django 搭建一个投票类网站(三)
之前修改index的视图的代码,工作原理是先试用loader方法加载视图,然后HTTPResponse方法初始化一个HTTPResponse对象并返回给浏览器。对于很多django视图来说,他们的工作原理是这样的,因此django写了一个简写函数render。下面使用render函数重写index视图,
from django.shortcuts import render from django.http import HttpResponse from .models import Question from django.template import loader def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
context = {
'latest_question_list': latest_question_list,
}
return render(request,'polls/index.html',context)
然后重新访问index,会发现什么都没发生变化。
引用render包之后,代码中讲不需要loader和HttpResponse包
1.处理404错误
404错误一般是跳转时页面不存在时所显示的错误。下面修改detail视图使其在被查找的问卷不存在时抛出404错误,在polls/views输入以下代码
from django.shortcuts import render from django.http import Http404 from .models import Question def detail(request, question_id):
try:
question = Question.objects.get(pk=question_id)
except Question.DoesNotExist:
raise Http404("问卷不存在")
return render(request, 'polls/detail.html' , {'question': question})
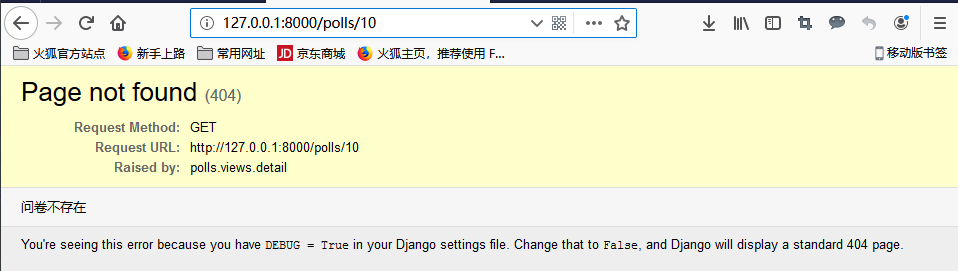
然后重启web服务,访问一个不存在的问卷,比如http://127.0.0.1:8000/polls/10,然后会显示这样的界面

由于404错误也是一个非常常见的网络异常,所以django也提供了一个简写方法:get_object_or_404。也可以用这个方法来修改detail视图
2.使用模板系统
前面的模板过于简单,现实中django的模板系统十分强大。下面创建一个detail.html,然后复制以下代码到这里面
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>{{ choice.choice_text }}</li>
{% endfor %}
</ul>
(解释下这段代码,{%%}这种新式的代码是django模板语言中的函数语法,for choice这条就是一个for循环,循环对象是question.choice_set.all,该对象等价于python中的question.choice_set.all,返回一个可遍历数组,然后对应的要在结尾上加上{%endfor%}表示循环结束)
然后输入正确的url可以看到,对应的问卷名字被加粗显示出来了
·
在index.html文件里,我们用硬编码的形式,编写了html超链接(<a href="/polls/{{question.id}}/">{{question.question_text }}</a>)。当项目有很多模板,并且多个模板都使用了同一个url时,那么这种url书写方式在修改时会带来很多不必要的工作量,不过可以通过url的命名方式改解决这个问题
url中的代码是这样的path('<int:question_id>',views.detail, name='detail'),然后修改html里的代码,改成这样<a href=" {% url 'detail' question.id %}">{{question.question_text }}</a>
其中{%url%}是django里的模板标签,用于定义url。该标签会在polls/urls模块中查询detail的url,如果需要传递多个参数,只要在question.id后面紧跟一个空格然后继续添加参数即可
可是当存在很多detail视图的时候该怎么分辨呢,可以为url添加命名空间的方式解决问题。
在polls/urls下修改代码,添加app_name参数

然后修改index.html里的内容

django 搭建一个投票类网站(三)的更多相关文章
- django 搭建一个投票类网站(二)
前一篇讲了创建一个工程和一个polls的应用程序,以及配置了数据库. 这篇就继续讲吧 1.django admin模块 admin模块是django自带的模块,他让开发者可以不用管写任何代码的情况下就 ...
- django 搭建一个投票类网站(一)
写在最前,之前零零散散的看过django,但是由于比较杂,学的云里雾里的,所以就停了一段落,但是我最近找到了一个django的书,是李建编著的django入门与实践,于是,打算照着书上的步骤来写好一个 ...
- django 搭建一个投票类网站(四)
昨天我把投票页面终于写完,怎么说呢,觉得这本书对我的帮助也不是很大,然后去看了下django的文档,发现竟然是同一个项目...... 但还是要善始善终吧,贴一下中文版的文档https://docs.d ...
- 初学django搭建一个通讯录应用
---恢复内容开始--- django搭建一个通讯录应用 一.环境介绍 window10 64位 Django-1.5.12 python 2.7 Sqlite3 二.基本安装 python2.7安装 ...
- 利用django创建一个投票网站(三)
创建你的第一个 Django 项目, 第三部分 这一篇从第二部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,并且聚焦于如何创建公用界面--也被称为"视图". 设计哲学 Dj ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 利用django创建一个投票网站(一)
这是教程的原始链接:http://django-intro-zh.readthedocs.io/zh_CN/latest/part1/ 创建你的第一个 Django 项目, 第一部分 来跟着实际项目学 ...
- 用django搭建一个简易blog系统(翻译)(三)
06. Connecting the Django admin to the blog app Django 本身就带有一个应用叫作Admin,而且它是一个很好的工具 在这一部分,我们将要激活admi ...
随机推荐
- cf1242B
题意简述:给出一个n个点的完全图,边权要么是1要么是0,输入只给出权值的是1的那些边,求解最小生成树的权值 解答:边很多,我们考虑使用prim算法,prim算法的过程中维护了一个dis数组,这里我们可 ...
- VISIO 的一些技巧
1.复制绘图 如果格式改变,在“设计”选项卡里将“将主题运用于新建的形状”前面的√去掉
- C#序列化与反序列化学习笔记
本笔记摘抄自:https://www.cnblogs.com/maitian-lf/p/3670570.html,记录一下学习过程以备后续查用. 序列化是把一个内存中的对象的信息转化成一个可以持久化保 ...
- HTML连载65-过渡模块的基本使用
一.过渡模块的基本使用 1.*:hover;这个伪类选择器除了可以用在a标签上,还可以用在其他任何标签上. 2.过渡三要素: (1)必须要有属性发生变化:(2)必须告诉系统哪个属性需要执行过渡效果:( ...
- 【3】Python中的广播
Python-numpy中有一种很高效的方法:广播. 下面介绍一下广播. 实例:对于这个矩阵,如果想求每列元素的和,怎么才能不用for循环? (1,4)指的是一行四列的矩阵:axis决定了是横向(行 ...
- 阻止a链接跳转的点击事件
<a href="http://www.baidu.com" id="btn">按钮</a> <script> docume ...
- 一次H5毛玻璃效果有感
印象中H5实现毛玻璃效果是挺好实现的,主要的代码就是css的filter:blur. 之前也用过几次,给背景图加高斯模糊啊,给一个div加高斯模糊啊.只要给需要添加高斯模糊的元素直接添加filter属 ...
- Linux connect: Network is unreachable
在虚拟机中ping,发现网络不通: [root@node01 ~]# ping 114.114.114.114 connect: Network is unreachable 发生此问题时,环境如下: ...
- js面向对象怎么理解
js面向对象怎么理解 <一>. 认识对象.首先要认识对象:在编程中,对象(object)是具体的某一个实例,唯一的某一个个体.如:电脑就是一个统称,而你面前的这一台电脑就是对象.而电脑的统 ...
- RocketMQ的生产者和消费者
生产者: /** * 生产者 */ public class Provider { public static void main(String[] args) throws MQClientExce ...
