Vue--通过button跳转到其他组件并携带id参数
一.创建vue文件
’

<template>
<div>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
goodsCommon<br/>
</div>
</template> <script>
export default {
data() {
return { }
}
}
</script>
<style> </style>
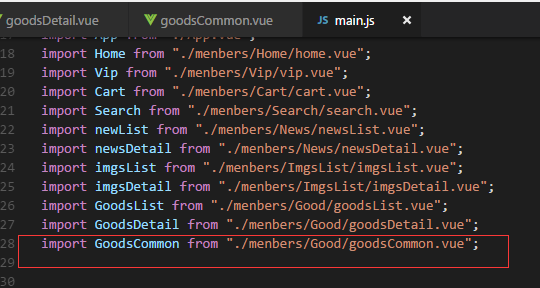
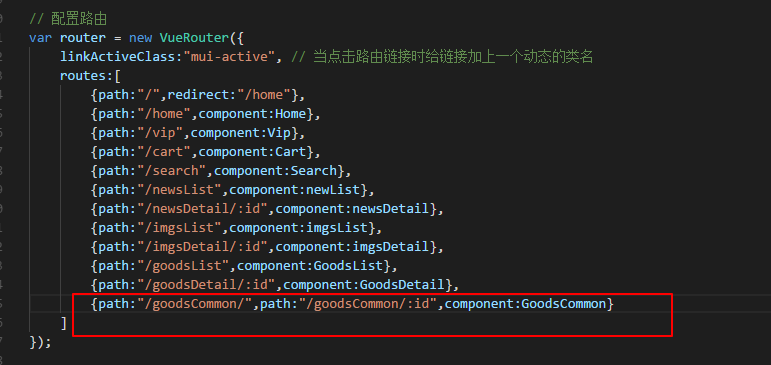
二.在main.js配置路由
引入vue文件


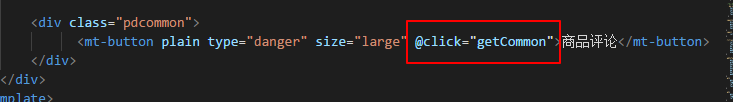
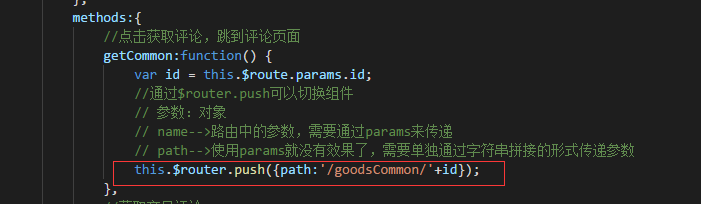
三.在跳转button添加事件


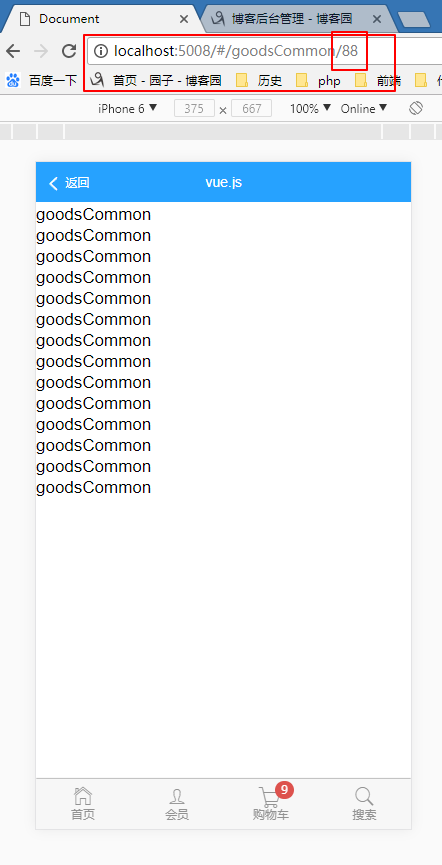
跳转成功!

Vue--通过button跳转到其他组件并携带id参数的更多相关文章
- Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究
Vue 2.0 v-for 响应式key, index及item.id参数对v-bind:key值造成差异研究 在github上阅览README.md以获得最佳阅读体验,点这里 v-for响应式key ...
- 使用element-ui中的el-upload组件时携带其他参数
解决方法:// template <el-upload action="/api/oss/file/add" :headers="headers" // ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue构造函数(根实例化时和组件实例对象选项)参数:选项详解
实例选项(即传给构造函数的options):数据,DOM,生命周期钩子函数,资源,组合,其他 数据 data 属性能够响应数据变化,当这些数据改变时,视图会进行重渲染. 访问方式: 1.通过 vm.$ ...
- vue 路由 及 跳转传递参数的总结
博客地址:https://ainyi.com/4 vue-router vue-router 是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基 ...
- Vue 全局注册逐渐 和 局部注册组件
//定义一个名为 button-counter 的新组件 Script: Vue.component('button-counter',{//button-counter 这个是组件的名字 data: ...
- vue之vue-router跳转
vue之vue-router跳转 一.配置 在初始化使用vue-cli的时候会有vue-router的安装选择,选择安装即可. 二.嵌套路由 一般情况下,登录和项目页面属于同级,所以App.vue 只 ...
随机推荐
- Cesium官方教程9--粒子系统
原文地址:https://cesiumjs.org/tutorials/Particle-Systems-Tutorial/ 粒子系统介绍 这篇教程带你学习Cesium的粒子相关API,比如如何在你的 ...
- java基础温习 -- Thread synchronized关键字
synchronized 基本规则 1. 当一个线程访问“某对象”的“synchronized方法”或者“synchronized代码块”时,其他线程对“该对象”的该“synchronized方法”或 ...
- .net core 使用swagger生成API文档
[1]安装Swashbuckle.AspNetCore包 [2]在Startup.cs中注册swagger //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddS ...
- ES6之主要知识点(二) 变量的解构赋值。默认值
引自http://es6.ruanyifeng.com/#docs/destructuring 数组解构赋值 默认值 对象解构赋值 用途 1.数组的解构赋值 let [a, b, c] = [1, 2 ...
- 关于jQuery中attr(),prop()的使用
注意:什么时候使用attr(),什么时候使用prop()?1.添加属性名称该属性就会生效应该使用prop();2.是有true,false两个属性使用prop();3.其他则使用attr(); 以下是 ...
- 出现大量rcuob进程
方法一: vim /etc/default/grub,在GRUB_CMDLINE_LINUX这一行末尾添加nr_cpus=2,然后执行命令grub2-mkconfig -o /boot/grub2/g ...
- mybatis # $的区别
1 #是将传入的值当做字符串的形式,eg:select id,name,age from student where id =#{id},当前端把id值1,传入到后台的时候,就相当于 select i ...
- ongl与Struts标签
一.ONGL OGNL 的全称是“Object-Graph Navigation Language”,即对象图导航语言,它是一种功能强大的开源表达式语言.使用这种表达式语言可以通过某种表达式语法存取 ...
- day65-test
目录 一.点击事件控制标签颜色 二.实现点击次数,变换页面标签的颜色 三.周期性实现颜色的旋转变色 练习题 一.点击事件控制标签颜色 1.有 红.黄.蓝 三个按钮,以及一个200x200矩形框box, ...
- ECMAScript 5 新增的Array方法
引自:by zhangxinxu from http://www.zhangxinxu.com ES5中新增了写数组方法,如下: forEach (js v1.6) map (js v1.6) fil ...
