js中的如何定位固定层的位置
js中的||是个好东西 ,不但可以用在if的条件语句中,而且还可以用在变量的赋值上,上例可以写成如下格式:
这样写可以有很好的兼容性。还要注意的一点是:如果不声明document.documentElement.scrollTop的值反而会显示0。

说明要想获取当前页面上滚动条坐标的纵坐标位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop;
document.documentElement获取的是html标签,
document.body获取的是body标签;
在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替;
如果我们要定位鼠标相对于页面的绝度位置时,会在搜索引擎中得到的大多会让你用
event.clientX+document.body.scrollLeft ,event.clientY+document.body.scrollTop;
如果发现鼠标偏离了你的想象,一点都奇怪,因为IE5.5之后就不在支持document.body.scrollX对象了
所以我们要加上一句;
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
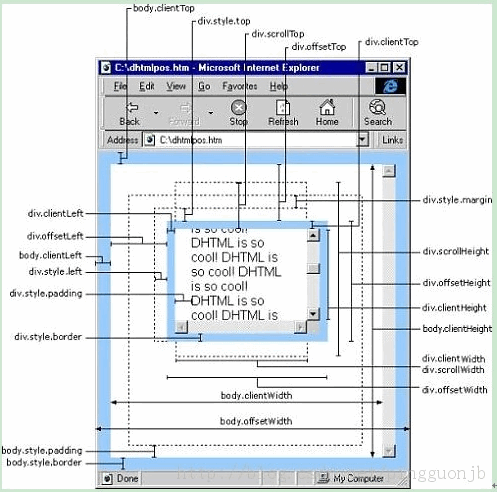
下面介绍一些参数的用法:
网页的可见区域宽度:document.body.clientWidth;
网页的可见区域高度:document.body.clientHeight;
网页可见区域宽:document.body.offsetWidth;(包括边线的宽);
网页可见区域高:document.body.offsetHeight;(包括边线的宽);
网页正文全文宽:document.body.scrollWidth;
网页正文全文高:document.body.scrollHeight;
网页被卷去的高:document.body.scrollTop;
网页被卷去的左:document.body.scrollLeft;
网页正文部分上:windows.screenTop;
网页正文部分左:windows.screenLeft;
屏幕分辨率的高:windows.screen.height;
屏幕分辨率的宽:windows.screen.widht;
屏幕可用工作区高度:windows.screen.availHeight;
屏幕可用工作区宽度:windows.screen.availWidth;
获取对象的滚动高度:scrollHeight;
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 :scrollLeft;
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 :scrollTop;
获取对象的滚动宽度:scrollWidth;
获取对象相对于版面或由父坐标:offsetParent 属性指定的父坐标的高度 :offsetHeight;
获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置 :offsetLeft;
获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置:offsetTop;
event.clientX:相对于文档的水平坐标;
event.clientY:相对于文档的垂直坐标;
event.offsetX:相对于容器的水平坐标;
event.offsetY:相对于容器的垂直坐标;
document.documentElement.scrollTop:设置滚动的垂直高度
event.clientX + document.documentElement.scrollTop:相对文档的水平位置+垂直方向的滚动量;
js中的如何定位固定层的位置的更多相关文章
- js中的各种宽高以及位置总结
在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动原理,同时,由于这些属性概念较多,加上浏览器之 ...
- jQuery UI =>jquery-ui.js中sortable方法拖拽对象位置偏移问题
今天要处理sortable方法处理的对象,拖拽的时候,位置偏移的问题. 按理应该是鼠标在哪,对象就跟着在哪的 百度了一下问题,http://blog.csdn.net/samed/article/de ...
- JS中各种宽度、高度、位置、距离总结
1.window.screen 浏览器与屏幕的距离,screenX(screenLeft),screenY(screenTop) 2.window.scrollTo(x,y) 将纵向滚动条移动到相对于 ...
- js中json的添加和指定位置的删除
0]绑定数据 grid = $("#Grid").datagrid({ fit: true, rownumbers: true, fitColumns: true, height: ...
- [No000067]Js中获取当前页面的滚动条纵坐标位置scrollTop
三种方法任选其一: var sTop = document.body.scrollTop+document.documentElement.scrollTop; var sTop = document ...
- JS实现页面进入、返回定位到具体位置
最为一个刚入职不久的小白...慢慢磨练吧... JS实现页面返回定位到具体位置 其实浏览器也自带了返回的功能,也就是说,自带了返回定位的功能.正常的跳转,返回确实可以定位,但是有些特殊场景就不适用了. ...
- JavaScript中的各种宽高以及位置总结
JavaScript中的各种宽高以及位置总结 在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动 ...
- Js中的各种高度问题
一.屏幕宽高相关 屏幕高度就是你的整个屏幕高度(开机会亮的那片区域的高度),相关的其他高度划分很简单,就是以任务栏为分界线从而分为两部分. screen.height :屏幕高度. screen.wi ...
- JavaScript基础(3)-JS中的面向对象、定时器、BOM、位置信息
一.创建对象的几种常用方式. 1.使用Object或对象字面量创建对象: a.使用Object()内置的构造函数来创建对象,例如: var student = new Object(); // 创建一 ...
随机推荐
- opencv-阈值分割
关于自适应阈值,可参考:Wellner 自适应阈值二值化算法 一.大津法OTSU(最大类间方差法) 参考:非黑即白——图像分割入门篇之Otsu阈值 自适应阈值分割—大津法(OTSU算法)C++实现 灰 ...
- 自定义UICollectionViewLayout(适用于多个section)
一.自定义layout主要方法 重写系统的- (void)prepareLayout 方法: 其实就是计算每个cell的frame和其它相关属性. 二.在网上看了好多自定义的layout 但是没有多 ...
- Mac OS X 下有关adb相关问题
一.什么是adb? ADB的全称是Android Debug Bridge,用来调试Android程序的,白话点就是debug工具! 位置:一般下载Android的SDK时候在platform-too ...
- R语言:表格的线图转化
R语言:表格的线图转化 最先选取的是北京各区普通住宅成交十年(2016年及2006年)涨幅对比.这张图比较plain,主要拿来练习: 1.数据表格的基本整理及计算 2. 数据的初步分析 3.线图的基本 ...
- C++ const修饰不同类型的用法
const取自constant的缩写,本意是不变的,不易改变的意思 一.修饰普通变量 const int a = 7; int b = a; //正确 a = 8; ...
- mvvmlight下passwordBox绑定的解决方法
在做公司的项目中,用到MVVMLight框架,需要做登陆注册的功能模块,但是在wpf中passwordBox没有内置绑定功能,因为出于安全的考虑.但是,博主又非常想要契合mvvm思想,一定要passw ...
- springmvc-高级参数绑定-映射-异常-json数据交互-拦截器
1.1. 高级参数绑定 1.1.1. 复制工程 把昨天的springmvc-web工程复制一份,作为今天开发的工程 复制工程,如下图: 粘贴并修改工程名为web2,如下图: 工程右键点击,如下图: 修 ...
- Ubuntu 卸载nvidia驱动
1.切换为集成显卡 如果没有,那么先切换到字符界面 2.卸载驱动 sudo apt-get --purge remove nvidia* sudo apt autoremove To remove C ...
- Redis List类型学习
- vs 快捷键 (空格显示 绿点, Tab 显示箭头)
VS 快捷键 (空格显示 绿点, Tab 显示箭头) VS 有用的快捷键 : Ctrl + r, ctrl + w, 切换空格示.
