「4.0」一个人开发一个App,小程序从0到1,布局
一提到布局这个词,我总是索索发抖,不是因为天冷,而是因为布局的目标实在太宏大。古代想雄霸天下的王,就喜欢布局这个,布局那个,结果硬生生把自己的国家给布局没了。至于是哪个君王,我倒可以非常认真,非常坦诚地告诉你,那个人不是我,也不是你。
否则我们哪有时间在这里用小程序布局手机界面。一个小小手机界面,就有很多花样,那跟大饼脸脸一样大的平板, 不是需要花费更多功夫?
其实可以不是的,只要你在布局界面的时候,留多点空白就好了。更最简单的办法,就是全部空白,什么都不放,只是这样的话,老板会让你早点滚蛋。如果不想滚,还是老老实实地布局吧。
4.1 布局
小程序的布局,可从左到右,从上到下;可从右到左,从下到上;可左青龙右白虎,上朱雀下玄武。反正,正反都可以,你喜欢就好。
如果从左到右布局,那就是横向布局;从右到左,那就是反横向布局;如果从上到下,就是纵向布局,从下到上,就是反纵向布局。横纵布局,是古代兵家常用的战略,没想到程序员也懂。开不开心,鸡不鸡冻,嘚不嘚瑟?
如果你刚刚说开心,说鸡冻,说嘚瑟,那你完了,你高兴得太早了,毕竟小程序布局的技术,Flex都还没开始学,等学会再嘚瑟吧。
Flex是Flexible Box的缩写,意为”弹性布局”,可以支持从左到右,从上到下,
从右到左,从下到上,左青龙右白虎,上朱雀下玄武。
先来左右和上下的,然后,然后就没有然后了。打开index.wxss,洋洋洒洒地敲下如下代码。
/* 横向布局:从左到右 */
.zy {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
/* 纵向布局:从上到下 */
.sx {
display: flex;
display: -webkit-flex;
flex-direction: column;
align-items: center;
color: #fff;
}
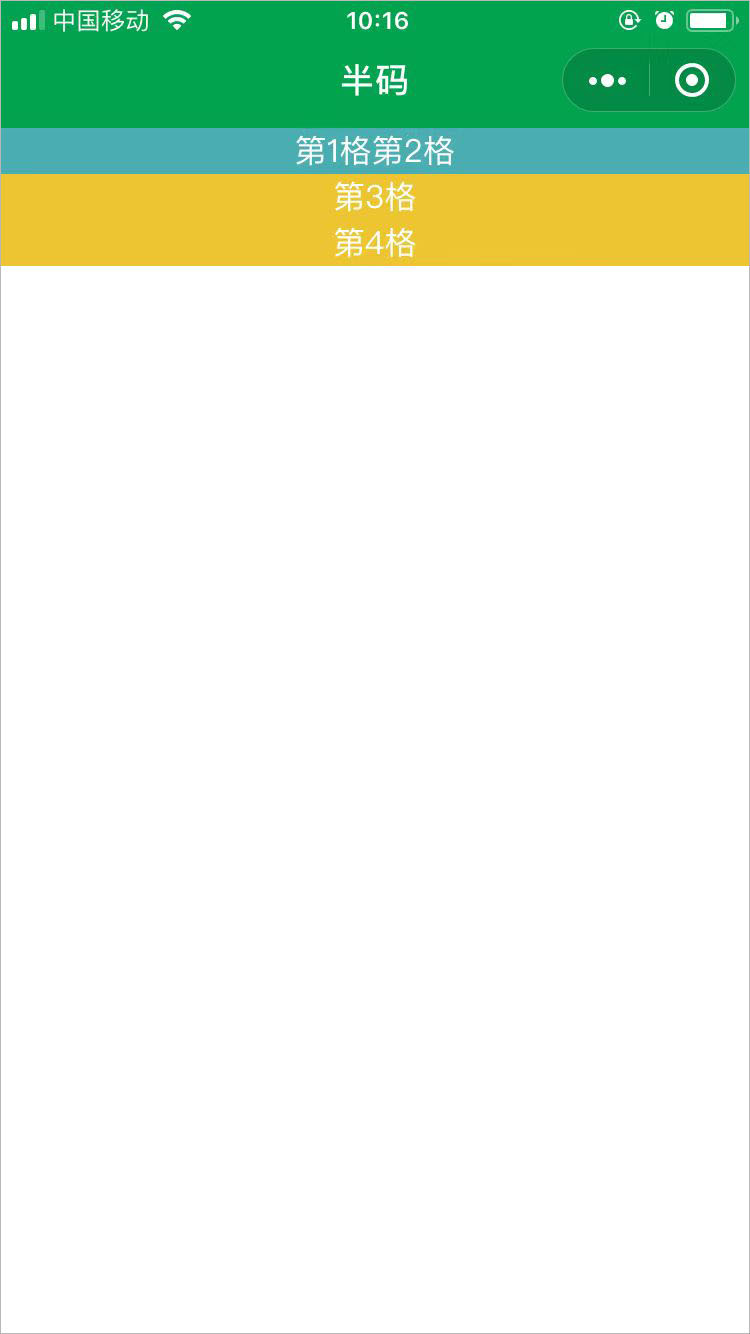
打开index.wxml,洋洋傻傻地输入如下内容,并运行看看效果,漂不漂亮,正不正点?--说漂亮的都是艺术家,说正点的都是色鬼,爱颜色的鬼。爱颜色的鬼,就是那些最喜欢研究Flex(布局)的色鬼。
<view class="zy">
<view>第1格</view>
<view>第2格</view>
</view>
<view class="sx">
<view>第3格</view>
<view>第4格</view>
</view>

4.2 Flex
又到我秀英语的时刻了,我不用查词典就可以负责地告诉你:Flex是Flexible Box的缩写,是弹性布局的意思,Understand?就算不stand也没关系的,我还是要接着说的。
flex通过display声明,用flex-direction指定布局方向。
4.2.1 布局方向
左到右值为:row(默认值);
右到左值为:row-reverse;
上到下值为:column;
下到上值为:column-reverse。
4.2.2 横向对齐
在横向布局时,可通过justify-content指定项目的对齐方式。
左对齐:flex-start;
居中对齐:center;
右对齐:flex-end;
两端对齐:space-between,项目之间的间隔都相等;
间隔相等:space-around,每个项目两侧的间隔;
左青龙右白虎值为:暂不支持,图片来安慰。没青龙白虎的,不要找我要,这两个宠物我不卖。

如果横向内容有太多的话,怎么对齐都没用,因为根本放不下。这时可用flex-wrap指定是否换行。nowrap(默认),不换行;wrap:换行,第一行在上方;wrap-reverse:换行,第一行在下方。
4.2.3 纵向对齐
纵向布局,通过align-items的值指定。
上对齐:flex-start;
居中对齐:center;
下对齐:flex-end;
自动对齐:stretch(默认值), 占满整个容器的高度;
上朱雀下玄武:暂不支持,图片来安慰,没有朱雀玄武的不要找我要,这两个家禽你养不起。

糟了,本来打算介绍代码的,没说到动物世界去,这可怎么办?--凉拌炒鸡蛋,我就乱说一通,看你能把我怎么样?--疼,疼,疼,别再打了。再打我就跟产品经理一样,沙雕了。
一沙雕,忽然发现有个-webkit-flex没作解释。可这个真没什么好解释的,它就是为了兼容Webkit内核的浏览器(如苹果的Safari)而存在的,你加上就对了。如果实在想弄清楚原因的话,那就打电话给微信的产品经理吧。
你继续打你的电话,我接着往下说,说下平均布局。
4.3 平均布局
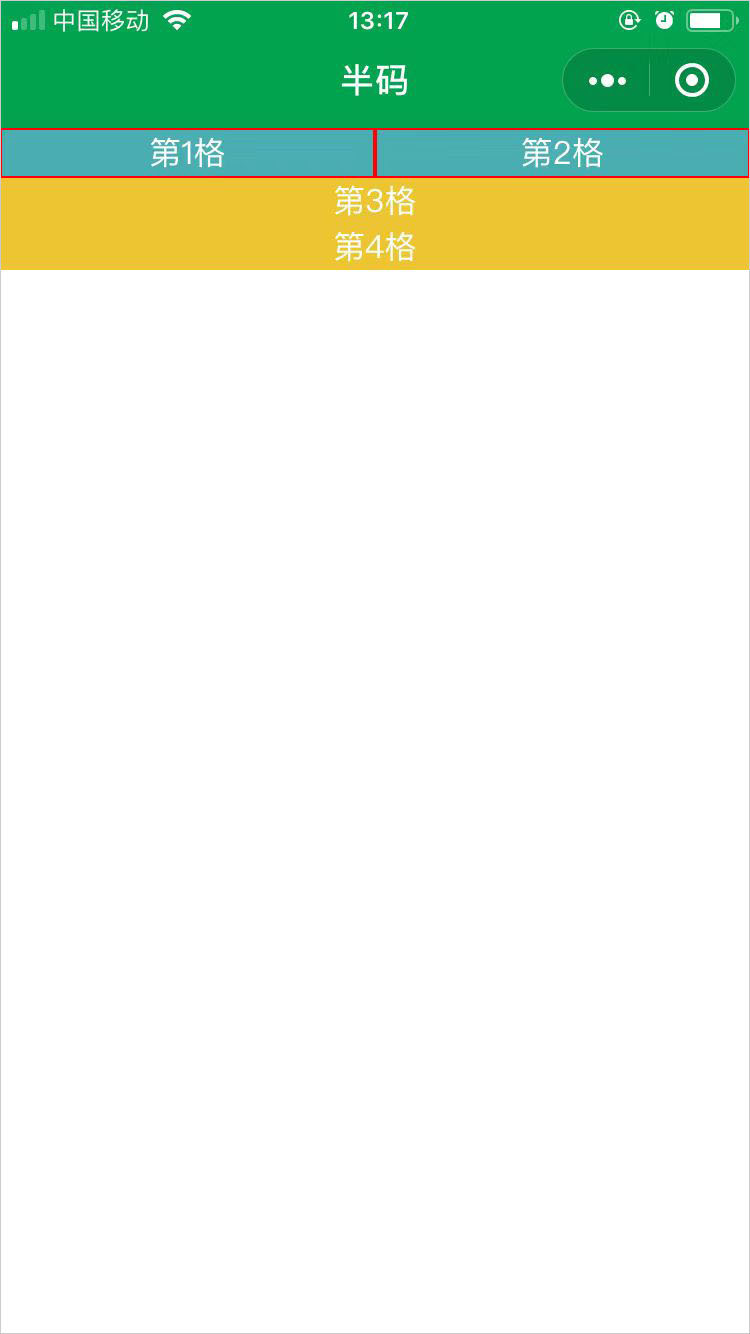
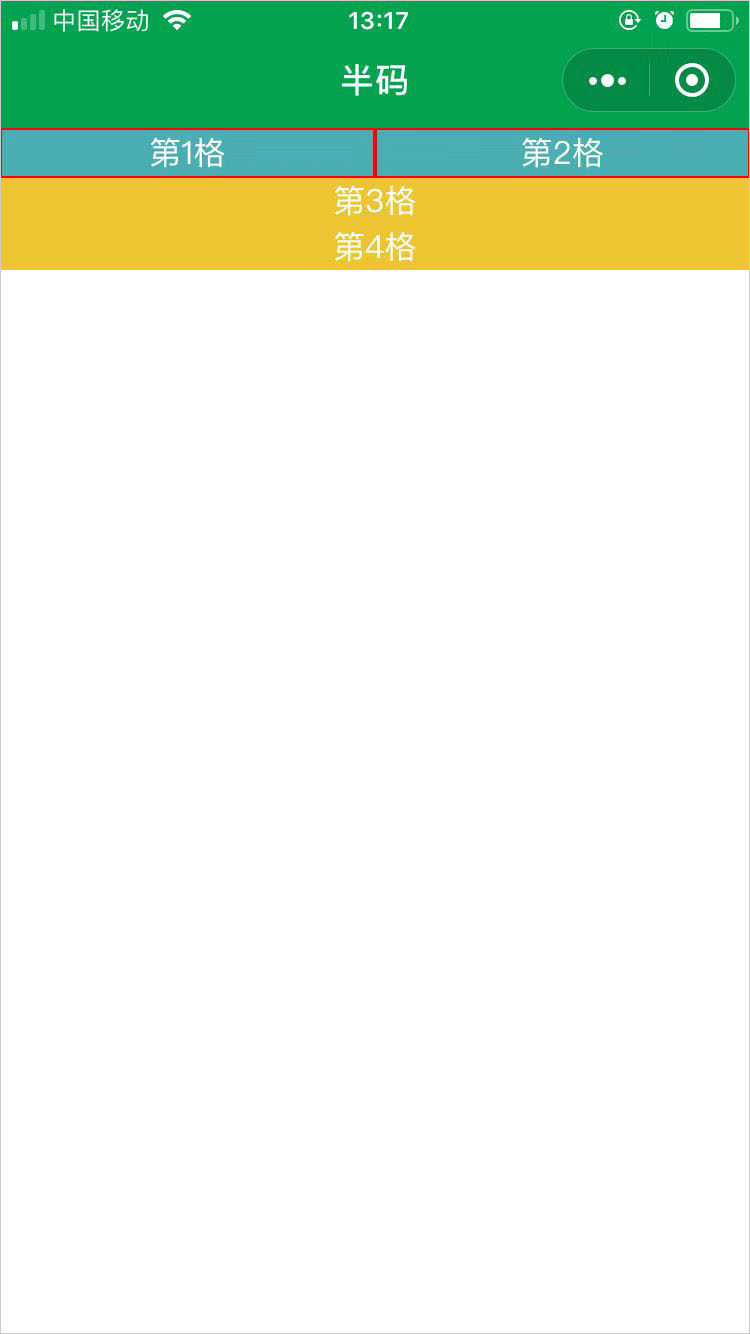
在index.wxss文件里,新增如下代码,可让横向项目(view)平均分配。这种写法,表示在zy下的view组件(项目),都应用这个样式。这是一种特高级写法,一般人都学不会,你看两眼就懂了,厉害,厉害。来,给自己一把掌,权当奖赏。打完之后,可以了解一下与子项目相关的属性。
.zy view {
flex: 1;
border: 1px solid red;
text-align: center;
}

4.3.1 子项目属性
在父(zy)元素flex下的子项目,有6大属性。
1. order属性
用来排列项目顺序,值(正整数)越小,越靠前;这有插队嫌疑,本来2排在1后面,却可通过order这个关系,走到1前面去;
2. flex-shrink属性
指定项目缩小比例(正整数),当空间不够时,谁被指定,谁就缩小,谁都不指定,大家一起缩小,好啊,大有有福同享有难你当的滋味;
3. flex-grow属性
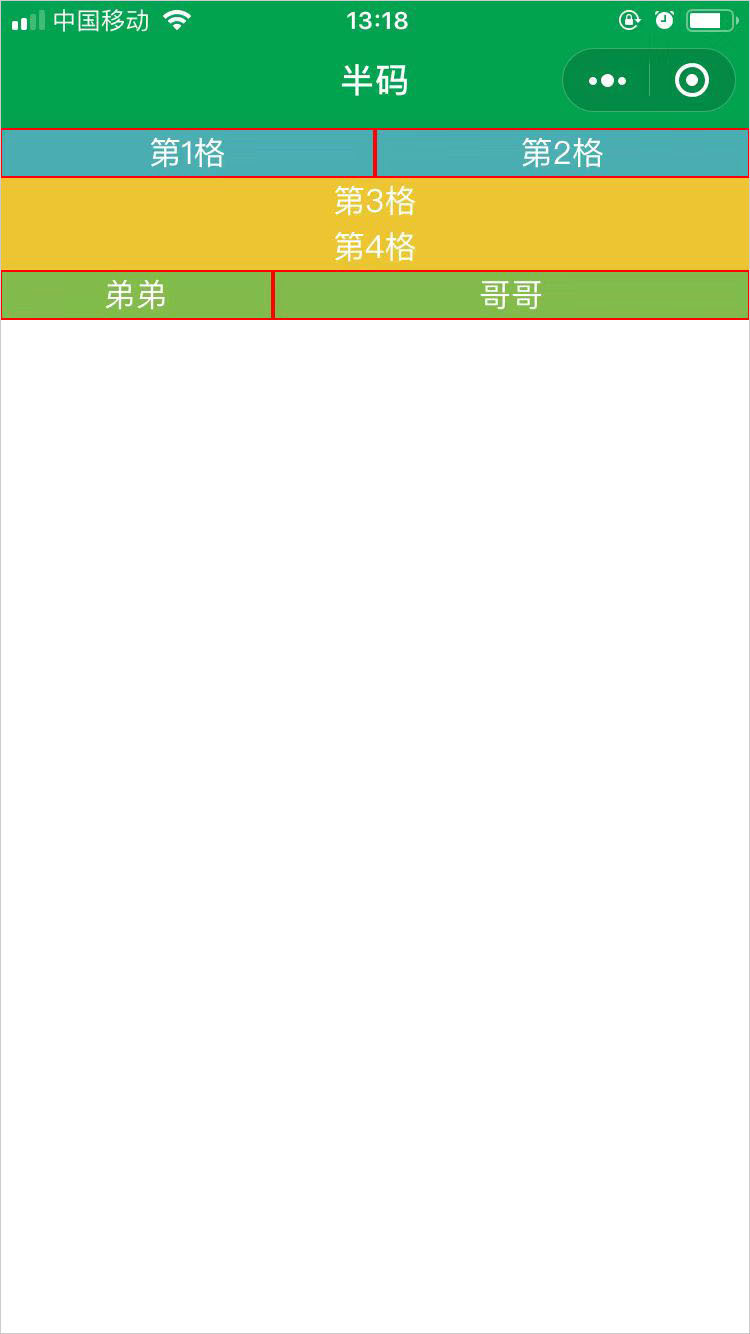
默认值为0。有了,才可以分。这是一个程序员哥哥分梨的故事,程序员对他弟弟说:我是哥哥,比你大,我让着你,我分2个,你分1个。
在index.wxss文件里新增如下代码:
/*哥哥来分梨*/
.fl {
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: center;
color: #fff;
}
.dd {
flex-grow: 1;
border: 1px solid red;
text-align: center;
}
.gg {
flex-grow: 2;
border: 1px solid red;
text-align: center;
}
在index.wxml里,新增如下代码:
<view class="fl">
<view class="dd">弟弟</view>
<view class="gg">哥哥</view>
</view>

4. align-self属性
允许指定的单个项目,可与其他项目不一样的对齐方式。
5. flex-basis属性
指定的项固定大小(长度值,如200rpx)。其余的别人去分配。
这跟项目经理分配奖金时,是一个样的。1万块的奖金,先给自己留9900元,剩下的100元,由10个程序员自由分配。至于是否真有这回事,我也不清楚。我没当过项目经理,我一直当的是技术总监。别打我啊,哎呀,哎呦,疼,痛,并快乐着。
6. flex属性
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。

好了,今天码字码到都得帕金森了,手一直在抖。如果文章对你有所帮助,就转发出去吧。你一转发,我的手马上就好,马上开始续写篇章,谱写下一节的内容,组件组建。
「4.0」一个人开发一个App,小程序从0到1,布局的更多相关文章
- 「1.0」一个人开发一个App,小程序从0到1,起航了
古有,秦.齐.楚.赵.魏.韩.燕七国争雄:今有,微信.QQ.百度.支付宝.钉钉.头条.抖音七台争霸.古有,白起.李牧.王翦.孙膑.庞涓.赵奢.廉颇驰骋疆场:今有程序员1,程序员2,程序员3…编写代码. ...
- 「2.0」一个人开发一个App,小程序从0到1,文件剖析
不知你是不是见到“文件剖析”这4个大字,才点进来看一看的?如果真是的话,那我可以坦诚.真心.负责任地告诉你:你上当了,你上了贼船啦,如果你现在想跳的话,还来得及,反正茫茫大海中,鲨鱼正缺搞程序的人.说 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 开发一个微信小程序教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可. 2.注册成功后进入首页,在 小程序发布流程->小程序 ...
- 开发一个微信小程序项目教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- 如何开发一个微信小程序
一.概述 特点:对商家来说,小程序的开发成本低(有丰富的组件.api等).运营成本低(有数据日志等).稳定.互动流畅,便于分享.传播(基本微信平台的大量用户).对用户来说,扫码即可获取服务,随 ...
- 搭建Spring开发环境并编写第一个Spring小程序
搭建Spring开发环境并编写第一个Spring小程序 2015-05-27 0个评论 来源:茕夜 收藏 我要投稿 一.前面,我写了一篇Spring框架的基础知识文章,里面没 ...
- [3.0] 一个人开发一个App,小程序从0到1,删减添加
在这个黄道吉日,咱们将要干一件,惊天地泣鬼神,妇孺皆知的大事,那就是删掉微信开发工具自动生成的源代码. 删掉pages下的index.logs目录,啥都不留: 删掉utils下的util.js,只流空 ...
随机推荐
- Vasya and a Tree CodeForces - 1076E (线段树 + dfs)
题面 Vasya has a tree consisting of n vertices with root in vertex 1. At first all vertices has 0 writ ...
- tensorflow学习笔记——ResNet
自2012年AlexNet提出以来,图像分类.目标检测等一系列领域都被卷积神经网络CNN统治着.接下来的时间里,人们不断设计新的深度学习网络模型来获得更好的训练效果.一般而言,许多网络结构的改进(例如 ...
- clickhouse创建视图SQL 错误 [47]: ClickHouse exception, code: 47
使用clickhouse创建视图时报错 SQL 错误 [47]: ClickHouse exception, code: 47, host: localhost, port: 8123; Code: ...
- Python9_类
类的基础知识 属性:类变量.实例变量.方法:初始化方法 __init__ //初始化方法不是必须的:其他方法: //类的定义class Employee: empCount = 0 //类变量,有些 ...
- python代码规范以及函数注释规范
摘要 本文给出主Python版本标准库的编码约定.CPython的C代码风格参见PEP7.本文和PEP 257 文档字符串标准改编自Guido最初的<Python Style Guide&g ...
- C++中常量成员函数的含义
C++中常量成员函数的含义 本文内容来源:<C++必知必会> 使用常量成员函数可以改变对象的逻辑状态,虽然对象的物理状态没有发生改变.考虑如下代码,它定义了一个类X: class X{ p ...
- lamda表达式和尾置返回类型
基本lambda语法 基本形式如下: [capture](parameters) mutable ->return-type {body} [capture]:叫做捕获说明符,表示一个lambd ...
- 解决Win10电脑右下角的“激活windows转到电脑设置”的水印的方法
Win10正式版的用户反馈新系统在使用一段时候后,自己电脑桌面右下角就突然出现了“激活windows10转到设置以激活windows”的水印字样.这是怎么回事呢?下面,我就向大家分享win10电脑右下 ...
- AutoCad .Net二次开发求两曲线最小距离
测试结果: 主要思路:假设有两条曲线分别是c1和c2,把c1按照1的距离划分我这里用变量jd表示,得到一个曲线集合coll,然后遍历coll,得到coll中每一个曲线的两个端点,再用这两个端点分别求离 ...
- Java并发编程系列-(9) JDK 8/9/10中的并发
9.1 CompletableFuture CompletableFuture是JDK 8中引入的工具类,实现了Future接口,对以往的FutureTask的功能进行了增强. 手动设置完成状态 Co ...
