关于心跳ajax请求pending状态(被挂起),stalled时间过长的问题。涉及tcp连接异常。
环境:景安快云服务器(听说很垃圾,但是公司买的,我也刚来),CentOS-6.8-x86_64,Apache,MySQL5.1,PHP5.3.
问题:现公司有一个php系统,需要重复向后台发送ajax请求,但是会出现pending状态,我现在需要解决这个问题,或者说找到问题在服务器,代码,还是客户端,然后有个交代,但是不知道从何下手,毕竟还是it萌新啊。。
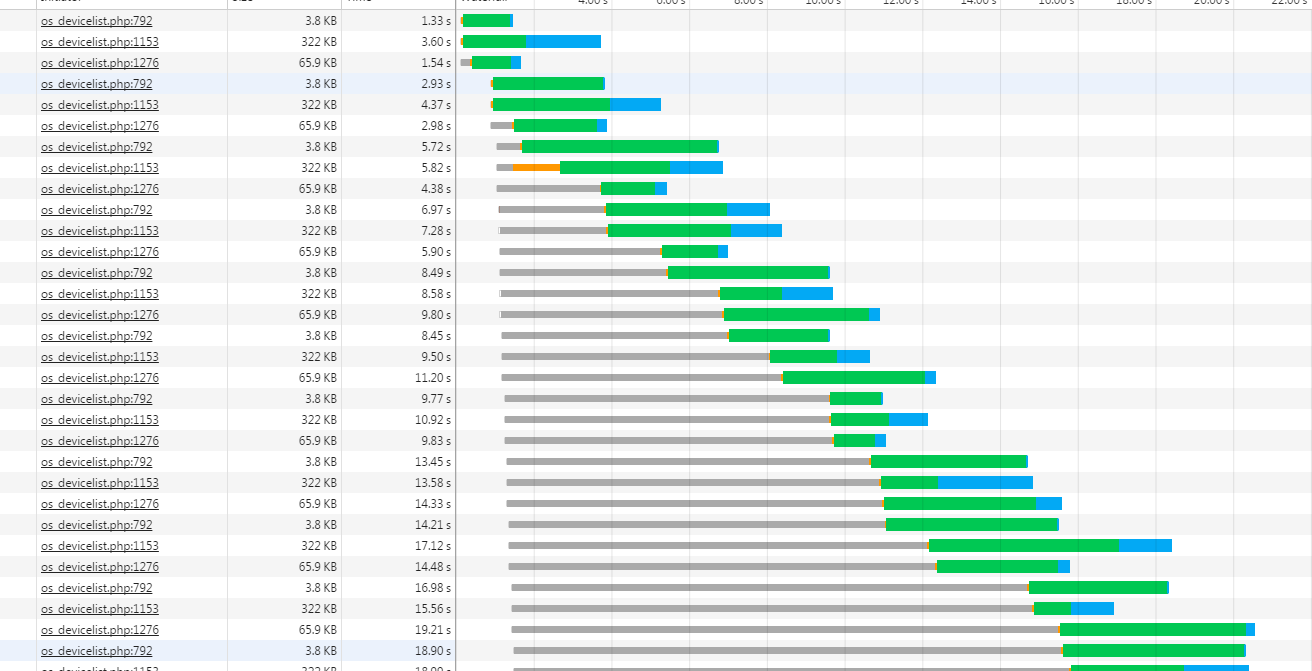
效果如图。两个特点,1:就是越往后的请求,pengding时间越长,且其中绝大部分时间被stalled占用(此问题网上有相关文章,但是没有解决办法,我后文会贴出来);2:就是这个图我是设置的1s请求一次,一次又三个请求,如果设置的时间长一点比如7s,这个现象就会出现得迟。

我的解决过程: 程序员表示没想到回来解决这个问题。。。百度,谷歌。
我首先找到的有价值的文章是这篇:关于请求被挂起页面加载缓慢
链接: http://kb.cnblogs.com/page/513237/
文章的结论是,没有找到解决办法,但是大致描述了一个原因就是tcp连接的问题,而且跟chrome浏览器有关,关于socket这些,不是太了解,但是知道跟tcp握手有关。

好,大致文章说了跟chrome有关,于是我又下了火狐来测试,依然有这个问题,所以虽然这篇文章很好,可能跟我这个无关吧我想。
然后我又找到一篇文章:chrome的timeline中stalled问题解析
链接:http://www.tuicool.com/articles/qQVj6nb

这篇文章的问题也和我差不多,耗时大部分在stalled,然后他通过抓包工具,证明是tcp的
连接出了问题,跟上文一样,然后结论是网络问题或者服务端问题。然后我也去下载了同样的抓包工具,出现得效果也差不多。
当然,如果是网络问题,我就有交代了,但是还有可能是服务端问题,因此还得继续找。
然后虽然我确实看不懂这个抓包工具里面的信息,不过明显的报错我还是能看出来,也就是 TCP Previous segment not captured,这个错误出现频率很高,我想这应该就是跟tcp链接异常有关的报错,因此我又找了相关的文章,找到了这篇:抓包分析之 “TCP Previous segment not captured”;
链接:https://my.oschina.net/moooofly/blog/804568
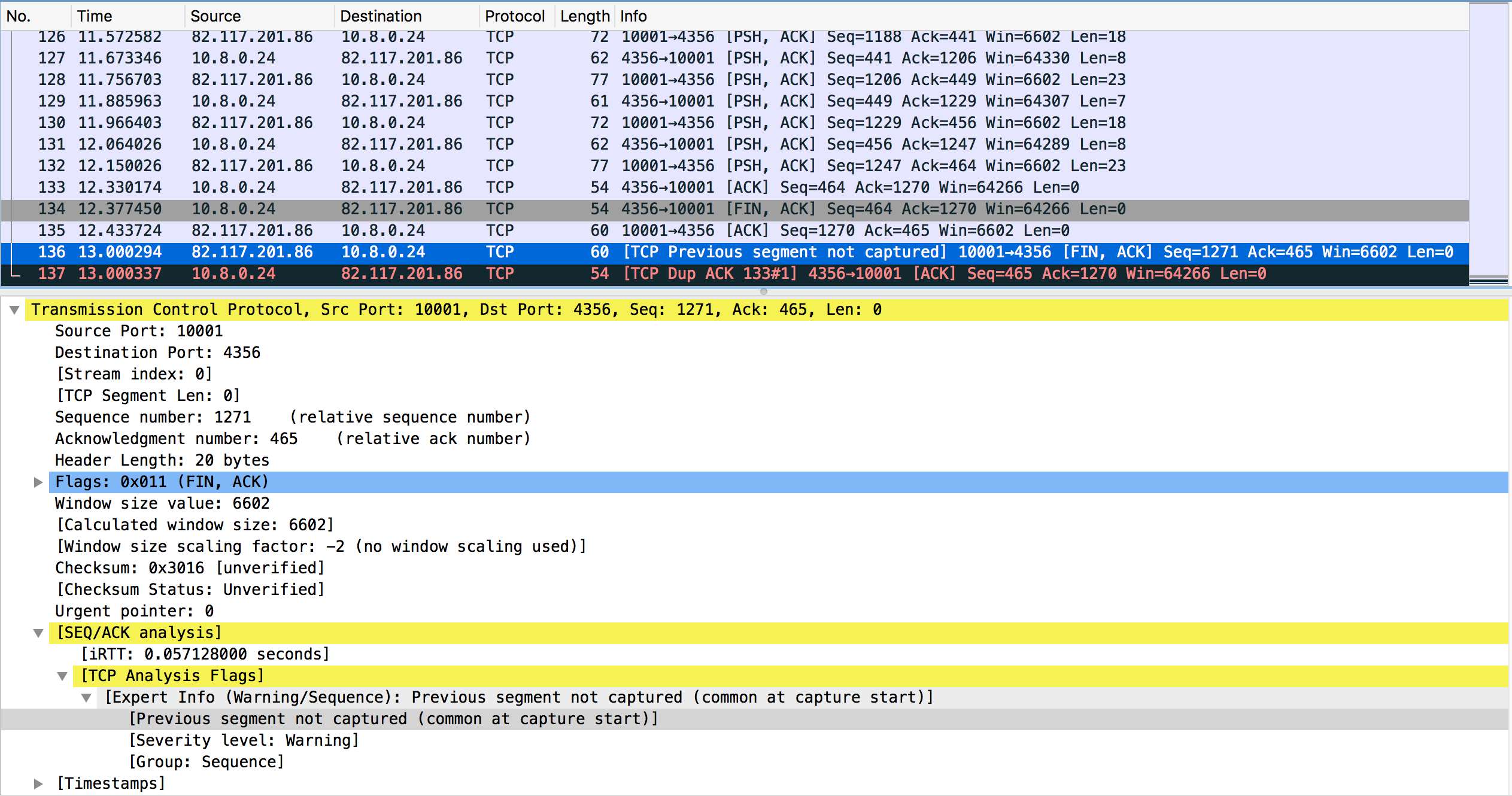
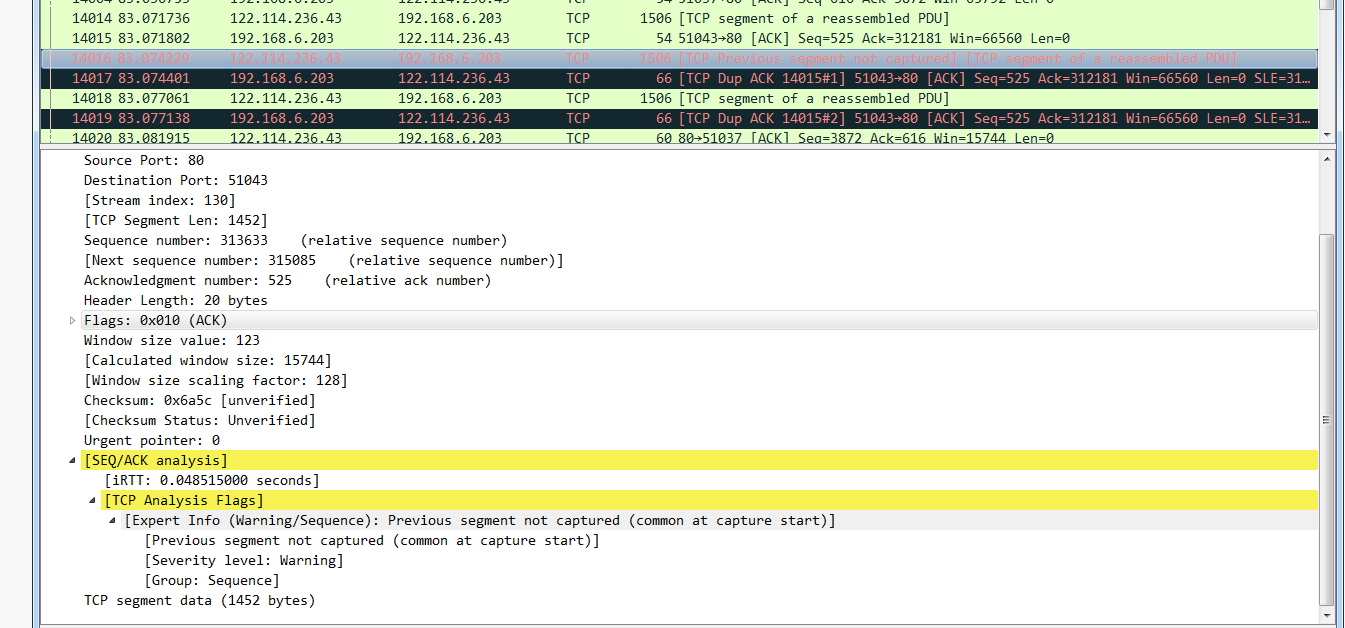
文章描述了种种原因,就列出了一种,并贴出了相关的抓包图,我一对比,发现跟我的几乎一样,但是我看不懂各个信息的真正意思,所以也只能估计就是这个原因

文中的抓包图:

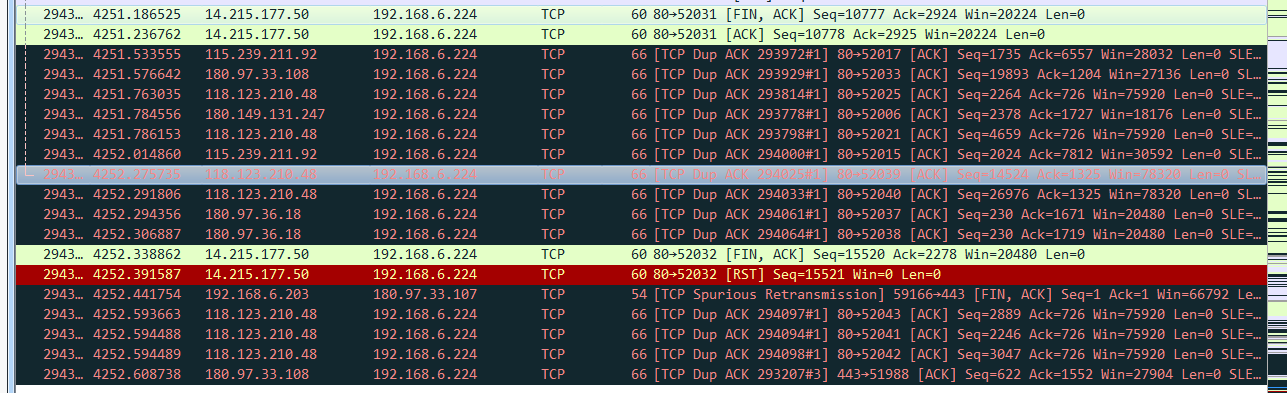
我的抓包图:

这张图全是错误,但是我都看不懂。

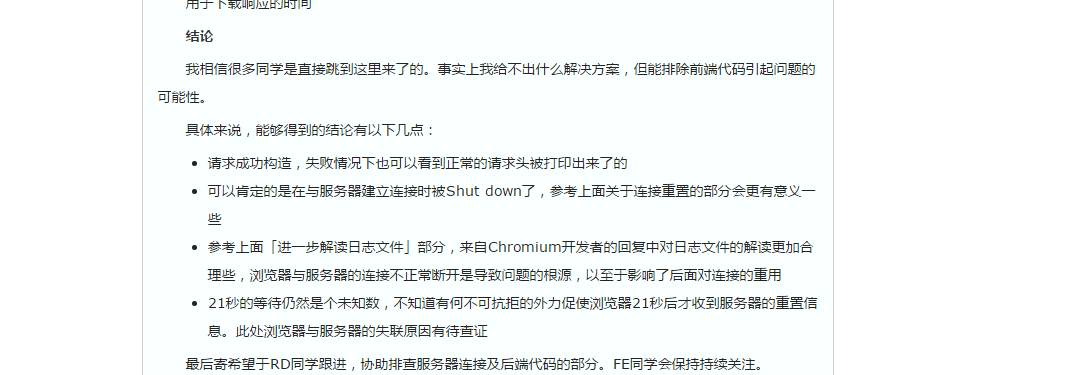
好,总结一下,以上就是我解决问题的过程,大牛们做个参考,我现在想知道,这个问题到底出在哪一端,好有个交代。
关于心跳ajax请求pending状态(被挂起),stalled时间过长的问题。涉及tcp连接异常。的更多相关文章
- 关于iframe和div窗口中ajax请求200状态时执行的回调问题
上一篇说了在ajax回调里面处理iframe窗口的刷新问题,这一篇记录一下遇到的一个分别在iframe和div窗口中ajax请求200状态时执行的回调问题. 我们先来看一下ajax请求的写法(这里使用 ...
- jq使用ajax请求,返回状态 canceled错误
在使用jq,ajax请求时出现该错误 原因:button按钮类型为type=submit ,script中又自定用botton按钮点击提交ajax,造成冲突. 解决方法:button按钮类型改为 ty ...
- 采用指数退避算法实现ajax请求的重发,全部完成时触发回调函数
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- ajax请求中的6个全局事件
//事件触发顺序ajaxStart,ajaxSend,ajaxSuccess或ajaxError,ajaxComplete,ajaxStop $(document).ajaxStart(functio ...
- 禁止同一条ajax请求重复发出的方法
在项目中,遇到的问题是: 四个tab发送四个不同的请求,当用户连续在不同的按钮之间来回切换时,会出现不清楚那条数据是需要展示的的问题,和当连续点击同一个按钮时,基本同时返回的数据会全都展示出来的问题. ...
- SpringBoot自定义错误信息,SpringBoot适配Ajax请求
SpringBoot自定义错误信息,SpringBoot自定义异常处理类, SpringBoot异常结果处理适配页面及Ajax请求, SpringBoot适配Ajax请求 ============== ...
- Ajax请求全局配置
摘要: jQuery已经成为项目中最常见的js库,也是前端开发最喜欢使用的库.下面是在项目中封装了jQuery的Ajax,分享给大家. 代码: // ajax 请求参数 var ajaxSetting ...
- 关于js中断ajax请求
停止javascript的ajax请求,一种是设置超时时间让ajax自动断开,另一种为手动去停止ajax请求,其核心是调用XMLHttpRequest对象上的abort方法,这里,我们以jquery举 ...
- 面试官:一个 TCP 连接可以发多少个 HTTP 请求?
曾经有这么一道面试题:从 URL 在浏览器被被输入到页面展现的过程中发生了什么? 相信大多数准备过的同学都能回答出来,但是如果继续问:收到的 HTML 如果包含几十个图片标签,这些图片是以什么方式 ...
随机推荐
- day18 12.丢失更新介绍与悲观锁
共享锁在一条记录上是可以加多个的,共享嘛.排它锁的意思是指这条记录上如果有任何其他的锁我排它锁是加不上的,有了排它锁其他锁也是加不上的,唯一的.比如说现在我的记录上没锁,加了排它锁其他人使用不了,我这 ...
- Div+CSS常见错误总结
CSS+DIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用cs ...
- UI标签库专题五:JEECG智能开发平台 Tabs(选项卡父标签)
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/zhangdaiscott/article/details/28956223 tools string ...
- 2018-8-10-C#-快速释放内存的大数组
title author date CreateTime categories C# 快速释放内存的大数组 lindexi 2018-08-10 19:16:52 +0800 2018-2-13 17 ...
- 如何用KNIME进行情感分析
Customer Intelligence Social Media Finance Credit Scoring Manufacturing Pharma / Health Care Retail ...
- VS2017 打包成exe
在项目的解决方案 右键→ 新建项目 后出现如下选择 (如果没有找到,请在联机中搜索 visual studio installer 并安装) 选择项目类型 Setup Project,并输入名称, ...
- php 明天,下个星期,时间函数
例子:<?php $nextWeek = time() + (7 * 24 * 60 * 60); // 7 days; 24 hours; 60 mins; 60secs echo 'Now: ...
- iOS 万能跳转界面方法 (runtime实用篇一)
http://www.cocoachina.com/ios/20150824/13104.html 作者:汉斯哈哈哈 授权本站转载. 在开发项目中,会有这样变态的需求: 推送:根据服务端推送过来的数据 ...
- docker安装 2016-11-06 19:14 299人阅读 评论(31) 收藏
Docker支持运行在以下CentOS版本: CentOS 7.X 安装在二进制兼容的EL7版本如 Scientific Linux也是可能成功的,但是Docker 没有测试过并且不官方支持. 此文带 ...
- HZOJ 巨神兵
60pts: 每个DAG的拓扑序是唯一的,所以考虑将DAG分层.f[i][j]记录当前选择的节点状态是i,最后一层的节点状态为j(dep取最大). 初始状态:$f[i][i]=1;i\in [1,1& ...
