初识 flex 布局
开启弹性盒模式: display:flex / inline-flex; inline-flex 行内弹性盒
1、设置 flex 缩放的 限定值
min-width 最小值 min-width:280px 最小宽度不能小于280px
max-width 最大值 max-width:1280px 最大宽度不能大于1280px
2、flex-direction 调整主轴方向(默认水平方向)
column 垂直排列
column-reverse 对齐方式与 column相反
row 水平排列
row-reverse 对齐方式与 row 相反

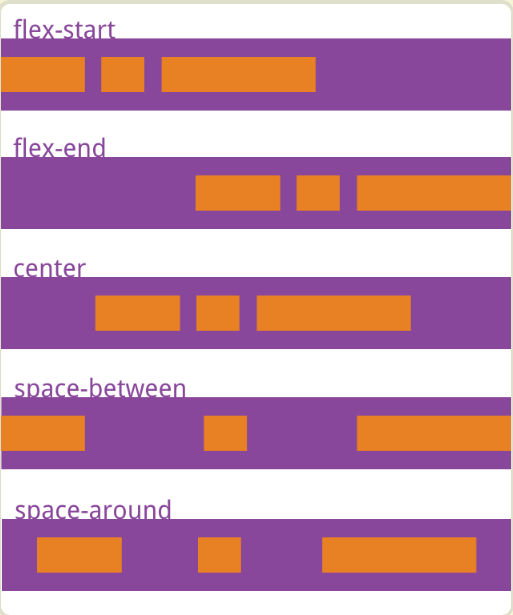
3、justify-content调整主轴对齐方式(水平对齐)
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:相当于给每个盒子添加了左右 margin 外边距。

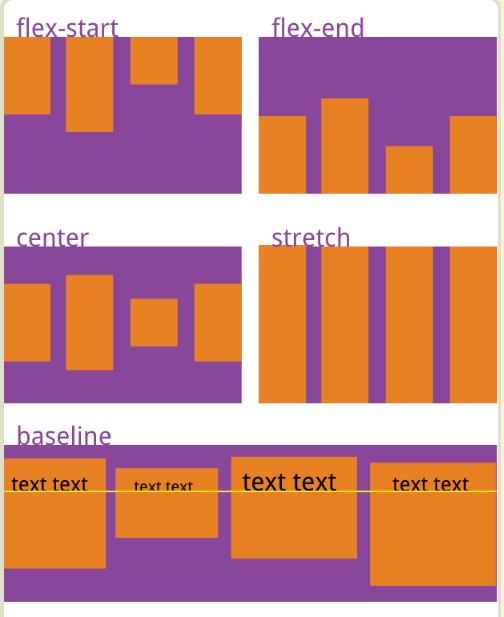
4、align-items调整侧轴对齐(垂直对齐(单行))
stretch,默认值,让子元素的高度拉伸适用父容器(子元素不给高度的前提下)
center,垂直居中
flex-start,上对齐
flex-end,底对齐

5、flex-wrap控制是否换行,当子盒子内容宽度多余父盒子时如何处理
nowrap,默认值,不换行,收缩显示在一行
wrap,拆行显示
wrap-reverse,拆行,以相反的顺序显示
6、flex-flow 是 flex-direction、flex-wrap 的简写形式
flex-flow:flex-direction flex-wrap;
白话记忆:flex-flow:排列方向 换不换行;两个中间用空格
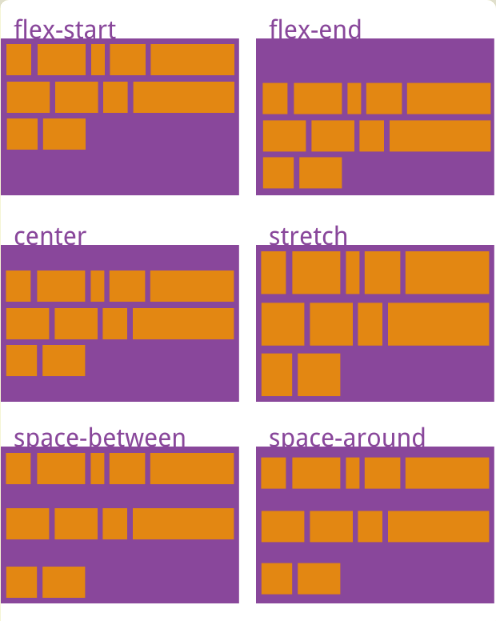
7、align-content 堆栈(由flex-wrap 产生的独立行)多行垂直对齐方式
stretch,默认值,盒子被拉伸以适应容器
center,居中显示
flex-start,头对齐
flex-end,底对齐
space-between,项目位于各行之间留有空白的容器内
space-around,项目位于各行之前,之间,之后都留有空白的容器内
例如:
display:flex;
flex-flow:row wrap;
align-content:center; // 设置完 上面两个条件,多行垂直才会起作用
必须对父元素设置自由盒属性 display:flex,并且设置排列方式为横向排列 flex-direction:row;
并设置换行,flex-wrap:wrap;这样才会起作用

8、order 控制子项目的排列顺序,正序方式排序,从小到大。
用整数值来定义排列顺序,数值小的排在前面,可以是负值,默认值是0
order:1;
9、flex-grow:<number>(default 0);
说明:根据弹性盒子元素设置的扩展因子作为比率来分配剩余空间
<number>,数值定义扩展比率,不允许有负值
flex-grow 默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间的权利
10、flex-shrink:<number>(default 1);
说明:根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。
flex-shrink默认值为 1,如果没有定义该属性,将自动按照默认值1在所有因子相加之后计算比率来进行空间收缩
11、flex-basis:<length> | auto(default auto);
说明:设置或检索前行和伸缩基准值
auto,无特定宽度值,取决于其他属性值
<length>,长度定义宽度,不允许负值
<percentage>,百分比定义宽度,不允许负值
12、复合属性
flex:none | [ flex-grow ] | [ flex-shrink ] | [ flex-basis ] ;
默认值为 0 1 auto
flex:1,计算值为 1 1 0;
flex:auto,计算值为 1 1 auto;
flex:none,计算值为 0 0 auto;
初识 flex 布局的更多相关文章
- Flex布局【弹性布局】学习
先让我们看看在原来的学习中遇到的问题 之前在软件工程的大作业中,自己从零开始学习如何开发一个网站,从页面,到后台,当然数据库是大二的必修课 在学习如何编写一个静态页面的时候,完全是自学,自己摸索,所以 ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- flex布局示例
来自:授权地址 作者:水牛01248 几个横排元素在竖直方向上居中 display: flex; flex-direction: row;//横向排列 align-items: center;//垂直 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
随机推荐
- sql server日志传送实践(基于server 2008 R2)
SQL Server 2008 R2 主从数据库同步 相关参考:http://blog.itpub.net/30126024/viewspace-2639526/ sql server日志传送(基于s ...
- leetcode.矩阵.766托普里茨矩阵-Java
1. 具体题目 如果一个矩阵的每一方向由左上到右下的对角线上具有相同元素,那么这个矩阵是托普利茨矩阵.给定一个 M x N 的矩阵,当且仅当它是托普利茨矩阵时返回 True. 示例 1: 输入: ma ...
- 多线程实现奇偶统计v2 - 信号量实现
#include <stdio.h> #include <stdlib.h> #include <time.h> #include "pthread.h& ...
- android中使用MediaPlayer和SurfaceView播放视频
package com.test.video; import java.io.IOException; import android.media.AudioManager; import androi ...
- android中的ContentProvider实现数据共享
为了在应用程序之间交换数据,android中提供了ContentProvider,ContentProvider是不同应用程序之间进行数据交换的标准API.当一个应用程序需要把自己的数据暴露给其他程序 ...
- 结对编程(四则运算题目生成器core第七组)对接心得
在这篇博客博主想记录一下此次结队编程作业中与ui组对接的心得.在这里我也想表达一下对涂涵越同学的敬佩,他遇到困难时孜孜不倦求解的毅力着实让我佩服,我们在dll的生成上遇到了很大的困难,要不是他的坚持我 ...
- Transformer 学习
https://www.bilibili.com/video/av65521101/?p=98 (李宏毅,视频讲解,可以作为基础入门) 课件:https://pan.baidu.com/s/1Shjn ...
- nodejs进阶:密码加盐:随机盐值
demo var crypto = require('crypto'); function getRandomSalt(){ return Math.random().toString().slice ...
- Java中几种排序算法
1.冒泡排序算法 通过多次比较(相邻两个数)和交换来实现排序 public class bubble { public static void bubbleSort(int[] a) { int te ...
- 大牛公司的github
Google Google https://github.com/google Google Samples https://github.com/googlesamples Google Codel ...
