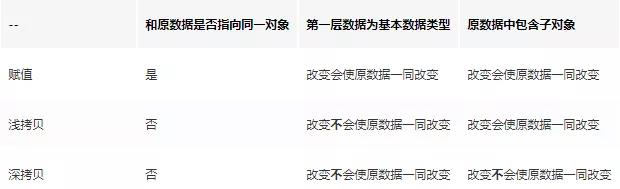
JavaScript深浅拷贝区别
分享一篇自己关注的微信订阅号(前端大全)文章:JavaScript浅拷贝与深拷贝
作者:浪里行舟
https://github.com/ljianshu/Blog/issues/5
这里很详细的讲解了深浅拷贝的原理,个人觉得讲的比较不错,放上来留个笔记,下面是拷贝过来的内容:
一、数据类型
数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
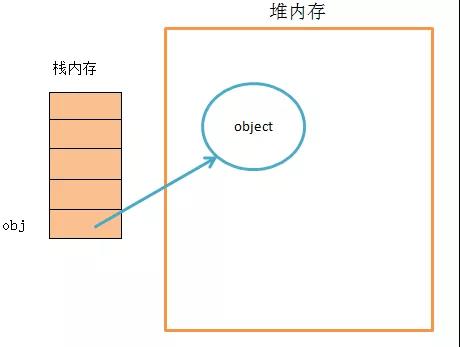
基本数据类型的特点:直接存储在栈(stack)中的数据
引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。

二、浅拷贝与深拷贝
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
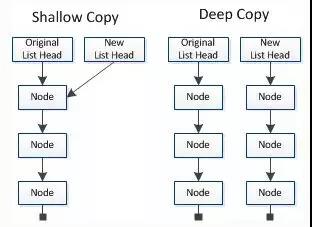
深拷贝和浅拷贝的示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
三、赋值和浅拷贝的区别
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源。
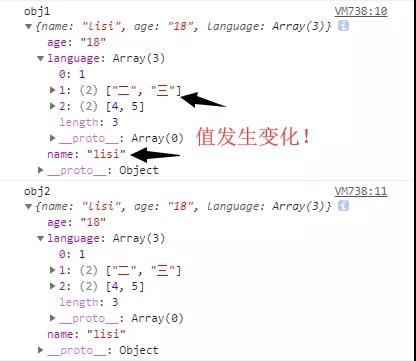
我们先来看两个例子,对比赋值与浅拷贝会对原对象带来哪些改变?
- // 对象赋值
- var obj1 = {
- 'name': 'zhangsan',
- 'age': '18',
- 'language': [1,[2,3],[4,5]],
- };
- var obj2 = obj1;
- obj2.name = "lisi";
- obj2.language[1] = ["二","三"];
- console.log('obj1', obj1)
- console.log('obj2', obj2)

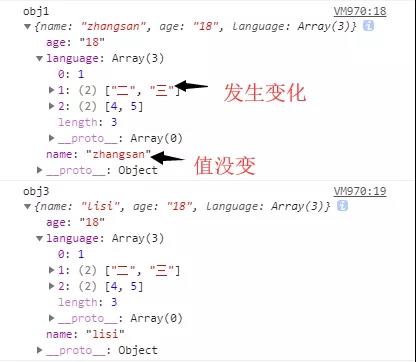
- // 浅拷贝
- var obj1 = {
- 'name' : 'zhangsan',
- 'age' : '18',
- 'language' : [1,[2,3],[4,5]],
- };
- var obj3 = shallowCopy(obj1);
- obj3.name = "lisi";
- obj3.language[1] = ["二","三"];
- function shallowCopy(src) {
- var dst = {};
- for (var prop in src) {
- if (src.hasOwnProperty(prop)) {
- dst[prop] = src[prop];
- }
- }
- return dst;
- }
- console.log('obj1', obj1)
- console.log('obj3', obj3)

上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

四、浅拷贝的实现方式
1、Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
- var obj = { a: {a: "kobe", b: 39} };
- var initalObj =
- Object.assign({}, obj);
- initalObj.a.a = "wade";
- console.log(obj.a.a);
- //wade
注意:当object只有一层的时候,是深拷贝
- let obj = {
- username: 'kobe'
- };
- let obj2 = Object.assign({},obj);
- obj2.username = 'wade';
- console.log(obj); //{username: "kobe"}
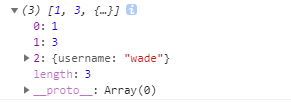
2、Array.prototype.concat()
- let arr = [1, 3, { username: 'kobe' }];
- let arr2=arr.concat();
- arr2[2].username = 'wade';
- console.log(arr);
修改新对象会改到原对象:

3、Array.prototype.slice()
- let arr = [1, 3, { username: ' kobe' }];
- let arr3 = arr.slice();
- arr3[2].username = 'wade'
- console.log(arr);
同样修改新对象会改到原对象:

关于Array的slice和concat方法的补充说明:Array的slice和concat方法不修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。
原数组的元素会按照下述规则拷贝:
如果该元素是个对象引用(不是实际的对象),slice 会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。
对于字符串、数字及布尔值来说(不是 String、Number 或者 Boolean 对象),slice 会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
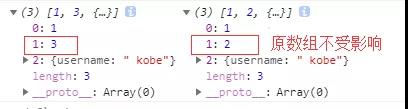
可能这段话晦涩难懂,我们举个例子,将上面的例子小作修改:
- let arr = [1, 3, { username: ' kobe' }];
- let arr3 = arr.slice();
- arr3[1] = 2
- console.log(arr,arr3);

五、深拷贝的实现方式
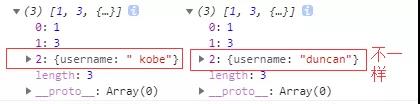
1、JSON.parse(JSON.stringify())
- let arr = [1, 3, { username: ' kobe'}];
- let arr4 = JSON.parse(JSON.stringify(arr));
- arr4[2].username = 'duncan';
- console.log(arr, arr4)

原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。
- let arr = [1, 3, { username: ' kobe' },function(){}];
- let arr4 = JSON.parse(JSON.stringify(arr));
- arr4[2].username = 'duncan';
- console.log(arr, arr4)

这是因为 JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数。
2、手写递归方法
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。
- //定义检测数据类型的功能函数
- function checkedType(target) {
- return Object.prototype.toString.call(target).slice(8, -1)
- }
- //实现深度克隆---对象/数组
- function clone(target) {
- //判断拷贝的数据类型
- //初始化变量result 成为最终克隆的数据
- let result, targetType = checkedType(target)
- if (targetType === 'object') {
- result = {}
- } else if (targetType === 'Array') {
- result = []
- } else {
- return target
- }
- //遍历目标数据
- for (let i in target) {
- //获取遍历数据结构的每一项值。
- let value = target[i]
- //判断目标结构里的每一值是否存在对象/数组
- if (checkedType(value) === 'Object' ||
- checkedType(value) === 'Array') { //对象/数组里嵌套了对象/数组
- //继续遍历获取到value值
- result[i] = clone(value)
- } else { //获取到value值是基本的数据类型或者是函数。
- result[i] = value;
- }
- }
- return result
- }
3、函数库lodash
该函数库也有提供 _.cloneDeep 用来做 Deep Copy。
- var _ = require('lodash');
- var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3]};
- var obj2 = _.cloneDeep(obj1);
- console.log(obj1.b.f === obj2.b.f);
- // false
JavaScript深浅拷贝区别的更多相关文章
- JavaScript深浅拷贝
深浅拷贝 基本类型和引用类型 ECMAScript 中的变量类型分为两类: 基本类型:undefined,null,布尔值(Boolean),字符串(String),数值(Number) 引用类型: ...
- JavaScript 深浅拷贝
JavaScript有五种基本数据类型(Undefined, null, Boolean, String, Number),还有一种复杂的数据类型,就是对象. Undefined 其实是已声明但没有赋 ...
- 谈谈JavaScript深浅拷贝
浅拷贝 function shallowCopy(source){ var newObj = {}; for(var attr in source){ newObj[attr] = source[at ...
- javascript简单实现深浅拷贝
深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,未曾使用(其实用了只是自己没有意识到),所以今天来跟大家聊一聊js的深浅拷贝: 首先我们来了解一下javascript的 ...
- Python基础【3】:Python中的深浅拷贝解析
深浅拷贝 在研究Python的深浅拷贝区别前需要先弄清楚以下的一些基础概念: 变量--引用--对象(可变对象,不可变对象) 切片(序列化对象)--拷贝(深拷贝,浅拷贝) 我是铺垫~ 一.[变量--引用 ...
- JavaScript中的事件委托机制跟深浅拷贝
今天聊下JavaScript中的事件委托跟深浅拷贝 事件委托 首先呢,介绍一下事件绑定 //方法一:通过onclick <button onclick="clickEvent()&qu ...
- @proprety数组字典字符串用copy和strong区别(深浅拷贝)
//// @proprety数组字典字符串用copy和strong区别(深浅拷贝).h// IOS笔记//// /* _proprety________copy_strong_________h ...
- JavaScript数据存储和深浅拷贝实际运用
JavaScript分两种数据类型.1.简单数据类型有:number, string, boolean, undefined和null当声明一个简单数据类型的变量时,在内存中会把数据存在栈里.2.复杂 ...
- javascript实现深浅拷贝
深浅拷贝通常是对于引用数据类型进行的(数据类型为:对象(Object).数组(Array).函数(Function)) 浅拷贝: let obj = {id: 1, name: 2}; let new ...
随机推荐
- 复习下KMP&e-KMP
KMP算法的核心思想是next数组. 接下来,我来谈谈我对KMP数组的理解. KMP算法是用来匹配有多少相同字串的一种算法. 1.next数组记录前缀与后缀相等的位置,然后跳到这. 2.数组即记录后缀 ...
- 微服务-熔断器 Hystrix 的原理与使用
前言 分布式系统中经常会出现某个基础服务不可用造成整个系统不可用的情况, 这种现象被称为服务雪崩效应. 为了应对服务雪崩, 一种常见的做法是手动服务降级. 而Hystrix的出现,给我们提供了另一种选 ...
- Neo4j基础入门
图数据库基础知识 图数据库以图这种数据结构为基础,可以保存任意种类的数据,以下图为基础,简单介绍Neo4j中的几个简单概念: 1.节点(Nodes) 表示图数据库的实体(entities),代表图数据 ...
- 一个完整实用的axios封装
1.先引入 import axios from 'axios' import qs from 'qs'import router from '../router'; import store from ...
- WPF非UI线程访问网络资源造成页面假死现象
公司内部一个项目是用WPF作为GUI 访问web接口的形式获取数据, 但是由于数据量比较大,也没做分页,于是就需要一个loading的控件,网上查了很多资料但都比较浅.这里完成需求后,总结一下. 首先 ...
- python之数据序列转换并同时计算数据
问题 你需要在数据序列上执行聚集函数(比如 sum() , min() , max() ), 但是首先你需要先转换或者过滤数据 解决方案 一个非常优雅的方式去结合数据计算与转换就是使用一个生成器表达式 ...
- ARM发展简史
ARM公司既不生产芯片也不销售芯片,它只出售芯片技术授权.却做到了在手持设备市场上占有90%以上的份额. 软银在2016年耗资320亿美元拿下ARM,使得本来就大红大紫的ARM公司,再一次窜到了业界人 ...
- memcache常用操作
Command Description Example get 读取键值 get mykey set 设置新键值 set mykey 0 60 5 add 新增键值 add newkey 0 60 5 ...
- Delphi 获取系统当前进程、窗口句柄、文件属性以及程序运行状态
uses TLHelp32,PsAPI;(1)显示进程列表: procedure TForm1.Button2Click(Sender: TObject); var lppe: TProcessEnt ...
- BZOJ 4698: Sdoi2008 Sandy的卡片(后缀数组+差分+二分答案)
传送门 解题思路 看到一个子串加一个数字到另一个子串,自然可以想到差分.然后要把所有串都拼起来,求出\(height\)数组后可以二分答案来做,每次二分一个答案后统计一下连续的\(height> ...
