的时候可能存在一些个人偏好,如果你对我提供的资源不满意,可以将某一项复制到搜索引擎里自助寻找相关的内容。
这个列表尽量全面地罗列了2016年最新的Web开发相关的知识和技术,不是说你把列表上的每一项都学会了才算你掌握了Web开发。变的是不停造出的新轮子,不变的是编程的思想。你只需要选择列表中你感兴趣的,你需要的,和你在工作场景中遇到情况相符合的内容来查阅学习。另外如果你只是想找一份简单的码农工作,学好HTML/CSS/JavaScript就已经足够了。
欢迎在评论区提出意见或者是推荐相关的资源。
Web开发Web Development
- 前端基础Basic Front End
- 编辑器Text Editors
- HTML
- CSS
- Javascript 基础
- 前端工程师Front End Developer
- ES6/ES2015 (Babel)
- CSS相关CSS Tools
- 预编译器Precompilers: SASS / LESS / Stylus
- CSS Frameworks: Bootstrap / Foundation
- Responsive Design with CSS
- 前端构建工具Frond End Build Tools
- 自动构建Task Runners
- 依赖管理Dependency Management
- Bower/package management
- Yeoman.io
- 框架MV* Javascript Frameworks
- React.js
- Angular.js
- Ember.js
- Vue.js
- 单元测试Unit Testing
- Clojurescript
- Elm
- 通用知识No Matter Which Route You Take
- 后端Back End
- 脚本语言Scripting Languages
- 函数式语言Functional Languages
- 高性能语言High-Performance/Compiled Languages
- Go / GoLang
- Rust
- Java
- C#
- 开发运维Dev Ops
- 云平台Web Platforms
- 新浪云
- Digital Ocean
- Amazon Web Services (AWS)
- Azure
- Rackspace
- Heroku
- 服务器管理Server Management (configuration management or CM)
- Docker(containerized applications and databases)
- 大型Big Scale: Kubernetes, Mesos
- 小型Small Scale: Docker Swarm, Docker 1.12 swarm
- 图形化界面UI-Driven: Dao Cloud
- 持续测试/部署Continuous Testing & Delpoyment
- flow.ci
- Travis CI
- Jenkins (on your own hardware)
- SemaphoreCI
- CircleCI
- Codeship
- 云平台Web Platforms
- 数据Data
- 关系型数据库Relational: MySQL, PostgreSQL
- 缓存Redis / sessions / caching
- 非关系型数据库Document: MongoDB, Couchbase, RethinkDB
- 搜索引擎数据库Search Engine: ElasticSearch, Solr
- 缓存Caching
- Nginx (Server)
- Apache (Server)
- Database (Redis)
- In-Memory
- 其他相关Things to Learn
- Unit/Functional Testing for Chosen Technology
- API's / RESTful Services
- Security
- 验证Authorization/Authentication
- OAUTH2
- JSON WebToken
- SOA (Service Oriented Architecture) / Microservices
- Deploying your app (flightplan: nodejs, Fabric: python, Capistrano: ruby)
- websocket
- ORM/Data Structure
参考资料
【转】2016/2017 Web 开发者路线图的更多相关文章
- 2018 Web 开发者路线图[转载]
2018 Web 开发者路线图[转载] https://qianduan.group/posts/5a66f36e0cf6b624d2239c74?hmsr=toutiao.io&utm_me ...
- Web 开发者学习路线图
2017 Web 开发者学习路线图(头图源自谷歌) 本文是源自 Github 上 Kamran Ahmed 建立的一个仓库.在文中,作者为他的老教授分享了一组成为前端与后端开发者以及 Devops ...
- 2018年成为Web开发者的路线图
本文通过一组大图展示了Web开发技能图谱,给出了作为Web 开发者可以采取的路径,以及总结了想要成为Web工程师的朋友们.希望和大家一起交流分享 介绍 Web 开发的角色一般说来,包括前端.后端和de ...
- 2016年Web前端面试题目汇总
转载: 2016年Web前端面试题目汇总 以下是收集一些面试中经常会遇到的经典面试题以及自己面试过程中未解决的问题,通过对知识的整理以及经验的总结,重新巩固自身的前端基础知识,如有错误或更好的答案,欢 ...
- 参加IMWebConf 2017 前端开发者大会是什么体验?
周六作为特邀讲师之一参加了IMWebConf 2017 前端开发者大会的主题演讲,主题为<WebAssembly:面向未来的web开发技术>.本次大会质量非常高,来自国内外的技术专家带了很 ...
- 2016年后web开发趋势是什么?
2016 年后 Web开发趋势是什么 来源:yafeilee.me 发布时间:2016-05-06 阅读次数:1378 3 近二年的进展 前端发展日新月异, 甚至有一句戏言: "每六星期 ...
- Web开发者用什么编辑器?
写在前面的话:从事web前端开发也有一段时间了,今天主要想分享的是文字(代码)编辑器.对于编辑器每个人都有自己的偏爱,也分不同语言的编码者,这里我就拿我接触过的来说说吧! Web开发者用什么编辑器? ...
- 中国2017 Google 开发者大会第一天简单回顾
昨天有幸参加了中国2017 Google 开发者大会,在这第一天就收获满满,昨天太忙了,今天早晨来一起简单回顾一下,可以让没有参加的童鞋们感受一下现场的温度. 早早就来到了会议现场,外面看不出什么特别 ...
- 每个Web开发者都该了解的12条命令行
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://tutorialzine.com/2017/08/12-terminal-comma ...
随机推荐
- 一款开源免费跨浏览器的视频播放器--videojs使用介绍
最近项目中的视频功能,需要做到浏览器全兼容,所以之前用html5实现的视频功能就需要进行改造了.在网上翻了个遍,试来试去,在所有的视频播放器中,就数它最实际了.首先我们来看看它的优点: 1.它是开源免 ...
- golang中的类和接口的使用
类使用:实现一个people中有一个sayhi的方法调用功能,代码如下: type People struct { //.. } func (p *People) SayHi() { fmt.Prin ...
- 将Excel文件转换为Html
将Excel文件转换为HTML 背景 我的工作有时会涉及到财务数据的处理.我们大家都知道,Excel文件在处理数据中很流行并且被广泛使用.Excel让我们可以将存储在里面的数据进行数学计算.我在工作中 ...
- 编译器出现conflicting types for 某某的错误原因总结
直译就是xxxx 发生了一种冲突!比如今天发现的这个错误,实属低级! 本次错误的原因是:函数没有先声明,便写在了主函数后面!应该是先声明,后定义,如果只有定义,则定义必须写在主函数上方.通过查资料,有 ...
- Android Studio的下载和安装教程(从ADT到AS)
之前一直使用的是Android development tools(简称ADT),后来说是google对ADT不再提供支持,然后一直在考虑是否把自己电脑换成Android Studio(简称AS),从 ...
- C# 将内容写入txt文档
<1> FileStream fs = new FileStream(@"D:\text.txt", FileMode.Append); StreamWriter s ...
- phpStorm入门
首先在官网上下载并安装:http://www.jetbrains.com/phpstorm/; 安装成功后需要激活: IntelliJ IDEA开源社区 提供了如下通用激活方法: 注册时选择Licen ...
- ajax+php+js实现异步刷新表单验证
创建ajax对象 //创建对象 function createAjax(){ var request =false; //IE浏览器,window对象存在ActiveXObject属性 if(wind ...
- AngularJS----服务,表单,模块
AngularJS中的服务 服务是一个函数或对象,AngularJS中可以创建自己的服务或使用内建服务.$http是AngularJS中最常见的服务,服务向服务器发送请求,应用响应服务器传送过来的数据 ...
- 关于SQL储存过程中输出多行数据
declare @num1 int --为符合条件的总行数 select @num1=COUNT(1) from cardInfo where openDate between @ ...
