华为,小米部分机型微信浏览器rem不适配的解决方案
针对近日华为,小米的部分机型,在升级系统或升级微信之后,微信内置浏览器产生的rem不能正确填充满的问题,有如下解决方案
目前来看,产生这个情况的原因是因为给html附font-size时,附上的font-size和实际上html的font-size 大小并不一致
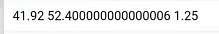
如图:
在问题机型上展示的三个值 分别为 1.机型最终附给html的font-size大小 2.我想赋给html的font-size大小 3.二者的倍数
尝试找了多个问题机型,最终的比例都是1.25左右(1.24999),所以解决方案如下
//针对机型适配的代码就不贴了 网上随手一搜一堆 这里就针对特殊机型的处理展示一下
var docEl = doc.documentElement,
setFontSize = function() {
var clientWidth = document.documentElement.clientWidth,
timer;
if(!clientWidth) return;
//原本对于html的字号设置 我这里用的是750的标准 ,640的也是同理
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
if(window.getComputedStyle(document.getElementsByTagName("html")[0]).fontSize) {
var size = window.getComputedStyle(document.getElementsByTagName("html")[0]).fontSize.split('p')[0];
//这里再取出当前html的font-size,和你想附的值进行比较,
//这里为什么不直接用size< 原因是正常机型的size也不一定等于你想附的值,尝试了很多机型,除了问题机型外,一般差距很小,另一半完全相等;
//为什么不直接*1.25 也不解释了 最终比例不一定是1.25
if(size*1.2 < 100 * (clientWidth / 750)) {
//如果当前html的font-size 的1.2倍仍然小于 之前想设置的值,就说明是问题机型,给之前想附的值乘1.25倍,这样他会被系统再次除1.25得到的才是我们想附的值
docEl.style.fontSize = 125 * (clientWidth / 750) + 'px';
}
}
};
em。。。。大致上能看的明白吧
至于为什么会产生这个问题,目前还不清楚,可能是因为微信浏览器或者问题机型对于根字号的处理细节不一致,可能以后会处理,但暂时没有啥别的好方法,嗯
希望能给大家一些帮助,谢谢,转载请标明出处
华为,小米部分机型微信浏览器rem不适配的解决方案的更多相关文章
- 微信浏览器 video - android适配
阶段一: 直接裸用 video 标签, 安卓 - 会重新弹一个播放层, 和之前video的父盒子错位, 要多丑有多丑, 体验要多烂有多烂. 阶段二: video添加以下属性, 安卓可实现内联播放, 但 ...
- 微信浏览器跳转浏览器下载app解决方案
新版本微信浏览器中,已禁用下载APP应用,只支持打开微信合作商APP下载,所以无法通过微信浏览器直接下载APP应用.列举微信浏览器下载APP的种解决方案: 方案:通过Url 跳转到手机默认浏览器,或者 ...
- rem.js的用法及在浏览器端的适配
首先介绍下自己,我是从后端转前端,对于前端的见识还不深望各位全当一个新手自述....... 随着移动设配的更新换代,市场上涌现了大量的非主流设备分辨率,比如华为手机...... 更新换代快的大前提下自 ...
- 微信浏览器是移动端的IE6?微信升级内核后Html5和CSS3兼容性总结
今年4月,自从微信浏览器X5 升级Blink内核之后,各前端社区一片高潮,仿佛看到了前端er,眼含热泪进而抱头痛头的说:终于可以不用兼容这"移动端的IE6 "了,可以早点回家了!! ...
- 在iOS微信浏览器中自动播放HTML5 audio(音乐)的2种正确方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 微信浏览器返回刷新,监听微信浏览器返回事件,网页防复制,移动端禁止图片长按和vivo手机点击img标签放大图片
以下代码都经过iphone7,华为MT7 ,谷歌浏览器,微信开发者工具,PC端微信验证.如有bug,还请在评论区留言. demo链接:https://pan.baidu.com/s/1c35mbjM ...
- 大事记 - 安卓微信浏览器 video 标签层级过高
// 为什么叫<大事记>? // 以前总有面试官问这样一个问题:“你在项目中遇到过最头疼的问题是什么,是怎么解决的?” // 当时总觉得,已解决的问题都算不上头疼,所以回答总是不尽人意. ...
- [bug]小米部分机型(5x、mix2)中,文字/背景闪现然后消失
2/9更新 后来遇到float 元素也这样,改成flex布局就没问题.不知道具体原因. 描述: 使用vue 2.4开发HTML5时,遇到在小米部分机型(5x.mix2)中,文字/文字背景闪现然后消失. ...
- 这个meta标签会让华为mate10 pro自带浏览器无法粘贴手机收到的验证码信息
前言 最近在项目中遇到一个问题,注册登录界面点击获取验证码,手机收到短信验证码后可以复制成功,但无法粘贴 让人郁闷的是在其它上手机上的(比如小米,苹果)默认浏览器和其它手机浏览器(比如QQ,夸克,搜 ...
随机推荐
- CSS 实现单行及多行文字省略
单行文字省略 很多时候不确定字数限制,但换行可能影响整体设计,这个时候常用就是文字省略加全文字提示了 .dom{ text-overflow: ellipsis; overflow: hidden; ...
- H3C 用三层交换机实现VLAN间路由
- H3C 各类路由默认优先级
- H3C IPv6地址解析
- windows环境下pgsql的安装与使用
- printk函数 用查询来调试
前面一节描述了 printk 是任何工作的以及怎样使用它. 没有谈到的是它的缺点. 大量使用 printk 能够显著地拖慢系统, 即便你降低 cosole_loglevel 来避免加载控制 台设备, ...
- 【t050】方程求解
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 要求Xi(i = 1,2,3,4)是一个[-T..T]中的整数,满足方程AX1 + BX2 + CX3 ...
- codeforces 220B . Little Elephant and Array 莫队+离散化
传送门:https://codeforces.com/problemset/problem/220/B 题意: 给你n个数,m次询问,每次询问问你在区间l,r内有多少个数满足其值为其出现的次数 题解: ...
- filter 应用
一.统一全站字符编码 通过配置参数charset指明使用何种字符编码,以处理Html Form请求参数的中文问题 1 package me.gacl.web.filter; 2 3 import ja ...
- docker(整理中
docker镜像默认的下载地址就是docker的官网,而他们的官网在国内没有节点,时不时就被国家防火墙隔绝,会出现DNS解析不到,或者找不到镜像等狗血提示. 解决的方法有三个: 第一,就是不断尝试,因 ...
